クライアント向けにADA準拠のWebサイトを設計する方法(および法律違反を回避する方法)
公開: 2019-10-24ウェブデザインエージェンシーとして、あなたはあなたのクライアントのためにウェブサイトを構築する完全な責任があります。 ADAに準拠していないウェブサイトを設計するとどうなるか疑問に思ったことはありませんか?
ADAは、障害を持つアメリカ人法の略です。 これは1990年に可決された公民権法であり、障害を持つ人々が他のすべての人と同じ権利と機会を持つことを保証しています。
2018年には、ADAコンプライアンスに関連して約2,285件の訴訟が連邦裁判所に提起されました。 理由は次のとおりです。
- スクリーンリーダーからWebサイトに簡単にアクセスできるようにするコーディングの欠如。
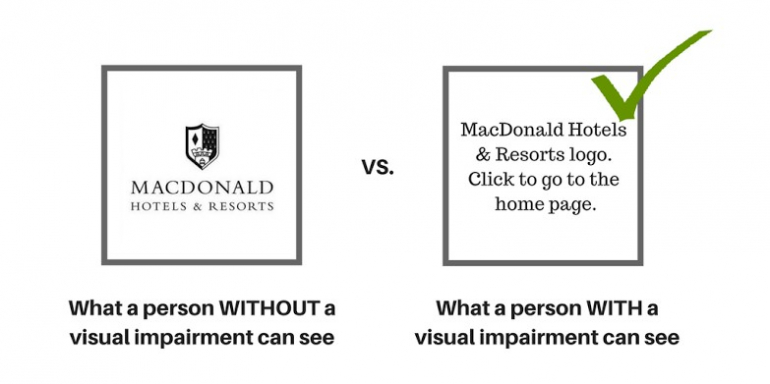
- 視力の弱いユーザーや目の不自由なユーザーには、画像のaltタグを使用しません。
- モバイルデバイスを使用してWebサイトにアクセスするのが難しい。

中小企業と大企業の両方がこのような訴訟の影響を受けており、その結果、企業から原告に多額の罰金が支払われます。
ADAはWebデザインビジネスにどのように影響しますか?
今、あなたはこれがあなたのウェブデザイン会社にどのような違いをもたらすのか疑問に思うでしょう? あなたはペナルティを払っていません。 右? あなたが間違っている! ADAに準拠していないウェブサイトを設計すると、さまざまな点でビジネスに影響を及ぼします。
1-既存のクライアントのいずれかがADAに関連する訴訟に直面した場合、ADA準拠のウェブサイトの構築を専門とする会社に移動するため、既存のクライアントを失うことになります。 あなたのウェブデザインのメンテナンス契約は、クライアントが彼らの決定を二度考えずにキャンセルされます。
2- ADAコンプライアンスに関連する法律に気付く人が増えるにつれ、プロフェッショナルでユーザーフレンドリーなADA準拠のウェブサイトをデザインするウェブデザイン会社と協力することを好むため、新しいクライアントの獲得をやめます。
3- ADAに準拠していないために既存のクライアントのいずれかが訴えられると、彼らはあなたのビジネスについて否定的に話し始め、あなたのビジネスの評判が妨げられるため、あなたはあなたのビジネスの評判を失います。
4-人々が自分のソーシャルプロファイルでネガティブなストーリーを共有することに熱心であるため、あなたのウェブデザインサービスはソーシャルメディアのターゲットになります。 そのような話がバイラルになると、それはあなたのビジネスに劇的な影響を与える可能性があります。
5- ADAに準拠していないウェブサイトを設計している場合は、法律に違反しています。 原告のクライアントのいずれかがADAの違反であなたの会社を訴えた場合、あなたは連邦裁判所であなたのビジネスを代表しなければならないかもしれません。
Webデザイン会社のためのADAチェックリスト
Webデザインエージェンシーとして、WebサイトをADAに準拠させるには、Webアクセシビリティ標準のすべてのガイドラインに従う必要があります。
Webコンテンツアクセシビリティガイドライン(WCAG)2.1は、すべての人がWebコンテンツにアクセスできるようにするための幅広い推奨事項を提供します。
この記事では、ほとんどのクライアントをWebアクセシビリティに関連する訴訟から保護するために、すべてのWebデザイン会社が従う必要のある基本的な要件をリストします。
ウェブサイトのプレゼンテーション
1-ページタイトルの明確で説明的なテキスト。
2-すべての見出しは適切にネストする必要があります。
3-色だけでは意味を伝えることができないため、色の代わりに使用する必要があります。
4-フォームをクリアします。
5-画像と要素の同一のラベル。
6-コードをクリーンアップします。
ウェブサイトの外観
1-読みやすさに影響を与えることなく、最大200%までズームできる必要があります。
2-テキストの色のコントラスト比は約4.5:1である必要があります。
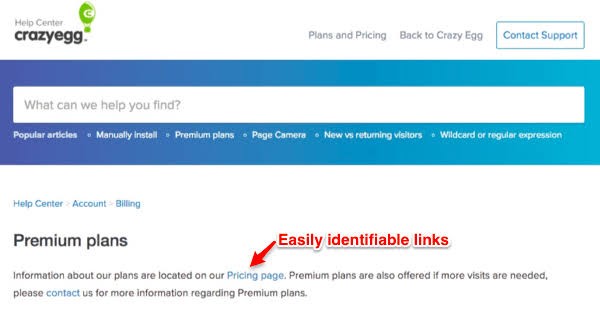
3-テキストリンクは簡単に識別できる必要があります。


4-レイアウトとナビゲーションは一貫している必要があります。
代替コンテンツ
1-サイト上のすべての画像には、説明的な代替テキストが含まれている必要があります。
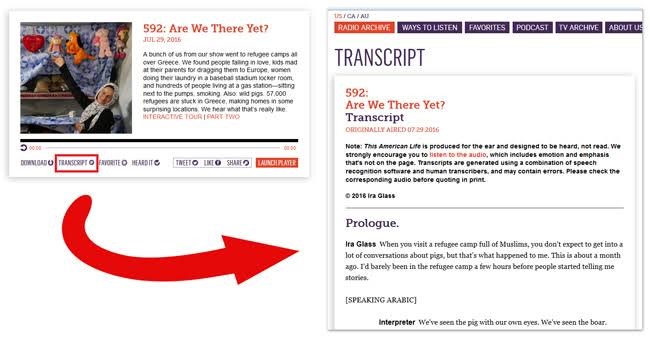
2-すべての動画にはテキストの文字起こしとクローズドキャプションが必要です。

3-テキストを伝えるために画像を使用しないでください。
4-表形式のデータは管理可能な列に分割する必要があります。
5-すべての無関係なドキュメントは、基本的なアクセシビリティガイドラインを満たしている必要があります。
ユーザーコントロール
1-自動ポップアップまたはオーディオ/ビデオはありません。
2-ウェブサイトのどの部分も予期せず変更されるべきではありません。
3-自動更新には一時停止するオプションが必要です。
4-銀行口座情報などのすべての重要な提出物には、最終的な提出物の前に確認するオプションが必要です。
5-制限時間が始まる前に、元の制限の8倍まで調整可能な制限時間が必要です。
ウェブサイトのユーザビリティ
1-ウェブサイトのすべての機能はキーワードアクセス可能でなければなりません。
2-フォーカスインジケーターとスキップナビゲーションリンクが利用可能である必要があります。
3-検索機能を提供する必要があります。
4-有効なサイトマップリンクを提供する必要があります。
5-Webサイトにはデフォルトの言語を設定する必要があります。
すべてのクライアントのWebサイトにアクセスできるようにするためのより高速で簡単な方法
特に複数のクライアントがいる場合、すべてのクライアントのWebサイトにできるだけ早くアクセスできるようにすることは簡単な作業ではありません。 その上、どのウェブサイトも多くの更新を経ており、ウェブサイトを更新するたびに、WCAG2.1ガイドラインに違反する可能性があります。 クライアントが自分で変更を加えている場合、それらのガイドラインに従うことはさらに難しくなります。
これをすべてのクライアントに対して手動で行うことはできません。これには多くの作業が必要であり、WebサイトをADAに準拠させるためだけにすべてのリソースが使用されるためです。
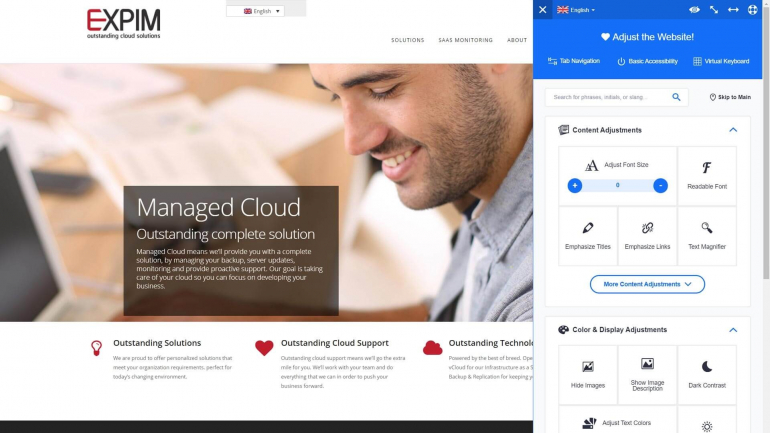
すべてのクライアントWebサイトをADAの苦情にするためのより高速で効率的な方法は、accessiBeなどの自動化されたソリューションを使用することです。 このAIを利用したソフトウェアは、ウェブサイトアーキテクチャのフルスキャンを実行し、アクセス可能でADA準拠の両方を自動的に実現します。
accessiBeは、以下のスクリーンショットに示すように、障害者がAIシステムによって取得されたデータに基づいて画面を調整できるインターフェイスを展開します。

48時間ごとにスキャンを実行するため、Webサイトへの更新はシステムによって自動的に処理されます。 accessiBeの人工知能と機械学習テクノロジーにより、クライアントがWebサイトに投稿する更新の数に関係なく、WebサイトがADAに準拠したままになります。
最後の言葉
あなたがあなた自身のウェブデザインビジネスまたはあなたのクライアントのビジネスが訴えられることを望まないならば、今すぐ始めてください。 中小企業と大企業の両方が、ADA非準拠の簡単な標的になっています。
したがって、この問題を非常に真剣に受け止める必要があります。 あなたとあなたのクライアントのウェブサイトをADAの苦情にするために完全な責任を負ってください。 これはあなたが新しい紹介を獲得し、あなたのビジネスを成長させるのに役立ちます。
