リードジェネレーションのための会社のブログをデザインする方法
公開: 2021-05-12最近では、会社のWebサイトにブログを添付するのが一般的です。 残念ながら、ブログは多くの場合、ことわざのボックスをチェックするためだけにあり、多くのエンゲージメントや多くのリードを促進しません。
これには多くの理由があります。 多くの場合、コンテンツは貧弱で、SEOに最適化されていません。または、投稿は、ターゲット市場や理想的な顧客のペルソナに関連する問題、問題、トレンドストーリーに対処するのではなく、会社について話します。
もう1つの一般的な問題は、特に「コンバージョン率の最適化」またはCROに関して、ブログのデザインに関する考え方が不足していることです。 CROは、Webページまたはブログのデザインを確認し、それを微調整または更新して、より多くの売上、リード、またはブログの目標につながるプロセスです。 おそらく、ブランド認知度を高め、優れたユーザーエクスペリエンス(UX)を作成したいと考えています。 CROとUXは互いに補完し合うことがよくありますが、衝突する可能性もあるため、慎重にバランスを取る必要があります。
たとえば、ポップアップを使用するとCROが向上する可能性がありますが、ユーザーを苛立たせ、最新の投稿を読むためにユーザーが戻ってくるのを防ぐことができます。 この記事では、リード生成を強化するために会社のブログのデザインとレイアウトを変更するいくつかの簡単な方法を見ていきます。
ブログのホームページのデザイン
多くの場合、ブログのホームページが最も多くのトラフィックを受け取ります。 この比較的高いレベルのトラフィックは、通常、会社のホームページからのクリックまたはステップに関してブログのホームページが近接しているため、またはブログのホームページが最も多くのバックリンクを生成するためです。
いずれにせよ、ビューとリードを生成する場合は、UXとCROのホームページを最適化することが不可欠です。 UXはGoogleの重要なランキング要素であるため、CROを支持してそれを無視するべきではありません。
オファーベースのホームページ
コンバージョン率の最適化が最優先事項である場合は、オファーベースのホームページの使用を検討することをお勧めします。
オファーベースのホームページは、1つの主要な変換目標、つまりブログを購読したり、サービスや製品について詳しく知るためのフォームの入力を促進するスクイーズページや販売ページに少し似ています。
通常、オファーベースのホームページのヘッダーにロゴと小さなナビゲーション領域があります。 このタイプのホームページでは、フォームとオファーを可能な限り宣伝したいと考えています。 また、訪問者をオファーから遠ざける可能性のある潜在的な気晴らしを減らしたいと思うでしょう。
ヘッダーには、オファーに関連する独自のまたは強力なセールスポイントを含めます。 たとえば、ニュースレターを購読してもらいたい場合は、入手できるコンテンツの独自のヒントと品質、およびそれが彼らにとって重要である理由を強調します。 たとえば、ビジネスブログをお持ちの場合は、ニュースレターを、業界をリードするマーケティング専門家からの毎週の重要で有用な洞察として宣伝できます。
また、信頼性を高めるために、信頼性の指標やレビューや紹介文を含めることもできます。
オファーベースのホームページは、短期的にはリードの生成に効果的に機能しますが、Google Analyticsの指標、特に終了ページ率とバウンス率に注意してください。 この種の大規模なプロモーションは、多くの訪問者を苛立たせる可能性があります。 残念ながら、オファーベースのホームページのより微妙なバージョンを使用して、要素を追加および削除し、UXメトリックが不十分な場合は、時間をかけて微調整することができます。
コンテンツベースのホームページ
オファーに焦点を当てたホームページと比較して、コンテンツベースまたはコンテンツに焦点を当てたホームページは、一般的にはるかに優れたユーザーエクスペリエンスです。
ただし、コンテンツベースのホームページがCROを念頭に置いて設計されている場合は、依然としてかなりの数のリードを促進できます。
ページ上でロゴとブランド要素を明確に保ち、サイドバーを含めることも検討してください。 サイドバー内では、目立つ画像を使用して製品ページやサービスを宣伝できます。
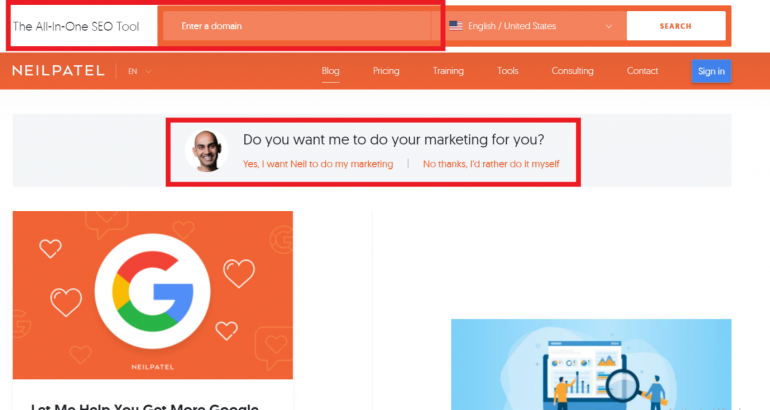
Neil Patelのブログホームページは、コンテンツに焦点を合わせたレイアウトと、彼のデジタルマーケティングサービスとSEOツールを宣伝するヘッダーを組み合わせたものです。


上の画像では、赤い長方形の輪郭で輪郭が描かれた販促デザイン要素を見ることができます。 ブログのホームページには、スクロールしなければ見えない位置に多くのコンテンツがあります(表示するには下にスクロールする必要があります)が、ヘッダーにドメインを入力することでSEOツールにアクセスできます。 メインナビゲーションバーのすぐ下にある関連テキストをクリックして、マーケティングのヘルプについてニールのチームに連絡することもできます。
このデザインはUXに干渉せず、CRO用にページを最適化するのにも優れています。 CTAは明確ですが、オファーベースのホームページよりもはるかに微妙です。
別の優れた会社のブログのホームページは、exposureninja.com/blogで見ることができます。
Exposure Ninjaのホームページでは、ヘッダーに連絡先の電話番号、ニュースレターに登録するための明確な召喚状(CTA)ボタン、メインナビゲーションの右側に無料のWebサイトレビューを表示するための目立つCTAボタンがあります。 。 このCTAも移動し、下にスクロールするとヘッダー全体がページの上部に固定されます。
ホームページのコンテンツベースのレイアウトを持つことの重要な要素は、素晴らしいコンテンツを持つことです!
ブログ投稿のレイアウト
ブログのホームページ要素の多くは、ブログの投稿、特にヘッダーに引き継がれます。
Niel Patelのホームページのデザインと同様に、下にスクロールしたときにページの上部に固定されるCTAバーをヘッダーに含めると非常に効果的です。 UXへの影響は最小限ですが、投稿またはページが生成するリードの数を大幅に増やすことができます。
メールアドレスと引き換えにオファーやサービスを宣伝するCTAバーは、CSSとHTMLを使用して開発することも、hellobarなどのツールを使用することもできます。
車や休暇などの価値の高い商品は、多くの場合、ヘッダー内で電話番号と「クリックして電話をかける」CTAを宣伝するのに意味があります。
ほとんどの人は、試乗や休暇を予約する前に、車や休暇の詳細について話し合いたいと思うでしょう。 Googleオプティマイズやハローバーなどのツールを使用して、さまざまなCTAボタンとデザインをテストし、分割テストを行って、どれが最も効果的かを確認できます。
ライブチャットウィジェット
マネージドライブチャットには多くの利点があります。 ライブチャットウィジェットを使用すると、訪問者は質問をしたり、ほぼ瞬時に回答を得ることができます。 これは、質問を解決して質問に答えるのに数時間または数日かかる可能性がある電子メールや電話と比較して、かなりの利点です。
ライブチャットウィジェットをカスタマイズして、特定の秒数後または非アクティブな期間の後にプロアクティブにポップアップすることもできます。 訪問者がブログ投稿の最後に到達すると、特定の挨拶でプロアクティブにポップアップするように、いくつかのライブチャットウィジェットを設定することもできます。
繰り返しになりますが、これはUXとCROの間の慎重なバランスを取る行為である可能性があります。これは、多くの人がプロアクティブなライブチャットウィンドウを少し煩わしく感じるためです。 ほとんどの場合、ライブチャットウィジェットは、訪問者が質問や質問をした場合に明確なCTAを使用して、画面の隅に「休止」のままにしておくことができます。
結論
会社のブログからより多くのコンバージョンを促進する方法はたくさんあります。 これらには、目立つCTAボタンと画像を含むヘッダーとサイドバーが含まれます。 ライブチャットウィジェットは、クエリへの即時回答を提供することで優れたUXを提供することもできます。これにより、信頼関係とより多くのリードを生み出すことができます。 ただし、ブログの最も重要な要素は、ターゲットオーディエンスに役立つ優れたコンテンツが含まれていることです。 優れたコンテンツは基盤であり、リピーターを生み出し、ブログやソーシャルチャネルの周りにコミュニティを生み出す必要があります。
