インドのHTML開発者給与:新入生と経験者向け[2022]
公開: 2021-01-09世界中の何十億もの人々がお気に入りのサイトを閲覧することを楽しんでいます。 しかし、標準のマークアップであるHTMLがバックエンドで使用されていることを知っている人は多くありません。 言語は、すべてのソフトウェアエンジニアにとって必要なスキルです。 しかし、他のものより優れているものもあり、それらはHTML開発者またはエンジニアです。
目次
HTMLとは何ですか?
Webページが機能する最も基本的な言語はHTML–ハイパーテキストマークアップ言語です。 ウィキペディアによると、HTML要素はHTMLページの構成要素です。 フロントエンドには、構造化されたセマンティクスの助けを借りてHTMLが構築する構造化されたドキュメントが表示されます。 ブラケットとタグは、目的の構造を作成するために使用されます。
HTML開発者は誰ですか?
HTML開発者は、WebページのHTMLマークアップを作成する責任を負うエンジニアです。 マークアップが正しく行われていないと、ユーザーが読んだり見たりするテキストが魅力的でない場合があります。 したがって、適切なスキルセットを持つ個人は、完璧なWebブラウジング体験のための完璧なHTMLマークアップを保証する必要があります。
読む:初心者のための10の興味深いHTMLプロジェクトのアイデアとトピック
インドのHTML開発者給与
今日、大規模な多国籍企業から中小企業、フリーランサーまで、誰もが完璧なWebプラットフォームを望んでいます。 そして、私たちが知っているように、要件が大きくなると、需要も大きくなります。 これは、Webデザインおよび開発チームに不可欠なHTML開発者の場合です。
HTML開発者の需要
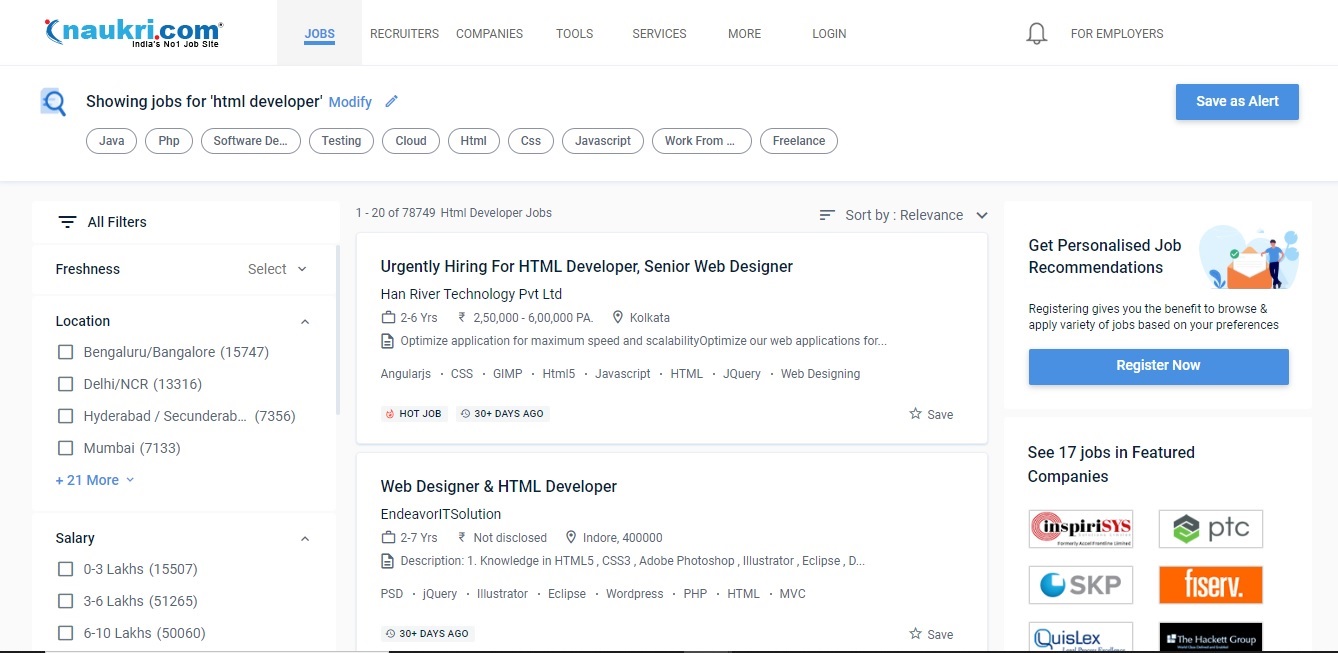
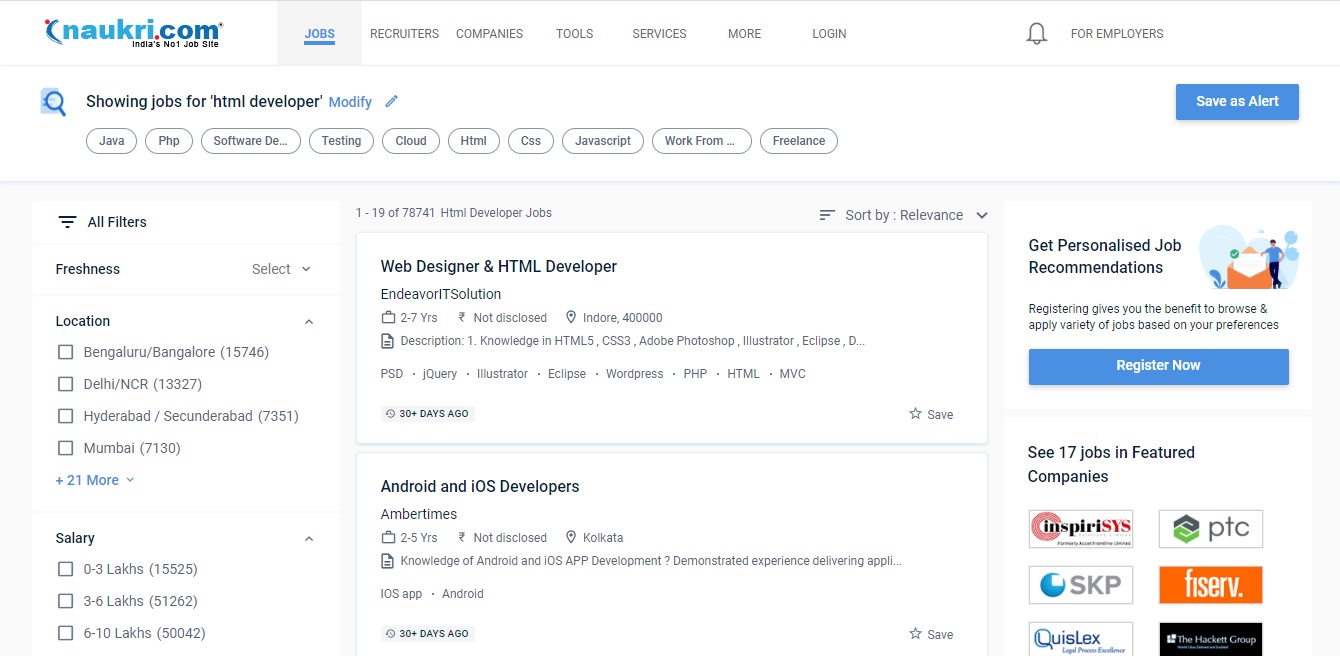
HTMLは基本的な言語であり、バックエンドでマークアップを管理するために必要なスキルを簡単に習得できます。 ほとんどのソフトウェアエンジニアはHTMLを認識しており、かなり上手に使用できるため、NaukriでのHTML開発者の需要は多くの人にとって驚きです。


ソース
いいえ、それは誤植ではありません。 これは、HTML開発者にとってNaukri.comでの約79000のジョブです。
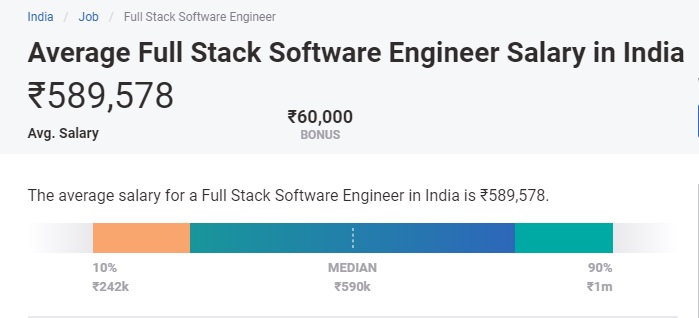
インドのHTML開発者の平均給与
需要は他のソフトウェア工学分野ほど高くありません。 しかし、平均給与は印象的であり、それに多くの利点をもたらします。 PayScale Indiaによると、HTMLスキルを持つWeb開発者の平均給与は、年間約Rs3,00,000です。 ボーナスや利益の分配も含まれます。

ソース
インドのHTML開発者の給与に影響を与える要因
インドのHTML開発者の給与に影響を与える3つの主な要因は次のとおりです。
- 会社–これは誰もが知っていることです–ブランドが大きいほど、期待できる給与は高くなります。
- エクスペリエンス–前述のように、完璧なHTMLマークアップは、完璧なユーザーエクスペリエンスを生み出します。 したがって、適切なマークアップを提供した経験のある開発者は、すぐに高い給与を得ることができます。
- 場所– ITのハブである大都市は、Tier2またはTier3の小都市と比較して、開発者に高い給与を提供します。
詳細:インドのWebデザイナーの給与
インドのHTML開発者給与–会社に基づく
アマゾン、マイクロソフト、グーグルのような製品ベースの企業はより高い給料を支払います。 結局のところ、彼らは毎月何百万もの訪問者を抱えており、それぞれが情報や娯楽の閲覧を楽しんでほしいと思っています。 ただし、高い推論スキルも必要です。 下のPayScaleIndiaの画像は、Cognizant Technologyが年間Rs5,00,000で最高の給与を提供していることを示しています。これは、平均給与よりも高い金額です。

ソース
インドのHTML開発者給与–経験に基づく
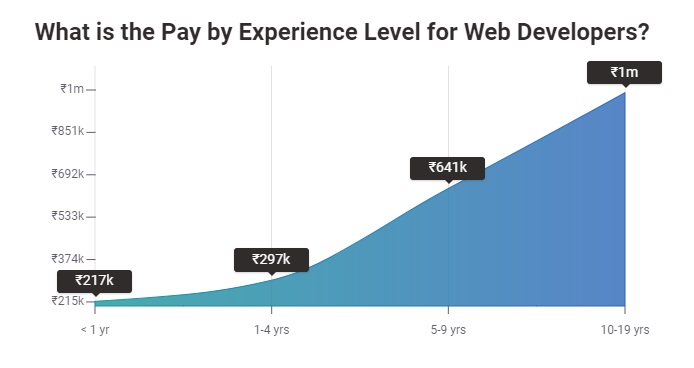
経験が1年未満のエントリーレベルのHTML開発者は、平均で215,691ルピーの報酬(チップ、ボーナス、残業代を含む)を獲得できると期待できます。 1〜4年の経験を持つ初期のキャリアWeb開発者は、平均で約Rs3,00,000の報酬を獲得します。 経験が増えるにつれて、給与も増えます。 5〜9年の経験を持つ開発者は、年間平均640,740ルピーを稼ぎます。 経験が10年に達すると、開発者は£10,00,000を稼ぐことを期待できます。 あなたが得る経験が多ければ多いほど、あなたはより良く稼ぐことができます。

ソース
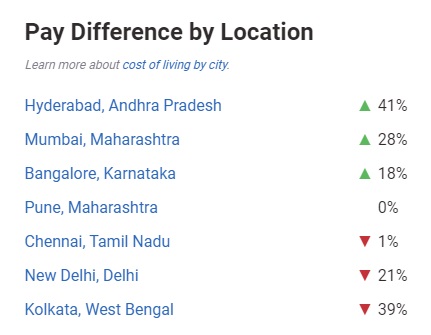
インドのHTML開発者給与–場所に基づく
場所が最終的な給与を決定する上で重要な役割を果たすことを知っておくことが重要です。 HTML開発者は、ジャイプール、パトナ、コルカタなどの他の都市と比較して、バンガロール、チェンナイ、プネ、ハイデラバードなどのインドのITハブで高い給与を得ることができます。 上の画像は、ハイデラバードが全国平均と比較して41%高い給与を提供していることを明確に示しています。 一方、首都では給与が21%低くなっています。


ソース
HTML開発者として優れた給与を得ることができます。 しかし、問題は– HTMLで十分ですか?
HTML開発者が持つべきその他のスキル
現代のWeb開発はもはやHTMLに依存していません成功を得てあなたが望む給料を稼ぐためには、CSSも学ぶ必要があります。 多くの新しいフレームワークとライブラリが登場したため、フロントエンドのWeb開発がペースを維持する必要があります。
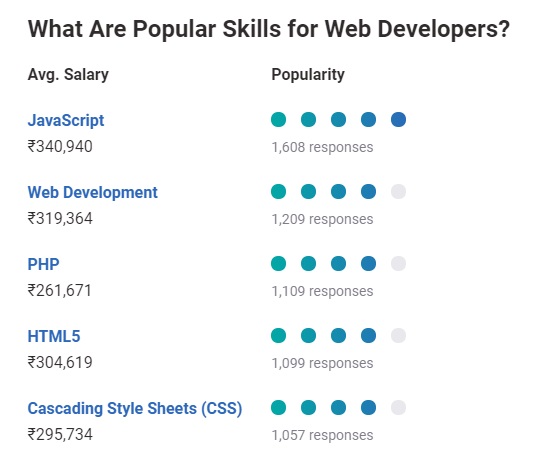
静的なHTMLのみのページは不要になりました。 ユーザーが探している情報を提供する動的ページは、その日の要件です。 そのため、JavaScriptなどの他の言語を知ることが不可欠になります。 下の画像は、成功するために必要な他のスキルを示しています。

ソース
HTML、CSS、JavaScriptを使用して最新のWebサイトを構築できます。 そして、ユーザーのWebサイトにライブラリやフレームワークがいくつあっても、これら3つが中心になります。
HTML、Javascript、CSSをマスターしたら、給与とキャリアを伸ばすための次のステップは何ですか? 次は何ですか?
それで、あなたは成功したフロントエンドWeb開発者になりましたか? HTML、CSS、JavaScriptをマスターしましたか? それで、次は何ですか? データがどのように処理され、サーバーから取得され、ユーザーの要求に基づいて新しいデータセットが作成されるかを学びます。 ここではサーバー側で作業します。 ナグを見つけたら、フルスタックの開発者になることができます。フロントエンドとバックエンドの両方の部分で作業する人です。
開発スキルを強化するために、最新のフレームワークまたはライブラリの1つを選択してください。 いくつかの例には、Angular、React、およびVueが含まれます。 これらは、インタラクティブで動的なWebアプリケーションを作成するために使用され、いずれも間違いはありません。 フルスタックの平均給与は、HTML開発者のほぼ2倍です。

ソース
HTML開発者の役割と責任
HTMLは、スタイルとアニメーションが制限された、最も基本的な形式のWebページを作成するために使用できるものです。
HTMLを理解する
HTMLは、ティムバーナーズリー卿がワールドワイドウェブを作成したのとまったく同じ時期に作成されました。これは、彼がwwwを作成するのに役立ったまさにそのツールでした。 しかし、HTML 1.0は、wwwが登場してから2年後の1993年まで正式にリリースされませんでした。 これは、Webブラウザを介して読み取りおよびアクセス可能な情報を共有するためにリリースされました。
HTML開発者の責任
HTMLはWebページの外観のテンプレートを処理するため、主に開発のフロントエンドで作業します。 ウェブサイトのUI/UXはフロントエンドで開発されています。 ユーザーがWebページを操作する方法は、フロントエンドデザイナーの手に委ねられており、それらの実装はコーダーの手に委ねられています。
あなたの仕事には以下が含まれます:
- ウェブサイトの構造を設計し、
- 特定の設計を実装し、
- HTMLファイル内の要素のセレクターを使用してスタイルを定義します。 これらのセレクターは、タグ、クラス、またはIDにすることができます。 ここで、 bodyはタグ、 sample-classはクラス、 sample-idはidです。
- 完全なフロントエンド構造のデバッグまたは開発。
- バックエンド開発者と協力して、ソースからビューへ、またはその逆のデータのチャネルを決定します。
あなたは、フリーランサーまたは多国籍企業向けの本格的なWebアプリケーションとして個々のポートフォリオWebサイトを開発している可能性があります。 すべてはあなたのスキル、知識、そして経験にあります。 そこには多くのライブラリがありますが、最も人気のある2つはBootstrapとMaterializeCSSです。 これらのライブラリには、スタイルを実装するためにHTMLタグに追加するだけのクラスが組み込まれています。
詳細:インドのフルスタック開発者の将来の範囲は何ですか
NaukriのHTMLプロファイル
ご覧のとおり、この仕事では、高度なスキルセットを持つ個人がHTML開発者/シニアWebデザイナーとして働き始める必要がありました。


ソース
ここで言及されている最後の要件は、最新のテクノロジーに遅れないようにする必要があることを示しています。 あなたはあなたのスキルをアップグレードし続ける必要があります、そしてあなたはそれをオンラインプログラムとコースで行うことができます。
世界のトップ大学からオンラインでソフトウェアエンジニアリングコースを学びましょう。 エグゼクティブPGプログラム、高度な証明書プログラム、または修士プログラムを取得して、キャリアを早急に進めましょう。
結論
HTMLはあらゆるWebサイトの基本的な構成要素であるため、すべてのWeb開発ジョブにはHTMLの知識が必要です。 人々はアイデア、つまり素晴らしいアイデアを思いつきますが、それらのアイデアを実装することはあなたの手に委ねられ、それは非常に大きな力だと思います。
フルスタックソフトウェア開発の詳細に興味がある場合は、upGrad&IIIT-Bのフルスタックソフトウェア開発のエグゼクティブPGプログラムをチェックしてください。これは、働く専門家向けに設計されており、500時間以上の厳格なトレーニング、9以上のプロジェクトを提供します。および割り当て、IIIT-B卒業生のステータス、実践的な実践的なキャップストーンプロジェクト、およびトップ企業との雇用支援。
HTMLのアプリケーションは何ですか?
HTMLはハイパーテキストマークアップ言語の略です。 Webページを作成するためのコード言語です。 これはマークアップ言語であり、コードエディタでHTMLコードを記述した場合、そのままブラウザに表示されないことを意味します。 むしろ、それは私たちにウェブページを表示するためにブラウザによって解釈されるコードです。 たとえば、
HTMLはコードです
、ブラウザでは「HTMLはコードです」のように表示されます。 この場合、サイズは1の見出しです。テキストのサイズとスタイルは、HTMLタグを使用して指定できます。 同様に、HTMLコードを使用して、テキストと背景の色、テキストの方向などを指定できます。 HTMLは、WebサイトおよびWebページの作成に使用されます。
CSSはHTMLでどのように使用されますか?
カスケードスタイルシート(CSS)は、HTMLページがコンテンツの外観とフォーマットを制御するために使用するスタイルシート言語です。 CSS情報は、一連のタグとHTMLドキュメントの間に配置されます(HTMLとは異なり、CSSは外部ファイルです)。 HTML要素のレイアウト、色、間隔を制御します。 CSSファイルはプレーンテキストファイルであり、いくつかのルールを使用してHTMLドキュメントのスタイルを定義するために使用されます。 CSSでは、いくつかのプロパティを使用してHTML要素のスタイルを定義します。 たとえば、CSSクラスとIDを使用して、色、サイズ、フォントをフォーマットしたり、任意のHTMLタグでアニメーションを作成したりできます。
HTMLでJavaScriptを使用する方法は?
HTMLに適切に記述されたJavaScriptを適用すると、強力なユーザーエクスペリエンスツールになります。 つまり、作成したスクリプトは、訪問者にインタラクティブな機能と動的なコンテンツを提供できます。 多くのJavaScriptフレームワークとライブラリが利用可能です。 たとえば、JQueryを使用して強力で堅牢なJavaScriptコードを作成できます。 これは無料のクロスブラウザJavaScriptライブラリであり、HTMLドキュメントのトラバース、イベント処理、アニメーション、およびAjaxインタラクションを簡素化して迅速なWeb開発を実現します。
