小さな詳細:ハンバーガーメニューを見るとトランジションが明らかになる
公開: 2020-03-03ハンバーガーメニューは新しいものではありません。 あなたは言うかもしれません:「ああ、これは二度と!」 そして、あなたはいくつかの点で正しいかもしれません。 このトピックについては、ハンバーガーとメガメニューの組み合わせのデザイントレンドやハンバーガーメニューの分析など、さまざまな問題について説明しました。 それで、私たちがそれをすべて言ったように見えるかもしれませんか、それとも私たちが持っていますか?
ウェブデザインで最も議論されているトピックの1つについて他に何が言えますか? ハンバーガーメニューについて推測することは、ハリーポッターの本を読むようなものです。 すべての騒ぎと映画のために、あなたは生きた少年と友人との彼の冒険についてすべてを知っているように感じます。 しかし、実際に本に鼻を埋めると、突然、線を読み始め、細部に気づきます。 そして、あなたが何かを見落としているように感じます:重要な何か。
同じことがハンバーガーメニューにも当てはまります。 そこにすべての記事があるので、私たちは石を回さずに残していないと確信しています。 ただし、表面を適切に引っかいたところです。 もう少し深く掘り下げて、3行のアイコンとメニュー自体の間の遷移などの細部に注意を向けましょう。 ほんの1、2秒かかりますが、ご存知のように、細部が全体の違いを生みます。 そして、この小さな効果は全体的な印象を劇的に増し、簡単に次のレベルに引き上げることができます。
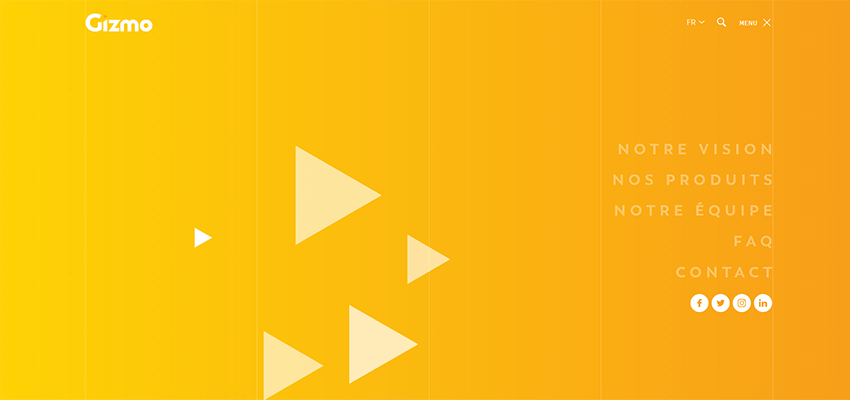
ギスモ
歴史的に、ハンバーガーメニューの2つの状態間の遷移はスライド効果です。 ギスモはその典型的な例です。 ここでは、リンクのある部分が上からスムーズに落ちていき、画面全体を占めています。 きれいに見えますが、特別なことは何もありません。


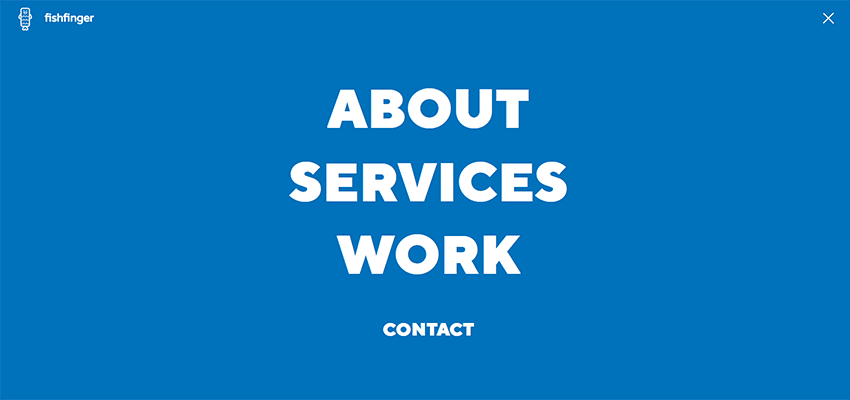
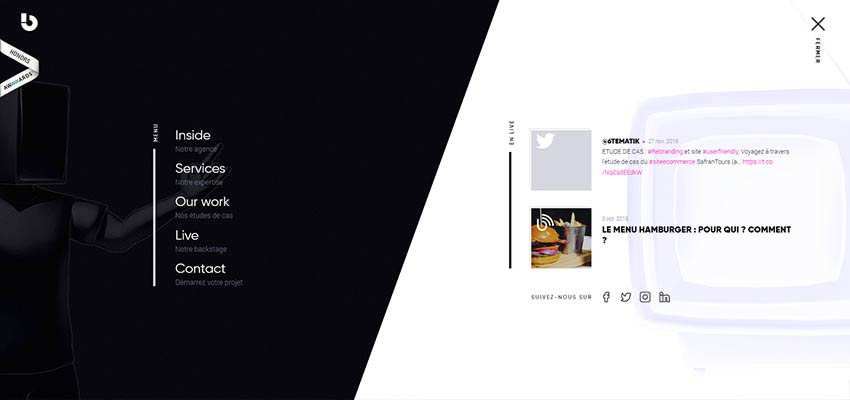
Fishfinger Creative Agency / 6tematik
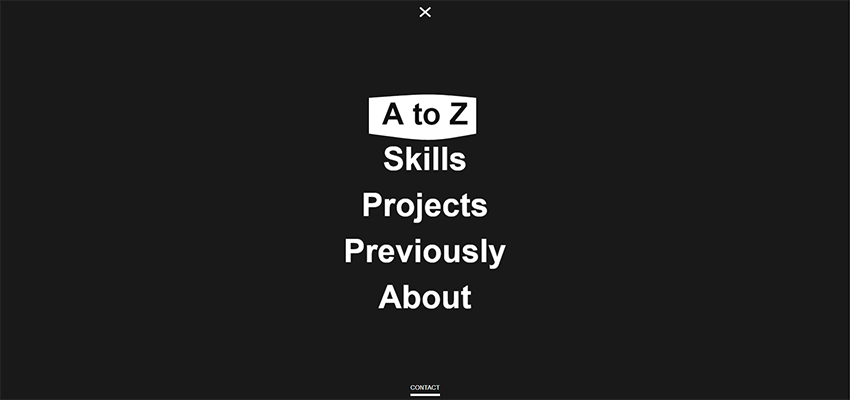
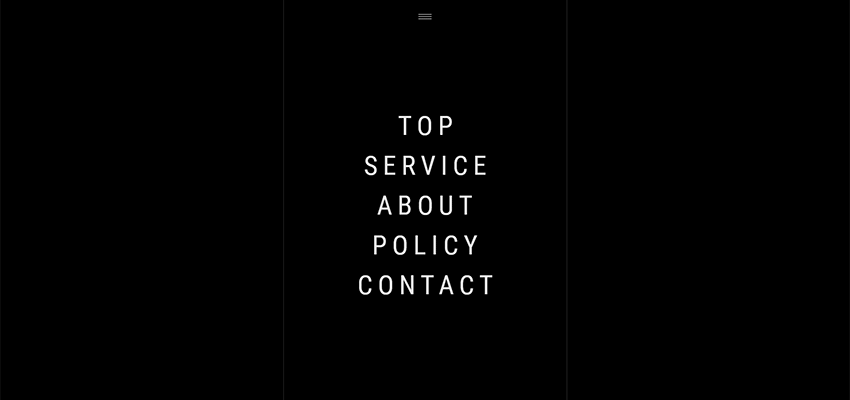
しかし、誰もあなたがこのアプローチに基づいて構築することを止めず、それによって壊れた記録を復活させます。 たとえば、Fishfinger Creative Agencyの背後にあるチームは、角度を滑らかにし、全体的な泡の美学に一致するように円形を使用することで、移行を少し面白くしようとしています。

また、6tematikエージェンシーは、移行を2つのセクションに分割します。つまり、ナビゲーションの各部分が反対側から来て、共通の領域を形成するように強制します。 結果として、この単純なアイデアは体験に少し熱意を与えるだけでなく、メニューリンクがあるページの中心に自然に注意を引き付けます。

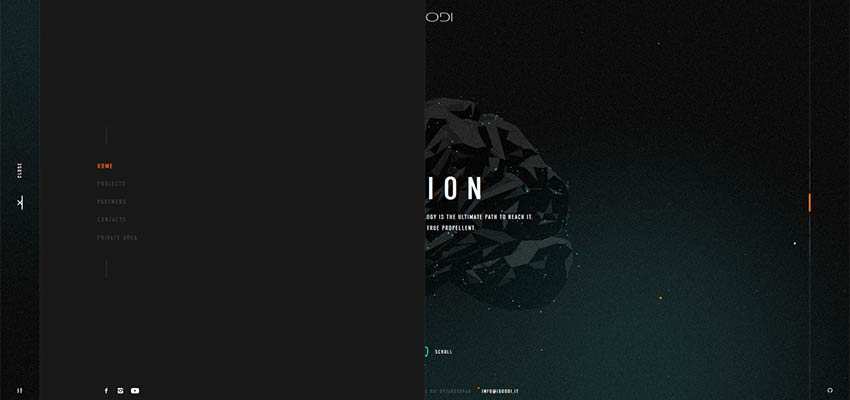
IGOODI / We Virtually Are / Digital Designer / Senshu Ad Creators / Wizardry / Blab Studio
そこにはさらにエキサイティングで人目を引く例があります。 何よりもまず、最も自然に感じる箱型の美学による効果があります。
IGOODIを使えば、思い出の小道を旅しているような気分になります。 もちろん、このWebサイトには、サイトにモダンな外観を与えるハイエンド機能が満載されています。 それにもかかわらず、トランジションとエフェクトは確かに古いが刺激的なフラッシュ品質を持っています。 マウスホバーには効果音もあります。

We Virtually Areは、昔ながらの良い雰囲気にもぴったりです。 チームは、古いおっぱいチューブに見られる可能性のある効果を模倣します。 ここでは、中央の小さな点から画像が表示されたり消えたりします。 解決策はまた、認識可能なテレビのノイズと歪みで刺激され、すべてが信じられないほどに見えます。

Digital Designerの背後にあるチームは、古典的な水平ウィンドウジャロジーからインスピレーションを得ました。 オーバーレイ画面は3つの幅の広いストライプに分割され、垂直ブロックでスパイスが効いて効果が現れます。 チームは、2つの状態間の移行を、魅力的で、最も重要なことに、人目を引く外観にすることができました。

前のアイデアが気に入ったが、それを90度回転させたい場合は、間違いなくSenshu AdCreatorsのアプローチに感謝します。 このクリエイティブな東京を拠点とするエージェンシーの企業ウェブサイトにも、ジャルジー効果があります。 ただし、今回はシャッターが垂直で、横軸を横切って開閉します。

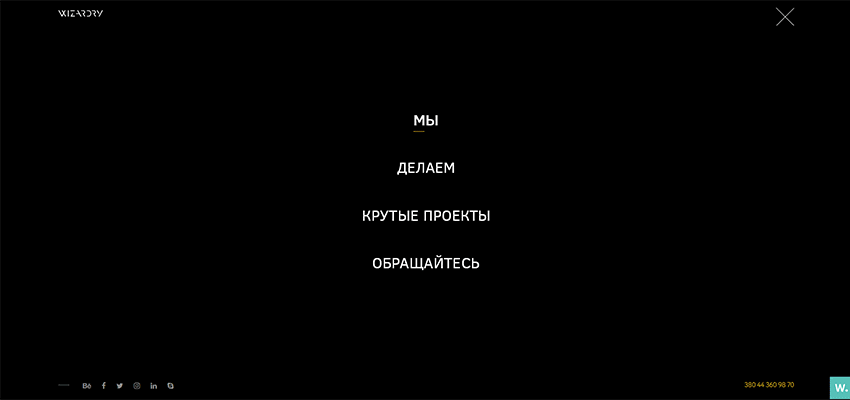
Wizardryエージェンシーのチームは、高度な機能を備えた素晴らしい、しかし徹底的な宇宙のテーマでクライアントを獲得します。 したがって、一部の技術的な雰囲気がメニューの移行を示し、ハンバーガーボタンの後ろに隠れていることは驚くべきことではありません。 解決策はスライド効果に基づいていますが、それは確かに群衆から際立っており、テーマに完全に貢献しています。

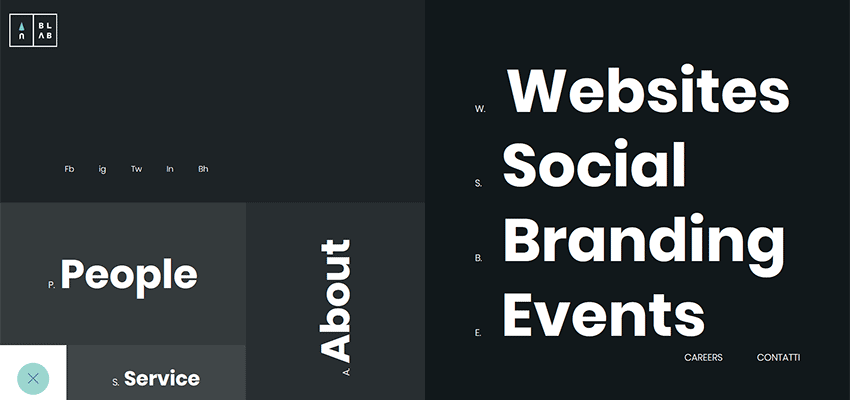
Blab Studioは、ある種の折り紙効果を使用します。 ナビゲーション画面の各ブロックは、箱型の方法で徐々に一貫して開き、次の領域をトリガーします。 メニューを開いても閉じても、すべてはメニューアイコンを表す左下の正方形から始まり、徐々に右上隅に移動し、調和と一貫性の感覚を再現します。 全体的なデザインは正方形と長方形に基づいているので、箱型の美学はここでは理想的なオプションです。

Ruya Digital / Bebold / Die ANTWORT
シャープでエッジの効いた箱型のソリューションから離れて、Ruya Digital、Bebold、DieANTWORTに見られる滑らかで派手な芸術的アプローチを考えてみましょう。 対応するすべてのチームは、水のしぶきや絵の具からインスピレーションを得て、トランジションに芸術的なタッチを植え付けることができました。
Ruya Digitalのメインメニューは、上から落ちるスプラッシュのような効果で開きます。 マウスホバー効果にも見られる独特のグラデーションの背景があります。 トランジションはシーンをスムーズに変化させ、訪問者の注意を自然に引き付けます。

前の例と同じように、Beboldのチームは同じ効果を選択します。 それは水彩画を彷彿とさせ、画面の光沢のある表面をすばやく流れ落ちます。 今回、チームは淡いブルー、ネオングリーン、優しいピンクを組み合わせて美しいグラデーションを使用することで、実現に活気を加えています。 いくつかのレイヤーが次々と進み、素敵な次元の感覚を再現します。

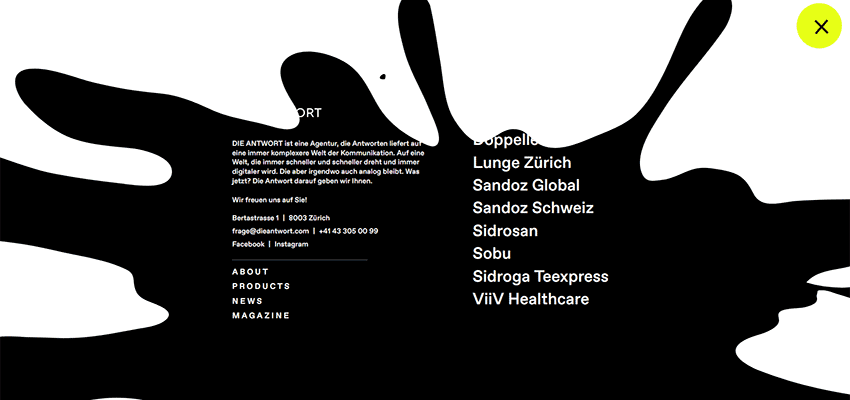
Die ANTWORTのソリューションは、アートの世界からも借りてきました。 トランジションは、ペンキの黒い滴が不注意に投げられた小さなアニメーションです。 ナビゲーションセクションが開きます。 このソリューションは、深遠な効果を生み出すだけでなく、Webサイト上の他のすべてのものともうまく調和します。 これは、ホームページとメインメニュー領域の間の論理的な移行として機能します。

詳細事項
好むと好まざるとにかかわらず、ほとんどの場合、Webサイトのレイアウトの箱型の構造が効果の選択に影響を与えます。 間違いなく、ブロックは、Blab StudioまたはWizardryで見られる効果と箱型の美学を明らかにし、見栄えがよく、私たちにとってさらに自然に感じます。 ただし、BeboldやDie ANTWORTの場合のような芸術的なアプローチは、常に競争の中で際立っており、注目を集めています。
重要なのは、それらのチームが行ったように、細部にも注意を払うことです。 目を引く、印象を豊かにする珍しいトランジションを使用して、平凡なハンバーガーメニューに新鮮な空気を吹き込みます。
