HTML5入力タイプ:それらは今どこにありますか?
公開: 2022-03-10 多くのデザイナーや開発者にとってHTML5の傑出した見出し機能の1つは、使用できる新しいタイプのフォーム入力がいくつか追加されたことです。 何年もの間、私たちは1行のテキスト入力( type="text" )を使用し、JavaScriptとユーザーの指示に従って、その1つの洗練されていないフィールドからさまざまなタイプの有効なデータを正確にキャプチャしようとしてきました。
HTML5には、 type属性の新しい値が含まれているため、フィールドを介してキャプチャする必要のあるデータのタイプをより具体的にすることができ、ブラウザがユーザーを強制するために必要なインターフェイスと検証を提供することが約束されています。フィールドを正確に入力します。
URLからメール、検索フィールドから日付まで、これらのフィールドを検証するために面倒なJavaScriptを作成する代わりに、ブラウザに任せて大変な作業を行うことができれば幸いでした。 さらに、ユーザーのコンテキスト(デバイスの種類、インタラクションの種類、タイムゾーンなど)について知っていることを追加することで、ブラウザーは、これまでにないユーザーのニーズに合わせてインターフェイスを調整するという、はるかに優れた仕事をすることができます。ページの作成者として可能性があります。
おすすめの読み物: UXとHTML5:ユーザーがモバイルフォームに記入できるようにしましょう
仕様に新しいアイテムがあることは1つのことですが、視聴者が使用しているブラウザーがそれらの機能をサポートしていない限り、それはあまり意味がありません。 type属性のこれらの新しい値には、ブラウザーがサポートされていない場合にtype="text"にフォールバックするという大きな利点がありましたが、これらの新しい値を実装する際にブラウザーメーカーの命令を削除するという犠牲を払った可能性もあります。製品のタイプ。
2019年の始まりであり、HTML5は4年以上にわたってHTMLの現在のバージョンになっています。 これらの新しいタイプのどれが実装されており、どれを使用できますか。また、避けるべきものはありますか?
- 検索フィールド
- 電話番号フィールド
- URLフィールド
- メールフィールド
- 数体
- 範囲フィールド
- カラーフィールド
- 日付フィールド
1.検索フィールド
type="search"入力は、検索フィールドで使用することを目的としています。 機能的には、これらは基本的なテキストフィールドと非常に同じですが、専用のタイプを使用すると、ブラウザで異なるスタイルを適用できます。 これは、ユーザーのオペレーティングシステムに検索フィールドのスタイルが設定されている場合に特に便利です。これにより、ブラウザーはWebページの検索フィールドのスタイルを一致させることができます。
仕様では、 searchとtextの違いは純粋に文体であると規定されているため、CSSを使用してフィールドのスタイルを変更する場合は、これを回避するのが最適な場合があります。 その使用には意味上の利点はないようです。
おすすめ
検索フィールドのスタイルをブラウザに任せる場合は、 type="search"を使用してください。
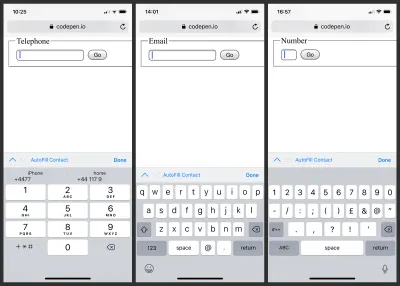
2.電話番号フィールド
type="tel"入力は、電話番号の入力に使用されます。 これらは、Whatsappで使用される一意のユーザー名のようなものです。 よくわからない場合は、祖父母に聞いてください。
国際的には、電話番号は、技術的な理由とローカリゼーションの理由の両方から、さまざまな形式を取ります。 このため、 tel入力は電話番号の形式を検証しようとしません。 タグのpattern属性やsetCustomValidity() JavaScriptメソッドなどの関連する検証ツールを使用して、必要に応じてフォーマットを適用できます。
デスクトップブラウザでは、電話フィールドの使用はほとんど影響を与えないようです。 ただし、仮想キーボードを備えたデバイスでは、非常に便利です。 たとえば、iOSでは、電話フィールドに入力を集中させると、数字を入力する準備ができたテンキーが表示されます。 さらに、デバイスのオートコンプリートメカニズムが作動し、シングルタップで自動入力できる電話番号を提案します。
おすすめ
電話番号フィールドにはtype="tel"を使用します。 実装されている場合は非常に便利で、実装されていない場合は無料で提供されます。
3.URLフィールド
type="url"フィールドは、URLのキャプチャに使用できます。 これは、たとえば、ユーザーにビジネスディレクトリのWebサイトアドレスの入力を求めるときに使用できます。 URLフィールドの興味深い点は、完全な絶対URLのみを使用することです。 たとえば、ドメイン名だけ、またはパスだけをキャプチャできるオプションはありません。 これは、いくつかの点でその有用性を制限します。CMSとWebアプリの開発者は、相対パスを受け入れて検証するフィールドの多くの用途を見つけたと思います。
これは有効な絶対URLになりますが、次のようになります。
https://twitter.com/drewmこれらは両方とも、フィールドの検証に合格しません。
smashingmagazine.com /2019/01/css-multiple-column-layout-multicol/ URLのさまざまな部分を指定できないという機会を逃したように感じますが、それは私たちが持っていることです。 ブラウザのサポートは全面的に非常に優れており、仮想キーボードデバイスはURL入力のカスタマイズを提供します。 iOSは、キーボードをでカスタマイズします. 、 / 、および.comなどの一般的なTLDおよび私のロケールの.co.ukのオートコンプリートボタン。 これは、ブラウザがWeb開発者よりもインテリジェントな選択肢を提供できる良い例です。
おすすめ
完全な絶対URLを収集する必要がある場合は、 type="url"を使用してください。 ブラウザのサポートは素晴らしいですが、個々のURLコンポーネントには適していないことを忘れないでください。
4.メールフィールド
おそらく、新しいオプションの中で最も一般的に使用されるものの1つは、電子メールアドレスのtype="email"です。 電話番号やURLで見たように、仮想キーボードを備えたデバイスは、キーをカスタマイズし( @ボタンなどを含めるため)、連絡先データベースからの自動入力を有効にします。
デスクトップブラウザもこれを利用し、macOS上のSafariは、システムの連絡先アプリのデータに基づいて、電子メールフィールドの自動入力も有効にします。
電子メールアドレスは非常に単純な形式に従っているように見えることがよくありますが、実際にはバリエーションによって非常に複雑になっています。 電子メールアドレスを単純に検証しようとすると、完全に適切なアドレスが無効としてマークされる可能性があるため、ブラウザのより高度で十分にテストされた検証方法を利用してフォーマットをチェックできるのは素晴らしいことです。
便利なことに、 multiple属性を電子メールフィールドに追加して、電子メールアドレスのリストを収集できます。 この場合、リスト内の各電子メールアドレスは個別に検証されます。
<input type="email" multiple> 
おすすめ
可能な限り、メールアドレスフィールドにはtype="email"を使用してください。

5.数値フィールド
type="number"フィールドは数値用に設計されており、 min 、 max 、 stepの形でいくつかの非常に便利な属性があります。 数値フィールドの有効な値は、 min属性とmax属性で指定された最小値と最大値の間の浮動小数点数である必要があります。
stepが設定されている場合、有効な値はstep値で割り切れます。
<input type="number" min="10" max="30" step="5"> 上記のフィールドの25な入力は10 、 15 20で30 、他の値は拒否されます。
ブラウザのサポートは幅広く、仮想キーボードでは値を入力するためにデフォルトで数値入力モードになっていることがよくあります。
一部のデスクトップブラウザ(Chrome、Firefox、Safariを含みますが、Edgeは含みません)は、 stepの値によって値を上下に移動するためのトグルボタンを追加します。または、ステップが指定されていない場合、デフォルトのステップは各実装で1のように見えます。
おすすめ
type="number"は広くサポートされており、誤った入力を防ぐのに役立つため、浮動小数点数には使用してください。
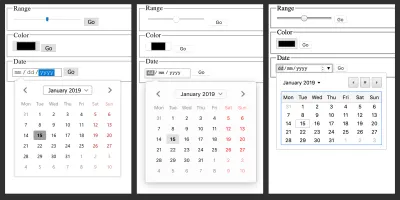
6.範囲フィールド
他のタイプのいくつか、 type="range"は、ユーザーが正確な値を気にしないtype="number"の代替と考えることができます。
範囲フィールドは、数値フィールドと同じmin 、 max 、およびstep属性を取り、多くの場合使用します。ブラウザーは、これをグラフィカルスライダーとしてほぼ普遍的に表示します。 ユーザーは、設定している正確な値を必ずしも確認できるとは限りません。
範囲フィールドは、「これを友達に勧める可能性はどのくらいありますか?」などのフォームでのこの種の質問に役立つ場合があります。 一方の端に「Likely」、もう一方の端に「Unlikely」があります。 ユーザーは、自分の意見を表すと思う場所にスライダーをスライドさせ、保存および処理できる数値として送信される内部にスライドさせることができます。
外観は実装によって異なりますが、ブラウザのサポートは良好です。
おすすめ
type="range"の使用法は少しニッチかもしれませんが、サポートは良好であり、スライダーは必要に応じてユーザーフレンドリーな入力方法を提供します。
7.カラーフィールド
type="color"フィールドは、 #aabbccなどの16進表記でRGBカラーをキャプチャするための設計です。 HTML仕様では、これを「カラーウェルコントロール」と呼んでおり、ブラウザが何らかのユーザーフレンドリーなカラーピッカーを提供することを目的としています。
一部のブラウザはこれを提供します。特にChromeとFirefoxはどちらも、小さな色見本を介してシステムカラーピッカーへのアクセスを提供します。
IEもSafariもここではサポートを提供しておらず、ユーザーは7桁の16進数をすべて自分で入力することになっていることを理解できます。
カラーフィールドは、パーソナライズのテーマ設定やCMSの使用に使用される場合がありますが、ユーザーが16進カラーコードを処理するのに十分な技術を持っていない限り、これらに優れたUIを提供するブラウザーに依存しない方がよい場合があります。
おすすめ
ユーザーが16進数のカラーコードの入力に戻って喜んでくれることがわかっている場合を除いて、 type="color"をサポートするブラウザに依存しないことをお勧めします。

8.日付フィールド
HTML5では、日付と時刻の入力を作成するために、さまざまなtypeの値が導入されました。 これらには、 date 、 time 、 datetime-local 、 month 、 weekが含まれます。
フォームで日付を収集することは開発者とユーザーの両方にとって困難な経験であり、かなり頻繁に必要とされるため、一見すると、これらは天国から送信されたように見えます。
ここでの約束は、新しいフィールドタイプにより、ブラウザが標準化されたアクセス可能で一貫性のあるユーザーインターフェイスを提供し、ユーザーから日付と時刻を簡単にキャプチャできるようにすることです。 日付と時刻の形式は言語とロケールの両方に基づいて世界中で異なるため、これは非常に重要です。したがって、使いやすい日付の選択を明確な技術的な日付形式に変換する使いやすいブラウザインターフェイスは、理想的なソリューションのように聞こえます。 。
そのため、 type="date"フィールドの有効な入力は、 2019-01-16などの明確な年-月-日の値です。 ほとんどの技術的なコンテキストで使用されるISO8601日付形式にほぼマッピングされるため、開発者はこれらを気に入っています。 残念ながら、この日付形式を使用する通常の人間はほとんどいないため、1つの空のテキストフィールドに日付を入力するように求められた場合、この形式に到達する可能性は低くなります。
そしてもちろん、ブラウザが日付を選択するためのユーザーインターフェイスを提供していない場合、単一の空のテキストフィールドがユーザーに表示されます。 そのような場合、ユーザーが必要な形式に精通していないか、入力に明確な指示が注釈されていない限り、ユーザーが有効な日付値を入力することは非常に困難になります。
ただし、多くのブラウザは、日付を選択するための優れたユーザーインターフェイスを提供します。 Firefoxには非常に優れた日付ピッカーがあり、ChromeとEdgeにもかなり優れたインターフェイスがあります。 ただし、古いIEではサポートがなく、Safariでもサポートされていないため、問題が発生する可能性があります。
おすすめ
type="date"の失敗モードとそれに関連する日付と時刻のタイプは、機能する場所では便利ですが、非常に貧弱です。 これは、ユーザーが検証基準を満たすのに苦労する可能性があるリスクの高い選択になります。
結論
HTML5仕様が推奨されてから、4年間でブラウザの状況は大きく変化しました。 新しいタイプの入力のサポートはかなり強力です—特にタブレットや電話などの仮想キーボードを備えたモバイルデバイスで。 ほとんどの場合、これらの入力は安全に使用でき、ユーザーに追加のユーティリティを提供します。
いくつかの注目すべき例外がありますが、最悪の場合は日付と時刻のフィールドであり、ユーティリティが不足しているだけでなく、よりパッチの多いブラウザがサポートされています。 サポートが利用できない場合、これらのフィールドのフォールバックモードは不十分です。 このような場合、基本的なtype="text"入力フィールドを段階的に拡張するには、JavaScriptベースのソリューションに固執するのが最適な場合があります。
詳細をお読みになりたい場合は、これらのフィールドタイプに関するMDN Webドキュメント、およびこれまでどおりW3C仕様を徹底的にお勧めします。
