8つのベストヒントウェブサイトでのユーザーエンゲージメントを改善する方法
公開: 2022-01-31あなたのウェブサイトでのユーザーエンゲージメントを改善するための措置を講じることは、成功を見つけるための重要な要素です。 ユーザーがあなたのページにたどり着くときはいつでも、あなたは彼らがしばらくの間立ち往生することを望みます。 ただし、訪問者はコンテンツを吸収し、数秒以内に注目を集めるのに十分な魅力がある場合にのみ、ブランドに忠実であり続けます。
あなたのウェブサイトでのユーザーエンゲージメントを改善するためにあなたがすることができる微妙でスマートなデザインの選択があります。 もちろん、さまざまな種類のWebサイトのユーザーエンゲージメント方法があり、あなたにとって最も重要なことは、サイトの使命によって異なります。
>>>編集者注<<<
ユーザーエクスペリエンスまたはUXという用語があり、ユーザーエンゲージメントと同義であると考える人もいます。 ただし、違いがあります。 それを見る方法は、ユーザーが優れたエクスペリエンス(UX)を持っているかどうかです。その場合、Webサイトは、デザインの特徴と機能を通じて、ユーザー/訪問者がコンテンツに「関与」できるように十分に設計されています。
「設計による優れたユーザーエクスペリエンスは、効果的なユーザーエンゲージメントにつながります」
ほとんどのウェブサイトは、サイト訪問者がコンテンツを消費して何らかのコンバージョンをもたらすことを望んでいると言っても過言ではありません。 これを読んでいる場合、ユーザーが定期的にいるポジティブな最終結果を目的として、Webサイトの訪問者のエンゲージメントを改善したいと思うでしょう。
- ニュースレターまたはメンバーシップに参加する
- オンラインディスカッションへの参加
- デジタル製品のダウンロード
- アフィリエイトリンクをクリックする
- 製品の購入。
サイトでのユーザーエンゲージメントを改善するための8つのヒント
いずれにせよ、ユーザーエンゲージメントの向上に重点を置くことで、目標をより早く達成できます。 ウェブサイトでのユーザーエンゲージメントを向上させるためにすぐにできることがいくつかあります。
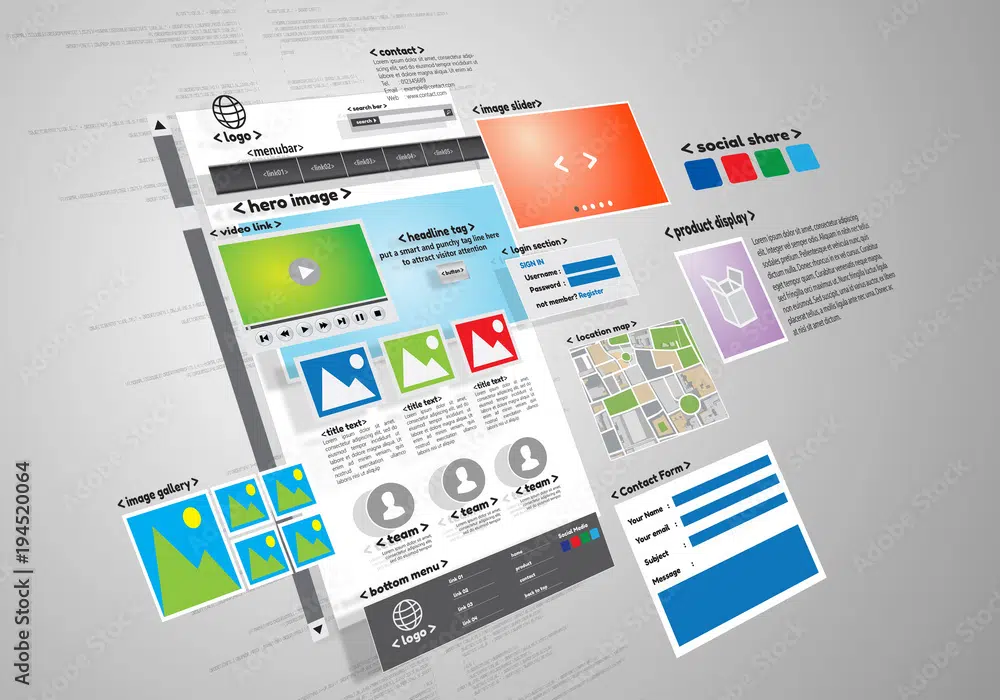
1.読みやすいコンテンツのレイアウトとフロー
(この画像が好きですか?無料でダウンロードし、Adobe Stockでさらに10個ダウンロードしてください)
Webページにテキストの分厚いブロックを見たいと思うユーザーはいません。 レイアウト、およびそのレイアウト内でコンテンツがどのように機能するかが重要な役割を果たします。 読みやすくするために、コンテンツをできるだけ分割してください。
また、コンテンツ間およびコンテンツの周囲に十分な空白を設けて、見やすくする必要があります。 読者に気づかせたい場合は、強調表示するために特定のテキストを太字にすることもお勧めします。 重要なポイント、単語、またはフレーズがページをすばやくスキミングしている場合、それらを簡単に見つけることができます。
読みやすい優れたタイポグラフィの見出しと小見出しを使用します。 可能な場合は、箇条書きとリストを組み込むことをお勧めします。 これらは、クイックリファレンス、トピック、およびユーザーにすばやく覚えて理解してもらうための重要なポイントに最適です。
ここでは、次のようなユーザーエンゲージメントを向上させるための読みやすいコンテンツ要素について説明します。
- コンテンツの分割
- ホワイトスペースの提供
- 単語を強調表示または太字にする
- 見出しと小見出しの使用
- 箇条書きとリストの使用
コンテンツを作成するときは、説得力のあるインタラクティブで魅力的なコンテンツを作成するだけでなく、実際に注目されるようにコンテンツを作成することも重要です。 結局のところ、あなたのWebサイトが存在することさえ誰も知らないのであれば、ユーザーエンゲージメントを改善することは今のところ重要なポイントです。
それでは、すべてのWebサイト所有者がユーザーエンゲージメントとともに焦点を当てる必要がある次の重要なコピーライティング要素を見てみましょう。 これは検索エンジン最適化です。
2.SEOと高品質のコンテンツがユーザーエンゲージメントをどのように改善するか
(この画像が好きですか?無料でダウンロードし、Adobe Stockでさらに10個ダウンロードしてください)
SEO(検索エンジン最適化)の目的でコンテンツに含める必要のある単語の数と、訪問者をコンテンツに引き付け続けるためのバランスがあります。 コンテンツが多すぎると、読者の意欲が失われ、眠りにつく可能性があります。
一方、コンテンツは、読者に関連性があり、検索エンジンでインデックスを作成する価値があることを証明するのに十分なデータを提供するのに十分な長さではない場合があります。 したがって、UX(ユーザーエクスペリエンス)の設計がWebページのSEOにどのように影響するかを一般的に理解しておくことをお勧めします。
研究によると、単語数が違いを生む可能性があり、特にブロガーにとっては、おそらく1447語がスイートスポットです。 ただし、考慮する必要があるSEOコピーライティングに入る多くの要因があります。 人生の多くのものと同様に、バランスがあります。
一般的に言って、コンテンツが短い方が、ユーザーが情報過多になってユーザーの関与を妨げるのを防ぐためのより良い方法です。 ただし、セールスレターやSEO最適化など、長い形式のコンテンツが好まれる理由がいくつかあります。
量対質
よりリッチで、より詳細で、高品質のコンテンツは、ユーザーと検索エンジンボット(Google、Bing、Yahooなど)の両方に、ページに貴重なキーワード関連情報が含まれていることを示す可能性が高くなります。 これが発生すると、ユーザーはコンテンツに関心を持ち続ける可能性が高くなります。
繰り返しになりますが、ユーザーと検索エンジンの両方を満足させるコンテンツを公開する場合、単語の量は、次のような高品質で魅力的なコンテンツを備えたバランスの取れたWebページほど重要ではありません。
- 相対キーワード
- 相対画像
- 有益で役立つリソース
- ビデオなどのインタラクティブな要素
- 質の高いリンク–サイトの内外を指す
セールスコピーに関して、ダイレクトレスポンスの広告主は、分割テストトライアル中にロングコピーがショートコピーよりも売れていることを発見しましたが、ロングフォームコンテンツの課題に勝つには、コピーを適切に作成し、説得力を持たせる必要があります。
3.魅力的な画像、インフォグラフィック、オーディオ、ビデオを使用する
(この画像が好きですか?無料でダウンロードして、Adobe Stockでさらに10個ダウンロードしてください)
サイト訪問者の大多数は、ページを注意深く読むのではなく、ページをざっと読み込もうとします。メッセージは、ページをすばやく達成するのに役立つはずです。
結局のところ、多くの研究は、平均的な人間の注意のスパンがますます短くなっていることを示しています。 これは、読者の注意をできるだけ早くとらえる必要があることを示しています。
ニュースWebサイトが画像、ビデオ、およびオーディオをどのように利用して、ユーザーのエンゲージメントをすばやくキャプチャするかを検討してください。 良いミックスは、面白くて好奇心旺盛な雰囲気を提供します。
ユーザーは楽しませたいです。 画像、ビデオ、オーディオ、およびインフォグラフィックを適切に組み合わせて提供することで、コンテンツがより魅力的で楽しく読めるようになります。 すべての単語であり、これらのメディア要素が1つ以上含まれていない記事を最後に読んだのはいつですか。
インフォグラフィックについて言えば、Venngageが実施した調査では、2020年に調査されたマーケターの32.5%が、インフォグラフィックなどのオリジナルタイプのグラフィックをより頻繁に使用しています。
Venngageはまた、マーケターの41%が、インフォグラフィックは他のどのタイプのビジュアルコンテンツよりもエンゲージメントを強化していると述べていることを発見しました。
高品質の画像、インフォグラフィック、およびビデオ(無料と有料の両方)がどこにあるかわからない場合は、最高品質の推奨メディアアセットのリストを以下に示します。
- アドビストック
- ShutterStock
- DepositPhotos
- Vecteezy
- アラミー
- イェーイ画像
- Picsart
静的なJPEGおよびPNG画像を、ユーザーの注意を引くGIF画像と組み合わせます。 .gif画像の動きは、画像が実際に何をしているのかについてユーザーに興味を持ってもらうための確実な方法になります。 これを行うための優れた方法は、ユーザーがボタンをクリックして回答を追加する必要がある、面白い目の錯覚画像と推測ゲーム画像を含めることです。 好奇心は、ユーザーエンゲージメントを強化または改善するためのここでの鍵です。
Webページに音声トランスクリプトを埋め込むことは、コンテンツを読みながら同時に聞くオプションをユーザーに提供する簡単な方法です。
4.メトリクスとツール–バウンス率を下げる方法

ユーザーが実際にサイトに滞在している時間と行き先を示すデータをいくつか見ることができます。これにより、エンゲージメントがある程度示されます。
彼らがあなたのウェブサイトに長くいるほど、彼らが実際に必要な有用な情報を取得し、あなたのサイトのある要素をクリック、スクロール、または操作する可能性が高くなることを忘れないでください。
バウンス率
ウェブサイトにユーザーエンゲージメントがあるかどうかを判断するのに役立つ1つの指標は、GoogleAnalyticsの「バウンス率」と呼ばれるものです。 ユーザーがサイトからすぐに離れない場合、それは朗報です。 データが高いバウンス率を示している場合、それらはサイトから急速に離れています。 彼らはとどまってバラの匂いを嗅ぐ理由を見つけませんでした。
バウンス率を下げ、ウェブサイトのユーザーがコンテンツにもっと関心を持ってもらうための簡単な方法がいくつかあります。 Neil Patelは、上記の非常に便利で実用的なビデオをまとめました。これにより、バウンス率の低下に違いが生じます。
ヒートマッピング
ユーザーがあなたのサイトから跳ね返って魅力的でない場合、それは素晴らしいことですが、あなたが望む結果(すなわち、販売、サインアップ、ダウンロードなど)が得られない場合、次の質問は何であるかを理解することです彼らは実際にやっていますか?
ここから、WebサイトのヒートマップであるHotJarなどのツールをさらに深く掘り下げることができます。 これは、ユーザーの実際の行動を表示するツールです。 あなたは彼らが動き回って最もクリックしている場所を視覚的に見ることができます。
これは、ヒートインジケーターとのエンゲージメントが最も多いパーツを学習することで、ユーザーのエンゲージメントまたはエンゲージメントの欠如を改善する方法を判断するのに役立ちます。 ホットポイントは、ほとんどのユーザーがどこに向かっているのかを示しています。 寒冷地はほとんど関与していません。
コンテンツ管理プラットフォームWordPressを使用している場合、 Elementorと呼ばれる人気のあるサイト構築ツールがWordPressヒートマッププラグインの比較をまとめて、利用可能なオプションを確認します。
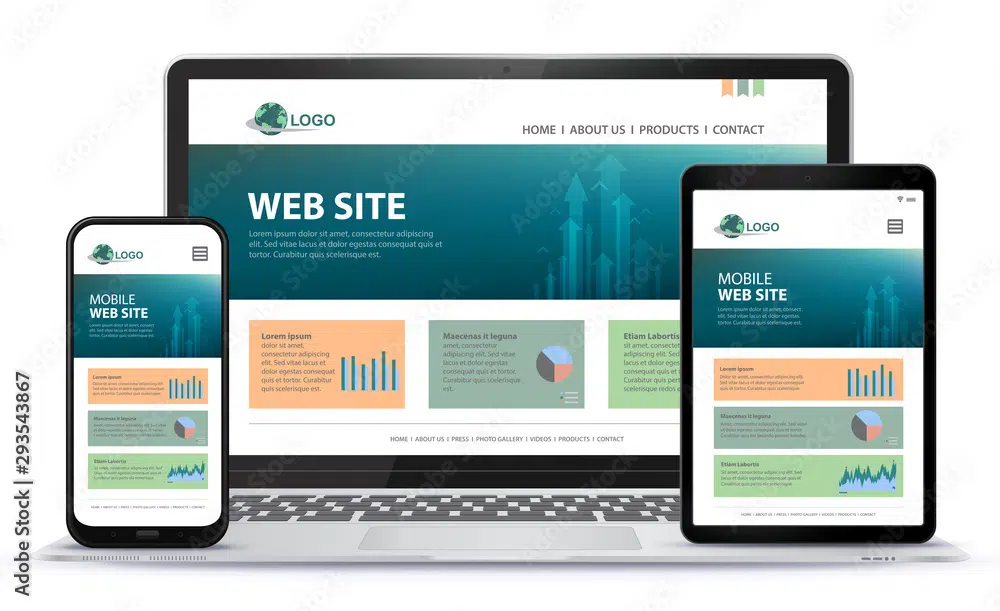
5.サイトがモバイルフレンドリーであることを確認します
(この画像が好きですか?無料でダウンロードして、Adobe Stockでさらに10個ダウンロードしてください)
ウェブサイトでのユーザーエンゲージメントを向上させるには、この次の要素が非常に重要です。
今日のウェブサイトのデザインは、競争するためにモバイルフレンドリーである必要があります。 結局のところ、今日の検索の大部分は、モバイルデバイスとデスクトップで行われています。 レスポンシブでモバイルフレンドリーなサイトには、どのデバイスや画面サイズからでも簡単にアクセスできるため、ユーザーはページを簡単にナビゲートできます。 モバイル対応サイトがないと、読者の大部分を簡単に失う可能性があります。
多くの人は、レスポンシブデザインがランキング要素でもあることに気づいていません。 Googleのウェブサイトのプレーンテキストをご覧ください。「レスポンシブデザインはGoogleが推奨するデザインパターンです。」
Googleのモバイルランキングシステム(Mobilegeddonと呼ばれる)は、この明確な例です。 2015年、検索エンジンの巨人は、アルゴリズムのモバイルフレンドリーページを後押しするように設計されたモバイルフレンドリー戦略を支持して、アルゴリズムを再発明しました。
同時に、Googleのチームは、ユーザーが自分のウェブサイトのモバイルフレンドリーを簡単にテストできるモバイルフレンドリーテストツールも開発しました。 この学習ツールは、Webサイトのモバイル機能を向上させるだけでなく、最終的にユーザーエンゲージメントを向上させるために必要な変更を認識するのに役立ちます。
Googleがモバイル向けのアルゴリズムを推進している最中に、雇用前にAppticlesによる別の調査が行われ、モバイル以外のサイトが立ち上げ時にどのように機能するかが確認されました。10のウェブサイトのうち4つがリリースによって悪影響を受けることがわかりました。モバイルフレンドリーなアルゴリズムの。
多くの人がすぐに気づきました。8か月以内に、モバイル対応ではなかったサイトの25%が移行しました。 eコマースビジネスは彼らのウェブサイトを調整するのに最も速かった。 そして今日、レスポンシブモバイルデザインはこれまで以上に重要になっています。
>>>編集者注<<<
現在のWebサイトのテーマとCMS(コンテンツ管理システム)がテクノロジーを進歩させず、モバイル機能を提供していない場合は、いくつかの大きな変更を加えるときが来ました。
以下は、特にモバイルフレンドリーでレスポンシブなウェブサイトテクノロジーに関して、サイトを次のレベルの最新テクノロジーに引き上げる準備ができており、それを支援できるウェブサイトビルダーのリストです。
オールインワンのウェブサイト作成プラットフォーム:
- Wix
- WebFlow
- BigCommerce
WordPressウェブサイト作成リソース:
- ディビ
- Elementor
6.ゲーミフィケーション手法を組み込む
(この画像が好きですか?無料でダウンロードして、Adobe Stockでさらに10個ダウンロードしてください)
ビデオゲームからデザインについて学ぶことはたくさんありますが、ビデオゲームのコア要素を組み込むことで、デザインとエンゲージメントを向上させることもできることをご存知ですか?
ゲーミフィケーションは、Webおよびモバイル開発者がゲームで一般的に見られる要素をゲーム以外のイニシアチブに適用する手法です。 これは、今日の多くのマーケティング手法に見られる戦略です。
ゲーミフィケーション技術はさまざまな方法で実装できます。 ある程度の双方向性を伴うものはすべて、デザインに関してすべての意図と目的のために、ゲームと呼ぶことができます。 これは次の方法で実現できます。
- ミニゲーム
- クイズ
- オンラインコンテスト
- 景品
ゲーミフィケーションがますます人気になっている理由の一部は、ゲーミフィケーションがエンゲージメントを促進するための簡単で自然な方法を作成することです。 ゲームコンポーネントをゲーム以外のコンテキストに追加すると、関心のレベルが上がることを利用できます。
7.ブログを開始し、ユーザーにコメントを促す
(この画像が好きですか?無料でダウンロードして、Adobe Stockでさらに10個ダウンロードしてください)
コンテンツは、読者とつながるための最良の方法の1つです。 そして、そもそも彼らがあなたのサイトに来た理由に関係なく、彼らにアピールするコンテンツがある可能性があります。
たとえば、マーケティングビジネスを所有している場合、マーケティングのすべてを公開する便利なブログは、マーケティング代理店を雇う人にとって興味深いものになります。
ブログは、ユーザーとつながるための優れた方法です。 1つの方法は、コメントセクションをアクティブにすることです。 人々は、あなたの投稿について学んだこと、好きなこと、さらには嫌いなことを共有するのが好きです。 これはすべて、ユーザーエンゲージメントプロセスの一部です。 コメントを残して投稿を共有するようにユーザーに依頼します。
と言えば、下にコメントを残してこの投稿を共有してください–ありがとう!
ブログは読者とつながるための素晴らしいリソースであるだけでなく、検索エンジンにも役立ちます。 また、コンテンツマーケティングインスティテュートによると、ブログのある企業はそうでない企業よりも126%多くのリードを受け取ります。
2021年に1067人のブロガーを対象にした最近の調査によると、OrbitMediaはブログが依然として非常に効果的であるが、他の貴重な資産と同様に、課題があることを発見しました。 全体として、77%がブログがまだ結果を生むと報告しました。
あなたのターゲット市場と彼らが最も興味を持っているものについて考えてください。 インスピレーションを得るために、業界をリードするブログをチェックしてください。 また、ブログ投稿のコンポーネントを混同する必要があります。 可能な場合は、画像、動画、投票、クイズ、インフォグラフィック、その他の要素を追加します。
8.ウェブサイトの速度を確認する–ユーザーとSEOにとって不可欠です
(この画像が好きですか?無料でダウンロードして、Adobe Stockでさらに10個ダウンロードしてください)
ユーザーエクスペリエンスの最も苛立たしい側面の1つは、時間の浪費が遅いことを発見するためだけにWebサイトにアクセスすることです。 あなたはそれを理解していないかもしれませんが、スピードはあなたが思っているよりもエンゲージメントにおいてはるかに重要な役割を果たします。 Googleによると、 5秒未満で読み込まれるサイトは、そうでないサイトよりもユーザーセッションが70%長くなります。
また、他の調査によると、最小の100ミリ秒の遅延により、会話率が7%低下する可能性があります。 ご覧のとおり、速度を落とす余裕はありません。
これらの理由により、検索エンジンはより速くロードするウェブサイトに報酬を与えます。 このコインの反対側には、グーグルのような検索エンジンが読み込みの遅いサイトにペナルティを科すという兆候があります。 サイトの読み込みを速くする方法を学ぶことは価値があります。 作成を開始するための変更の小さなリストを次に示します。
あなたのウェブサイトがどこにあるかについてのより良い理解を得るために無料のウェブサイトスピードツールを使用してください。 これらの無料ツールは、速度を向上させ、最終的にユーザーエンゲージメントを向上させるために実行できるアクションについても学習するのに役立ちます。
結論
あなたのウェブサイトのユーザーを引き付け続けることになると、それは絶対的なデザイン要素のリストだけに帰着しません。 しかし、それはあなたにもかかっています。 人々は人々をフォローし、人々と関わりたいと思っています。 あなたのスタイルと個性を反映した本物の品質のコンテンツを提供するとき、これはあなたのウェブサイトのユーザーを引き付け、エンゲージメントを構築するのにも役立ちます。
あなたの個性を実装し、上記のヒントを使用し、検索エンジンのボットを喜ばせるためにコンテンツを書くことの組み合わせは、あなたのウェブサイトでの人間とボットの両方のユーザーエンゲージメントを確実に改善するのに役立ちます。
あなたの成功へ!