コンセプトの着陸:映画のハイコンセプト理論とUXデザイン
公開: 2022-03-10スティーブン・スピルバーグはかつて、「人が25語以内でアイデアを教えてくれれば、かなり良い映画になるだろう」と有名に言っていました。 彼は、最高の大ヒット映画「大ヒット映画」は、ジョーズ(「小さな町を恐怖に陥れるサメについて」)やトイストーリー(「小さな町を恐怖に陥れるサメについて」)など、コンセプトや前提を1つの短い文で簡潔に述べることができるという概念に言及していました。 「それは、誰も見ていないときに生き返るいくつかのおもちゃについてです」)。
同じことがウェブサイトにも当てはまるとしたらどうでしょうか? 「コンセプト」を簡単に説明しているサイトは、ユーザーに大量にアピールするのに適していますか? たとえば、Googleのホームページの非常にシンプルなレイアウトを見ると、ジョーズの映画のポスターと同様に、そのコンセプトについて1つの明確なメッセージがユーザーに表示されます。

「ハイコンセプト」の重要性を認識することで、デザイナーとして、ユーザーの第一印象に真剣に取り組むことができます。 設計を開始する前に、時間をかけて単純な「ハイコンセプト」を実際に定義することで、適切なユーザーエクスペリエンスに導くことができます。
ハイコンセプト理論はUXデザインにとって何を意味しますか?
それでは、これを真剣に受け止め、UXデザインの観点から見てみましょう。 サイトの「コンセプト」や目的を簡単な方法で説明できれば、新しいユーザーがそれを理解しようとするときの認知的負荷を軽減でき、そうすることで、彼らは魅力的です。
「ハイコンセプト」理論とUXデザインのベストプラクティスの類似点は明らかです。 大ヒットの聴衆は、単純な方法で提示された単純で簡単に関連付けることができる概念を好みます。 Webユーザーは、多くの場合、よりシンプルでわかりやすく、UI(ユーザーインターフェイス)デザイン、すっきりとしたレイアウト、そして雑然としたものを好まない。
メッセージが何であるかに関係なく、メッセージを簡単な方法で提示することは、サイトのユーザーエクスペリエンスを成功させるために重要です。 しかし、メッセージ自体はどうですか? メッセージが「ハイコンセプト」であるかどうかを十分に理解することも、サイトの成功にとって重要な場合があります。
オンラインの世界における「ハイコンセプト」の概念は何ですか?
「ハイコンセプト」とはどういう意味ですか? 映画の場合、それは単純です。映画の内容であり、1つの文に簡単にまとめることができる基本的なストーリーです。たとえば、ジュラシックパークは、「恐竜が生き返るテーマパークについて」です。
ただし、Webサイトで「ハイコンセプト」を見ると、ミッションステートメント、サービスの提供、さらには新しい製品ラインなど、あらゆるものに適用できます。 それは単にあなたがあなたのサイトを通して共有したい主要なメッセージです。 「ハイコンセプト」の理論を適用すると、そのメッセージをシンプルで簡潔なスタイルで確実に伝える必要があることがわかります。
あなたがそれを正しく理解した場合はどうなりますか?
なぜ「ハイコンセプト」がそれほど重要なのですか? 「ハイコンセプト」のUXデザインを提示することの利点は何ですか? UXデザインで私たちがしばしば失敗する間違いの1つは、ユーザータスクの詳細に焦点を合わせ、最初の意見の決定的な重要性を忘れることです。 言い換えれば、ユーザーがサイトに関与することを選択した後、ユーザーがサイトとどのように対話し、すべての前に行われる意思決定プロセスを見逃すかに焦点を当てています。 「ハイコンセプト」を考えると、この初期段階に集中することができます。
考慮すべき基本的な前提は、私たちが理解していることや快適に感じることによりよく関与することです。 サイトがメッセージをシンプルな「ハイコンセプト」の方法で提示することを保証することは、最初のユーザーエンゲージメントを支援します。 その最初のエンゲージメントは、販売、インタラクション、およびより良いコンバージョン率という、それに続くすべての優れたものの重要な前兆です。
コンセプトが多すぎるのはどのくらいですか?
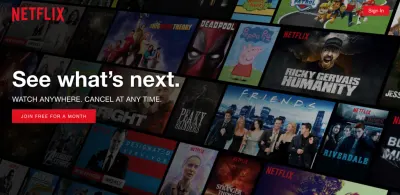
本当の秘訣は、メッセージの配置に関して、ユーザーが快適に処理できる複雑さを把握することです。 最初は、ユーザーにすべてを前もって攻撃するのではなく、高レベルの情報のみを提示することに集中する必要があります。 ユーザーが最初にサイトに関与するために必要なレベルの理解のみをユーザーに提供し、ユーザーを旅の奥深くまで進めて、詳細を開示していきます。
Netflixはこれで素晴らしい仕事をしています。 新規ユーザーがホームページ画面に表示される最初のビューは、その超ハイコンセプトで前もって表示されます—「ビデオコンテンツを作成します」ユーザーがこの前提に取り組むと、提案にさらに引き込まれます—より多くの情報が開示され、価格、プロセス、 等々。

ハイコンセプトをいつ着陸させるか?
サイトのレイアウト方法を決定する際に考慮すべきもう1つの重要な要素は、最初の「ハイコンセプト」をユーザーに紹介することを選択するときです。 ユーザーがホームページから始めて、サイト内を単純な線形回帰でたどるのは非常にまれであることを覚えておくことが重要です。 現実には、オーガニックユーザージャーニーは検索結果から始まることがあります。 その結果、サイトとの実際のやり取りは、ユーザーのクエリに最も関連性の高いページから始まります。 このことを念頭に置いて、サイトの前提が、階層全体のどこに表示されていても、サイトの主要なエントリページのユーザーにどのように表示されるかを考慮することが重要です。
サイトのメッセージを紹介する際に考慮すべきもう1つの重要なポイントは、多くのシナリオで、ユーザーがサイトに到達する前に、あなたと関わりを持つかどうかを判断することです。 初めてユーザーにコンセプトを提示するのがFacebook広告または電子メールキャンペーンを介している場合、実装は大幅に異なります。 ただし、理論は同じである必要があります。つまり、潜在的なユーザーに対して、その1文の「ハイコンセプト」スタイルの方法でメッセージを提示するようにします。
ハイコンセプトを伝える方法
これまで、「ハイコンセプト」メッセージを目指すことでエンゲージメントを高める方法について説明してきましたが、これをどのように行うのでしょうか。 まず、使用する(または使用しない)言い回しなどの明白な方法に焦点を当てましょう。
デザインを始める前に、座って、サイトの前提をどのようにするかに焦点を合わせてください。 そこから、その前提を反映するようにストラップラインまたは見出しを引き出します。 ただし、コンテンツ階層に依存していることを確認し、見出しを使用して概念を理解し、本文のコピーを深く理解するために重要なメッセージを埋めないでください。
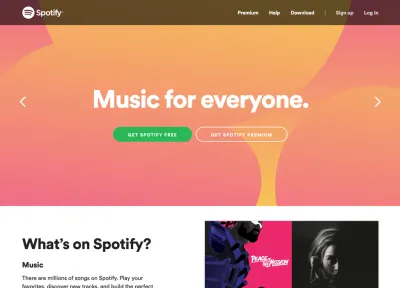
これがSpotifyの良い例です。 彼らは、画像と言葉遣いのシンプルで整頓された組み合わせを通じて、サービスを位置付ける「ハイコンセプト」の方法を実現します。

一文の言葉遣い
できるだけ簡潔にすることが重要です。メッセージが短いほど、読みやすくなります。 真のバランスをとる行為は、十分な理解を与えるには少なすぎることと、読みやすくするには多すぎることの間に線を引く場所を決定することです。

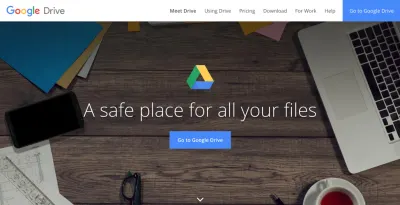
Googleドライブを例にとると、比較的複雑なサービスですが、非常に基本的なハイコンセプトの方法で提示されています。最初は、セキュリティとシンプルさを示唆する1つの文です。

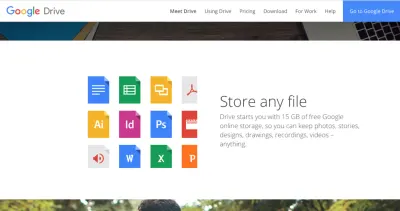
次に、次のレベルのサイトは、サービスの概念をもう少し増やしますが、25語未満の単純な1文のままにします(Spielbergは喜ぶでしょう)。

解説動画
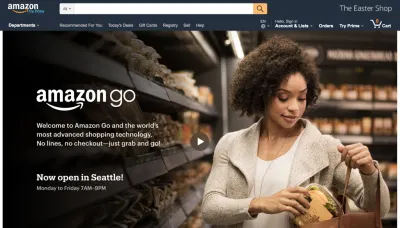
ページには他にも無数の要素があり、コンセプトを確立するために活用できるため、言葉遣いだけでは終わりません。 説明ビデオは、AmazonGoの概念をユーザーに紹介するためにAmazonによって大きな効果を発揮するために使用されます。 実際には、機械学習、コンピューターによる視覚認識、AI(人工知能)の非常に複雑な技術的試行であり、ショッピング体験を再考します。 サイト上で単純に組み立てられているため、「ハイコンセプト」の方法で説明できます。
Amazonはユーザーに一文を提供し、また重要なことに、ヘッダーセクション全体をサービスに関する簡単な説明ビデオにします。

画像
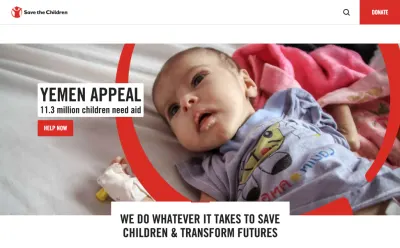
使用する画像を使用すると、UIを他の要素で複雑にすることなく、コンセプトに関する強力なメッセージをすばやく簡単に伝えることができます。 セーブ・ザ・チルドレンは、画像を効果的に使用して、言葉遣いでこれまでにできたよりも間違いなく、自分の仕事の決定的な重要性をユーザーにすばやく示します。

フォントと色
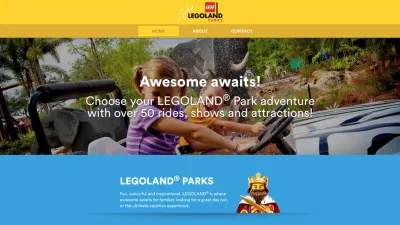
フォントや色の選択を通じて、サイトのすべての要素を、ユーザーに目的を伝えるための潜在的なメカニズムと見なすことが重要です。 たとえば、サイトが学者や子供を対象としていることをユーザーに明示的に伝える必要はなく、UIを作成してそれを示すことができます。
ユーザーはあなたがアピールできる既存のメンタルモデルを持っています。 たとえば、明るい色と子供のようなフォントは、サイトが子供を対象としていることを示唆し、セリフフォントと限られた色の使用は、はるかに深刻なまたは学術的な主題を示唆することがよくあります。 したがって、サイトのコンセプトを確立する際には、メッセージを複雑にすることなく、ユーザーとコミュニケーションをとるための重要な味方と見なしてください。

デザインアフォーダンス
これまでは、主にメッセージングを使用して概念をユーザーに伝えることに重点を置いてきました。 それでも、ページの主な目的がユーザーに特定の要素を操作させることだけである場合はどうでしょうか。 たとえば、ある種のツールを提供する場合はどうでしょうか。 その場合、このツール自体のインターフェースを表示することが、その目的をユーザーに伝えるための最良の方法であることがよくあります。
これは、「デザインアフォーダンス」の概念、つまりデザインの形式がその目的を伝える必要があるという考えと結びついています。 使いやすいインターフェースを備えたシンプルなツールについてユーザーに伝える最良の方法は、そのインターフェースをユーザーに示すことである場合があるのは当然のことです。
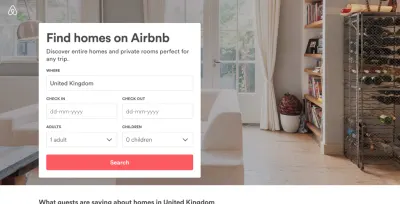
Airbnbを見ると、Airbnbの概念の大部分は、結果の検索と表示を可能にするオンラインツールです。 彼らはこれを使用して、その検索のデータ入力ビューを表示することにより、このランディングページのデザインに大きな影響を与えます。 Airbnbのコンセプトについての簡単なメッセージをユーザーに提示しながら、検索がいかに簡単かをユーザーに示します。

あなたがそれを着陸させたことをテストする方法
これでサイトを設計し、80年代の大ヒット作とほぼ同じようにそのコンセプトを売り込んだことに満足していますが、それをどのように検証できますか? ラボベースの詳細なユーザー調査を数回行って確認するのは素晴らしいことですが、実際には、機会がほとんどなく、より多くの「ゲリラ」手法に依存していることに気付くでしょう。
サイトが「ハイコンセプト」であるかどうかを確認するための最も簡単で効果的な方法の1つは、「5秒」または「一目」のテストです。 簡単なテストでは、誰かにサイトを5秒間表示してから、サイトを非表示にします。 次に、ユーザーはサイトについて何を思い出すことができるかについて質問することができます。 アイデアは、5秒で彼らはすぐに明らかなものを見る機会しか持っていないということです。
サイトのコンセプトがどれだけうまく伝わっているかを理解するために尋ねる質問の例を次に示します。
- 今見たサイトの名前を覚えていますか?
- 今見たページの目的は何だと思いますか?
- あなたが今見たサイトが何を提供しているのかは明らかでしたか?
- 今見たサイトを利用すると思いますか?
ターゲットユーザーと一致するまともな数の人々でこのテストを使用すると、デザインがサイトの目的をどの程度伝えているか、そして実際に「ハイコンセプト」を達成できたかどうかについて、非常に貴重な洞察を得ることができます。
すべてを実践する
このすべての知識を現実の世界に実装してみましょう。 これを実践的なアプローチに変えるという観点から、私はすべてのプロジェクトで次の簡単な手順を実行しようとしています。
- ハイコンセプトを目指す
新しいサイト(またはページや広告)の目的を確立するときは、それを1つのシンプルで包括的な「ハイコンセプト」にまとめてみてください。 - それを書き留め
その重要な概念を25語以内で文書化します。 - 戻るを参照
設計プロセス全体を通して、常にその概念を参照してください。 フォントや色の選択から見出しコンテンツの作成まで、すべてが書き留めたハイコンセプトをサポートしていることを確認してください。 - 試して
完了したら、多数のユーザーを使用して設計で5秒間のテストを使用し、最初の考えを最初のハイコンセプトと比較します。 それらが相関している場合は、それから素晴らしいです。そうでない場合は、ステップ3に戻って、再試行してください。
この記事では、大ヒット映画を作るための簡単なルールについて説明し、その知恵をWebデザインに適用しました。 「ショックプロットツイスト」はありません—常識です。 誰かがあなたのウェブサイトに初めて接触するとき、あなたが最初のメッセージをどうしたいかについて考えることは重要です。 マスマーケットにアピールしたい場合は、スピルバーグ自身が誇りに思う「ハイコンセプト」メッセージに作り上げてください。
