ヘッドレスCMSの選び方
公開: 2022-03-10この記事は、ビジュアルエディター、ネストされたコンポーネント、Webサイトやアプリ用のカスタマイズ可能なコンテンツブロックを備えたフレンドリーなヘッドレスCMSであるStoryblokの親愛なる友人たちに親切にサポートされています。 ありがとう!
あなたが今読んでいるようなウェブページには、あなたに情報をもたらすためのテキスト、画像、ビデオ、その他の資産があります。 このデータは、コンテンツエディタによってWebコンテンツ管理システム(WCMS)で照合および作成されます。 WCMSは、従来のCMSから分離CMS、ヘッドレスCMSへと進化を遂げてきました。
ヘッドレスCMSへの移行は簡単な決定ではなく、選択プロセスを軽視すべきではありません。 この記事では、すべてのヘッドレスCMSが提供する必要のあるいくつかのコア機能に焦点を当てます。 これらの機能と関連する課題を調査し、組織固有の要件を満たすヘッドレスCMSの選択を支援します。
Luminaryのテクニカルディレクターとして、私はクライアントがニーズに合った最高のCMS、DXP(デジタルエクスペリエンスプラットフォーム)、またはヘッドレスCMSを選択するのを支援してきました。 Luminaryのデジタルスペースでの21年の経験、CMSスペースでの17年の経験、および2016年以降のヘッドレスへの注力により、ここで注意すべき点について2セントを示します。
ヘッドレスCMSを選択する際の考慮事項
- コンセプト
- マイクロサービスアーキテクチャ
- オムニチャネル
- コンテンツ作成者向け
- 編集経験
- 画像の管理
- オーサリングロール
- ワークフロー
- コンテンツのプレビュー
- コンテンツのローカライズ
- 開発者向け
- RESTfulおよびGraphQLAPI
- ネイティブSDK
- 環境
- CDN
- 使用制限
- その他の要因
- データセンターの場所
- 技術および販売サポート
- エンタープライズ機能
- インフラストラクチャの統合
- 評判の高いSaaSベンダー
- マイクロサービスとしてのヘッドレスCMSの統合
- 最高のサービス
- ターゲットにしたいチャンネル
- 優れたコンテンツモデリングの実践
- オーサリングの経験
- コンテンツアイテムの構造
- コンテンツの検索のしやすさ
- WYSIWYGエディターの乱用
- コンテンツの再利用
- 画像の整理
- CDNを介した画像のトリミングと配信
- 外部の最高のビデオサービス
- 明確な役割
- バックオフィスユーザーの数
- 堅牢なワークフロー
- Webhook
- ベンダーからのプレビューAPI
- ステージング環境と本番環境を別々に
- 国際化とローカリゼーションのサポート
- ロケールを処理するための独自の青写真を作成する
- 成熟したRESTAPI
- GraphQLのサポート
- APIのプレビューと保護
- CRUD操作用のコンテンツ管理API
- 試してみる無料トライアル
- テクノロジー、言語、プラットフォームを選択するためにサポートされているSDK。
- ヘッドレスCMS内の環境
- 環境間でコンテンツを移植する機能
- CDNを介した画像とコンテンツのキャッシュ
- カスタムドメイン機能
- 特定の機能の制限
- 営業費用
- データを保存するための法的および規制上の要件
- 現地販売および技術サポート
- なしでは生きていけないエンタープライズ機能
- ベンダーおよび製品とのコミュニティの関与
- 選択したインフラストラクチャのサポート
- ヘッドレス化:ユースケースとそのメリット
- 頭を失うな:ヘッドレスの評価
モノリシックvsマイクロサービス
ここSmashingMagazineで、ヘッドレスCMSの背後にある概念について詳しく説明しましたが、簡単に要約してみましょう。 従来のCMSに関して言えば、CMSとその結果のフロントエンドWebサイトは、モノリシックアーキテクチャ上に構築されています。 従来のCMSは、開発者、コンテンツ作成者、およびマーケティング担当者のニーズに応えるために、さまざまな方法で成功を収めています。 たとえば、CMSがMicrosoftの.NET Frameworkで構築されている場合、フロントエンドWebサイトも同じテクノロジで構築されます。 すべての機能と統合にも緊密な依存関係があり、その結果、大きくて面倒なモノリシックコードベースになります。
分離されたCMSは、この相互依存性をある程度取り除きました。 これは、フロントエンドWebサイトをCMSバックオフィスおよびコンテンツリポジトリから分離することによって実現されました。
モノリシックアーキテクチャは、ヘッドレスCMSで後部座席を取ります。 CMSと他のすべての統合はマイクロサービスです。 CMS自体は、サービスとしてのコンテンツ(CaaS)と呼んでいるサービスとしてのソフトウェア(SaaS)モデルで提供されます。 このマイクロサービスアーキテクチャでは、従来のCMSから得たものすべてがうまくいくわけではありません。 要件ごとに最高のサービスを提供するために、さまざまなサービスやベンダーが存在する場合があります。
マイクロサービスの考え方への移行には、少しの忍耐が必要です。 ヘッドレスCMSを使用する際に、複数のシステムやサービスを掘り下げるという考えに抵抗する、従来のCMSのバックグラウンドを持つマーケターがいました。 私たちは、ヘッドレスCMSプラットフォームの選択と実装の過程で、彼らを旅に連れて行くことができました。 現在、彼らはそのヘッドレスCMSプラットフォームを支持しています。これにより、従来のCMSによって提供されるものに縛られるのではなく、新しいシステムやサービスを統合できるようになります。
気をつけてください:
コアとなるオムニチャネル
マイクロサービスの考え方がヘッドレスCMSを統合するときに役立つのと同じように、ヘッドレスの真の力はそのオムニチャネルの性質で実現されます。 オムニチャネルエクスペリエンスは、顧客を中心に展開し、販売とマーケティングを統合することで、ブランド全体で単一の顧客エクスペリエンスを作成します。 ヘッドレスCMSを使用すると、コンテンツはWeb、モバイル、ソーシャル、UIなしのスマートデバイス、IoTデバイス、さらには実店舗などの非デジタルタッチポイントなどのさまざまなチャネルに提供されます。
ヘッドレスCMSでは、各コンテンツモデルのスキーマを最初から定義する必要があります。 作成および公開するコンテンツアイテムに対してこの健全で論理的な分類構造を定義するプロセスは、コンテンツモデリングと呼ばれます。 最初のチャネルがWebサイトになる場合は、将来の苦痛を軽減するために、コンテンツモデリングでオムニチャネルが考慮されていることを確認してください。 Webサイトに電力を供給するための代替CMSのみを探している場合は、従来のCMSスペースまたは分離されたCMSスペースをもう一度よく調べて、要件により適したものがあるかどうかを確認してください。
コンテンツスキーマをモデル化するときは、将来について考えてください。 10年も前に大手航空会社で働いていたとき、モバイルデバイス用のコンテンツをモデル化しようとしたことを覚えています(そうです!モバイルWebサイト用に別のサブドメインがありました)。 コンテンツスキーマはデスクトップWebサイトのみを対象としているため、これは非常に困難でした。 しかし、コンテンツモデリングに注意を払う必要があるという話は、今日でも当てはまります。
気をつけてください:
優れたコンテンツの作成
従来のCMSであろうとヘッドレスCMSであろうと、主な要件はコンテンツの管理です。 コンテンツ作成者は、バックオフィスでの作業が大好きです。 作者がコメントや提案機能のためにGoogleDocsなどの他のオーサリングツールに目を向けているのを見たら、それはあなたが欠けている機能についての危険信号かもしれません。
Microsoft Word文書、スプレッドシート、Googleドキュメントは、コンテンツ作成者と協力するときに常に頭を上げます。 コンテンツ作成者にCMSでの作業をさせる最も簡単な方法は、事前にそれらを追放しようとするのではなく、必要な機能を提供することです。そうすれば、コンテンツ作成者はそれらを自動的に段階的に廃止します。 Luminary自身のWebサイトをヘッドレスCMSでライブプッシュしたとき、すべてのチームメンバー(50人)に、Webサイトの独自のプロファイルを追加および編集するための十分なアクセス権が与えられました。 50個のGoogleドキュメントをあちこちに飛ばすことなく、おもてなしをしました。
編集経験
ヘッドレスCMSを使用するという決定は、ITの決定かもしれません。 しかし、組織内のマーケターやコンテンツ作成者からの賛同は、その採用と成功にとって非常に重要です。 コンテンツ作成者がコンテンツを簡単に入力し、既存のコンテンツを見つけ、コンテンツを再利用できるようにするヘッドレスCMSは、箱から出してすぐに使えるものです。
コンテンツの作成を容易にするために、WYSIWYGエディター、テキストエディター、ドロップダウン、カスタムエディターなどの使いやすいエディターを用意する必要があります。 コンテンツ作成者が目前のタスクに集中できるようにする、クリーンでミニマリストなインターフェイスが高く評価されます。 同じインターフェイスで子コンテンツアイテムの同時編集、コメント、および作成を可能にする編集インターフェイスは、コンテンツ作成者の生産性を向上させます。
WYSIWYGエディターを使用する場合、またはHTMLを生成する編集インターフェースに大きく依存する場合の注意点。 ヘッドレスCMSは複数のチャネルに対応するように設計されているため、WYSIWYGエディターに依存すると、再利用できるコンテンツのアトミックな性質が失われます。 カスタムエディタが詳細なレベルでデータフィールドにアクセスできることを確認してください。 これにより、モバイルやデスクトップなどのさまざまなチャネルでのコンテンツの再利用が妨げられることがわかりました。
ヘッドレスCMSでは、コンテンツアイテムをツリー構造で整理することは一般的ではありません。 しかし、これはコンテンツ作成者が従来のCMSからヘッドレスCMSに簡単に移行できるようにするための架け橋です。 コンテンツアイテムがツリー構造で視覚化されていない場合、ファセットとタグ付け機能を備えた強力な検索エンジンがコンテンツエディターにとって最も重要です。 これにより、作成者は既存のコンテンツを簡単に見つけて再利用できます。
コンテンツを再利用する場合、考慮すべきもう1つの側面は、コンテンツアイテムを他のコンテンツアイテム内に簡単にネストできるかどうかです。 これにより、既存のコンテンツを最大限に再利用できます。 ただし、頭痛やパフォーマンスの問題を引き起こす可能性のあるコンテンツへの循環参照には注意してください。 例としては、専門知識のコンテンツアイテムにリンクされている弁護士のコンテンツアイテムがあります。 次に、専門知識コンテンツアイテムが複数の弁護士コンテンツアイテムに再度リンクされている場合、これは循環参照を形成する可能性があります。 この落とし穴を回避するために、APIの深さを制限するためにスマートが組み込まれたヘッドレスCMSと、リンクされたコンテンツアイテムを表示するための視覚化を探してください。

気をつけてください:
写真の価値:メディアの扱い方
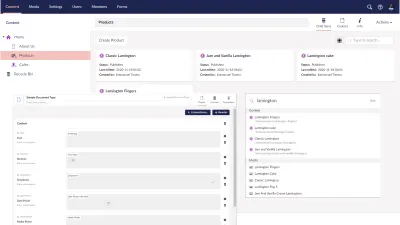
写真は千の言葉の価値があります。 しかし、画像アセットは転送が重く、整理が難しく、検索が困難です。 一般的なCMSでは、時間の経過とともに重複した画像アセットと不適切な名前の画像アセットが表示されます。 コンテンツ編集者に、ヘッドレスCMS内の画像を整理、分類、タグ付け、再利用、検索するためのツールを提供することが重要です。 私にとって、これはアセットをフォルダーまたはコンテナーに編成することを意味します。 ただし、静的資産の管理に関してチームが何を必要としているかを理解しておくとよいでしょう。
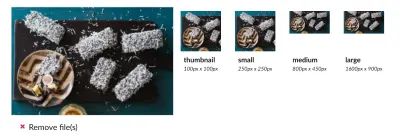
単一の画像をアップロードし、それに焦点を合わせてから、さまざまなデバイスや画面サイズに合わせてその寸法と品質を操作する機能により、コンテンツエディターだけでなく、舞台裏で働くデザイナーやグラフィックアーティストにも大幅な時間の節約がもたらされます。 コンテンツ配信ネットワーク(CDN)を介したWebPなどの形式での静的アセットの配信も、ユーザーに高速Webサイトを提供するために重要です。
ほとんどのヘッドレスCMSには、これらの機能がすぐに使用できます。 そうでない場合は、なしで生活できる機能を決定する必要があります。 その規則には注意が必要です。 元の画像を広範囲に編集するには、Photoshopなどの作業に最適なツールを使用する必要があります。

画像に加えて、次に重いアセットはビデオです。 繰り返しになりますが、マイクロサービスの考え方では、ビデオのストリーミングは、YouTube、Vimeo、その他のオンラインストリーミングサービスなどのサービスプロバイダーに任せる必要があります。 ヘッドレスCMSが、これらのプロバイダーの1つからビデオを検索または選択するための優れた編集インターフェイスを提供できる場合、それはボーナスです。
気をつけてください:
オーサリングロール
コンテンツを入力できるユーザー、ライブサイトにコンテンツを承認または公開できるユーザー、およびその他のきめ細かい権限は、ヘッドレスCMSを介して管理する必要があります。 2人のチームは、明確なオーサリングの役割がなくても生き残ることができますが、組織やコンテンツチームが成長するにつれて、オーサリングの役割は必須です。
私は40人以上の編集者からなるコンテンツチームと協力してきましたが、この要件は、選択したヘッドレスCMSに対して慎重に評価する必要があります。 そうでなければ、大混乱が支配するでしょう。 私が一緒に働いた40人のチームには、コピーライター、翻訳者、QA担当者、法定承認者がいて、特定のコンテンツ、言語のバリエーション、ワークフローの承認、公開権にアクセスするためのさまざまな権限がありました。
個別の役割とバックオフィスユーザーの数は、通常、ヘッドレスCMSが価格設定を構成する方法です。 ベンダー間で価格を比較するときは、現在の数値とコンテンツチームの将来の成長について考えてください。
気をつけてください:

ワークフロー
すべてのコンテンツアイテムをワークフローで管理する必要はありません。 ただし、ワークフロー、監査証跡、承認が必要な場合は、ヘッドレスCMS内でプロセスを管理する必要があります。 ヘッドレスCMSでゼロから構築された堅牢なワークフローを使用すると、安心して、ビジネスプロセスに従ってすべてのコンテンツアイテムを処理する機会が得られます。 WebhookまたはAPIを介してサードパーティのシステムを統合する機能は、注意が必要なボーナスです。
気をつけてください:
コンテンツプレビュー
コンテンツエディタは、コンテンツを作成し、画像を追加して、承認のためにワークフローを介して送信しました。 しかし、一般に公開される前に、どこでコンテンツをプレビューするのでしょうか。 ここで、未公開のコンテンツを取得するためのプレビューAPIと、プレビュー環境を設定する機能が役立ちます。
ヘッドレスCMSでは、単一チャネルの考え方から離れたため、コンテンツ編集者はCMSバックオフィス内で全ページのプレビューを表示することを期待するべきではありません。 各チャネルには、まだ公開されていないドラフトコンテンツを表示するための、独自のステージングまたはプレビュー環境が必要です。 これは、Webサイトのステージングサイト、またはローカルにインストールされたバージョンのモバイルアプリである可能性があります。 プレビュー機能は、選択したヘッドレスCMSに対して選択した料金プランで利用できる必要があります。
気をつけてください:
ロケール
コンテンツをさまざまなロケールに提供する必要がある場合は、プロジェクトの早い段階でその要件を特定する必要があります。 改造は可能ですが、楽しい活動ではありません。 文化や言語を超えてコンテンツや資産をどのように管理するかを考え、文書化する必要があります。 ブループリントを作成して、どの言語とアセットが別の言語とアセットから継承またはデフォルト設定されているかを特定することをお勧めします。 次に、ヘッドレスCMSの選択がその青写真をサポートしていることを確認するか、同じ結果を異なる方法で達成するための手段を模索します。
気をつけてください:
優れたコンテンツを作成することは常に重要です。 したがって、コンテンツ作成者は、ヘッドレスCMSへの移行を成功させるために、日々の活動で可能な限り最高の体験を提供する必要があります。
「「
開発時間は貴重です
ヘッドレスCMSでは、開発者の関与が必須です。 これは、バックエンド開発者またはヘッドレスAPIを使用してWebサイトにコンテンツを表示するフロントエンド開発者である可能性があります。 ただし、初期開発が完了すると、コンテンツ作成者は最小限の介入で作業できるようになります。 それがCMSを使用することの要点です。 ヘッドレスCMSにも当てはまります。
機能を比較する際にコンテンツの作成者が考慮されるのと同様に、開発者の機能も検討する必要があります。 このセクションでは、開発者の時間を節約する機能について説明します。
API/GraphQLのサポート
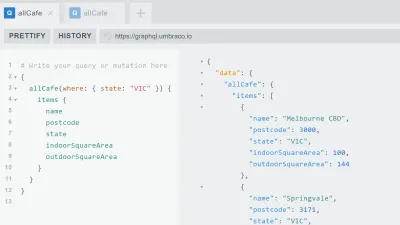
コンテンツアイテムの選択、ページ付け、および投影を可能にする成熟したAPIは、開発者がヘッドレスCMSを使用するために重要です。 すぐに使用できるGraphQLのサポートは、開発者が必要な結果を非常にきめ細かいレベルで定義できるようにするためのもう1つの定義要素です。 包括的なドキュメントとコードサンプルも必須です。

ヘッドレスCMSにコミットする前に、開発者がコンテンツ取得APIに満足していることを確認してください。 プレビューAPI、安全なAPI、およびコードによるそれらの使いやすさを忘れないでください。 コンテンツの作成を自動化しますか? 次に、コンテンツ管理APIを検討する必要があります。
コンテンツ管理APIは、WordPressサイトからヘッドレスCMSへの2,000を超えるブログ投稿のインポートを自動化したという恵みです。 すべてのブログ投稿と関連画像は、コンテンツ作成者の最小限の作業でインポートされました。 一部のヘッドレスCMSは、ボタンをクリックするだけでこれを実行するためのGoogleスプレッドシートアドオンやその他の優れたツールを提供します。
多くのヘッドレスCMSが無料トライアルを提供しているため、テストドライブに参加して、コンテンツの作成と取得の選択に対する適合性と適合性を確認することをお勧めします。
気をつけてください:
ネイティブSDK
さまざまなテクノロジ、言語、およびプラットフォーム用のソフトウェア開発キット(SDK)は、ヘッドレスベンダー、オープンソースイニシアチブ、またはサードパーティから直接入手できます。 これらのSDKが、Webサイトまたはコンシューマーアプリを構築するテクノロジー、言語、およびプラットフォームをサポートしていることを確認してください。 RESTfulおよびGraphQLAPIを使用するとコンテンツをクエリできますが、ネイティブSDKを使用すると、開発時間を大幅に短縮できます。
Luminaryでは、ヘッドレスCMS用のネイティブSDKを使用することで、Microsoft .NETCoreや.NET5などの最新テクノロジを採用できるようになりました。また、既存のSDKに基づいて構築することで、ベンダーが推奨するベストプラクティスに従い、節約することができました。時間。
気をつけてください:
環境
ママとポップショップ向けのウェブサイトやアプリは、単一の制作環境でコンテンツをキュレートしてプレビューできる可能性があります。 しかし、組織、チーム、および機能が成長するにつれて、コンテンツをキュレートおよびプレビューするための複数の環境が必要になります。 ヘッドレスCMSは環境を提供する必要があるだけでなく、消費するアプリケーションにも環境を設定する必要があります。 環境間でコンテンツを更新する方法を検討する必要があります。
気をつけてください:
画像、ファイル、CDN
コンテンツ作成者向けの機能について話すときは、画像の管理について触れました。 開発者の観点からは、静的アセットだけでなく、CDNにキャッシュする必要があります。 多くのヘッドレスCMSは、RESTfulまたはGraphQLAPIを介して取得されたコンテンツをキャッシュします。 これにより、取得プロセスが高速化され、アプリケーションのパフォーマンスが向上します。
CDNキャッシングは非常に便利ですが、キャッシュの破損や古いキャッシュアイテムによって問題が発生する場合があります。 CDNキャッシュをパージする機能、または特定のHTTPヘッダーを含む最新のコンテンツをプルする機能は、ヘッドレスCMSのAPI機能の一部である必要があります。
CDNに対してカスタムドメインを使用してコンテンツまたは静的アセットを配信する機能は、考慮する必要のある要件である可能性があります。
気をつけてください:
プラン全体の使用制限
考慮すべきもう1つの要素は、ヘッドレスCMSの選択でサブスクライブする各プランに設定された使用制限です。 コンテンツアイテムの数、帯域幅の消費、バックオフィスユーザーの数、API呼び出しの数、およびレート制限を考慮する必要があります。 使用制限を計画するときは、現在の使用量と将来の使用量を考慮してください。 多くのヘッドレスCMSはサブスクリプションベースで動作し、より高い制限のあるプランにほぼ瞬時にアップグレードできることを忘れないでください。
ただし、プラットフォームを使用するユーザーの数と、ソリューションを大幅にスケールアップする必要があるかどうかを知っておく価値があります。 クライアントが割り当てられた割り当てを超えて無意識のうちに多数のユーザーを追加したため、クライアントが非常に大きな請求を受け取るのを目撃しました。 管理者は、ヘッドレスプランが提供するものを認識し、使用状況を把握しておくことをお勧めします。
運用コストを削減するために、クライアント側のキャッシュ、静的ページジェネレーター、スマートAPIまたはGraphQL呼び出しを使用して、現在の制限の使用制限を維持することを検討してください。
気をつけてください:
開発者の時間は高くつきます。 ヘッドレスCMSは開発者に優しいCMSとして宣伝されていますが、ベンダーごとに、ネイティブでサポートするさまざまな機能があります。 それらを理解し、開発者のニーズと比較することを強くお勧めします。
「「
その他の要因
コンテンツの作成者や開発者に影響を与えない可能性のある他のいくつかの要因があります。 これは、マーケティングから財務、業界およびビジネスの法的要件および規制要件にまで及ぶ可能性があります。
データセンターの場所
よく聞かれる質問の1つは、データはどこに保存されているかということです。 うん、クラウドで。 ただし、特定の企業の法的要件および規制要件により、どの地理データセンターが重要な問題であるかがわかります。 選択したデータセンターにデータを保存できるヘッドレスCMSは、選択するCMSを決定する際の重要な要素になる可能性があります。
技術および販売サポート
ヘッドレスCMSを選択する際のもう一つの決定要因は、タイムゾーンで技術サポートと販売サポートを受ける能力です。 現地の営業担当者がいないことで、関連する地域に人がいるベンダーに有利な多くのプロジェクトが提案されています。
オーストラリア内のAzureデータセンターにデータを保存できるため、大規模なNFP(非営利)組織にヘッドレスCMSベンダーを選択してもらいました。 現場での販売サポートと24時間体制の技術サポートにより、ヘッドレスCMSベンダーの販売が決まりました。
気をつけてください:
考慮すべきエンタープライズ機能
一部の大規模な組織では、会社の認証システムまたは監査ログに関連付けられたシングルサインオン(SSO)が必要になる場合があり、これらは簡単に照会できます。 既存のシステムへの統合や、SaaS製品が適切であると見なされる前に実施する必要のある特定のISO認証が存在する可能性があります。 ヘッドレスCMSを選択する際には、これらのエンタープライズ機能やエンタープライズレベルの組織に固有のその他の機能のリストを作成することをお勧めします。
活動中のコミュニティ
もう1つの通常見落とされがちな領域は、特定のヘッドレスCMS周辺のコミュニティです。 製品に情熱を持っている人はいますか? 私はベンダーのマーケティングのぞき見について話しているのではありません。 ツールを使用している人々が共有する十分なオープンソースリソースがありますか? これは決定的な要因ではないかもしれませんが、プロジェクトの実装またはサポート段階で狭い場所にいるときに役立ちます。
インフラストラクチャの統合
ヘッドレスCMSを使用すると、テクノロジー、言語、またはプラットフォームに縛られることはありません。 ヘッドレスCMSが構築されているテクノロジーまたはプラットフォームは、クライアントアプリケーションに影響を与えません。 .NETからNode.jsまで、選択したテクノロジーを使用できます。OSはWindows、Linux、またはmacOSであり、言語はPythonからC#までです。
同様に、インフラストラクチャの調達に関しては、Netlify、Azure、GCP、またはAWSでサイトをホストすることを選択できます。 Webサイトのアーキテクチャとそのインフラストラクチャの決定は、現在、要件のみに基づいています。 Gatsby Cloudのようなサービスとのネイティブなファーストクラスの統合もあり、より多くのコンボをもたらし、あなたの生活を楽にします。 一部の人にとっては、これは主要な決定である可能性があり、ヘッドレススペースの専門家と話をすることによって行う必要があります。
気をつけてください:
ルミナリーでの経験
Luminaryでは、幸運にもAcoustic、Contentful、Kentico Kontent、UmbracoHeartcoreなどのヘッドレスCMSと提携しています。 プラットフォームのベータ版以来、これらのCMSのいくつかを使用してきました。 公開ロードマップ、すばらしい技術サポート、および機能要求への対応は、これらのプラットフォームのハイライトの一部です。
フロントエンドのみの実装でヘッドレスWebサイトのSEOに取り組み、大きなリストページをキャッシュし、大きなサーバー側キャッシュを処理し、他のマイクロサービスをヘッドレスCMSと統合した経験があります。 これらのそれぞれには、注意が必要な固有の課題がありました。 また、フォームの送信やサイト検索などの従来のCMSでの単純なタスクは、ユーザー認証やサードパーティサービスによる承認などのより高度な機能とともに十分に検討する必要があります。
上記のポインターと正しい実装パートナーを使用して正しいヘッドレスCMSを選択した場合、最終的にはヘッドレスCMSになり、マーケター、コンテンツエディター、開発者を満足させることができます。
