CSSでのHSLカラーの使用
公開: 2022-03-10私の経験から、CSSで使用されている色のほとんどは16進数とRGBです。 最近、HSL色の使用が増え始めていますが、それでもHSLの可能性を十分に見落としていると思います。 この記事の助けを借りて、HSLがCSSの色をうまく処理するのに本当に役立つ方法を紹介したいと思います。
序章
通常、問題のない16進カラーコード(16進色)を使用しますが、いくつかの問題があります。
- それらは制限的です。
- それらを読んで理解するのは難しいです。
「制限付き」とは、カラーホイールを開いて自分で色を選択しないと色を変更するのは簡単ではないことを意味します。 それに加えて、16進コードを見て色が何であるかを推測するのは簡単ではありません。
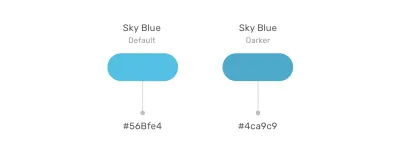
次の図を検討してください。

スカイブルーと暗い色の16進色を選びました。 16進数の色は互いに関連していないことに注意してください。 どちらも青ですが、色合いが違うとは言い難いです。
実際のシナリオでは、何かをすばやくテストまたは検証するために、明るい色または暗い色の色合いを作成する必要がある場合があります。 16進色の場合、これはカラーピッカーを開くまで不可能です。
ありがたいことに、HSL色はこの特定の問題を解決するのに役立ち、多くの可能性を開きます。
HSLとは何ですか?
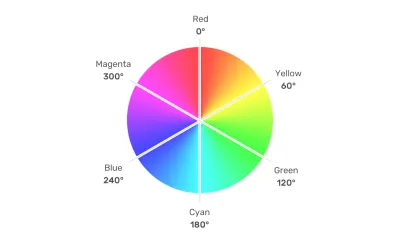
HSLは、色相、彩度、明度の略です。 これは、RGBカラーホイールに基づいています。 各色には、彩度と明度の値の角度とパーセンテージの値があります。

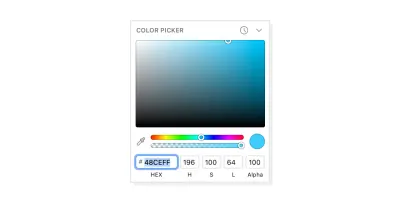
前に説明したスカイブルーの色の例を見てみましょう。 まず、カラーピッカーから通常行うように色を選択し、そのHSL値を確実に取得します。
注:私はSketchアプリを使用していますが、必要なデザインツールを使用しています。
次の図を検討してください。

そこにHSL値があることに注意してください。 最初のものは角度です。これは私たちが持っている色の角度を表します。 この場合はスカイブルーです。 角度が決まったら、必要に応じて彩度と明るさを微調整し始めることができます。

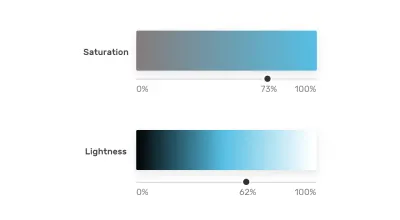
飽和
彩度は、色の彩度を制御します。 0%は完全に不飽和ですが、 100%は完全に飽和しています。

軽さ
明度に関しては、色の明るさや暗さを制御します。 0%は黒、 100%は白です。

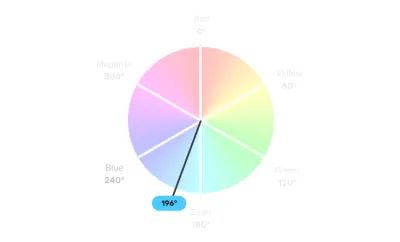
次の図を検討してください。

これにより、色、角度、彩度、明るさを表す3つの値が得られます。 CSSで色を使用する方法は次のとおりです。
.element { background-color: hsl(196, 73%, 62%); }色の角度を変更することで、彩度と明度がベースの色と似ている色を得ることができます。 これは、新しいブランドカラーで作業するときに非常に役立ちます。これは、一貫したセカンダリブランドカラーのセットを作成できるためです。
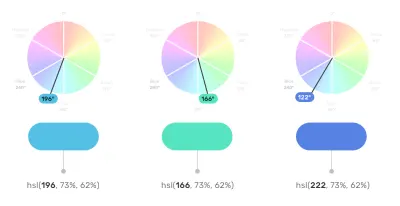
次の図を検討してください。

3つの色は、色がどのように飽和しているか、どのように暗いか明るいかという点で相互に関連していると思いますか? これは、色の角度を変えるだけで実現できます。 これがHSLカラーの優れた点です。 他のどのカラータイプよりも、読みやすく、編集しやすいです。
HSLカラーのユースケース
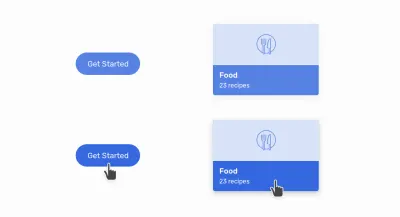
ホバーで色を変更する
特定のコンポーネントの色をホバー時に暗く表示する必要がある場合、HSL色はこれに最適です。 ボタンやカードなどのコンポーネントに役立ちます。

:root { --primary-h: 221; --primary-s: 72%; --primary-l: 62%; } .button { background-color: hsl(var(--primary-h), var(--primary-s), var(--primary-l)); } .button:hover { --primary-l: 54%; }CSS変数をHSL色と組み合わせた方法に注目してください。 ホバーすると、明度の値を変更するだけで済みます。 値が高いほど、軽くなることを忘れないでください。 暗い色合いの場合は、値を減らす必要があります。

着色された色の組み合わせ
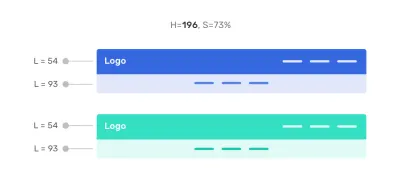
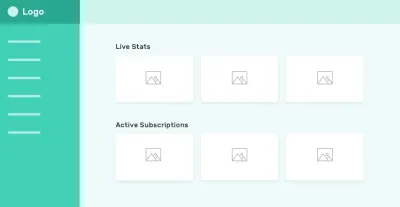
HSLは、同じ色を使用し、色合いが異なるデザインがある場合に便利です。 次の設計を検討してください。

メインヘッダーナビゲーションには原色があり、セカンダリナビゲーションには明るい色があります。 HSLを使用すると、明度の値を変更することで、より明るい色合いを簡単に得ることができます。
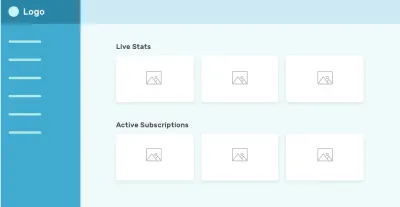
これは、複数のテーマを持つUIを使用している場合に非常に役立ちます。 2つのテーマを作成しましたが、テーマを切り替えるには、色相の程度を編集するだけで済みます。
最初のテーマ:

2番目のテーマ:

カラーパレット
明度を変更することで、可能な場合はUI全体で使用できる色の色合いのセットを作成できます。

これは、デザイナーが開発者にブランドの各色の色合いを提供するデザインシステムに役立ちます。
これは、それを示すインタラクティブなデモです。 入力スライダーは色相値のみを変更し、残りの色合いはそれに基づいて変更されます。
AhmadShadeedによるペン[HSL色のテスト(2021年6月22日)](https://codepen.io/smashingmag/pen/gOWawpX)を参照してください。
カスタムホワイトカラー
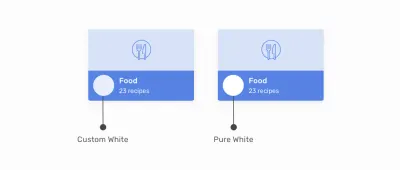
多くの場合、テキストを目立たせるために、テキストを白色で着色する必要があります。 この白い色は退屈で、私たちが持っている色の非常に明るい色合いに置き換えることができます。
次の例を考えてみましょう。

右側の白が多すぎることに注意してください。 これを、私たちが持っている色の非常に明るい色合いから派生したカスタムホワイトに置き換えることができます。 私の意見では、それははるかに優れています。
ボタンのバリエーション
HSL色のもう1つの便利な使用例は、同じ色から異なる色合いのプライマリオプションとセカンダリオプションがある場合です。 この例では、セカンダリボタンのメインカラーが非常に薄い色合いになっています。 HSLカラーはそのために最適です。

:root { --primary-h: 221; --primary-s: 72%; --primary-l: 62%; } .button { background-color: hsl(var(--primary-h), var(--primary-s), var(--primary-l)); } .button--secondary { --primary-l: 90%; color: #222; } .button--ghost { --primary-l: 90%; background-color: transparent; border: 3px solid hsl(var(--primary-h), var(--primary-s), var(--primary-l)); } プライマリボタンのバリエーションを高速に調整し、より広範囲に使用できるように拡張できます。 hueの値を変更すると、すべてのボタンのテーマが変更されます。
ダイナミックなウォッシュアウト効果
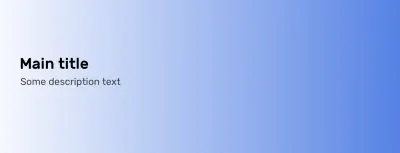
場合によっては、他の色の非常に明るい色合いを止めるためにグラデーションが必要になることがあります。 HSLを使用すると、同じ色を使用できますが、2番目の色の明度の値は異なります。

.section { background: linear-gradient(to left, hsl(var(--primary-h), var(--primary-s), var(--primary-l)), hsl(var(--primary-h), var(--primary-s), 95%)); } .section-2 { --primary-h: 167; }グラデーションは右から単色で始まり、その後、明るい色合いにフェードアウトします。 これは、たとえば、装飾的なヒーローセクションに使用できます。

ユースケースは以上です。 あなたが何か新しくて役に立つことを学んだことを願っています。
結論
HSL色は、正しい方法で使用すると非常に強力です。 彼らは私たちに時間と労力を節約し、デザインに色を適用する方法のオプションを探求するのにさえ役立ちます。
