レスポンシブデザインでナビゲーションを処理するためのテクニック
公開: 2017-08-10ナビゲーションはレスポンシブデザインの重要な要素です。 これは、レスポンシブWebサイトのデザインがどれほど有用であるかを測る尺度が、モバイルレイアウトとデスクトップレイアウトの間の移行のしやすさによって大きく左右されるためです。
効果的なレスポンシブナビゲーションには、低解像度へのスムーズなサイズ変更と、デスクトップなどの大画面へのアップサイズが必要です。
レスポンシブデザインにはどのようなナビゲーションが役立ちますか?
Webサイトのナビゲーションの管理には、さまざまな傾向と手法があります。
ナビゲーションへのミニマリストアプローチ
ナビゲーションへのこのアプローチは、スムーズでクリーンな切り替えを保証するためにナビゲーションで行われる作業が最小限であるため、最小限であると見なされます。 ナビゲーションの切り替えは突然ではありません。 画面サイズが変化するにつれて、かなり繊細に行われます。 したがって、このアプローチは、ナビゲーション要素の最小限の再加工が行われ、最大のエレガントで微妙な効果をもたらすようなものです。 ナビゲーションリンクのサイズは最小限に抑えられており、ページにうまく収まります。 このアプローチは、エレガントでシンプルなものに焦点を合わせたい、いくつかの選択された機能を宣伝することを選択しているWebサイトに使用できます。 たとえば、ウェブサイトCrossTreesは非常にシンプルなナビゲーションメニューを表示し、必需品に焦点を当て、画像コンテンツのショーケースのための主要なスペースを維持しています。 ユーザーのフォーカスを、伝えたいメインテーマに移し、ユーザーがフォーカスを失うことのないようにします。 不動産サイトに加えて、とりわけアーティスト、デザイナー、写真家がそのようなウェブサイトを使用することができます。

ご覧のとおり、このWebサイトはミニマリズムを強調しています。 焦点は、「グラスゴーに入れるタウンハウスオフィススペース」である画像とタグラインにあります。 ナビゲーションバーへのアクセスのしやすさは最小限に抑えられていますが、明確です。
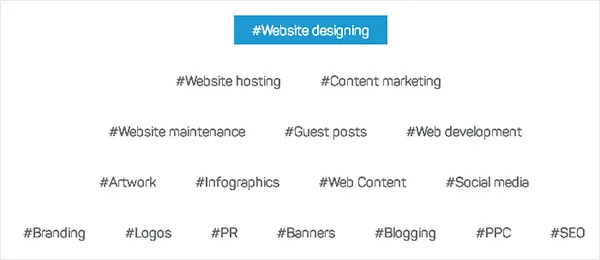
別の例は、他の複数のサービスも提供するWebデザインWebサイトHashtag17です。 課題は、ページを乱雑にすることなく、単一のページで提供されるすべてのサービスを紹介することです。 代理店が採用した手法は、ウェブサイトの下部にあるすべてのサービスのスナップショットを白い背景に表示することでした。これにより、ユーザーはこの単一の領域から17ページのいずれかに移動できます。

ここでの利点は、一見すると、この会社が提供する17のサービスすべてが視聴者に表示されることです。 白い背景は気を散らすことのないアプローチを提供し、ユーザーは助けを求めている可能性のある領域をすぐに見つけることができます。
ナビゲーションバーがウェブページの重みに耐えるとき!
ほとんどのレスポンシブWebサイトは、ナビゲーションメニューを上部に配置します。 これを行うことには、実装が簡単で、JavaScriptに依存しない、単純なCSSなどの明らかな利点があります。 ただし、これは、不動産が課題となるモバイルにとって最適な位置付けではありません。 レスポンシブウェブサイトのデザインでナビゲーションを処理する興味深い方法は、著者のLuke Wroblewskiが提案しているように、ナビゲーションをサイトの下部にプッシュすることです。 ナビゲーションバーはデスクトップ上で占めるスペースが少ないため、上に配置できます。 さらに、これはユーザーがそれを探す場所でもあります。 ただし、小型のデバイスでは、スペースをあまりとらない下部に押し込むのが理想的です。 ナビゲーションリストは、Webサイトのフッターまたはフッターのすぐ上に配置されます。 ウェブサイトのヘッダー部分にそれへのアンカーリンクがあります。 これは、次のように絶対ポジショニングとマージンを使用して実行できます。
#access li a {
padding: 0;
margin: 0;
font-size: 16px;
height: 57px;
}
.container {
padding-bottom: 549px;
position: relative;
}
.nav-strip {
position: absolute;
bottom: 0;
}
これの利点は、ウェブサイトの折り畳み部分の上に、より多くのコンテンツのためのスペースがあることです。 同時に、ナビゲーションはより簡単でアクセスしやすく、目立たないようになっています。 追加の利点は、ユーザーがコンテンツ全体を読み、ナビゲーションバーが表示されているページの一番下までスクロールできることです。 これにより、クリックするオプションが増えます。 その他の利点は、このアプローチではJavaScriptを使用する必要がないため、管理とトラブルシューティングが容易になることです。 これは、ヘッダーとフッター(固定されている)の位置によって簡単に移行できるため、レスポンシブWebサイトの設計が簡単な方法です。
ナビゲーション要素のこの種の配置の厄介な部分は、リンクにアクセスするために人が前後にジャンプする必要があることです。 したがって、それは厄介な種類の相互作用であり、モバイルではかなり面倒であり、モバイルナビゲートのスムーズさを妨げる可能性があります。 もう1つの欠点は、ユーザーがコンテンツを読んでいない場合、画面の一番下までスクロールできず、ナビゲーションバーを見逃してしまい、どこでコンテンツを探すべきかがわからなくなる可能性があることです。
これは、トグルメニューを使用して修正できます
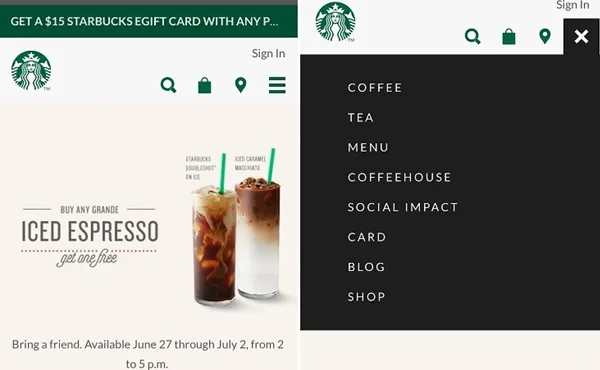
ここでは、メニューがヘッダー自体でスライドして開き、表示/非表示機能を備えたすっきりとしたエレガントな外観を提供します。 コーディングは簡単で、スムーズな移行です。 しかし、課題は、AndroidがCSSアニメーションでそのようなスムーズな移行を提供しない可能性があることです。
トグルを使用する良い例はスターバックスです:

さらに、メニューが大きい場合でも、多くのスペースを占める可能性があります。 この問題は、デバイスごとに異なるメニューを作成することで修正できます。 これを行う効果的な方法は、レスポンシブ選択メニュープラグインを使用することです。
もう1つの方法は、メニューの選択アプローチを使用することです。
他のナビゲーション方法とは異なり、この手法ではJavascriptを使用します。 それは私たちをformプロパティにします。 メニューリストを選択要素に変換します。 ドロップダウンメニューから派生しているため、すべてのブラウザで最高のパフォーマンスを発揮する要素である可能性がありますが、設計者は、さまざまなブラウザ間でカスタマイズするのが難しいため、制限があると感じることがあります。 レスポンシブウェブサイトのデザインにおけるこれらのメニューの最大の利点は、それらが機能することです。 もう1つの良い点は、過剰な場合にナビゲーションリンクを制御するために使用できることです。 これは、TopNavアプローチでは問題になる可能性があります。 また、Webレイアウトの多くのスペースを解放し、Webデザインに使用できます。 選択メニューは、さまざまなデバイスに合わせて調整できます。さまざまなモバイルブラウザが、さまざまな方法で選択メニューを処理します。 これは、レスポンシブWebデザインとナビゲーションの利点です。

Select Menuを使用する簡単な方法は、JQueryプラグインであるTinyNavを使用することです。
jQueryのバージョンをロードした後、JSファイルをインクルードし、次のコードを記述します。
<script>
$(function () {
$("#nav").tinyNav();
});
</script>
CSSに数行追加します。 tinynavクラスを非表示にします。 必要なブレークポイントで表示するように設定します。
/* styles for desktop */
.tinynav { display: none }
/* styles for mobile */
@media screen and (max-width: 600px) {
.tinynav { display: block }
#nav { display: none }
}
欠点は、他のナビゲーションメニュー手法ほどきれいで美的ではない可能性があることです。 これらは、 ApacheCoubeのような単一ページレイアウトの単純なページに最適です。

コンテンツ管理は、レスポンシブWebサイトの効率的なナビゲーションにとって重要です。 レスポンシブウェブサイトのワイヤーフレームを計画する際に、デスクトップに必要なコンテンツと、モバイルレイアウトに適したコンテンツの種類を決定します。 特定の目標を達成するコンテンツのみが配置されていることを確認してください。 この点で、ナビゲーションは同様のアプローチに従うことができます。 モバイルのレスポンシブナビゲーションメニューを合理化するには、モバイルナビゲーションメニューに最も重要なリンクのみが表示されるようにします。 重要度の低いものは除外する必要があります。 したがって、モバイルユーザーは自分のWebサイトで欲しいものを見ることができます。
デスクトップであろうとモバイルであろうと、人々が最大限に観察するWebサイトの部分に配置するために、どのコンテンツが絶対的に重要であるかを判断する必要があります。
スムーズなナビゲーションを確保するためにレスポンシブウェブサイトで作業する際に覚えておくべき特定の重要なポイントがあります。
- 統一されたデザイン:一部のタイプのデザインは、デバイスや画面サイズ全体で統一されたままです。 このようなデザインを選択するのは手間がかからず、スムーズなナビゲーションが得られ、しかも応答性が高くなります。 クロアチアの会社であるFlipは、このようなデザインを使用しています。
- ドロップダウンメニュー:特に多層効果のあるドロップダウンメニューは簡単で効果的です。 それらは最小限の画面領域を占有し、1つのボタンをクリックすると、他のサブボタンが階層化されたドロップダウン方式で開きます。 このスタイルはMicrosoftによって使用されます。
- コンテンツに優先順位を付ける:必要なものと本当に重要なものだけを表示します。 役に立たないコンテンツや、小さな画面で気が散る可能性のあるコンテンツはスキップしてください。
- アイコンを使用する:クリーンでシンプルなアイコンを使用すると、大きくてかさばるテキストの場合に使用をなくすことができます。
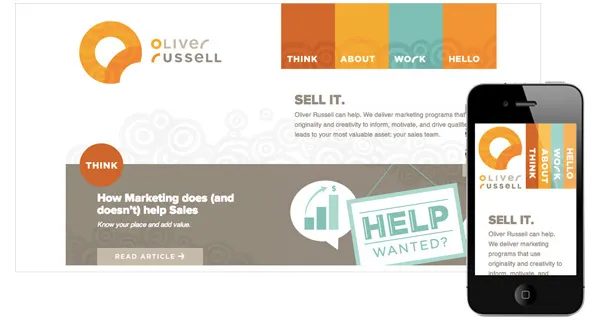
デザインを適応させる:デザインの位置がデバイスによって異なることを意味する場合でも、デザインはさまざまな画面サイズに美的に適応できる必要があります。 古いバージョンのOliverRussellは、画面サイズに合わせて柔軟に設計されていました。

大規模なWebサイトでレスポンシブデザインを処理する際の課題は何ですか?
大規模なWebサイトは、レスポンシブデザインに対して異なる種類の課題を提示します。 表示する必要のあるコンテンツの量が非常に多いため、ナビゲーションが非常に複雑であるため、単純なオプションは使用できません。 さらに、管理するナビゲーションのレイヤーがあり、管理する画面がたくさんあります。 複雑なWebサイトでレスポンシブナビゲーション用のナビゲーションを開発するには、スタッフとの広範な話し合いが必要であり、クライアントとのあらゆる側面についてより細かい調整と話し合いが必要です。 これを打破するためのステップは、複雑なWebサイトがターゲットオーディエンスに提供するために何が必要かを理解することを中心に展開します。 したがって、この手順には、オーディエンス調査を行って、Webサイトで何を見たいかについてのオーディエンスの期待を判断することが含まれます。 これは大量のコンテンツになる可能性があり、提示するコンテンツの種類は慎重に選択する必要があります。 この種の研究と作業は、病院向けの複雑なWebサイトの設計で実施されました。
大規模なWebサイトのレスポンシブデザインを設計する1つの方法は、テンプレートとコンポーネントを使用することです。 これは、機能とコンテンツのバリエーションを小さなコンポーネントに分割し、各コンポーネントが小さな画面でどのように表示されるかをテストすることで実行できます。 この設計方法は、コンテンツのバリエーションを合理化するために40のコンポーネントを使用するQuidcoによって採用されました。 大規模なWebサイトは、その機能に機敏である必要があります。 たとえば、Facebookのチャットペインは、ビューポートのサイズに基づいてその位置を変更します。
EコマースWebサイト、特に大規模なWebサイトも、スムーズなナビゲーションを確保する上で課題に直面しています。 特定の重要な手順に従うと、そのようなサイトでのユーザーエクスペリエンスを向上させることができます。 そのようなステップの1つは、製品の視覚的な階層を作成して、ユーザーが興味のある製品を明確に確認できるようにすることです。 煩雑さを最小限に抑えて、より多くの空白を使用することが不可欠です。 明確なフォントと適切なフォントサイズを使用してください。 長いテキストブロックの使用は控えてください。 重要な機能に優先順位を付け、検索バーやショッピングカートなどの最上位に配置します。 価格、関連性、または評価に基づいて製品を並べ替えることも簡単にアクセスできる必要があります。 また、カスタマーケアの詳細など、顧客が必要としそうな分野も重要視します。
ナビゲーションの処理は、デザイナーと開発者がユーザーエクスペリエンスを向上させるために完璧を保つことができる領域です。 重要なのは、現在の業界と購入者の人口統計に基づいて、必要なスタイルを選択することです。
