HTML5フォームの使用を開始するためのリソース
公開: 2015-11-27この記事では、新しいHTML5フォーム機能のいくつかと、データを検証するためのより優れたクリーンなコントロールを提供することでテキスト入力、検索ボックス、その他のフォームフィールドを大幅に改善し、はるかに少ないコードで複雑なフォームを作成できるようにする方法について説明します。
この記事では、HTML5フォームの理解と知識をさらに深め、開発作業をはるかに簡単にする、最も便利なHTML5およびCSS3フォームのリファレンス、リソース、およびチュートリアルをいくつか紹介します。
HTML5およびCSS3フォームのリファレンスとリソース
HTML5の新しいフォーム機能
これは、HTML5で導入された新しいフォームコントロールと機能のいくつかの概要を説明するDev.Operaの記事です。 新しいフォームコントロール、新しい属性、新しい出力メカニズム、検証、およびクロスブラウザーのサポートについて説明します。 また、いくつかの新しいCSS3プロパティを使用したHTML5フォームのスタイル設定についても説明します。
HTML5に飛び込む:狂気の一形態
Form of Madnessは、MarkPilgrimの超スタイリッシュなWebブックDivingIntoHTML5のHTML5フォームに関する章です。 プレースホルダーテキスト、オートフォーカスフィールド、電子メールアドレス、Webアドレス、スピンボックスとしての数値、スライダーとしての数値、日付ピッカー、検索ボックス、カラーピッカー、フォーム検証、必須フィールドについて説明します。
HTML5フォームの現在の状態
このWufooフォームリソースは、HTML5フォームテクノロジーに対する今日のブラウザーサポートの詳細を説明するWeb開発者向けのクイックリファレンスガイドです。 タイプ、属性、および要素をカバーし、明確で理解しやすい方法でそれぞれについてさらに学ぶためのオプションを提供します。
フォワードシンキングフォームの検証
これは、HTML5とCSS3を使用して、優れたブラウザーサポートを備えたCSSベースのフォームバリデーターを作成することに関するA ListApartの記事です。 HTML5のフォームと、検証の制約を可能にする新しい入力タイプと属性について説明し、検証状態のスタイル設定に役立つ疑似クラスを提供するCSS3の基本的なUIモジュールについて説明し、ユーザーのアクションに基づいてフォームフィールドの外観を変更します。
HTML5およびCSS3フォームのチュートリアルとウォークスルー
HTML5フォームを楽しむ

Think Vitaminのチュートリアルで、HTML5を使用して、楽しくスタイリッシュで使いやすい電子メールサインアップフォームを作成する方法を示します。 それはあなたの手を握り、プレースホルダーテキスト、必須のフォームフィールド、電子メール+ Web +電話フィールド、日付ピッカー、データリスト、および番号を作成する手順を順を追って説明します。
クロスブラウザHTML5フォームを作成する方法

クロスブラウザHTML5フォームを作成する方法に関するNetTuts +チュートリアル。 この中程度から難しいレベルのチュートリアルでは、スライダー、数値スピナー、日付と色のピッカー、テキストフィールド、および送信ボタンを使用して、洗練された使いやすいフォームを作成する方法を示します。 次のツールが使用されます:Webforms2、Modernizr、そしてその素晴らしい機能のためにjQueryを利用します。
きちんとしたHTML5を利用したお問い合わせフォームを作成する

洗練されたHTML5を利用したお問い合わせフォームを作成する方法に関するNetsTuts +チュートリアル。 この中難易度のチュートリアルは、HTML5ボイラープレートから始まり、名前、メール、電話、問い合わせのドロップダウン、メッセージ、送信などの標準フィールドを使用して、すっきりとしたスタイリッシュな連絡フォームを作成する方法を示します。 HTML5の他に、jQuery、Modernizer、AJAX、およびPHPのツールも使用されます。
HTML5フォームでフィールドデーを

いくつかの高度なCSSと最新のCSS3技術を使用して美しいHTML5フォームのスタイルを設定する方法を示す24の方法のチュートリアル。 意味のあるマークアップを超えて、優れた基盤を設定し、フォームの見栄えを良くし、リストのスタイルを設定し、フォームコントロールを構築します。 サンプルフォームはショッピングカートのフォームで、ユーザーが詳細、配送先住所、クレジットカードの詳細を入力します。

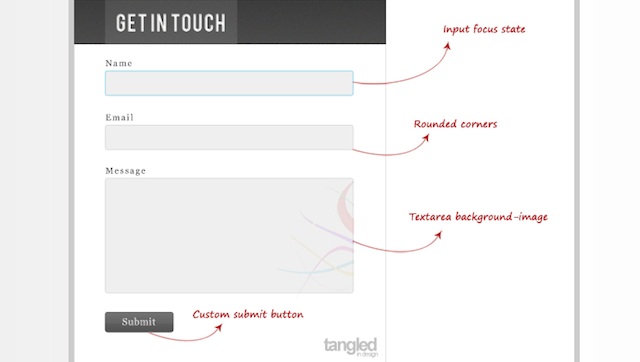
HTML5とCSS3でスタイリッシュな連絡フォームを作成する

HTML5とCSS3から完全にスタイリッシュな連絡先フォームを作成する方法を示すLine25チュートリアル。 チュートリアルでは、HTML5の便利な新機能をいくつか使用して、フォームにクールな機能を追加する方法を段階的に説明します。 また、クールなCSS3プロパティを使用して、Photoshopでデザインされたかのようにフォームのスタイルを設定する方法を示しますが、画像を使用する必要はありません。
HTML5とCSS3を使用した検索ボックスの設計

HTML5とCSS3を使用してスタイリッシュな検索ボックスを設計する方法に関するSaddamAzadによるチュートリアル。 3つの異なる例が使用され、それぞれのソースコードが示されています。 3つの検索ボックスのスタイルはそれぞれ異なるため、最も気に入ったもの、またはWebサイトに最適なものを選択できます。 チュートリアルでは、各例で使用されている手法を示し、マークアップとCSSコードを提供します。 知っておくべきポイントもリストアップしています。
HTML5とCSS3を使用してクリーンでスタイリッシュなログインフォームを作成する

このチュートリアルでは、HTML5とCSS3を使用してクリーンでスタイリッシュなログインフォームを作成する方法を説明します。 実際のフォーム、フォームのHTML5属性の作成、およびフォームのスタイル設定について説明します。 コードスニペットを示すスクリーンショットにも手書きのアウトラインスタイルの注釈が付いているため、コードのどの部分が何をしているのかを簡単に確認できます。
HTML5、CSS3、PHPを使用してお問い合わせフォームを作成する方法

このチュートリアルでは、HTML5、CSS3、およびPHPを使用してスタイリッシュでクリーンな連絡先フォームを作成する方法を示します。 具体的には、すべての主要なブラウザーですでにサポートされている新しいHTML5機能に焦点を当てており、サポートされていないブラウザーには適切な機能低下を採用しています。 ステップバイステップのチュートリアルでは、フォームデザイン、HTML5マークアップ、CSS、およびPHPを使用した機能の作成について説明します。
HTML5およびCSS3封筒お問い合わせフォーム

このチュートリアルでは、見栄えの良い封筒スタイルの連絡先フォームHTML5およびCSS3を作成する方法を説明します。画像は使用されません。 このチュートリアルでは、フォームのHTML構造、HTML5機能(プレースホルダー属性)、およびエンベロープの外観を作成するために使用されるCSS3プロパティについて説明します。 サンプルコードは、各ステップで提供されます。
クールで使いやすいCSS3検索ボックスを作成する方法

このチュートリアルでは、HTML5プレースホルダー属性を使用してクールで使いやすいCSS3検索ボックスを作成します。 そのHTML5属性をサポートしていないブラウザーの場合、フォールバックは、Modernizrの機能検出を使用して作成されます。 サンプルコードは、各ステップで提供されます。
HTML5フォームを段階的に強化する

HTML5フォームを段階的に拡張する方法に関するCSS-Tricksチュートリアル。 つまり、このチュートリアルでは、特定のブラウザがサポートしていない可能性のあるHTML5機能のフォールバックを作成する方法を説明します。 フォームを意図したとおりに表示しない代わりに、代わりにJavascriptの代替手段が表示されます。
HTML5およびCSS3フォームツールボックス:何が欠けていますか?
あなたに:このHTML5とCSS3フォームツールボックスに欠けているものは何ですか? 他にどのような参考資料、リソース、および/またはチュートリアルが不可欠だと思いますか? 以下のコメントセクションでお気に入りを共有してください。
