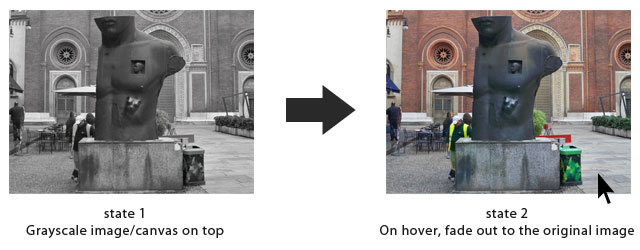
Hoverizr –jQueryプラグインの詳細ビュー
公開: 2015-10-19Webデザイナーとして、時々、マウスオーバーでグレースケール画像をカラーにフェードインさせる必要がある場合があります。 したがって、一般的な解決策は、Photoshopでグレースケール効果を実現するために、各画像の彩度を下げることです。 次に、マークアップにいくつかの追加のdivと画像タグを追加してから、jQueryの魔法を追加して画像をフェードインおよびフェードアウトする必要があります。 または、2つの画像を2倍の高さの1つの大きな画像にマージして、CSSファイルとJavascriptファイルの背景の位置を調整することもできます。
これら2つのソリューションのそれぞれの長所と短所を見てみましょう。

長所:
- 画像スプライト(1つのファイル内の両方の画像)を使用する場合、画像ごとに1つ少ないHTTPリクエストがあります。
短所:
- 各画像を個別に操作する必要があります。つまり、クライアントはその効果で画像を動的に更新できない可能性があり、時間のかかるプロセスです。
- 2つの画像を使用する場合、多くのHTTPリクエストが発生します。 いずれにせよ、画像が大きい場合、サイトは大幅に遅くなります。
- ホバー効果とフェード効果のjQueryコードを作成する必要があります。
毎回それをしなければならないので、私はセマンティックマークアップを失ったり、各画像を処理したりすることなく、画像ごとに動的にこれを行う方法を探しました。
キャンバス要素を入力します。 HTML5の導入により、canvas要素はコミュニティでますます目立つようになりました。 ほとんどの人はすでにキャンバスの機能について聞いたことがあるので、ここでは説明しません。 私がキャンバスに必要だったのは、その画像操作機能でした。 キャンバス内に画像をインポートして、各ピクセルの値を操作できます。
これは、Hoverizrプラグインを開発するために必要なものでした。 ターゲット画像に効果(グレースケール、ぼかし、または色の反転)を動的に追加し、マウスホバーでのフェードアウト/イン効果を含むjQueryプラグイン。 そして、Webデザインのトレンドに従って、完全にレスポンシブです。
これは、上部の操作されたバージョンからの素晴らしいフェードアウトで達成するものです。

ここでは、Hoverizrの他の効果のデモと一緒にライブの例を見ることができます。
それでは、に飛び込みましょう。
Hoverizr
Hoverizrは3つの部分に分かれています。
- 必要な要素を初期化して作成します。
- キャンバス要素を作成し、効果を追加します。
- ターゲットの画像要素にホバーフェードイン/アウト効果を追加します。
Hoverizrはこのような単純なマークアップを取ります…
<img class = "classname" src = "image-file" />
…そしてこのようなものを出力します…
<div class = "hoverizr-container"> <img class = "classname" src = "image-file" /> <canvas class = "。canv"> </ canvas> </ div>
パート1。必要な要素を初期化して作成する
このマークアップを実現し、キャンバス、画像、およびdivコンテナーに基本的なスタイルを追加するために、以下の.each()関数内でjQueryを使用して、対象となるすべての画像に影響を与えました。
$(this).wrap( '<div class = "hoverizr-container" />');
$(this).parent( '。hoverizr-container')。css({'position': 'relative'});
$(this).parent( '。hoverizr-container')。append( '<canvas class = "canv"> </ canvas>');
$(this).next( '。canv')。css({'position': 'absolute'、 'top': '0'、 'left': '0'、 'z-index':10});
$(this)は、初期化でコードの対象となる各画像を参照します。 ターゲットの画像要素をラップするdivを作成し、その位置を相対的な位置に設定して、画像とキャンバスを重ね合わせます。 次に、画像要素の下にキャンバス要素を作成し、最後にスタイルを追加して、画像の真上にキャンバスを配置します。
もちろん、プラグインのコードでは、いくつかの部分が異なります。
パート2。キャンバス要素を作成し、効果を追加します
2番目の部分では、キャンバスを初期化し、画像操作を実行します。 このチュートリアルでは、グレースケール効果についてのみ説明します。
まず、キャンバスの初期化で使用する2つの変数の幅と高さを取得します。 繰り返しますが、 $(this)は、プラグインがターゲットとする各画像を参照します。
var width = $(this).width(); var height = $(this).height();
キャンバスを作成しましょう:
$(this).next( '。canv')。attr({"width":width、 "height":height});
var canvas = $(this).next( '。canv')。get(0);
var context = canvas.getContext( "2d");
var image = $(this).get(0);
context.drawImage(image、0、0);
したがって、キャンバスの幅と高さを設定し、要素を変数に取得し、コンテキストを取得して、最後にコンテキスト内に画像を追加します。
さあ、画像加工の魔法です!
試す {
試す {
var imgd = context.getImageData(0、0、width、height)
} catch(e){
netscape.security.PrivilegeManager.enablePrivilege( "UniversalBrowserRead");
var imgd = context.getImageData(0、0、width、height)
}
} catch(e){
新しいエラーをスローします( "画像データにアクセスできません:" + e)
}
var pix = imgd.data;
この全体的な試みとキャッチの部分は、追加のセキュリティ対策を備えた一部のブラウザへの特権を有効にすることです(もちろん重要なことは何もありません)。 画像データを保存するための新しいimgd変数があり、それをpix変数内に配列として保存します。
今度はグレースケール効果:
for(var i = 0、n = pix.length; i <n; i + = 4){
var grayscale = pix [i] * .3 + pix [i + 1] * .59 + pix [i + 2] * .11;
pix [i] =グレースケール; // 赤
pix [i + 1] =グレースケール; // 緑
pix [i + 2] =グレースケール; // 青い
// i + 3はアルファ(4番目の要素)
}
context.putImageData(imgd、0、0);
ここに繰り返しパターンがあります。 pix配列の4つの値はそれぞれ、ピクセルの赤、緑、青、およびアルファ値を表します。 明らかに、アルファを変更したくないので、省略します。 3つのカラーチャンネルの平均値を取得する代わりに、優れたチュートリアルであるHTML5 Canvas Image Effects:Black&Whiteから取得した優れた式を使用しています。 最後に、新しい画像データをキャンバスに戻します。
パート3。ターゲット画像要素のホバーフェードイン/アウト効果を追加します
これが最後で、おそらく最も簡単な部分です。 マウスをホバーすると、キャンバスがフェードアウトして、下にある元の画像が表示されます。
this.parent( '。hoverizr-container')。hover(function(){
$(this).children( '。canv')。stop(true、true).fadeOut( "fast");
}、関数() {
$(this).children( '。canv')。stop(true、true).fadeIn( "slow");
});
繰り返しますが、これはターゲット画像要素を表します。 ホバー機能はほとんど自明です。 キャンバスをターゲットにして、キューに入れられたアニメーションをすべて停止します。 速度は「高速」に設定されていますが、「低速」またはミリ秒単位の数値に設定できます。 ホバーが終了すると、2番目の機能が実行され、キャンバスが再びフェードインします。
既知の問題
別のドメインの画像を使用しようとすると、ブラウザのセキュリティ対策が講じられる場合があります。 残念ながら、現時点でできることは何もありません。 画像は、ページと同じドメインでホストする必要があります。
Hoverizr対このチュートリアル
Hoverizrは、ぼかしや色の反転効果とともに、この効果を実現するために必要なすべてのものをすでに備えているプラグインです。 幅と高さの設定、フェードインとフェードアウトの設定の速度など、多くのカスタマイズオプションが含まれています。 このチュートリアルの目的は、Hoverizrの優れた部分がどのように機能するかを示すことだけでした。 プラグインの一部であるため、コードはそのままでは機能しません。
Hoverizrの使用、改善、または提案に興味がある場合は、HoverizrjQueryプラグインをチェックしてください。
