CSSを学ぶ方法
公開: 2022-03-10CSSのさまざまな部分に関するチュートリアルを勧めたり、CSSの学習方法を尋ねたりする人がたくさんいます。 また、CSSのビットについて混乱している人もたくさんいますが、その理由の1つは、言語に関する時代遅れのアイデアです。 CSSがここ数年でかなり大きく変化したことを考えると、これはあなたの知識をリフレッシュするための本当に良い時期です。 CSSが(スタック内の他の場所で作業しているために)実行する作業のごく一部である場合でも、CSSは、画面上で希望どおりに表示されるようになるため、適度に最新の状態にする価値があります。
したがって、この記事は、CSSの主要な基礎と、最新のCSS開発の主要な領域についてさらに読むためのリソースの概要を説明することを目的としています。 それらの多くはここSmashingMagazineに掲載されているものですが、CSSの主要な領域でフォローする他のリソースや人々も選択しました。 これは完全な初心者向けガイドではなく、すべてを網羅することを目的としたものでもありません。 私の目的は、いくつかの重要な領域に焦点を当てて、最新のCSSの幅をカバーすることです。これは、残りの言語のロックを解除するのに役立ちます。
言語の基礎
CSSの多くでは、プロパティと値を暗記することを心配する必要はありません。 必要なときに調べることができます。 ただし、言語にはいくつかの重要な基盤があり、それがないと、言語を理解するのに苦労します。 長期的には多くの時間とフラストレーションを節約できるので、これらのことを確実に理解するために時間を割くことは本当に価値があります。
セレクター、単なるクラス以上
セレクターは、缶に書かれていることを実行し、CSSルールを適用できるようにドキュメントの一部を選択します。 ほとんどの人はクラスの使用やbodyなどのHTML要素の直接のスタイル設定に精通していますが、おそらく要素の直後にあるため、ドキュメント内の場所に基づいて要素を選択できる、より高度なセレクターが多数あります。または、テーブルの奇数行です。
レベル3仕様の一部であるセレクター(レベル3セレクターと呼ばれることを聞いたことがあるかもしれません)は、優れたブラウザーサポートを備えています。 使用できるさまざまなセレクターの詳細については、MDNリファレンスを参照してください。
一部のセレクターは、ドキュメント内の何かにクラスを適用したかのように機能します。 たとえば、 p:first-childは、最初のp要素にクラスを追加したかのように動作します。これらは疑似クラスセレクターと呼ばれます。 疑似要素セレクターは、要素が動的に挿入されたかのように機能します。たとえば、 ::first-lineは、テキストの最初の行にspanを折り返すのと同じように機能します。 ただし、その行の長さが変更された場合は再適用されます。これは、要素を挿入した場合には当てはまりません。 これらのセレクターを使用すると、かなり複雑になる可能性があります。 以下のCodePenは、疑似クラスでチェーンされた疑似要素の例です。 最初のp要素を:first-child psuedo-classでターゲットにすると、 ::first-lineセレクターがその要素の最初の行を選択し、その最初の行の周りにスパンが追加されたかのように機能して、太字にします。色を変更します。
CodePenのRachelAndrew(@rachelandrew)によるペンの最初の行を参照してください。
継承とカスケード
カスケードは、1つの要素に多数のルールを適用できる場合にどのルールが優先されるかを定義します。 一部のCSSが適用されていないように見える理由が理解できない状況になったことがある場合は、カスケードがつまずいている可能性があります。 カスケードは継承と密接に関連しています。継承は、適用される要素の子要素によって継承されるプロパティを定義します。 また、特異性にも関連しています。 セレクターが異なれば、1つの要素に適用できるセレクターが複数ある場合に、どちらが勝つかを制御する特異性が異なります。
注:これらすべてを理解するには、MDNのCSS入門の「カスケードと継承」を読むことをお勧めします。
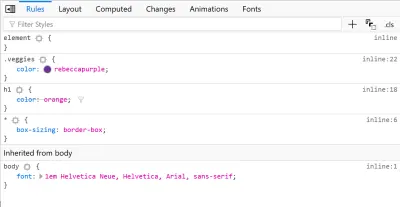
CSSを要素に適用するのに苦労している場合は、ブラウザのDevToolsから始めるのが最適です。以下の例を見てください。ここでは、要素セレクターh1のターゲットとなるh1要素があり、見出しがオレンジ色になっています。 また、 h1をrebeccapurpleに設定するクラスを使用しています。 クラスはより具体的であるため、 h1は紫色です。 DevToolsでは、要素セレクターが適用されないため、取り消し線が引かれていることがわかります。 ブラウザがCSSを取得していることを確認したら(ただし、他の何かがCSSを却下している)、その理由を理解し始めることができます。
CodePenのRachelAndrew(@rachelandrew)によるペンの特異性を参照してください。

ボックスモデル
CSSはすべてボックスに関するものです。 画面に表示されるすべてのものにボックスがあり、ボックスモデルは、マージン、パディング、および境界線を考慮して、そのボックスのサイズがどのように計算されるかを示します。 標準のCSSボックスモデルは、要素に指定した幅を取り、その幅にパディングと境界線を追加します。つまり、要素が占めるスペースは、指定した幅よりも大きくなります。
最近では、要素の指定された幅を画面に表示される要素の幅として使用する代替ボックスモデルを使用することを選択できました。 パディングや境界線は、ボックスのコンテンツを端からはめ込みます。 これは、多くのレイアウトではるかに理にかなっています。
以下のデモでは、2つのボックスがあります。 どちらも幅は200ピクセルで、境界線は5ピクセル、パディングは20ピクセルです。 最初のボックスは標準のボックスモデルを使用しているため、合計幅は250ピクセルになります。 2つ目は代替ボックスモデルを使用しているため、実際には幅が200ピクセルです。
CodePenのRachelAndrew(@rachelandrew)によるペンボックスモデルを参照してください。
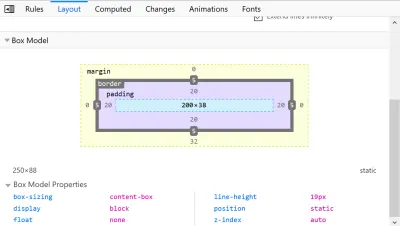
ブラウザDevToolsは、使用中のボックスモデルを理解するのに再び役立ちます。 次の画像では、Firefox DevToolsを使用して、デフォルトのcontent-boxボックスモデルを使用してボックスを検査しています。 ツールは、これが使用中のボックスモデルであることを教えてくれます。サイズ設定と、割り当てた幅に境界線とパディングがどのように追加されているかを確認できます。

注: IE6より前のバージョンでは、Internet Explorerは代替のボックスモデルを使用し、コンテンツを指定された幅から遠ざけるようにパディングと境界線を挿入していました。 そのため、しばらくの間、ブラウザはさまざまなボックスモデルを使用していました。 今日の相互運用性の問題に不満を感じているときは、状況が改善されたことをうれしく思います。そのため、ブラウザが状況を異なる方法で計算することはありません。
CSSトリックのボックスモデルとボックスサイズについての適切な説明に加えて、サイトで代替ボックスモデルをグローバルに使用するための最良の方法についての説明があります。
通常の流れ
コンテンツをマークアップしてブラウザで表示するHTMLを含むドキュメントがある場合は、読みやすくなることを願っています。 見出しと段落は改行で始まり、単語は間に1つの空白を含む文として表示されます。 emなどのフォーマット用のタグは、文の流れを分割しません。 このコンテンツは、通常フローまたはブロックフローレイアウトで表示されています。 コンテンツの各部分は「インフロー」として説明されています。 残りのコンテンツを認識しているため、重複しません。

この振る舞いに反対するのではなく、一緒に仕事をするなら、あなたの人生はずっと楽になります。 正しくマークアップされたHTMLドキュメントから始めることが非常に理にかなっている理由のひとつです。通常のフローと、ブラウザがそれを尊重する組み込みのスタイルシートにより、コンテンツは読みやすい場所から始まります。
コンテキストのフォーマット
通常のフローのコンテンツを含むドキュメントを作成したら、そのコンテンツの一部の外観を変更したい場合があります。 これを行うには、要素のフォーマットコンテキストを変更します。 非常に簡単な例として、すべての段落を一緒に実行し、新しい行で開始しないようにする場合は、 p要素をdisplay: inlineするように変更できます。インラインでブロックからインラインフォーマットコンテキストに変更します。
フォーマットコンテキストは、基本的に外部タイプと内部タイプを定義します。 外側は要素がページ上の他の要素と一緒にどのように動作するかを制御し、内側は子がどのように見えるかを制御します。 したがって、たとえば、 display: flexと言うときは、アウターをブロックフォーマットコンテキストに設定し、子にフレックスフォーマットコンテキストを設定します。
注:最新バージョンのDisplay Specificationは、 displayの値を変更して、内部値と外部値を明示的に宣言します。 したがって、将来的にはdisplay: block flex; ( blockが外側で、 flexが内側です)。
MDNでのdisplayについての詳細をお読みください。
流れの中にある、または流れていない
CSSの要素は、「フロー内」または「フロー外」として記述されます。 フロー内の要素にはスペースが与えられ、そのスペースはフロー内の他の要素によって尊重されます。 要素をフロートまたは配置することによってフローから外すと、その要素のスペースはフロー内の他のアイテムによって尊重されなくなります。
これは、絶対に配置されたアイテムで最も顕著です。 アイテムのposition: absoluteにフローから削除される場合は、フロー外の要素がオーバーラップしてレイアウトの他の部分が読み取れなくなるような状況が発生しないようにする必要があります。
CodePenのRachelAndrew(@rachelandrew)によるPen Out of Flow:absolutepositioningを参照してください。
ただし、フロートアイテムもフローから削除され、次のコンテンツはフロート要素の短縮されたラインボックスをラップしますが、次の要素のボックスに背景色を配置すると、それらが上昇して無視されていることがわかります。フロートアイテムが使用するスペース。
CodePenのRachelAndrew(@rachelandrew)によるPen Out offlow:floatを参照してください。
MDNのインフロー要素とアウトフロー要素の詳細を読むことができます。 覚えておくべき重要なことは、要素をフローから外す場合、ブロックフローレイアウトの通常のルールが適用されなくなるため、オーバーラップを自分で管理する必要があるということです。
レイアウト
15年以上の間、ジョブレイアウトシステム用に設計されていないCSSでレイアウトを行ってきました。 これは変更されました。 これで、グリッドとフレックスボックスだけでなく、複数列のレイアウトと、実際の目的で使用されていた古いレイアウト方法を含む、完全に機能するレイアウトシステムができました。 CSSレイアウトが謎である場合は、MDN Learn Layoutチュートリアルに進むか、SmashingMagazineの私の記事「CSSレイアウト入門」を読んでください。
グリッドやフレックスボックスなどの方法がどういうわけか競合しているとは想像しないでください。 レイアウトをうまく使用するために、コンポーネントがフレックスコンポーネントとして、またグリッドとして最適である場合があります。 場合によっては、multicolの列フロー動作が必要になります。 これらはすべて有効な選択肢です。 何かが振る舞う方法と戦っていると感じた場合、つまり、一般的に、一歩下がって別のアプローチを試す価値があるかもしれないという非常に良い兆候です。 私たちはCSSをハッキングしてやりたいことを実行することに慣れているので、他にも試すべきオプションがたくさんあることを忘れがちです。
レイアウトは私の主な専門分野であり、新しいレイアウトの風景を手なずけるために、ここSmashingMagazineやその他の場所に多数の記事を書いています。 上記のレイアウトの記事に加えて、Flexboxに関するシリーズ全体があります— FlexboxFlexコンテナを作成したときに何が起こるかから始めてください。 Grid By Exampleには、CSSグリッドの小さな例がたくさんあります。さらにビデオスクリーンキャストチュートリアルもあります。
さらに、特にデザイナー向けに、ジェンシモンズと彼女のレイアウトランドのビデオシリーズをチェックしてください。
アラインメント
私たちのほとんどはFlexboxの一部としてAlignmentを紹介しましたが、これらのプロパティはすべてのレイアウトメソッドに適用されるため、一般的にAlignmentをLayoutから分離しました。「FlexboxAlignment」や「CSSグリッドの配置。」 可能な場合は一般的な方法で機能する一連のAlignmentプロパティがあります。 その場合、異なるレイアウト方法の動作方法により、いくつかの違いがあります。
MDNでは、Box Alignmentと、それがGrid、Flexbox、Multicol、およびBlockLayoutにどのように実装されているかを詳しく調べることができます。 ここSmashingMagazineに、Flexboxでの配置について具体的に説明している記事があります:Flexboxでの配置について知っておくべきことすべて。
サイジング
私は2018年の大半を、本質的および外部的なサイジングの仕様と、それが特にグリッドとフレックスボックスにどのように関連しているかについて話しました。 Webでは、長さやパーセンテージでサイズを設定することに慣れています。これにより、フロートを使用してグリッドタイプのレイアウトを作成できるようになりました。 ただし、最新のレイアウト方法では、多くのスペース分散を行うことができます。 Flexboxがスペースを割り当てる方法(またはGrid frユニットが機能する方法)を理解することは、時間の価値があります。
ここSmashingMagazineで、私は一般的なレイアウトでのサイジングについて、またFlexboxについては、そのフレキシブルボックスの大きさについて書いています。
レスポンシブデザイン
グリッドとフレックスボックスの新しいレイアウト方法は、柔軟性があり、ビューポートやコンポーネントサイズの変更に対応するため、以前の方法よりも少ないメディアクエリで済むことを意味します。要素の幅。 ただし、デザインをさらに強化するために、いくつかのブレークポイントを追加したい場所があります。
レスポンシブデザインの簡単なガイドをいくつか紹介します。メディアクエリについては、一般的に、2018年の私の記事「レスポンシブデザインにメディアクエリを使用する」をご覧ください。メディアクエリが何に役立つかを確認し、次の新機能についても説明します。仕様のレベル4のメディアクエリ。
フォントとタイポグラフィ
レイアウトに加えて、Webでのフォントの使用は昨年大きな変化を遂げました。 単一のフォントファイルに無制限のバリエーションを持たせることができる可変フォントは、ここにあります。 それらが何であるか、そしてそれらがどのように機能するかの概要を知るために、Mandy Michaelからのこの素晴らしい短い話を見てください:可変フォントとWebデザインの未来。 また、JasonPamentalによる最新のCSSと可変フォントを使用した動的タイポグラフィをお勧めします。
可変フォントとその機能を調べるために、Microsoftの楽しいデモに加えて、可変フォントを試すためのいくつかの遊び場があります。AxisPraxisが最もよく知られています(私はFont Playgroundも好きです)。
可変フォントの使用を開始すると、MDNに関するこのガイドが非常に役立ちます。 可変フォントをサポートしないブラウザーにフォールバックソリューションを実装する方法については、OliverSchondorferによる「フォールバックWebフォントを使用した可変フォントの実装」を参照してください。 Firefox DevToolsフォントエディタは、可変フォントの操作もサポートしています。
変換とアニメーション
CSSトランスフォームとアニメーションは間違いなく私が知る必要のあるものです。 私はそれらを頻繁に使用する必要はなく、構文は使用の合間に頭から飛び出しているようです。 ありがたいことに、MDNのリファレンスは私を助けてくれます。そして、CSS変換の使用とCSSアニメーションの使用に関するガイドから始めることをお勧めします。 Zell Liewには、CSS遷移についての優れた説明を提供する素晴らしい記事もあります。
可能なことのいくつかを発見するには、アニミスタのサイトを見てください。
アニメーションについて混乱する可能性があることの1つは、どのアプローチを取るかです。 CSSでサポートされているものに加えて、JavaScript、SVG、またはWebアニメーションAPIを使用する必要がある場合があり、これらはすべてまとめられる傾向があります。 彼女の講演では、イベントアパートで記録されたアニメーションアドベンチャーを選択してください、ヴァルヘッドはオプションを説明します。
学習ツールではなく、リマインダーとして虎の巻を使用する
グリッドまたはフレックスボックスのリソースについて言及すると、特定のチートシートがないとフレックスボックスを実行できないという返信がよく見られます。 構文を検索するためのメモリヘルパーとしてのチートシートに問題はありません。また、独自のチートシートをいくつか公開しました。 それらに完全に依存することの問題は、構文をコピーするときに物事が機能する理由を見逃す可能性があることです。 次に、そのプロパティの動作が異なるように見えるケースに遭遇すると、その明らかな矛盾は不可解であるか、言語の誤りであるように見えます。
CSSが非常に奇妙なことをしているように見える状況に陥った場合は、その理由を尋ねてください。 問題を浮き彫りにする縮小テストケースを作成し、仕様に精通している人に聞いてください。 私が尋ねられるCSSの問題の多くは、プロパティが実際の動作とは異なる方法で動作するとその人が信じているためです。 そのため、配置やサイズ設定などについて多くのことを話します。これらは、この混乱が頻繁に発生する場所だからです。
はい、CSSには奇妙なことがあります。 それは何年にもわたって進化してきた言語であり、タイムマシンを発明するまでは変更できないことがあります。 ただし、いくつかの基本を理解し、物事がそのように動作する理由を理解すると、トリッキーな場所ではるかに簡単な時間を過ごすことができます。
