IllustratorとPhotoshopの20のアイコンデザインチュートリアル
公開: 2017-12-03ウェブサイトやアプリのプロジェクトで美しく目を引くアイコンを使用することは重要です。これらの小さな詳細は、全体的なデザインの価値を高める上で大きな違いを生むからです。
優れたアイコンは、覚えられるほどシンプルで、評価されるほどクリエイティブである必要があります。 新しいクリエイティブなアイコンのデザインは、困難で時間のかかる作業になる場合があるため、アイコンをすばやく簡単にデザインする方法を段階的に説明する20のアイコンデザインチュートリアルを選択しました。 将来のプロジェクトに適用できるさまざまなテクニックについて学びます。
これらのアイコンデザインチュートリアルは、Adobe Photoshop、Illustrator、またはSketchを使用して作成されています。 簡単なハウツー手順があり、必要なのはこれらのプログラムを使用するための基本的な知識だけです。 チュートリアルには簡単な手順が含まれているため、短時間で美しいアイコンを作成できます。
シェイプ、グラデーション、テクスチャ、シャドウ、ハイライト、レイヤーなどを操作します。 このさまざまなクールなアイコンデザインチュートリアルを見て、作成を開始してください!
ロングシャドウフラットアイコン– Photoshop
長い影の平らなアイコンを作成するのに役立つこのAdobePhotoshopチュートリアルを確認してください。 このチュートリアルでは、テキスト、図形、またはあらゆる種類のグラフィックに長い影の効果を作成する方法を学習します。 これらの長くカスタマイズ可能なシャドウである程度の深みを得る、独自のパーソナライズされたカラフルなフラットアイコンと要素を作成します。
アイコンデザインワークフローの作成–スケッチ
このSketchApp3チュートリアルは、すばらしい月のアプリのベクターアイコンを段階的に作成するのに役立ちます。 Sketchツールボックスから機能が追加されます。 また、アプリケーションアイコンをアプリストアに必要な任意のサイズにエクスポートする方法についても学習します。 これは、さまざまなタイプのマスキングを使用して基本的な形状を作成するのに役立つ、初心者に適した非常に簡単でよく説明されたチュートリアルです。
天気アイコン– Photoshop
これは、いくつかの簡単な手順で美しい天気アイコンを作成する方法に関するPhotoshopチュートリアルです。 このアイコンを非常に高速に作成でき、特別なテクニックは必要ありません。 ベクトルを使用して同じアイコンを作成する場合は、Illustratorで同じ手法を適用できます。 このシンプルなアイコンを作成するには、10分から15分しかかかりません。
ノートアプリアイコンの作成– Photoshop
このAdobePhotoshopチュートリアルに従うことで、このリアルなノートアプリアイコンを作成する方法を学びます。 単純な形状、グラデーション、およびいくつかのテクスチャのみを使用します。 これは、ゴージャスなアイコンを数分で作成するのに役立つ、非常に高速でシンプルなチュートリアルです。 色やテクスチャを簡単に変更することもできます。
スタイリッシュなフラットスペースアイコン– Photoshop
これらのスタイリッシュなフラットスペースアイコンは、このステップバイステップのチュートリアルに従って作成できます。 このデザインは、Adobe Photoshopで、単純な形状、パス操作、および長い影の効果を使用して作成します。 この簡単なチュートリアルでは、限定されたレトロなカラーパレットを使用してゴージャスな結果を出し、宇宙探査に触発された6つの丸いアイコンを作成するのに役立ちます。
アドレス帳アイコンを作成する– Photoshop
このチュートリアルから、AdobePhotoshopでアドレス帳アイコンを作成する方法を学習します。 ベクトル、微妙な陰影、ブレンド手法をすべて使用すると、非常に効果的です。 このチュートリアルでは、グリッドを設定し、グリッドにスナップ機能を使用して作業を簡単にする方法についても説明します。 最終結果は、リアルで上品なアイコンです。
3Dヒトデアイコンを作成する– Photoshop
このAdobePhotoshopチュートリアルでは、この見事な3Dヒトデアイコンを作成する方法について簡単に説明します。 Photoshopの他に、Cinema4dとZBrushを使用します。 キャッチーで美しいアイコンを持つことは、ブランドやアプリを群衆から際立たせるための重要な要素です。
を使用してマップアイコンを作成する方法– Photoshop
この美しい3DマップアイコンをAdobePhotoshopですぐに作成できます。 このチュートリアルの指示に従って、グラデーション、シャドウ、ハイライトを操作するための秘訣を学びます。 これらの簡単なトリックを使用して、特別な3Dソフトウェアを使用せずに、単純な形状から3次元アイコンを作成します。
シンプルなノートブックIcon–イラストレーター
このハウツーチュートリアルに従って、このシンプルなノートブックアイコンを作成します。 Illustratorで作業し、外観パネルとストロークパネルを使用したブレンドテクニックと背景のシェーディングに関する基本を学びます。 単純なグリッドを使用して単純な形状を作成する方法を学習することから始め、次に、すっきりとしたプロ並みのアイコンの微妙な陰影に移ります。

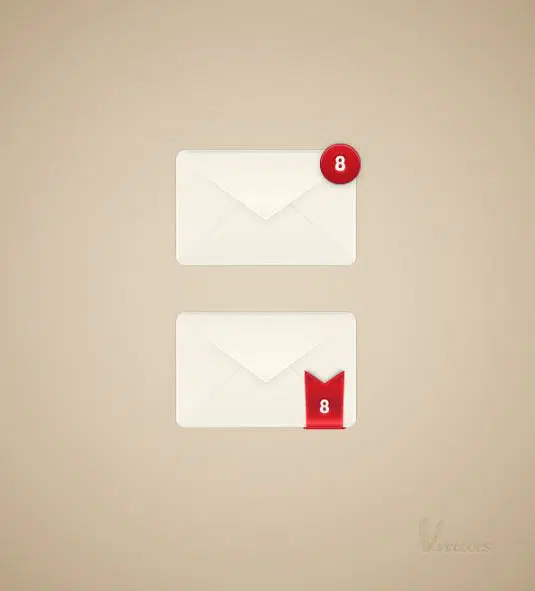
メールボックスアラートアイコン–イラストレーター
Illustratorを使用してこのメールボックスアラートアイコンを作成する方法を学びます。 このチュートリアルでは、基本的な形状、グラデーション、パスファインダーパネルを操作します。 結果は、通知を表示する2つの方法(赤い円とリボン)を備えたエレガントなメールボックスアイコンになります。 選択したバージョンに関係なく、最終結果は、微妙な陰影とキャッチーな色を備えたシンプルでありながら上品なアイコンになります。
鮮やかなクラウドアイコン– Photoshop
このAdobePhotoshopチュートリアルでは、グラデーションと照明効果を使用してこの鮮やかな雲のアイコンを作成する方法について詳しく学習します。 これはステップバイステップのチュートリアルなので、問題なくこの要素を作成できます。 ウェブサイトのデザインやクールなモバイルアプリに最適です。 複雑に見えるかもしれませんが、このアイコンは非常に高速に作成できます。
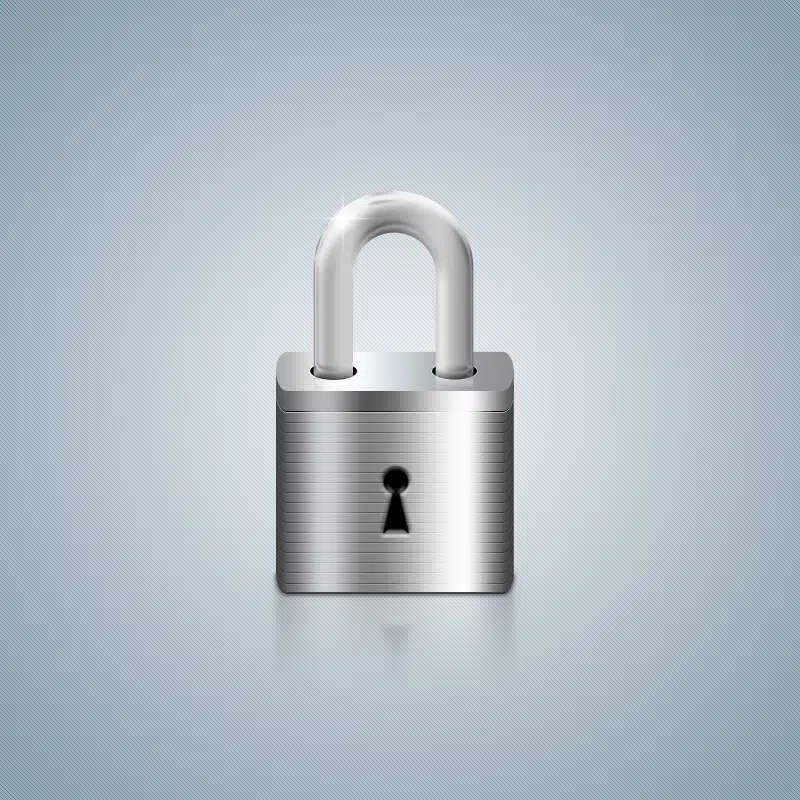
南京錠アイコン– Photoshop
この簡単なチュートリアルに従って、AdobePhotoshopでこの光沢のある南京錠アイコンを作成します。 基本的なシェイプ、グラデーション、シャドウ、および反射の使用方法を学習します。 いくつかの単純な形状から始めることで、リアルで金属のように見える南京錠のアイコンができあがります。
20の簡単なステップでアプリアイコンを作成する– Photoshop
これは、わずか20の簡単なステップでこのプールアプリアイコンを作成するのに役立つ優れたチュートリアルです。 このゴージャスなアイコンは、Adobe Photoshopで、多くのテクスチャとデザイナーからの明確な指示を使用して作成します。 少し怖そうに見えますが、これらの印象的な結果は短期間で達成できます。
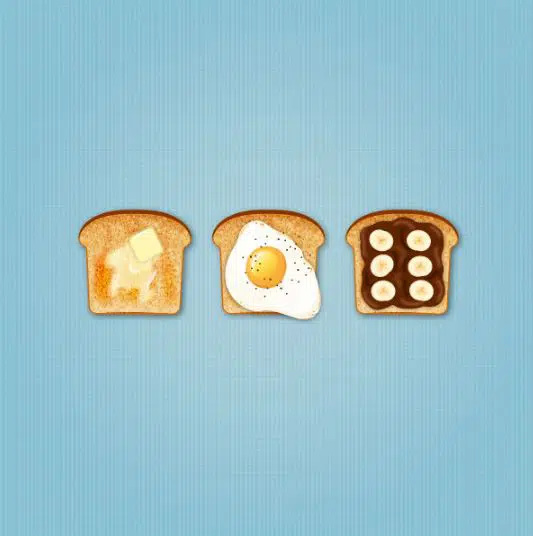
おいしいトーストアイコン–イラストレーター
Illustratorで作成されたこれらのクールなトーストアイコンをチェックしてください。 このステップバイステップのチュートリアルに従うことで、これらのおいしいアイコンを作成できます。 これらのベクトルはとても楽しく、簡単に作成できます。 リアルで美味しそうな3種類のトーストを作ります! 基本的なトーストを作成することから始めます。 クリエイティブに!
リアルなテイクアウトコーヒーアイコンをデザインする– Photoshop
このチュートリアルでは、このリアルなコーヒーカップアイコンを作成する方法を説明します。 これは、デザイナーからの明確な指示に従ってPhotoshopで作成されます。 AdobePhotoshopおよびCS5バージョン以降の基本的な知識が必要です。 このチュートリアルは、多くの単純な形状とグラデーション、および最後に少しの渦巻き模様のアートワークを組み合わせることで、目的の結果を作成するのに役立ちます。
詳細なカメラアイコンを作成する– Photoshop
この詳細なカメラアイコンを作成する方法を示すこのクールなチュートリアルをチェックしてください。 Adobe Photoshopを使用し、これから学んだトリックは、将来のデザインに非常に役立ちます。 このリアルな外観は、シンプルでフラットな外観よりも実現が少し難しいです。 多くのグラデーション、テクスチャ、さまざまなレイヤースタイルを使用して、FujiX100カメラアイコンを作成します。
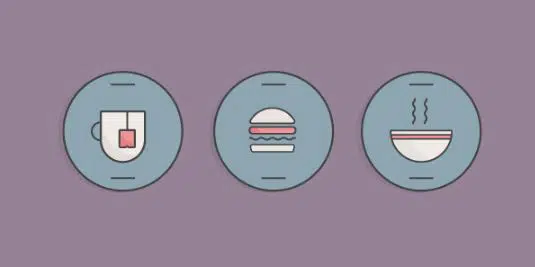
食品アイコンのセット–イラストレーター
このチュートリアルでは、お茶、サンドイッチ、スープボウルなどの素晴らしい食品アイコンのセットを作成できます。 これは、Illustratorを使用して簡単なタスクに従って作成されました。 チュートリアルでは、限られたカラーパレットとシンプルな形状とストロークを使用して、キャッチーで漫画的な結果を作成します。
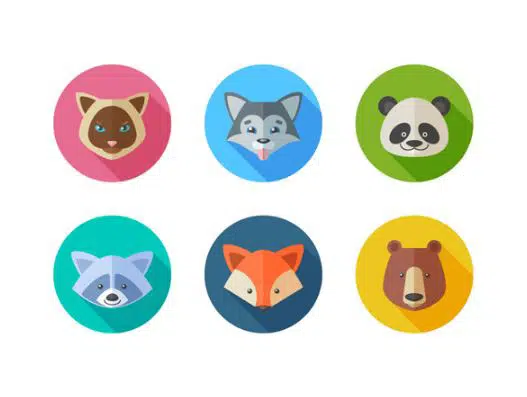
平らな動物のアイコン–イラストレーター
この6つの異なる動物アイコンを作成する方法を示すこのチュートリアルをチェックしてください。 このフラットなデザインのアイコンは、基本的な形状、パスファインダーパネル、およびまったく使いにくいその他のIllustrator機能を使用しています。 背景の色はいつでも変更して、目的の結果を作成できます。 とてもキュートでシンプル!
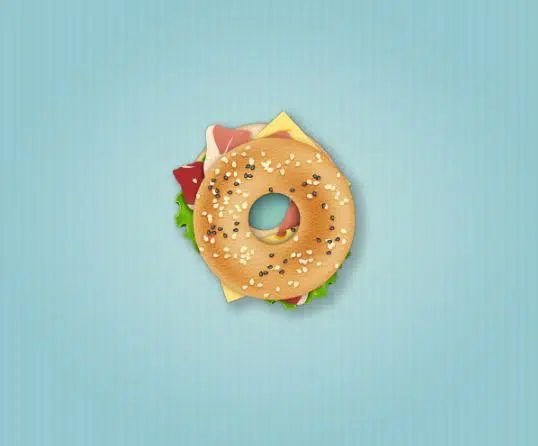
ベーグルサンドイッチアイコン–イラストレーター
このチュートリアルでは、このベーグルサンドイッチアイコンを作成する方法を示します。 Illustratorで作成されており、とても簡単に作成できます。 手順に従って、このおいしい、リアルなベーグルデザインを作成してください。 ベーグルピースを作成することから始め、次にレタス、ハム、チーズなどの材料を追加するだけです。 うーん!