ヒートマップを使用してWordPressWebサイトのクリックを追跡する方法
公開: 2022-03-10Webページのパフォーマンスを測定する方法はたくさんありますが、最も人気のある方法はGoogleAnalyticsです。 しかし、サイト上のどの画像、単語、または要素がサイト訪問者の特定の注意を引くかを正確に知ることは、これらのツールだけでは不可能です。
場合によっては、デザイン、レイアウト、コンテンツ構造(名前を付ける)の点でページが優れている理由と、人々が別の行動ではなく意図的な行動を取るように促すものを知りたいだけです。 あなたはおそらくあなたの質問に対する解決策が実際にあることを知って驚くでしょう:ヒートマップ。
数値と統計を処理するGoogleAnalyticsとは異なり、ヒートマップは、特定のページで最も多くのエンゲージメントを獲得した正確なスポットを示します。 ヒートマップを使用すると、ページで最もクリックされた領域、コンテンツのスキャン中にユーザーが選択した段落、クライアントのスクロール動作(たとえば、スクロールしなければ見えない位置に移動した領域の数や、下部に到達した段落の数など)を知ることができます。ページ)。
この記事では、ヒートマップがマーケティング目標に非常に効率的である理由と、ヒートマップをWordPressサイトに統合する方法について説明します。
WordPressサイトでヒートマップを使用する理由
「ハウツー」の部分に進む前に、WordPressサイトのヒートマップの実装に貴重な時間を割く価値がある理由とその実際の役割を知りたいと思うかもしれません。
まず第一に、ビジュアルマーケティングは絶えず成長しており、より多くの人々が現代的でユーザーフレンドリーなインターフェースに積極的に反応し、単純で非対話型のインターフェースをスキップしています。 特定のアクションがあまりにも多くのステップを必要とし、プラットフォームを操作するのが難しい場合、それらは最終的にあきらめ、クライアントを失います。
もちろん、優れたコンテンツは依然として重要ですが、サイトが構造化され、さまざまな要素を組み合わせる方法は、コンバージョン(エンゲージ)または離脱のいずれかである訪問者のアクティビティに影響を与えます。
マーケティングの専門家は、この種の行動を時間をかけて調査しました。
マーケターの37%は、ビジュアルマーケティングがビジネスにとって最も重要なコンテンツ形式であり、ブログに次ぐと考えています(38%)。
B2Bマーケターの51%は、2016年にビジュアルコンテンツアセットの作成を優先しました。
コンテンツ/レイアウトが魅力的でない場合、38%の人がWebサイトへのアクセスを停止します。
しかし、ヒートマップは具体的に何のために作成されたのでしょうか? ヒートマップは、視聴者に関する貴重な、時には驚くべき事実を発見するのに役立ちます。
WordPressサイトに追加すると、次のことができます。
訪問者のクリックを追跡し、サイトを閲覧しながら彼らの期待に気づきます。 このようにして、ページを調整し、よりキャッチーで説得力のあるものにすることができます。
人々が興味を持っているものを見つけてください。 あなたは彼らがどんな情報を探しているかを知っているので、あなたはそれをスポットライトに当ててあなたの好意にそれを使うことができます。
スクロール動作を分析します。 サイトの下部に到達した訪問者の数と、セクションをさらに閲覧せずにすぐに離れた訪問者の数を確認します。
カーソルの動きに注意して、視聴者がテキスト内でホバー(または選択)しているコンテンツを確認してください。

繰り返しになりますが、ヒートマップの使用は、楽しみのためにクリックを追跡することだけでなく、ビジネスの成長に多くの影響を与える可能性があります。 それらはあらゆる種類の購入または変換に影響を与える可能性があります(それはあなたがあなたのサイトで何を達成したいかに依存します)。
同じページの他の要素と比較して、召喚ボタンが意図した注意を引くかどうかがわかります。 たぶん、あなたがあなたの販売ページに置いた他のデザイン要素は、人々が購入ボタンをクリックするのを邪魔します、そしてこれはホットスポットマップで見ることができます。 その結果をもとに、見た目や位置、スタイリングなどを変えることができるので、売り上げが伸びます。
ブロガーはヒートマップを使用することもできます。これにより、ブロガーはコンテンツの顧客フレンドリーで魅力的なレイアウトを作成する方法を知ることができます。 一部のレイアウトは他のレイアウトよりも多くのトラフィックを生成します。どのレイアウトを見つけるかはあなた次第です。
人々が特定の情報にとどまる場合、それは彼らにとって価値があることを意味し、あなたは近くにリンクやボタンを置くことによってあなたの好意にそれを使うことができます。 または、そのトピックに関するさらに詳しい情報を含む別の投稿を作成することもできます。
WordPressサイトにヒートマップを追加する方法
もともとWordPress用に作られたプラグインやサードパーティのツールについて話している場合でも、統合はまったく難しくありません。 通常、ヒートマップで最も難しい部分は、結果の解釈です。つまり、結論と、ヒートマップがビジネスに与える影響、およびヒートマップを有利に使用する方法です。
それらのインストールに関しては、1つのツールを選択してテストを開始するだけです。 Crazy Egg、Heatmap for WordPress、Hotjar Connecticator、Lucky Orange、およびSeeVolutionは、この方向で役立つ最も人気のあるツールです。 WordPressとHotjarのヒートマップは無料ですが、他の3つはプレミアムプランで提供されます(ただし、無料トライアルを提供しています)。
これらのツール( WordPressのヒートマップを除く)はすべて、WordPressだけでなく、他のWebサイトビルダーでも機能することに注意してください。 それらは普遍的です。 WordPressの開発者が、WordPressを後者と統合する簡単な方法を見つけただけで、非コーダーがそれに苦労することはありません。 それらをSquarespaceなどの他のWebサイトビルダーと統合するには、コードを少し試す必要があります。
では、サイトにヒートマップを設定するにはどうすればよいですか? 全体的に良い仕事をしているので、Hotjarを使用しましょう。 直感的でモダン、そしてWordPressにすばやく実装できます。
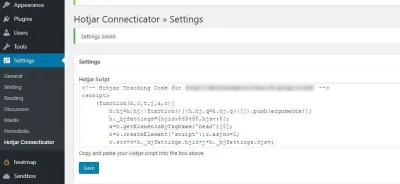
この場合、例としてHotjarConnecticatorプラグインを取り上げましょう。 インストールしてアクティブ化したら、hotjar.comでアカウントを作成し、監視するサイトのURLを追加し(後でサイトを追加できます)、提供されたトラッキングコードをWordPressダッシュボードのプラグインのページにコピーする必要があります。 (以下を参照)。

次に、ヒートマップを作成します。これは、Hotjarプラットフォームから直接実行できます(WordPressダッシュボードでは何もカスタマイズできません)。 したがって、[ヒートマップ]、[新しいヒートマップ]の順にクリックします。
次に、ページターゲティング設定を選択する必要があります。 1ページでホットスポットを追跡しますか? 結果を比較するために、同時に複数のページをテストしますか? それもうまくいきます。 後者が必要な場合は、いくつかのURL形式を利用できるので、特定のカテゴリ(タイプ、公開日などで並べ替え)のすべてのページをターゲットにできるようにすることができます。リンクに含まれる正確な単語を書くこともできます。 Hotjarはページの追跡を開始します。

Hotjarの興味深い点は、CSSセレクターを追加することで、監視したくないページ要素を除外できることです。 このようにして、結果を比較または分析するときに不要なものに気を取られることを回避し、テストしたいものだけに集中することができます。
ヒートマップを作成した後、ホットスポットを含む最初のスクリーンショットは、ページが訪問者とクリックを獲得し始めた後にのみ提供されるため、すぐに結果を期待しないでください。 このツールは、ヒートマップが作成されてからそのページに表示されたすべてのビューを追跡するため、ビューとクリック数に基づいてレポートを作成できます。 この種のレポートは、コンテンツがクリック可能(またはクリック不可)であるかどうかを通知します。
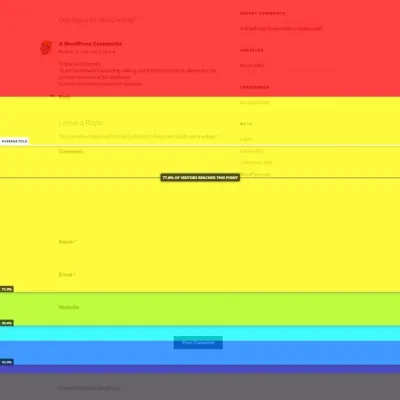
Hotjarによって提供された最初のスクリーンショットは次のようになります(テストはHestia WordPressテーマのカスタマイズされていないバージョンで行われました):

このツールのもう1つの優れた点は、シンプルでインタラクティブな投票を作成して、ユーザーがページを離れる理由や、ページで楽しんでいないことをユーザーに尋ねるオプションを提供することです。
ケーススタディ:ヒートマップを使用してThemeIsleとCodeinWPのランディングページをどのように改善したか
理論は魅力的に聞こえますが、ほとんどの場合、実践自体よりも簡単です。 しかし、この方法は本当に機能しますか? 効率的ですか? 一日の終わりに適切な結果と洞察を得ることができますか?
答えは次のとおりです。忍耐力があれば、はい。
ThemeIsleのヒートマップが大好きで、多くのページで使用しています。 同社はこの特定のプラットフォーム用のテーマとプラグインを販売するオンラインショップであるため、ページは主にWordPressテーマに関連しています。
CodeinWPブログの最も人気のあるコンテンツの1つは、テーマにも関連しています。 さまざまなリストがあり、その多くはGoogle検索結果ページのトップ3にランクされています。 最近、リストの2種類のレイアウトを試しました。1つはテーマのホームページを表す1つのスクリーンショットで、もう1つはホームページ、単一の投稿ページ、モバイルディスプレイの3つのスクリーンショットです。
2つのバージョンを比較した後に気付いた主な点は、リストの最後に到達した人の数はまったく同じでしたが、クリック数の分布が異なっていたことです。ビジュアルが多いリストでは、下半分のクリック数が少なくなりました。スクリーンショットが1つしかないもの。 これは、テーマのデザインからより多くのサンプルを提供するため、より多くのビジュアルを備えたリストがより説明的であることを意味します。これにより、人々はどれが魅力的であるかをより早く理解できます。 この事実を考えると、テーマがどのように見えるかを確認するために余分なクリックをする必要はありません。
1つのスクリーンショットの場合、写真から見えるのはホームページしかないため、人々はテーマの詳細を深く掘り下げます。 したがって、テーマのページに移動してライブデモを開始するには、さらにクリックします。
したがって、広告の機会を探している場合、またはアフィリエイトリンクを使用している場合は、1枚の画像バージョンがユーザーエンゲージメントとサイトでの滞在時間の点でより役立ちます。


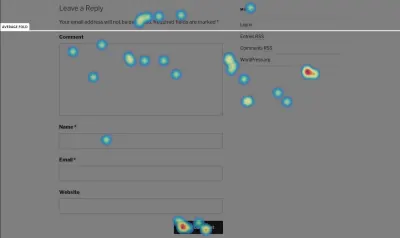
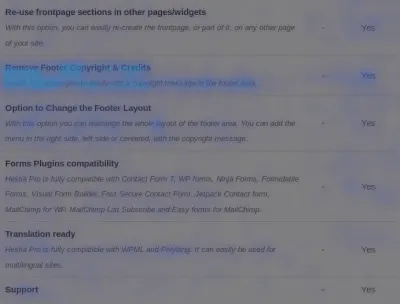
ヒートマップを使用するもう1つの例は、Hestiaテーマのドキュメントページです。 テストプロセス中に、「アップグレード」という単語のクリック数を確認した後、かなりの数のユーザーがプレミアムバージョンへのアップグレードに関心を持っていることに気付きました。これにより、アップグレードボタンをよりわかりやすい場所に移動し、テーマのプレミアム機能を含む宛先ページ。
プレミアム機能と言えば、私たちのもう1つの実験は、カーソルの動きを追跡し、ドキュメントを確認するときに人々がさらにカーソルを合わせている機能を確認することでした。 結果に基づいて、コンバージョンを求めている多くのランディングページで最も人気のあるアイテムを使用しました。この場合は、無料ユーザーによるプレミアムテーマへのアップグレードでした。

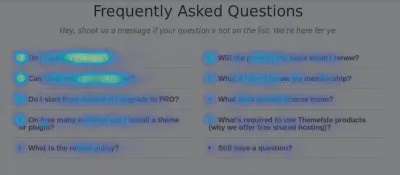
また、FAQページのヒートマップを作成して、クリックの少ない質問を追跡し、その後、他の関連する質問に置き換えました。 サポートサービスを改善し、お客様によりスムーズな製品体験を提供するために、テストはまだ進行中です。

A / Bテストの重要性
ヒートマップから優れた洞察を得た後は、そこで止まる必要はありません。 結果に基づいてページの代替案を作成し、A / Bテスト方法を使用して、どちらがより優れているかを確認します。
A / Bテストは、同じページの2つ以上のバージョンを比較できる最も一般的な方法です。 最終的な目標は、どちらがより適切に変換されるかを見つけることです。 それは間違いなくあなたがあなたの目標に近づくのを助け、あなたのコンテンツがあなたの聴衆によってどのように消費されているかについてあなたに新しい視点を提供するので、あなたはそれを試してみるべきです。
したがって、ヒートマップをしばらく使用し、ユーザーの行動を追跡した後、サイトのユーザビリティを改善する方法について計画を立て始めます。 代替案を作成します。1つだけに固執しないでください。 複数のアイデアがある場合は、それらすべてを配置して、人々の反応をテストおよび観察します。 ここでの目標は、最も効率的なランディングページを作成することです。これは、コンバージョンを達成したり、期待されるエンゲージメントを獲得したりする可能性が最も高いページです。
しかし、A / Bテストはどのように機能しますか?
このメソッドをWordPressサイトで機能させるために構築されたプラグインはいくつかありますが、WordPress.orgディレクトリにあるレビューに基づくとNelio A / Bテストが最も人気があります(無料です)。 プラグインをインストールした後、実行する実験のタイプを選択できます。 比較するための幅広いオプションがあります:ページ、投稿、ヘッドライン、ウィジェットなど。

さて、実験を始めるのは本当に簡単です、それは数分かかります。 作成するときは、テストを実行する元のページ、比較する代替ページ、および目標(実験で達成しようとしていること:ページビュー、クリック、またはダイレクトを取得する)を追加する必要があります。外部ソースへの人々)。 実験を停止した後、プラグインは、最初に設定した目標を中心に展開する詳細な結果を表示します。 したがって、テストの最後に、どのページのパフォーマンスが優れているかを判断し、サイトで使用できます。新しいアイデアが思い浮かび、テストを再開する必要があります。 デジタルマーケティングは、物事が起こることを想定して期待することではないので、物事を起こさせることです。 そのため、常にテスト、テスト、および再テストを行う必要があります。
ちなみに、Nelio A / B Testingプラグインを使用すると、ヒートマップを作成することもできますが、ヒートマップは前述のプラグインほど洗練されておらず、多くの洞察を提供しません。 ただし、簡単な実験を実行したい場合や、ページに関する基本的な情報が必要な場合は、試してみることができます。
結論
ビジネスを成功させたい場合、または大胆なプロジェクトの作成者になりたい場合は、戦略を調整し続けてください。 毎日、毎週新しいことを試してみてください。 調整できるようにするには、単にオーディエンスを知るだけでなく、その動作をテストし、それに基づいて次の動きをするだけでは不十分です。
マーケティングとは、顧客が何を望んでいるかを推測することではありません。 それは自分でそれを見つけて、彼らに必要なものを1つ提供することです。 ヒートマップ方式は、サイトでの人々の行動をスケッチし、彼らが最も気にかけていることを強調することによって、途中であなたを助けます。 シンプル、高速、視覚的(視聴者を理解するために統計を深く掘り下げる必要はありません)、そして楽しいものです。
ユーザーがWebページにアクセスしたときのユーザーの行動を知ることは、本当に魅力的なことであり、そこから多くのことを学ぶことができます。
