レスポンシブWordPressWebデザインを作成する方法は?
公開: 2016-05-27世界中に何百万人ものユーザーがいるWordPressは、最も広く使用されているコンテンツ管理システムです。 ただし、WordPressサイトでレスポンシブWebデザインを行う方法についてはまだ多くの議論があります。
関連記事:
- 絶対にレスポンシブなフルスクリーンの背景画像
- レスポンシブ画像-なぜそれが必須であり、それを実行するための4つの方法
- 競争力を維持-レスポンシブデザインを学ぶ
- WordPressサイトに適したテーマを選択する
- ビジネス向けの既製のWordPressテーマトップ40
それは本当に驚くべきことではありません。 WordPressを使用すると、コンテンツの追加とサイトの全体的な管理が非常に簡単になりますが、レスポンシブWebデザインの作成はかなり異なります。 レスポンシブWebデザインは、増え続けるデバイスと現在存在するさまざまな画面サイズでサイトを完全に表示するのに役立ちます。

それで、あなたはそれをどのくらい正確に行いますか? ここにいくつかのヒントがあります:
1.最初からレスポンシブテーマを取得します。
WordPressの良いところは、Webサイトに必要なルックアンドフィールを簡単に取得できるように、選択できるテーマがたくさんあることです。 テーマがどれだけカスタマイズ可能で、どれほど柔軟であるかを確認する必要があります。 これで、基準のリストにレスポンシブWebデザインをすぐに処理できるように追加できます。
レスポンシブWebデザインを行うのに役立つテーマを取得することは、WordPressサイトがどの画面でも完全に表示されるようにするための最も簡単な方法です。
ニュースレターを購読して、ソーシャルメディア向けに最適化された驚くべきレスポンシブWordPressテーマを完全に無料で入手してください!!!
そして良いニュース-多くの信頼できるソースからのレスポンシブテーマが不足することはありません。 選んでください。
これらのレスポンシブテーマはどこで探すことができますか? ここにいくつかの最新の多目的のものがあります:
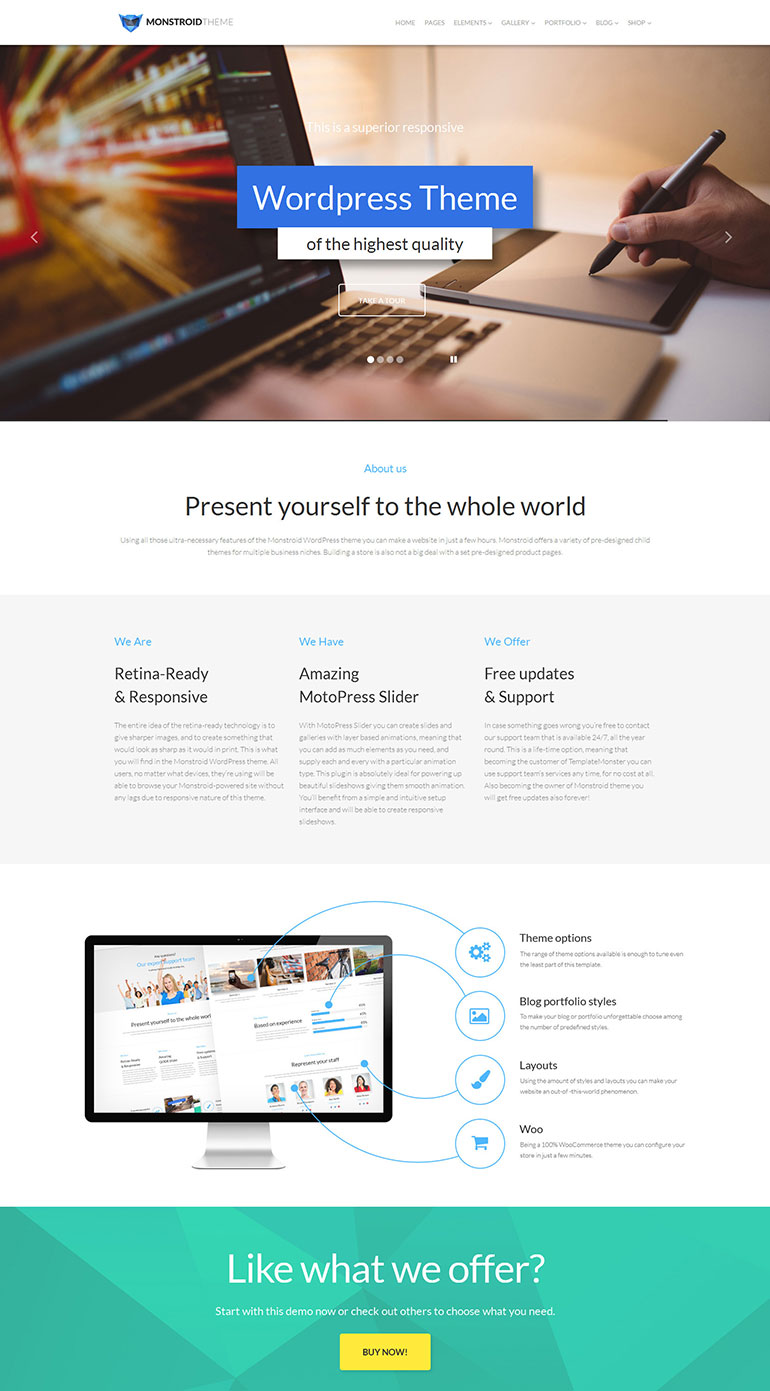
MonstroidWordPressテーマ

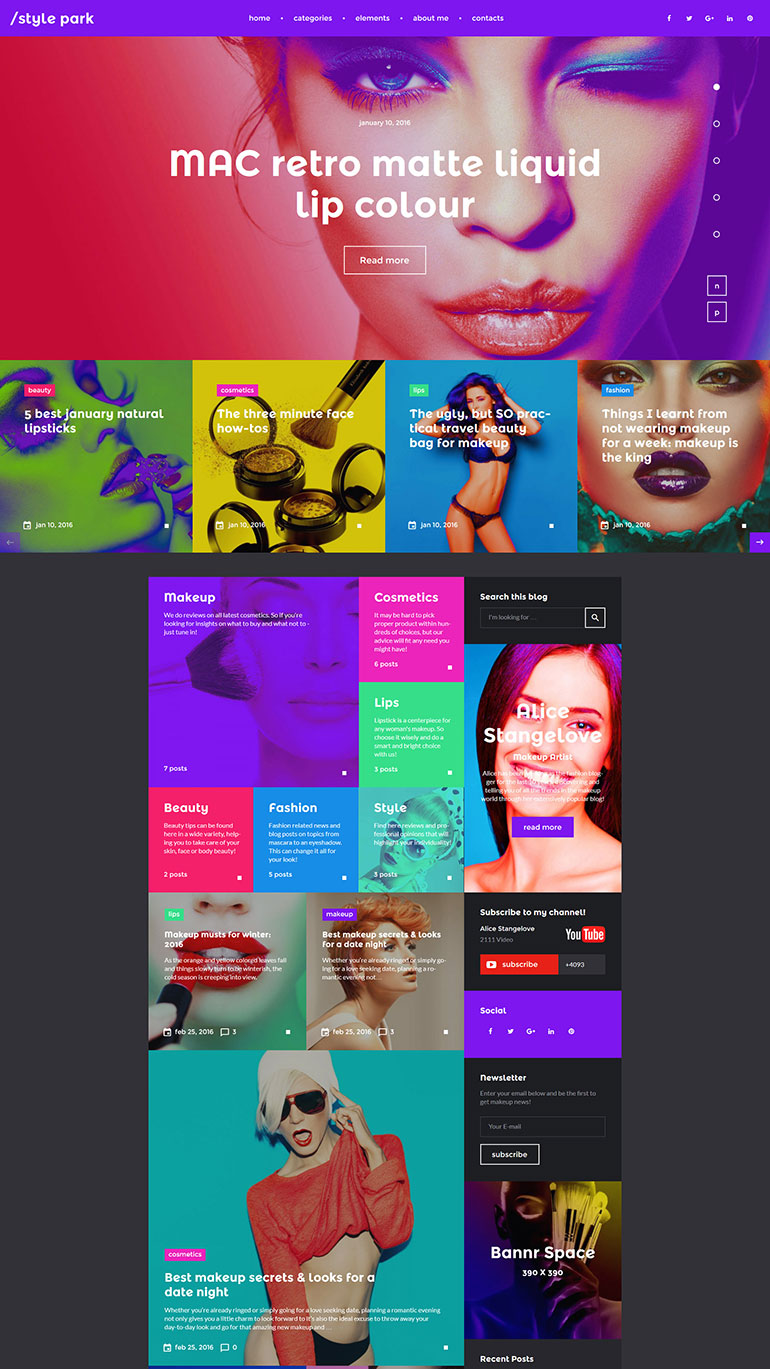
スタイルパークワードプレスのテーマ

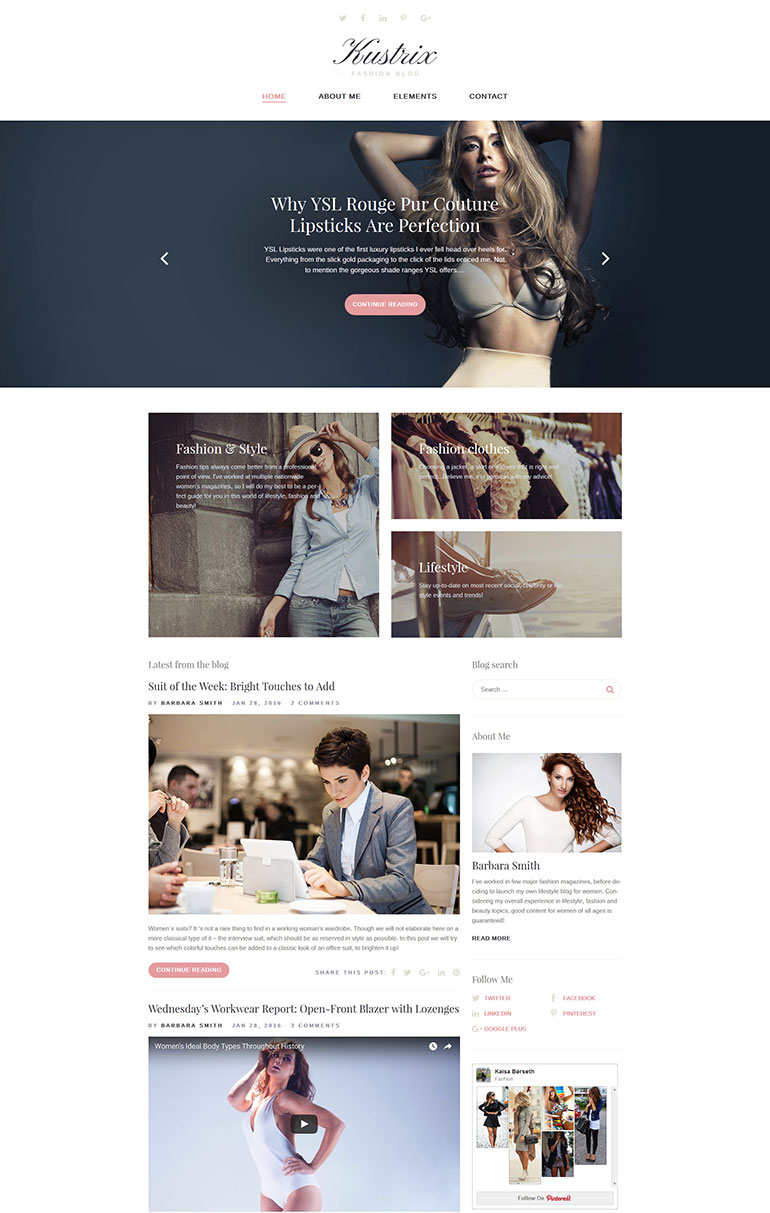
KustrixWordPressテーマ

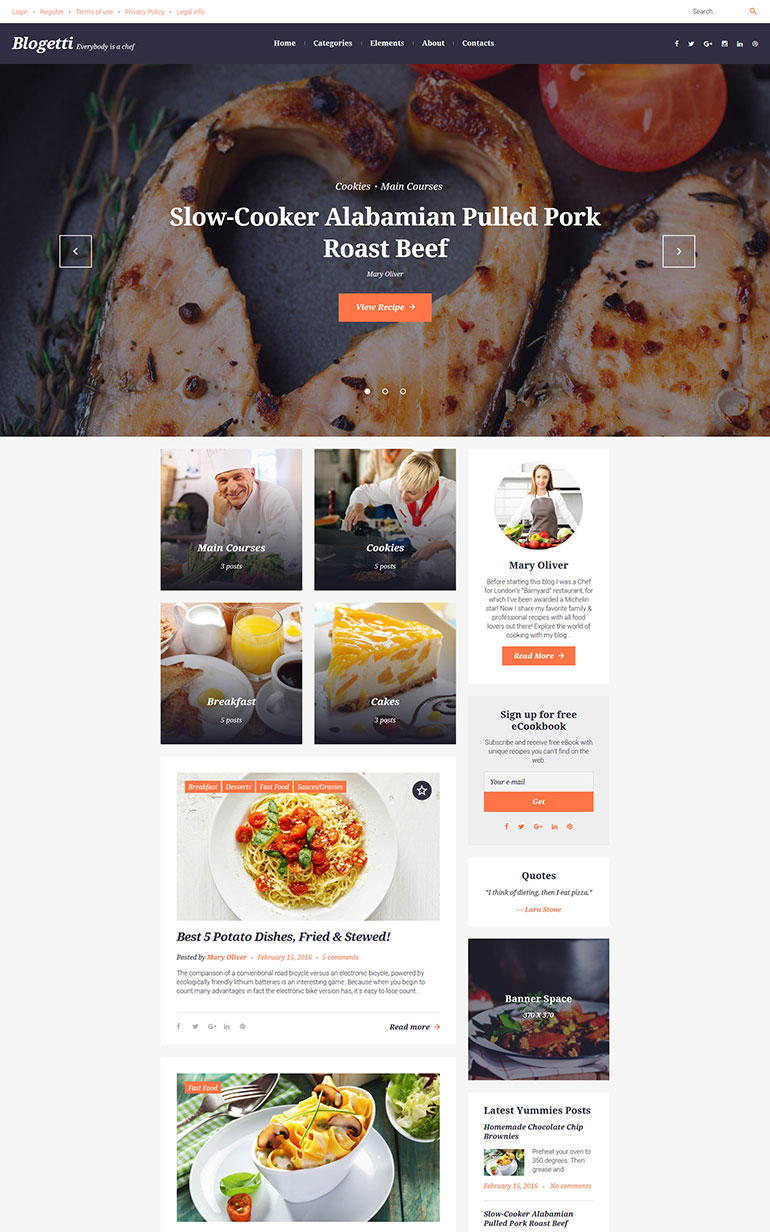
BlogettiWordPressテーマ

WildRideWordPressテーマ

レスポンシブテーマの選び方:
重要に見えます。 これは、テーマを選択する際の最初の考慮事項です。 テーマは、それをカスタマイズするために何日も何時間も費やすことなく、あなたが望む外観を与えることができるはずです。
パフォーマンスが重要です。 テーマはサイトの読み込み速度に影響を与えることが多いため、ファイルが多すぎるテーマや、キロバイトが多すぎるファイルの読み込みを強制するテーマには近づかないでください。 テーマはあなたのサイトを遅くするべきではありません。
カスタマイズ可能性。 テーマを購入する場合、これはおそらく問題ではありませんが、無料のテーマを探している場合は、テーマをカスタマイズしてパーソナライズできるものにいくつかの制限がある可能性があります。
2.現在のテーマをレスポンシブテーマに変換します。
デスクトップWebサイトで現在使用しているテーマがすでにあり、パーセンテージではなくピクセルでコード化されていることを除いて、その外観が本当に気に入っている場合は、応答性を高めるように取り組んでください。
これどうやってやるの?
a。 メディアクエリを順番に取得します。
WordPressテーマを取得したら、サイトのモバイルバージョンとデスクトップバージョンの両方で使用されるスタイルシートが必要です。 特定の画面サイズがこのデフォルトのスタイルとどのように異なるかを指定するだけで済みます。

この一連のスタイル変更が適用される最大幅を定義する必要があります。 それを行うには:
@media screen and(max-width:320px)
これは、幅が320ピクセル以下の画面サイズの場合、異なるスタイルのセットが使用されることを意味します。
使用する可能性のある他の画面サイズは、480ピクセル、780ピクセル、および1024ピクセルです。
b。 画像の扱い方を知っている。
画像が大きすぎてコンテナからこぼれると、画像が問題になる可能性があります。 これが起こらないようにするには、CSSに次のコードを追加します
body img {
最大幅:100%;、br />}
それか、使用するデバイスのサイズに応じて読み込まれるさまざまな画像サイズをアップロードします。
c。 適切なテキストサイズを使用してください。
小さな画面で小さなレイアウトを使用すると、テキストが非常に大きく表示される場合があります。 したがって、この便利なコードを使用してテキストサイズを調整するだけです。
体 {
フォントサイズ:60%;
行の高さ:1.4em;
}
d。 他の要素を適切に変更します。
変更する必要のあるレイアウトの他の要素には、サイトの全体の幅、サイドバー、コンテンツ、フッター、ウィジェットが含まれます。
e。 ナビゲーションの扱い方を知っている。
サイトでより応答性の高いナビゲーションを取得するのに役立つテクニックはたくさんあります。 1つは、ナビゲーションバーではなくドロップダウンボックスを使用することです。 または、ナビゲーションメニューにページ全体を表示させて、サイトにアプリのような環境を作成することもできます。 または、ナビゲーションメニューを処理するプラグインを入手することもできます。
3.プラグイン
現在のテーマを変更したくない場合は、プラグインをお勧めします。 モバイルビジターが今のところあなたにとって正確に優先事項ではないが、同時に、Android携帯でサイトを閲覧しているときに彼らが嫌な体験にとらわれたくない場合は、プラグインを検討することをお勧めします。
さらに、グラフィックスとレイアウトにあまり重点を置いていないWebサイトがある場合は、プラグインが実行可能なソリューションになります。 これは、個人またはビジネスのブログ、またはニュースサイトに特に当てはまります。 コンテンツに焦点を当てたWebサイトは、レスポンシブデザイン用のプラグインを使用するとうまくいくでしょう。
試すことができるプラグインの1つはWPTouchです。
WPTouchは、既存のテーマのいくつかの要素を削除し、コンテンツを任意の画面サイズで完全に表示します。 一部のグラフィックを含めたり、色やスタイルを変更してテーマをパーソナライズしたり、他の要素を追加したりできるようにしたい場合は、このプラグインに料金を支払ってすべてを行うことができます。
レスポンシブなWordPressサイトを作成するために試すことができる他の人気のあるプラグインは次のとおりです。
- ページビルダー-これはページの列レイアウト用です。 レスポンシブテーマと非レスポンシブテーマの両方で機能します。
- シンクドロップダウンWordPress-このプラグインは、古くて不格好なメニューをレスポンシブドロップダウンメニューに変換します。
- 流動的なレスポンシブスライドショー-スライドショーや画像ギャラリーがあるWordPressサイトの場合、このプラグインは最適です。 FRSを使用すると、スライドショーをすべての投稿またはページに適切に統合するために専門家である必要はありません。
これらは、WordPressでレスポンシブWebデザインを行う方法のほんの一部です。 これらのアイデアを使用して、WordPressWebサイトをほぼすべての画面に完全に表示するための実装を開始できます。
レスポンシブWordPressサイトをゼロから構築するのを見てください! - ビデオ1
アマゾンからのワードプレスの本:
レスポンシブWordPressサイトをゼロから構築するのを見てください!
誰かにレスポンシブなWordpressサイトを構築してもらいたい場合は、地元のWeb開発者に連絡して支援を求めてください。
無料のレスポンシブデザインの電子ブック
レスポンシブウェブデザインを作成する方法を知りたいですか? この無料の基本ガイドは、始めるのに役立ちます。 eBookの詳細を読むか、以下のフォームからダウンロードしてください。
