15最も重要なHTMLインタビューの質問と回答[2022]
公開: 2021-01-08HTMLの父であるTimBernersLeeは、この言語を世界に紹介しました。現在、この言語は、Webページの開発に最も広く使用されているプログラミング言語の1つです。 したがって、HTMLの需要は絶え間なく続くため、いくつかの機会と儲かる仕事がもたらされます。 最初にどこから始めればよいかわからない場合は、 HTMLインタビューの質問をお届けします そして、あなたがそれらの厳しい就職の面接をクラックするのを助けるであろう答え。
HTMLは用途の広い言語であり、何年にもわたって進化してきたため、次のように適用できる領域がいくつかあります。
- 本格的なプロのウェブデザイナーや開発者になることを計画している場合は、HTMLとCSSを学ぶ必要があります。
- HTMLを使用して最初からWebサイトを作成し、HTMLを使用して既存のWebページをカスタマイズします。
- Webサイトのパフォーマンスと速度を向上させたい場合は、HTMLのいくつかのテクニックを知っている必要があります。
- HTMLをベースにすると、JavaScript、PHP、Angularなどの他の関連テクノロジーを簡単に学ぶことができます。
- HTMLはゲーム開発の分野で役立ち、豊富なユーザーエクスペリエンスを提供します。
Swiggy、Quora、IMDBなどのアプリケーションの構築方法を学ぶ
上記のものに加えて、技術を徹底的に学ぶことで、より多くのプロジェクトのアイデアを実行することができます。
HTML開発者に提供される仕事の見通しと給与を知っていますか? インドのHTML開発者の給与を確認してください。 HTMLの学習は、面接で紹介され、 HTML面接の質問にどのように答えるかが示されます。
仕事の範囲を考慮して、面接で成功するために役立つ、これらの上位10のHTML面接の質問と回答のリストを用意しました。 これは準備の最初のステップであり、尋ねられる質問の種類についての洞察を得ることができます。 ボーナスとして、準備モードを促進するための5つの追加のHTMLインタビューの質問と回答もリストしました。

それで、それ以上遅れることなく、それらを見てみましょう。
目次
HTMLインタビューの質問と回答
1. HTMLとは何ですか?
答え:
HTMLは、ハイパーテキストマークアップ言語の略語です。 これは、Webブラウザに表示するWebページを開発するための一般的なドキュメントのマークアップ言語です。
HTMLページの保存に使用される拡張子は.htmlと.htmです。
2. HTMLのタグとは何ですか?
答え:
HTMLページで使用されるタグは、コンテンツを配置してページをフォーマットするためのものです。 それらは常に(<)記号と(>)記号の間に定義されます。 たとえば、<h1> text</h1>です。
開始タグの前に終了タグを付け、「/」記号で示す必要があります。
タグは、HTMLをフォーマットするようにブラウザに指示します。 タグには、テキストの外観の変更、グラフィックの表示、別のページのリンクなど、さまざまな用途があります。
読む:インドのHTML開発者給与:新入生と経験者向け
3. HTML要素とタグの主な違いは何ですか?
答え:
これは、最もよく聞かれるHTMLインタビューの質問の1つです。
HTML要素
段落、画像、リンクなどのWebページのセクションは要素であり、要素には特定の実行方法があります。 たとえば、リンクをクリックするために使用され、テキストボックスを使用してテキストを入力できます。
HTMLタグ
HTML要素は、テキストを表現する方法をブラウザと通信し、角かっこ<>で囲むとHTMLタグになります。
4.一部のHTMLデータを表形式で表形式で表示する場合、どのHTMLタグを使用しますか?
答え:
HTMLには特定のタグ、つまりデータを表形式で表示するためのテーブルタグがあります。 以下は、HTMLで表形式でデータを表示するために使用されるHTMLタグのリストです。
鬼ごっこ
説明
<表>
テーブルを定義します。
<キャプション>
表のキャプションに言及するため。
<tr>
テーブルの行を定義します。
<td>
テーブル内のセルを定義します。
<th>
テーブルのヘッダーセルを定義します。
<tbody>
ボディのコンテンツをテーブルにグループ化するため。
<col>
テーブルの各列の列プロパティを指定します。
5. HTMLの属性とは何ですか?
答え:

タグの動作を変更するために、各タグに追加の属性が与えられます。 属性は、タグ名の直後、山括弧内で定義されます。 それらは開始タグに表示され、終了タグには表示されません。
例えば:
<input>タグの属性(テキストフィールド、チェックボックス、ラジオボタンなど)を定義できます。
また読む: Javascriptインタビューの質問
6. HTMLのアンカータグとは何ですか?
答え:
アンカータグは、HTMLの2つのセクション、Webページ、またはWebサイトテンプレートをリンクするために使用されます。
その形式は次のとおりです。
<a href=”#” target=”link”> </a>
'href'がドキュメント内のセクションを識別するために使用されるアンカータグの属性である場合、'link'はリンクされるターゲット属性で定義されます。
7. HTMLのリストとは何ですか?
答え:
HTMLリストは、リスト内の関連アイテムのセットをグループ化するために使用されます。 <li>タグで定義されます。
一般的に使用されるHTMLリスト:
- 順序付きリスト(HTMLタグ:<ol>)
- 順序付けられていないリスト(HTMLタグ:<ul>)
- 説明リスト(HTMLタグ:<dl>)
- メニューリスト(HTMLタグ:<menu>)
- ディレクトリリスト(HTMLタグ:<dir>)
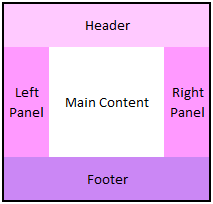
8.HTMLレイアウトを定義します。
答え:
HTML Webページは、特定のレイアウト(形式)で配置されます。 Webページのさまざまな部分を指定するためのHTMLWebページのセクションは次のとおりです。

ソース
レイアウトの主なセクションは次のとおりです。
- ドキュメントまたはセクションヘッダーを定義するヘッダー。
- Webページのコンテンツ全体が含まれるメインコンテンツ。
- ドキュメントまたはセクションフッターを定義するフッター。
レイアウトの一部である記事やナビゲーションバーなどのセクションもあります。
詳細:初心者向けの楽しいCSSプロジェクトのアイデアとトピックトップ10
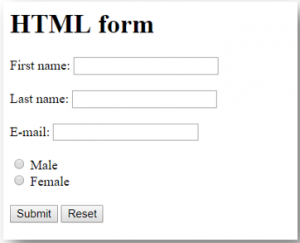
9. HTMLのフォームとは何ですか?
答え:
フォームは、入力時にユーザー情報を収集するために使用され、データベースに保存するための詳細が提供されます。

ソース
10. HTMLでのコメントの使用とは何ですか?
答え:
コメントは、重要なメモを作成し、開発者が後で組み込む変更について言及するのに役立つHTMLドキュメントで使用されます。 コードの実行時には、ブラウザには表示されません。 コメントは、山括弧の最初と最後の「—」記号の間に常に書き込まれます。
構文:
<!—「コメント」!–>
5つの追加のHTMLインタビューの質問と回答
11. HTML5とは何ですか?
答え:
HTML5は、WorldWideWebコンソーシアムによって2014年にリリースされた改良されたHTMLバージョンです。 今日、すべての雇用主はこれをHTML面接の質問の1つにしたいと考えています。
それは専門家によって学ばれるべき次の新しい特徴を示しました:
- DOCTYPE宣言:マークアップ言語についてWebブラウザに指示するHTMLドキュメントタイプを宣言します。
- メイン:メインタグは、<main>を使用してドキュメントの中央コンテンツに関連するドキュメントのプライマリセクションを定義します。 タグ。
- セクション:チャプター、ヘッダー、フッター、またはその他のセクションなど、ドキュメント内の特定のセクションを定義するために使用され、<section>タグで指定されます。
- ヘッダー: ヘッダータグは、ドキュメントまたはそのセクションのタイトルまたは見出しを定義します。 <header>で指定します 鬼ごっこ。
- フッター: フッタータグは、著作権や作成者の情報などの情報を含むドキュメントのセクションを定義します。 <フッター>で指定されています 鬼ごっこ。
- 記事: articleタグは、タグ<article>を持つドキュメントのコンテンツの独立した部分または自己完結型の部分を表します。
12.セマンティックHTMLとは何ですか?
答え:
セマンティックHTMLは、タグがテキストの意味を伝えるコーディングの1つのスタイルです。 HTMLは、セマンティクスを使用して、コンテンツのセマンティクスまたは目的を強化します。
例えば:
HTMLの太字および斜体のステートメントに使用される<b></b>および<i></i>タグは、セマンティックHTMLの<strong></strong>および<em></em>タグに置き換えられます。
これは、フォーマットを表し、意味や構造を提供しないためです。
13.イメージマップとは何ですか?
答え:
画像マップを使用すると、さまざまなWebページを1つの画像にリンクできます。 <map>タグで表されます。 すべての雇用主は、申請者がこれについて知っていることを期待しており、これは最もよく聞かれるHTML面接の質問の1つです。
14.埋め込みタグがHTMLで使用されるのはなぜですか?
回答:
埋め込みタグは、HTMLドキュメントにビデオまたはオーディオを含めるために使用されます。 Webページに表示されるオーディオまたはビデオファイルのソースは、Embedタグ内で次のように定義されます。
<EMBED>ソース</EMBED>。
15. HTMLの「マーキー」タグとは何ですか?
答え:
マーキータグを使用してスクロールテキストを配置できます。 このタグを使用すると、画像またはテキストを上下左右にスクロールできます。

スクロールされるテキストは、<marquee>……</marquee>タグ内で定義されます。
また読む:フルスタックインタビューの質問
世界のトップ大学からオンラインでソフトウェアコースを学びましょう。 エグゼクティブPGプログラム、高度な証明書プログラム、または修士プログラムを取得して、キャリアを早急に進めましょう。
結論
この記事で「10+5」のHTML面接の質問を提示するHTMLの概念を十分に身に付けられるように最善を尽くし、面接の準備に役立つことを願っています。
HTMLの詳細については、500時間以上の厳格なトレーニング、9以上のプロジェクトと課題、実践的な実践プロジェクトなど、働く専門家向けに設計されたフルスタックソフトウェア開発で慎重に作成されたupGradのエグゼクティブPGプログラムを見つけることができます。トップ企業との仕事の援助。
フロントエンドWeb開発とは何ですか?
フロントエンド開発は、HTML、CSS、JavaScriptなどの要素の構築を含むWeb開発の一部です。 フロントエンド開発者は、Webサイトでのユーザーエクスペリエンスの向上と洗練を専門としています。 フロントエンド開発者は、HTML、CSS、およびJavaScriptを使用してユーザーと通信します。 このコミュニケーションは、Webデザイン、グラフィックス、および双方向性を通じて行われます。 フロントエンド開発者は、ユーザーのWebサイトの第一印象とエクスペリエンスに責任があります。 優れたWebデザインは、優れたフロントエンド開発に不可欠です。 優れたフロントエンド開発者とは、機能的で使いやすいWebサイトを開発できる開発者です。
Web開発でのHTMLの使用は何ですか?
HTML(ハイパーテキストマークアップ言語)は、Webページの作成に使用されるマークアップ言語です。 これは、Web上でコンテンツを表示するために使用される最も一般的な言語です。 気付いているかどうかにかかわらず、おそらく毎日HTMLを使用しています。 HTMLを使用して、テキスト、画像、アニメーション、サウンド、さらにはビデオを表示できます。 HTMLは、山かっこで囲まれたタグで構成されています。 タグは、特定の情報を説明するために使用されます。 たとえば、見出しを表示するために使用されるタグは次のようになります。
。
HTMLとCSSはどのように連携しますか?
HTMLとCSSは連携してWebページを構築します。 HTML(ハイパーテキストマークアップ言語)は、ほとんどのWebページの背後にある構造コードです。 HTMLは、Webページのレイアウトを作成し、ページを表示したときに表示されるさまざまなヘッダー、フッター、テキスト、および画像を作成するものです。 CSS(Cascading Style Sheets)はHTMLの上に適用され、HTML構造のルックアンドフィールを変更できます。 HTMLを編集するとき、分離のためにCSSの変更を確認することはできませんが、別のブラウザーでページを表示すると変更が表示されることに注意してください。
