カスタムフィールドを使用してWordPressにHTML5ビデオを追加する方法
公開: 2018-07-28一般的に言って、10人のWordPress開発者に何かをする方法を尋ねると、10の異なる答えが返ってきます。 しかし、それはCMSの多様性と、特定のタスクに複数のソリューションがあることの両方を物語っています。
最近、WordPressページ内にHTML5ビデオを設定するという課題に直面しました。 静的な場所にあり、頻繁に交換する必要があります。 ビデオショートコードを使用することは問題ありませんが、この場合、ページを更新する人々のために、物事をさらに簡単にしたいと思いました。 私は彼らにショートコードが何であるか、またはそれをどのように使うかを学ばなくてはならなかった。
したがって、(とにかく、私の考えでは)最も簡単な解決策は、関連するビデオファイルをアップロードできるカスタムフィールドを作成することでした。 そこから、テーマのテンプレートは、ビデオを表示するために必要なコードを自動的に作成します。 これが私がそれをした方法です:
プロジェクト要件
もちろん、WordPressサイトと、テーマを編集するためのアクセス権が必要です(まだ行っていない場合は、子テーマを使用してください)。 PHPとHTMLにある程度精通していることも大きな助けになります。 それを超えて、あなたは持っているべきです:
- カスタムフィールドを作成する方法。 Advanced Custom Fields (ACF)の無料バージョンは非常にうまく機能します。 WordPressWebサイトにインストールしてアクティブ化します。
- ビデオ–理想的には複数のフォーマットで。 MP4ファイルは現在すべての主要なブラウザでサポートされていますが、追加のカバレッジのためにWEBMバージョンを提供することは悪い考えではないかもしれません。 そして、あなたがそれに取り組んでいる間、本当に古いブラウザを使用している人のためのFLVフォールバックは害を及ぼすことができませんでした。 ビデオの各バージョンが同じ解像度に設定されていることを確認する必要があります。
- 「ポスター」画像。 ビデオが再生される最高の解像度で作成されたスクリーンキャプチャまたはカスタムグラフィックのいずれか。

ステップ1:カスタムフィールドを作成する
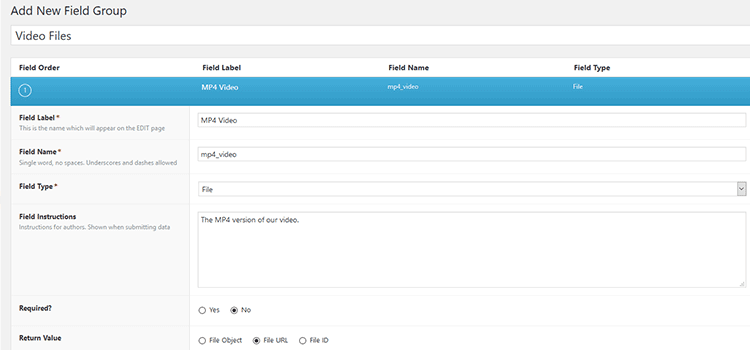
無料バージョンのACFをインストールしてアクティブ化したら、WordPress内の[カスタムフィールド]メニューに移動し、[新規追加]をクリックします。
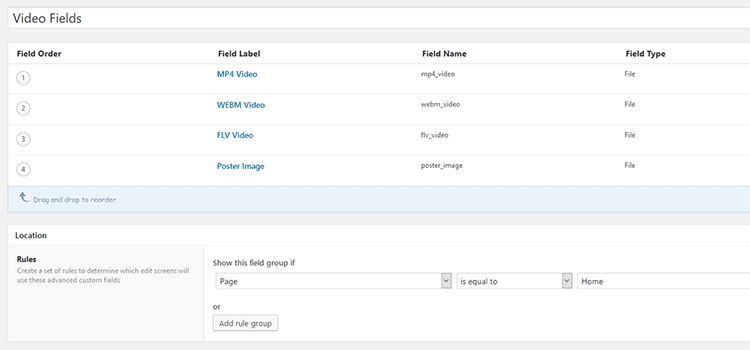
新しいフィールドセット(「ビデオフィールド」と呼ばれます)内に、アップロードする予定のビデオ形式ごとにACFファイルフィールドを作成し、さらにポスター画像用に別のフィールドを作成する必要があります。 セットアップでは、MP4、WEBM、FLV、およびポスターのフィールドがあります。 ファイルフィールドごとに、「ファイルURL」という戻り値のラジオボタンを必ず選択してください。 また、フィールド名を必ずメモしてください。後で必要になります。

次に、ACFの[場所]設定内で、新しいフィールドを任意のページまたは投稿に割り当てて、作業内容を保存します。 割り当てられたページを編集すると、フィールドが表示されます(フィールドを見つけるには少し下にスクロールする必要がある場合があります)。

ステップ2:ビデオファイルをアップロードする
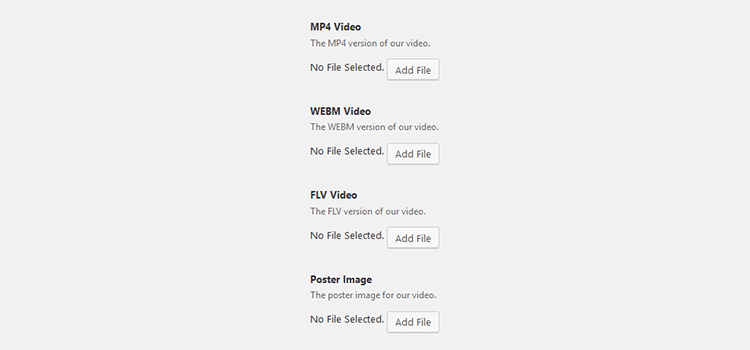
移動して、新しいカスタムフィールドを割り当てたページまたは投稿を編集します。 そこから、正しいファイルをアップロードすることが重要です。 必要なファイルをアップロードしたら、ページ/投稿を保存します。


ステップ3:テンプレートを編集する
次に、楽しい部分があります。テーマのテンプレートにPHPの魔法を追加します。 WordPressテンプレートの階層に慣れていない場合は、今がそれを研究する良い機会かもしれません。
ビデオを配置する正しいテンプレートファイルと場所を見つけます。 次に、次のコードスニペットをコピーして貼り付け、ニーズに合わせてカスタマイズします。
<?php
//ビデオフィールドを取得します
$ video_mp4 = get_field( 'mp4_video'); // MP4フィールド名
$ video_webm = get_field( 'webm_video'); // WEBMフィールド名
$ video_flv = get_field( 'flv_video'); // FLVフィールド名
$ video_poster = get_field( 'poster_image'); //ポスター画像のフィールド名
//ショートコードを作成します
$ attr = array(
'mp4' => $ video_mp4、
'webm' => $ video_webm、
'flv' => $ video_flv、
'ポスター' => $ video_poster、
'プリロード' => '自動'
);
//ショートコードを表示します
echo wp_video_shortcode($ attr);
?>コードの最初のセクションは、ステップ1で作成したカスタムフィールドの名前を参照します。各フィールドにPHP変数を作成します(それぞれのファイルのURLを出力します)。これを中央で使用する必要があります。コードのセクション。
その中央のセクションには、 wp_video_shortcode関数の属性の配列があります。 各ファイルタイプに属性があることに注意してください。 ビデオのプリロードも選択していますが、これは完全にオプションです。 ここでは、必要に応じて、幅、高さ、ループを設定したり、ビデオを自動再生したりすることもできます。
コードの下部のセクションは、作業の結果をテンプレートに出力しています。
すべてが適切に設定されたら、テンプレートを保存してWebサイトにアップロードします(または、組み込みのWordPressテーマエディターを使用している場合は保存します)。 次に、フロントエンドのページをチェックして、ビデオが正しく表示されていることを確認します。
WordPressにはHTML5ビデオプレーヤーがCMSに組み込まれており、デフォルトのプレーヤーは見た目も機能も非常に優れています。 ただし、より個人的なタッチを加えたい場合は、さまざまなオプションのスタイルを設定できます。 ブラウザの開発者ツールを使用して出力コードを調べ、さまざまなCSSクラスをメモします。 たとえば、container要素のクラスは.wp-videoです。 また、可能性の詳細については、チュートリアルを参照することをお勧めします。

カスタムフィールドはプロセスを簡素化します
カスタムフィールドを使用すると、WordPressに豊富な新機能とデザインの可能性をもたらすことができます。 しかし、彼らの素晴らしさの核となる要素は、コンテンツの管理を容易にすることができるということです。 誰がコンテンツを追加および編集するかに関係なく、カスタムフィールドはプロセス全体を合理化できます。 それは私たち全員に利益をもたらしますが、専門の開発者ではないユーザーにとっては特に便利です。
上記のHTML5ビデオフィールドのようないくつかの単純な機能を追加すると、新しいユーザーが直面する学習曲線を大幅に減らすことができます。 彼らが何をすべきかを考える代わりに、今ではいくつかのファイルをアップロードすることが問題になっています。
結局のところ、事前に少し余分な作業を行うことで、Webサイトの存続期間中、すべての人の時間と頭痛の種を節約できます。
