クライアントが混乱するのを難しくする方法
公開: 2022-03-10WordPressは非常に強力なCMSであり、さまざまな機能を備えており、幅広いユーザーがすぐに使用できる柔軟性を備えています。 ただし、カスタムテーマやプラグインを作成する専門家の場合、これらの機能が問題になることがあります。 既成のテーマを多くの異なるユースケースに適応させるのと同じ機能とオプションを使用して、特定のユースケース用に構築された慎重に設計されたカスタムテーマを弱体化させることもできます。
次の記事は、ほぼすべてのWordPressプロジェクトで何度も使用するコードスニペットのコレクションで構成されています。 それらすべてに共通しているのは、不要、混乱、または安全でない機能を制限することです。 以下のすべてはどのサイトでも使用できますが、これらのヒントは、クライアント用のカスタムテーマとプラグインを作成する専門家に特に当てはまります。
SmashingMagの詳細:
- WordPressの子テーマを作成およびカスタマイズする方法
- WordPressエンドユーザー向けの効果的なドキュメントの作成
- ユーザー名を介したWordPressでの投稿の可視性の制限
- WordPressでのユーザーロールの利用
注目すべき違いは、特定の目的に役立つカスタムテーマを作成できることです。 したがって、著者のコンテンツの空白は、はるかに狭くすることができ、また狭くする必要があります。 適切に設計されたWordPressテーマは、作成者が行う必要がないように、可能な限り多くの設計上の決定を行う必要があります。
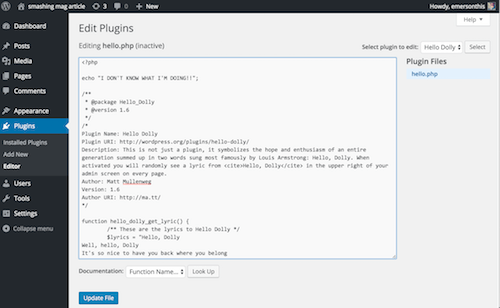
プラグインとテーマエディタを無効にする
誰かがWordPressダッシュボードを介してカスタムテーマまたはプラグインファイルをライブ編集する必要がある理由はありません。 専門家はそのように働きません、そして、マグルは通常、単一のセミコロンをスキップすることによってサイトを壊すことがどれほど簡単であるかを理解していません。 これは、ハッカーが悪用できるセキュリティの脆弱性でもあります。 幸い、WordPress.orgの友達は、この機能を簡単に無効にすることができました。 次のスニペットをwp-config.phpファイルに追加するだけです。
define( 'DISALLOW_FILE_EDIT', true );テーマエディタに加えて、これはプラグインエディタも無効にします。 これはバグではなく機能だと思います。

ビジュアルおよびテキストエディタを制限する
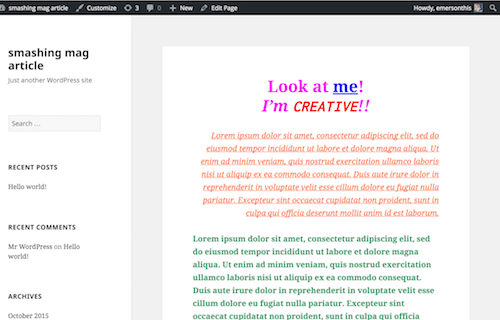
デフォルトでは、WordPress WYSIWYGエディターは、適切に設計されたカスタムテーマに対して非常に多くのフォーマットオプションをサポートしています。 クライアントにテキストの色やフォントサイズを上書きさせることは、最もシックなサイトでさえ安くて醜く見えるようにするための迅速な方法です。 ブログ投稿のテキストが常に左揃えになるように設計されている場合、なぜ作成者に右揃えのボタンを与えるのですか? [概要]ページのテキストが紫色、太字、斜体の場合、見栄えが良くなると思いますか? 次に、それを行うための手段でクライアントを武装させないでください。 ほとんどの場合、ビジュアルエディタを完全に無効にすることをお勧めします。

ビジュアルエディタの無効化
次のスニペットをテーマのfunctions.phpファイルに追加すると、WYSIWYGエディターを切り替えるタブが消えます。
function emersonthis_disable_visual_editor(){ # add logic here if you want to permit it selectively return false; } add_filter('user_can_richedit' , 'emersonthis_disable_visual_editor', 50);これは良いスタートですが、太字と斜体のボタンがプレーンテキストエディタにまだ存在していることに気付くでしょう。 私の経験では、WYSIWYGエディターの即時の満足感がなくなったときに、クライアントがこれらのボタンを悪用することはほとんどありません。 しかし、それらが必要でない場合、私はまだそれらを削除することを好みます。

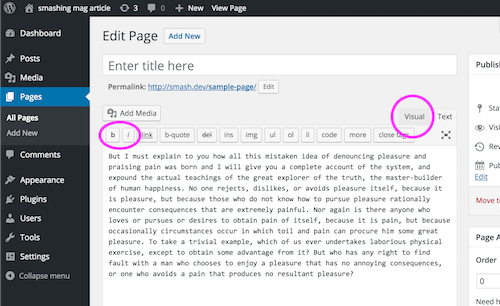
テキストエディタから太字と斜体のクイックタグを削除する
テキストエディタには、選択したテキストを<strong> >タグと<em>タグで折り返すクイックタグボタンがあります。 テーマのfunctions.phpファイルに次のコードを追加すると、作成者に太字または斜体のボタンがなくなります。
# Removes bold and italic quicktags from text editor function emersothis_quicktags_settings( $qtInit ) { //To disable ALL butons it must be set to "," (not "") $qtInit['buttons'] = 'more,'; return $qtInit; } add_filter('quicktags_settings', 'emersonthis_quicktags_settings');これにより、クライアントが記事全体をイタリック体にすることを決定する可能性がなくなります。 ただし、これによってマークアップをテキストエディタに手動で書き込む機能が削除されるわけではありません。 時々、それはあなたがピンチにいるときに重宝することができます。
ユーザーが自分でテキストをフォーマットする必要があるというまれな状況にある場合は、ビジュアルエディターを有効のままにして、特定のボタンを個別に無効にすることができます。
ビジュアルエディタのボタンを無効にする
ビジュアルエディターを有効のままにしておく数少ない例の1つは、作成者が独自の内部構造を持つ長い投稿やページを書いているときです。 たとえば、10ページの記事の著者は、小見出しを追加する機能が必要になる場合があります。 このような状況では、サブセクションのカスタムクラスを設定してから、不要な他のすべてのフォーマットボタンを無効にします。
TinyMCEエディターを変更するためのWordPressAPIは、削除する各ボタンを参照するために使用されるコード名を検索する必要があるため、少し注意が必要です。 最も問題のあるフォーマットボタンを含む2行目全体を切り替える「キッチンシンク」ボタンを削除することで、最大の利益を得ることができます。 テーマのfunctions.phpファイルに次のコードを追加すると、これが実行されます。
# Remove visual editor buttons function emersonthis_tinymce_buttons($buttons) { # Remove the text color selector $remove = array('wp_adv'); //Add other button names to this array # Find the array key and then unset return array_diff($buttons,$remove); } add_filter( 'mce_buttons', 'emersonthis_tinymce_buttons' ); 削除するボタンのコードネームを理解するための1つのトリックは、フォームのマークアップを調べることです。 執筆時点では、各ボタンには、 mce-i-で始まり、その後に上記の配列に配置するコード名が続くクラス名があります。
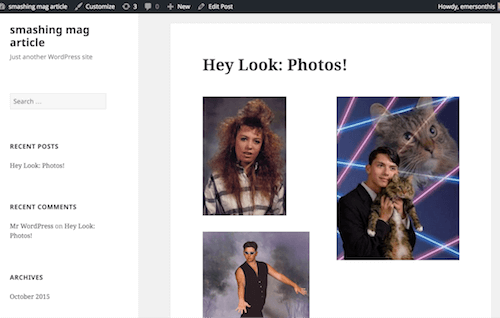
「メディアの追加」ボタンを削除します
カスタム投稿タイプがエディター機能をサポートしている場合は常に、[メディアの追加]ボタンがデフォルトで表示されます。 ただし、カスタム投稿タイプはさまざまな用途に使用でき、そのフィールドに画像を含めることは不適切な場合がよくあります。

ほとんどの場合、著者がテキストに付随する画像を公開することを期待するときは、投稿のサムネイル(別名、注目の画像)を使用します。 これにより、画像をテーマテンプレートに簡単に統合でき、開発者は画像のサイズと仕様をより細かく制御できます。
エディターの「メディアの追加」ボタンを使用して埋め込まれたアドホック写真は、制御が難しく、作成者が周囲のテキストに対して画像を挿入する場所によっては、見栄えが悪くなる傾向があります。 また、「メディアの追加」ボタンは、ページのさらに下に表示される「注目の画像」アップロードボタン(デフォルト)と簡単に混同され、テーマによって非常に異なる方法で使用される可能性があるため、多くの作成者に混乱を引き起こします。 テーマのfunctions.phpファイルに次のコードを追加することで、ほとんどの場合削除します。
# Remove media buttons function emersonthis_remove_add_media(){ # do this conditionally if you want to be more selective remove_action( 'media_buttons', 'media_buttons' ); } add_action('admin_head', 'emersonthis_remove_add_media'); remove_action()の前にロジックを追加して、特定の投稿タイプのメディアボタンのみを条件付きで削除できます。 たとえば、作成者がページに画像を追加できるようにしたいが、代わりにサムネイルを使用するブログ投稿は許可したくない場合があります。
テーマカスタマイザオプションを無効にする
子テーマで作業している場合、親テーマは子に不適切なカスタマイズオプションを提供する場合があります。 カスタマイズオプションは、子テーマで使用されていないか、問題が発生する可能性があります。 いずれにせよ、WordPressテーマカスタマイザーAPIを使用すると、テーマのfunctions.phpファイルに次のスニペットを追加することで簡単にそれらを取り除くことができます。

# Remove customizer options. function emersonthis_remove_customizer_options( $wp_customize ) { // $wp_customize->remove_section( 'static_front_page' ); // $wp_customize->remove_section( 'title_tagline' ); $wp_customize->remove_section( 'colors' ); $wp_customize->remove_section( 'header_image' ); $wp_customize->remove_section( 'background_image' ); // $wp_customize->remove_section( 'nav' ); // $wp_customize->remove_section( 'themes' ); // $wp_customize->remove_section( 'featured_content' ); // $wp_customize->remove_panel( 'widgets' ); } add_action( 'customize_register', 'emersonthis_remove_customizer_options', 30);上記のスニペットの各行は、コメントを解除することで無効にできる個々のテーマのカスタマイズオプションに対応しています。
未使用のダッシュボードメニュー項目を非表示にする
すべてのサイトに同じ種類のコンテンツがあるわけではありません。 たとえば、一部のサイトにはブログがありません。 他のユーザーインターフェイスに適用するのと同じロジックをWordPressダッシュボードに適用すると、混乱を招き、何もしないボタンを表示する必要がなくなります。 この例では、[投稿]メニュー項目は不要なので、 functions.phpに次のスニペットを追加して削除しましょう。
function emersonthis_custom_menu_page_removing() { // remove_menu_page( 'index.php' ); //Dashboard // remove_menu_page( 'jetpack' ); //Jetpack* remove_menu_page( 'edit.php' ); //Posts remove_menu_page( 'upload.php' ); //Media // remove_menu_page( 'edit.php?post_type=page' ); //Pages remove_menu_page( 'edit-comments.php' ); //Comments // remove_menu_page( 'themes.php' ); //Appearance // remove_menu_page( 'plugins.php' ); //Plugins // remove_menu_page( 'users.php' ); //Users // remove_menu_page( 'tools.php' ); //Tools // remove_menu_page( 'options-general.php' ); //Settings } add_action( 'admin_menu', 'emersonthis_custom_menu_page_removing' );各行は、ダッシュボードの特定のメニューに対応しています。 ファイル名はダッシュボードメニューに表示される名前と常に一致するとは限らないため、コメント行はクイックリファレンスとして残されています。
![サイトにブログがあるかどうかに関係なく、デフォルトで[投稿]メニューが表示されます](/uploads/article/1352/C6pv3pzu8pupon9s.png)

これらのメニュー項目を削除しても、実際にはユーザーの権限が取り消されるわけではないことを理解することが重要です。 ユーザーは、URLを使用して非表示のメニュー項目に直接アクセスできます。 余分なコントロールを非表示にすることでダッシュボードをすっきりさせることが目標である場合、これはおそらく問題ありません。 ユーザーがこれらのコントロールにアクセスできないようにすることが目標である場合は、ユーザーの役割の機能を変更する必要があります。 これを実現するには、プラグインのアクティベーションフックに次のようなスニペットを追加します(1回だけ実行する必要があります)。
global $wp_roles; // global class $role = 'author'; $cap = 'delete_published_posts'; $wp_roles->remove_cap( $role, $cap );このすべての機能の包括的な表を使用して、デフォルトの役割ごとに追加または削除できる特定の機能を見つけてください。
エディタで改行がどのように機能するかについてのヒントを追加する
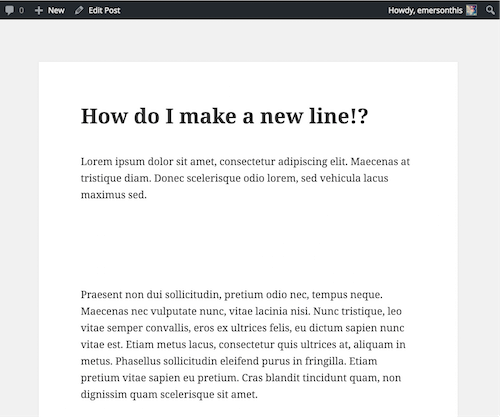
デフォルトでは、作成者がReturnキーを押すと、ビジュアルエディター(TinyMCE)が新しい段落を作成します。 昔ながらの改行(キャリッジリターン)が必要な場合は、 Shift + Returnを押す必要があります。 これは気の利いた強力な機能ですが、多くの作成者にとって直感的ではありません。 投稿やページに「奇妙な空白の束」が表示されるという避けられない苦情を避けるために、簡単なリマインダーを追加し始めました。

次のスニペットをfunctions.phpファイルに追加します。 $tipの値を変更して、作成者に思い出させたいことを何でも言います。
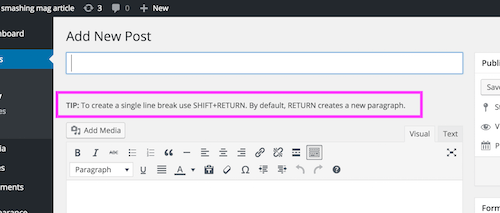
# Adds instruction text after the post title input function emersonthis_edit_form_after_title() { $tip = '<strong>TIP:</strong> To create a single line break use SHIFT+RETURN. By default, RETURN creates a new paragraph.'; echo '<p>'.$tip.'</p>'; } add_action( 'edit_form_after_title', 'emersonthis_edit_form_after_title' );この手法は、コンテンツを追加または編集するときに作成者に覚えてもらいたいことについてのリマインダーを挿入するために使用できます。

管理者アカウントを使い果たしないでください
WordPressの管理者の役割は非常に強力であり、大きな力には大きな責任が伴います。 一部のクライアントは、サイトを適切に管理する経験豊富なWordPressパワーユーザーです。 それらの多くはそうではありません。 後者は、管理者としていじくり回すべきではありません。 代わりに、それらをエディターにして、非常に強力なパスワードを使用して別の管理者アカウントを作成してください。 クライアントと継続的に提携している場合は、クライアントがサイト自体を管理する準備ができるまで、これらのクレデンシャルを保持できます。

または、クライアントに両方のクレデンシャルセットを提供し、管理者クレデンシャルを安全な場所に保存して、管理タスクの実行にのみ使用するようにします。 多くのクライアントはすぐに管理者の資格情報を失いますが、それは問題ありません。パスワードはいつでもリセットできます。これらは多くの場合、定期的なサイトメンテナンスを行うためにあなたを再雇用するタイプのクライアントです。
管理者アカウントにけちをつける最も重要な理由は、それらがセキュリティの脆弱性であるということです。 嬉しい副作用として、WordPressの初心者ユーザーは、投稿の追加や編集などの基本的なスキルを習得する際に並べ替えるメニューが少ないため、作成者または編集者としてログインしたときにダッシュボードUIが圧倒されないことがよくあります。
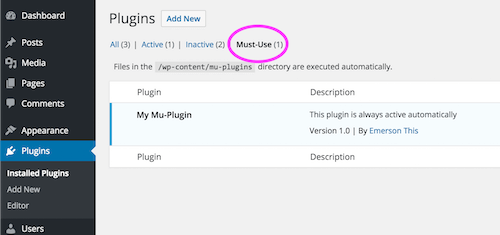
muプラグインを使用する
mu-plugins /ディレクトリは長い間存在していましたが、私が出会ったほとんどのWordPressハッカーはそれを聞いたことがありません。 「mu」は、mustuseを表します。 ディレクトリは、プラグインをインストールできる代替の場所です。

違いは、「使用する必要がある」プラグインは自動的にアクティブになり、ダッシュボード全体で誤って無効にすることはできないということです。 また、他のプラグインの前にロードされます。 これは、サイトを正しく実行するために存在する必要があるプラグインに最適です。 また、通常はカスタムテーマのfunctions.phpファイルに詰まる可能性のある非プレゼンテーションハックの優れた代替手段でもあります。 たとえば、特定のテーマがアクティブであるかどうかに関係なくコンテンツが持続する必要があるため、mu-pluginでカスタム投稿タイプを定義するのが好きです。
mu-plugins /ディレクトリはそのままでは存在しません。 wp-content /内で手動で作成します。
wp-content/ mu-plugins/ plugins/ themes/ ...最大の制限は、WordPressがmu-plugins /のトップレベルのファイルのみを検索し、サブディレクトリ内のコードを無視することです。 ただし、兄弟サブディレクトリからコードをロードする単一のPHPファイルをmu-plugins /の先頭に作成することで、これを回避できます。 また、更新通知はmu-pluginsには適用されないことに注意してください。 mu-plugins /は、クライアントが決して考える必要のない重要なコードを配置する場所だと思います。
コーデックスでプラグインを使用する必要があることについての詳細をお読みください。 プラグインを非アクティブ化できないようにして他のプラグインを要求したい場合は、WDS-Required-Pluginsライブラリが役立つ場合があります。
ファイナルノート
WordPressが無料で提供する機能を無効にするのは直感に反するかもしれません。 しかし、あなたのクライアントは彼らにたくさんのボタンを与えるためにあなたにお金を払っていないことを覚えておいてください。 あなたの仕事は、クライアントの目標に合わせて調整された効果的で堅牢なWebサイトを作成することです。 問題のある機能や無関係な機能を無効にすることで、実際により多くの価値を提供できます。
より多くのスニペットが必要な場合は、上記のハックの最新バージョンと定期的に追加する他のバージョンを含む、便利なWordPressスニペットのパブリックGitHubリポジトリを作成しました。 共有したい独自の便利なスニペットがある場合は、プルリクエストを歓迎します。
