視差スクロールウェブサイトを作成する方法
公開: 2016-07-15現代のウェブサイトでの視差スクロールの傾向は、止まる気配を見せていません。 テクニックとして、ゲームデザイナーや他のアーティストによって長年使用されており、Web開発者がスキルを披露してクリエイティブになるための人気のある方法として、この2年間で初めて採用されました。
正確には何ですか? つまり、視差スクロールは、2つ以上のオブジェクトを異なる速度で同時に移動することにより、2D環境で奥行きの錯覚を作り出します。 ブロガーがスクロールトリガーアニメーションを「視差」とラベル付けすると混乱が生じることがありますが、これは同様のエクスペリエンスを提供できますが、技術的には同じではありません。

そこにスクロールする視差を使用している多くの素晴らしいサイトがあります。 コーヒー豆が上から落ちているように見せるためにエフェクトを使用するマッドウェルなどのデジタルエージェンシーから、視差スクロールを使用して訪問者に自分の歴史への洞察を与える衣料品会社のフォンダッチまで。 視差スクロールは、複雑さとスタイルが異なるWebサイトにコンテンツを表示するためのエキサイティングな方法になっています。

視差効果を作成する方法に関するビデオチュートリアル
また、Web上で視差スクロール効果を作成する方法に関するビデオチュートリアルやWebデザインコースもたくさんあります。 たとえば、Skillfeed.comは、たくさんの新しいスキルを学ぶのに役立つ専門的な教育ビデオを提供しています。 彼らの「視差ウェブサイトを構築する方法」コースは、視差設計に関するクールなステップバイステップのマニュアルです。
また、「初心者向けWebモーション:視差効果の作成」というタイトルのすばらしいビデオチュートリアルがLynda.comで入手できます。
ニュースレターを購読して、クールなeBook「BegginersguidetoHTML」を無料で入手してください。 2週間に1回、役立つ投稿と景品のみをお送りします。
視差スクロール効果のあるWebデザイン:
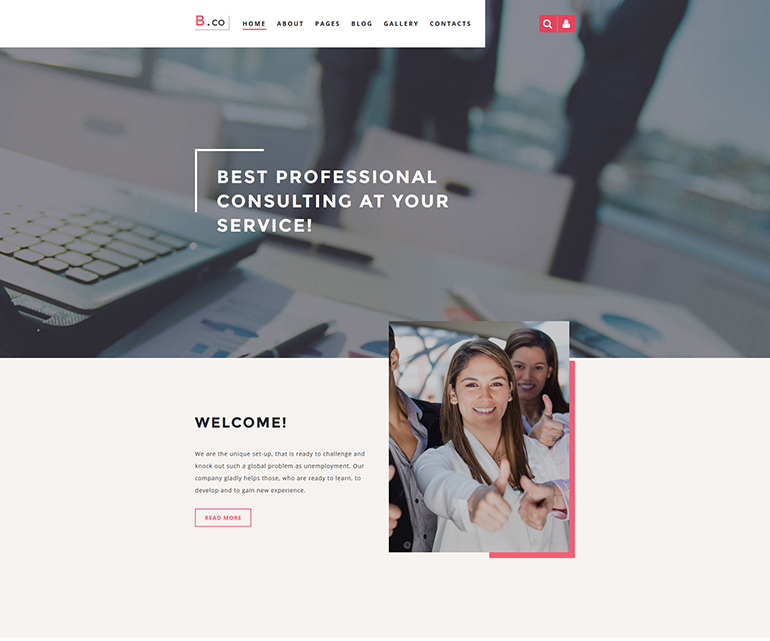
B.coJoomlaテンプレート

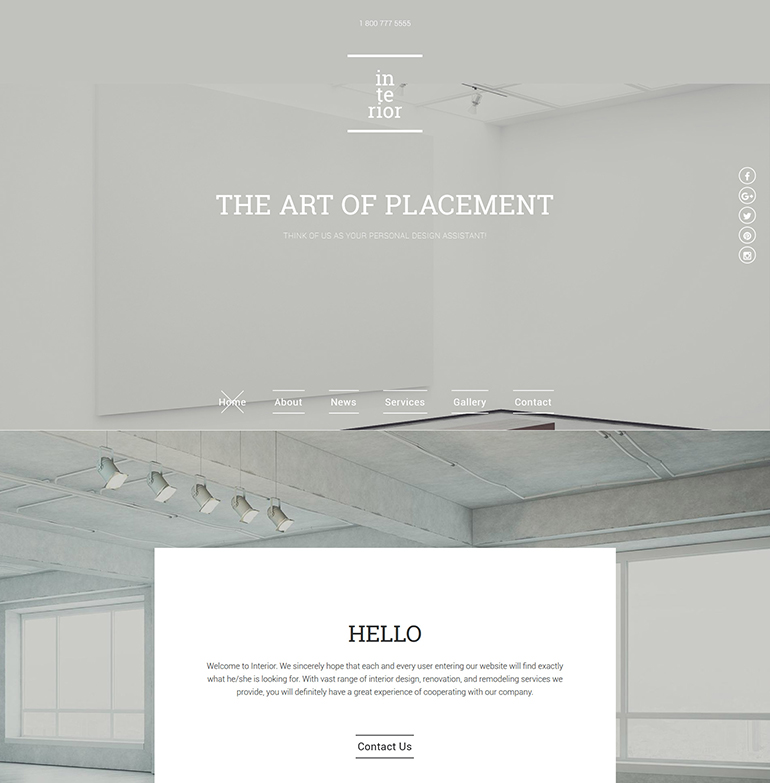
インテリア&家具レスポンシブウェブサイトテンプレート
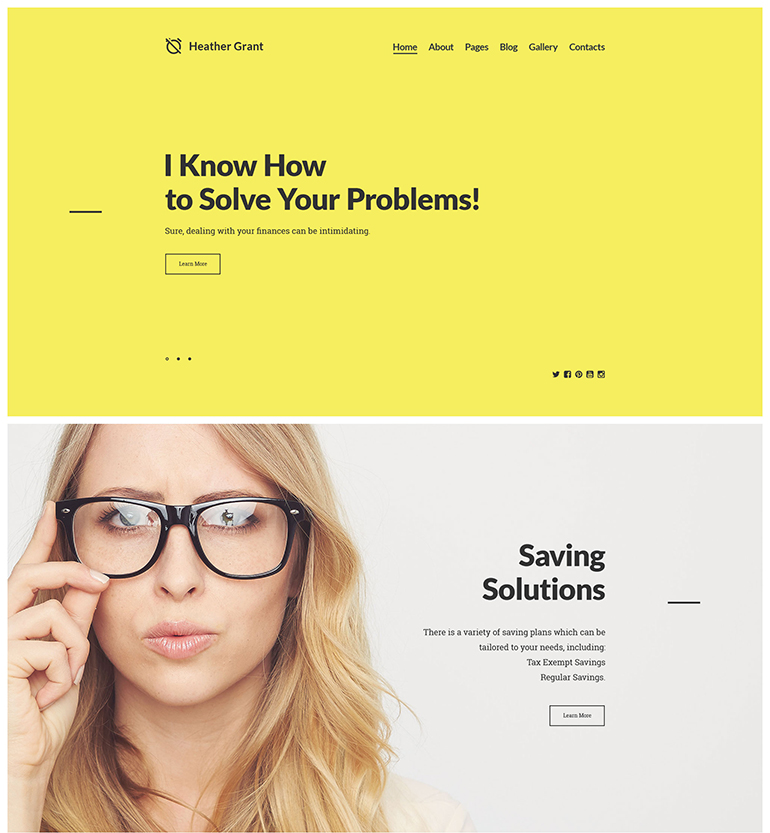
ヘザーグラント-ファイナンシャルアドバイザーJoomlaテンプレート

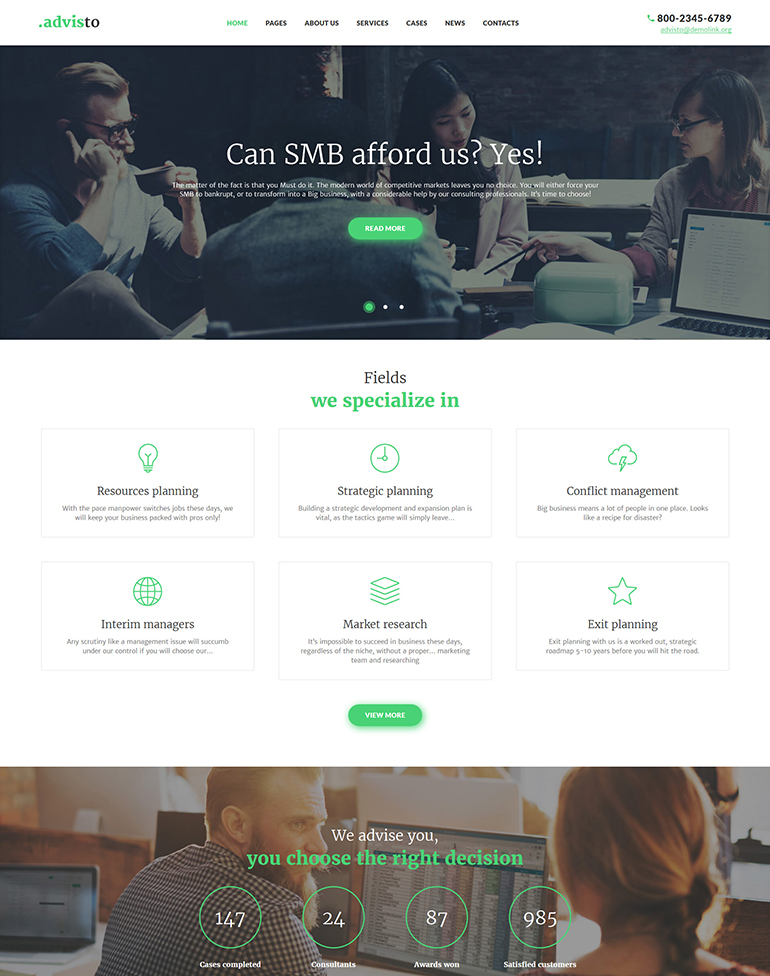
Advisto-ファイナンシャルアドバイザーのWordPressテーマ

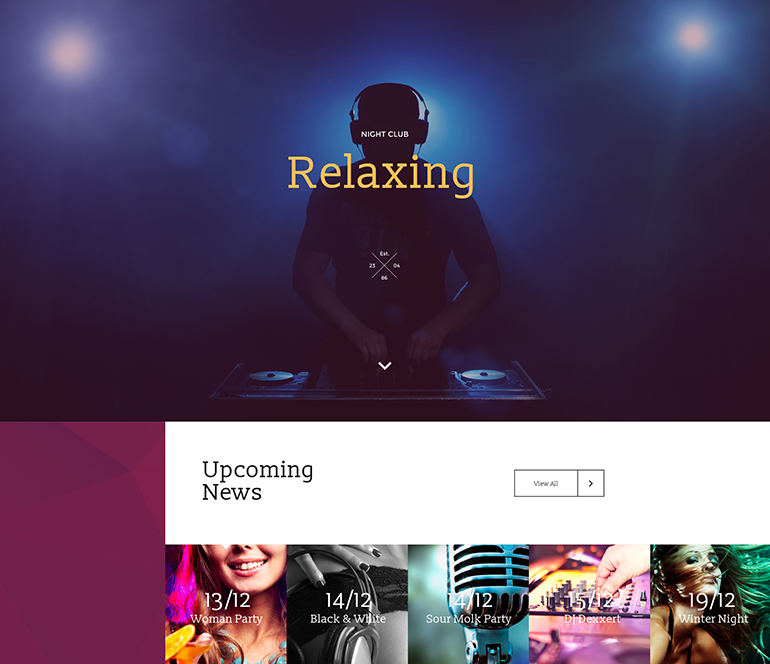
リラックスできるランディングページテンプレート

- その他のテンプレート:
- 素晴らしいヒーローヘッダー付きの15のテンプレート
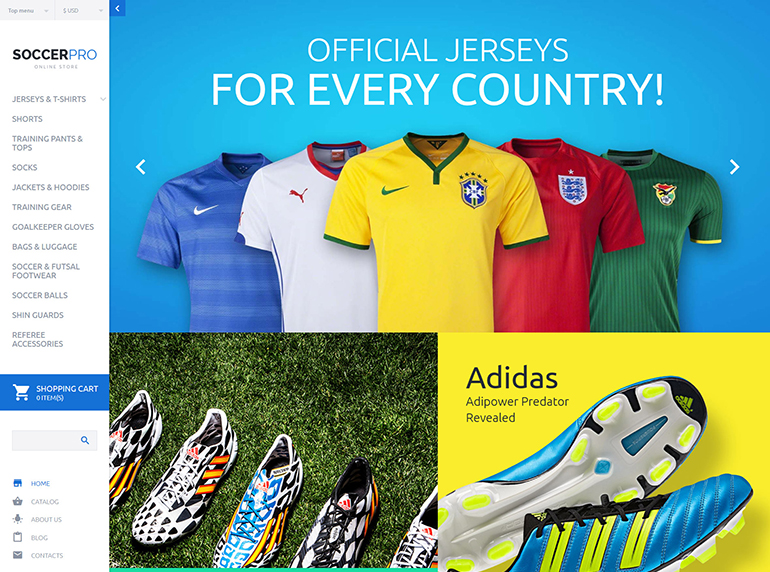
- 50のやる気を起こさせるスポーツワードプレスのテーマ
- WebデザインライブラリからのマテリアルスタイルのWebテンプレート
簡単なルート
独自の視差効果を最初から作成する方法を学びたい場合は、読み続けてください。 ただし、時間がない場合、または単に気が進まない場合は、次のライブラリが多くの作業を行います。
- parallax.js
- stellar.js
始める前に考慮すべきこと
視差効果の実装は微妙なものから複雑なものまでさまざまであり、そのような効果を作成するために必要な技術的スキルはそれぞれ単純なものから難しいものまでさまざまです。 時間コストだけでなく、高度な複雑さのもう1つの結果は、パフォーマンスの低下である可能性があります。
視差機能を計画するときは、これらの点に留意し、使いやすさとパフォーマンスを損なうことのないようにしてください。 これをどの程度正確に行うかは、プロジェクトによって大きく異なります。 たとえば、インタラクティブなインフォグラフィックとニュースWebサイトを比較してみてください。


エフェクトの作成
今、楽しい部分です! 視差効果を作成する方法を1つだけ紹介します。 この基本的な例では、ページスクロールと組み合わせて2つの背景画像の位置をアニメーション化します。 例として背景画像を使用していますが、技術理論は他の種類の要素にも適用できます。
HTML
まず、2つのコンテナを作成しましょう。 JavaScriptで排他的に使用されているクラスの前に「js-」を付けていることに気付くでしょう。 これにより、サイトのスクリプトで使用されているクラスを簡単に識別できます。 Javascript関連の識別子にIDを使用している場合でも、これを行うことをお勧めします。
<div class="js-background-1 container"> <h2>The first box!</h2> </div> <div class="js-background-2 container"> <h2>The second box!</h2> </div>コアHTML5キャンバス:グラフィック、アニメーション、およびゲーム開発
CSS
ここでは、コンテナに十分な大きさのパディングを適用して、効果を明確にデモできるようにします。 また、それぞれに固有の背景画像を割り当てています。
.container { padding: 400px 200px; /* This gives our headings a bit of breathing room */ } .js-background-1 { background: transparent url(background1.png) center 0 no-repeat; } .js-background-2 { background: transparent url(background2.png) center 0 no-repeat; }HTML、CSS、JavaScript、およびWebグラフィックの初心者向けガイド
JS(実行するにはjQueryが必要)
これは可能な限り基本的なことです。 まず、いくつかの変数を設定します。 $windowとvelocity。 速度は、ページが上からスクロールした距離を基準にして、背景画像のyposプロパティを乗算するために使用されます。
var $window = $(window); var velocity = 0.4; function update(){ var pos = $window.scrollTop(); $('.container').each(function() { var $element = $(this); var height = $element.height(); $(this).css('backgroundPosition', '50% ' + Math.round((height - pos) * velocity) + 'px'); }); }; $window.bind('scroll', update);HTML、CSS、およびJavaScriptでのアニメーション
少し運が良ければ、視差効果が機能するようになります。
動作しない場合は、ブラウザのインスペクタでコンソールをチェックして、JSエラーがないかどうかを確認してください。
それをより大きく、より良くする
そのスクリプトを強化したい場合は、コンテナがビューポートの外側にあることを検出し、その場合は背景位置の計算と調整を停止することがあります。 これにより、画面外のコンテンツの不要な計算が停止し、コードのパフォーマンスが向上します。
それを超えて、私はあなたに実験することを勧めます。 効果が複雑で、同時にアニメーション化する要素が多いほど、JSをより効率的にする必要があることを覚えておいてください。
切り上げする
上記で学んだことを要約すると、次のようになります。
- 時間に余裕がない場合は、リソースライブラリの使用を検討してください。parallax.jsとstellar.jsが良い例です。
- 慎重に計画してください。 効果が複雑になるほど、パフォーマンスと使いやすさを検討する際に注意が必要になります。
- JavaScriptを可能な限り高速でメモリ効率の高いものにします。 これは、パフォーマンスを向上させ、フレームドロップの可能性を減らすのに役立ちます。
- 問題が発生した場合は、ブラウザのコンソールを使用してエラーをデバッグしてください。
最も重要なことは、楽しんで実験することです!
視差スクロール効果チュートリアルJavaScriptアニメーションプログラミング(ビデオ)
この記事を楽しんだら、Webデザインライブラリから関連する投稿をチェックしてください。
- あなたのウェブサイトに視差スクロールをスマートに使用する方法に関するヒント
- Webデザインでの視差スクロール:20の素晴らしい視差Webサイト
- 視差ギャラリー
- Webデザインにおける視差スクロールの上位5つの例
- クールな視差スクロールWebサイトのまとめ