ハンバーガーとメガメニューのコンビネーションデザイントレンド
公開: 2020-08-29ハンバーガーのアイコンはいたるところにあります。 彼らはすぐに私たちを離れるつもりはなく、自分たちのためにニッチを切り開いた。 それを嫌い、それを愛しなさい–ただそれに対処しなさい。 現実の世界と同じように、Webインターフェイスとモバイルインターフェイスの両方を含むオンラインの広がりには、おいしくて魅力的なジャンクフードがあります。
5年以上前にウェブを席巻し、開発者とデザイナーのコミュニティでいくつかの複雑な感情を引き起こしたハンバーガーボタンは、誰もが認識し、日常的に使用される有効なソリューションです。 はい、長所と短所があります。 すべてのプロジェクトがそれから利益を得ることができるわけではありません。 全体として、それはジャンクフードの一部であり、使いすぎたり、賢明に使用されなかったりすると、プロジェクトが病気になる可能性があります。 それにもかかわらず、それは大リーグへの道を勝ち取った。
さらに、成熟して成長するまでには時間がかかりました。 幼い頃、ハンバーガーボタンは主に超狭いスライドアウトパネルに接続されていました。 多くの場合、必要なリンクだけが含まれ、場合によってはソーシャルアイコンが含まれ、ほとんどの場合、モバイルインターフェイスを採用し、最小限のアプローチに従います。 最近では、他の実績のあるナビゲーション技術を決して認めていません。

これを実際に鮮明に証明するために、ハンバーガーアイコンが噛むことができる以上に噛み付いて、境界を前進させる10の素晴らしい例を収集しました。 通常のメニューだけでなく、スターリングメガメニューも舞台裏に隠れています。 ついに、画面全体を自由に使えるようになりました。 それでは、それを利用して、訪問者にできるだけ多くのガイドポイントを提供し、快適で生産的な滞在をしてみませんか?
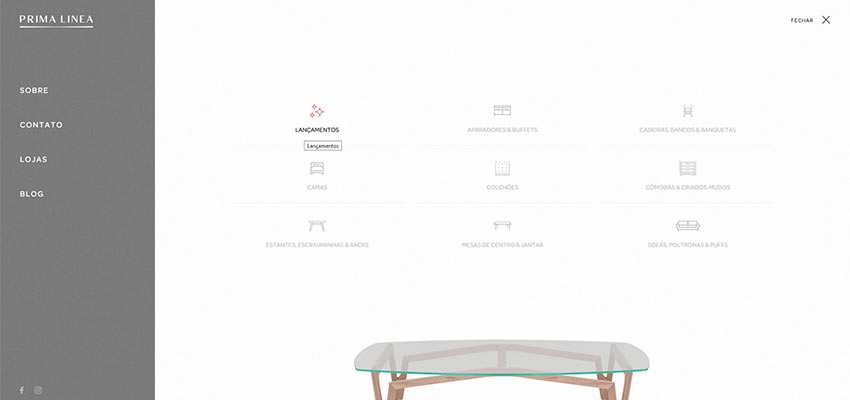
プリマリネア
考慮すべき最初の例はPrimaLineaです。 30年の歴史を持つ家具ブランドです。 したがって、彼らのWebサイトに、受け入れて明らかにするための大量の資料があることは驚くべきことではありません。 その結果、彼らのナビゲーションメニュー(小さなハンバーガーアイコンの後ろに隠れている)は、連絡先やブログなどのメニュー項目の単なる典型的なリストではありません。 また、適切な視覚資料が各カテゴリに付属しているさまざまな製品も表示されます。

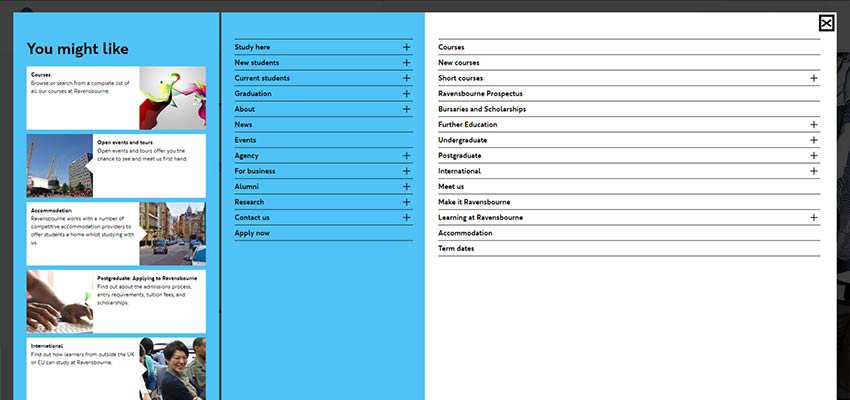
レイヴンズボーン
Prima Lineaのメニューは、Ravensbourneで紹介されているナビゲーションセクションと比較すると、子供の遊びのように見えます。 大学のウェブサイトの背後にいるチームがすべてをカバーしようとしているように感じます。 画面は3つの部分に分かれています。 1つ目は、古典的なブログスタイルの方法で作成された重要なものとリンクのスクロール可能なリストを表示します。 他の2つは一般的なメガメニューを表しており、左側には親リンクが表示され、右側にはいわゆるドロップダウン部分が表示されます。 ここには大量のデータがありますが、すべてが見栄えがよく整理されています。

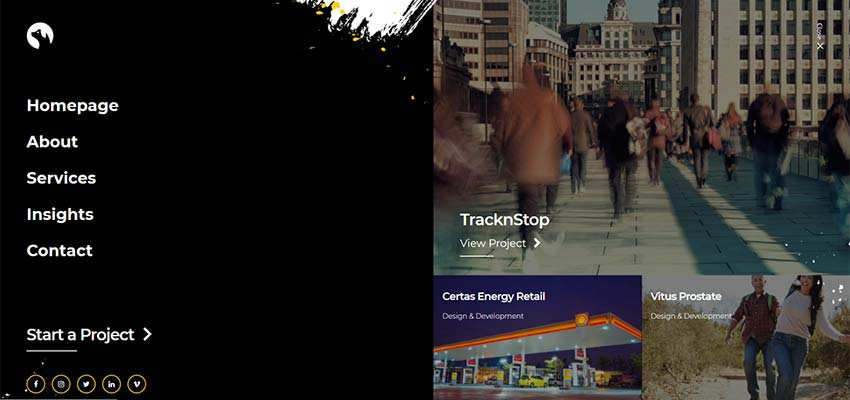
大きい犬
Big Dogの背後にいるチームは、ナビゲーションのコンテキスト部分と視覚部分のバランスを取りながら、すべての空き領域を占有しています。 今回はセクションを2つに分割します。 最初の部分は古典的です:それは主要なリンクとソーシャルメディアアイコンだけを含みます。 2番目の部分は、巧みに提示されたポートフォリオの一部の助けを借りて印象づけることを目的としています。

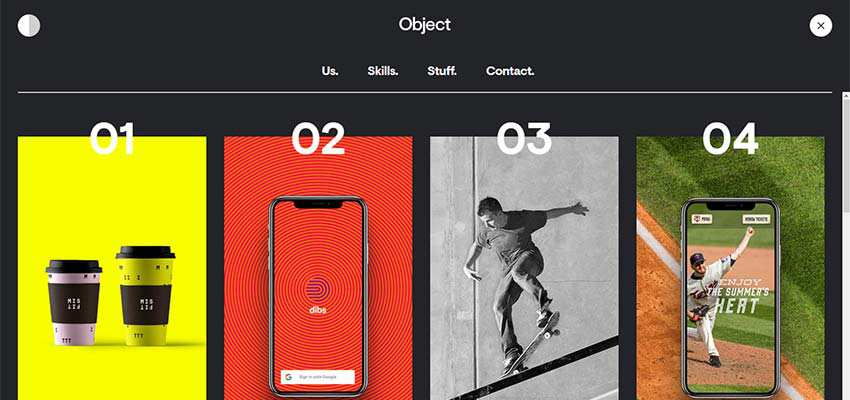
物体
Object Studioのクリエイティブも、ナビゲーションセクションでビジュアル素材を使用することに夢中になっています。 彼らのハンバーガーボタンは、画面だけでなく、ページ全体を表示します。 これには、4つのメインリンクと2行の最高のポートフォリオアイテムが含まれています。 彼らはすぐに目標を達成し、実際のもので顧客を獲得することを目指しています。

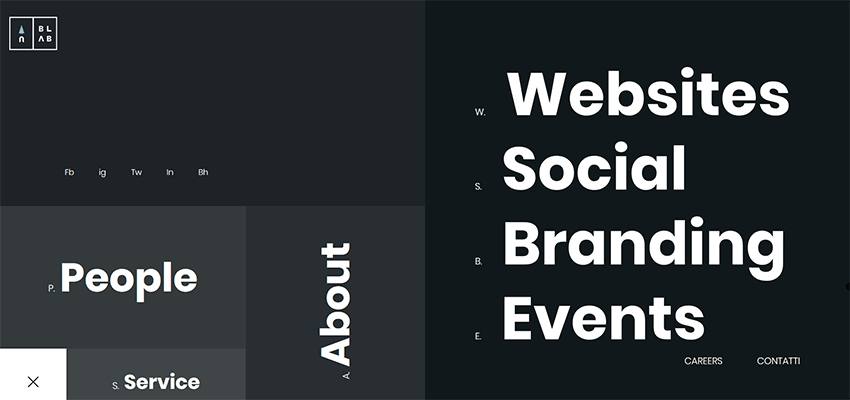
Blab Studio
ナビゲーション画面の画像があなたやあなたの訪問者にとって多すぎると思うなら、BlabStudioは実行可能な代替手段を提供します。 彼らのナビゲーションセクションでは、すべてがテキストで表示されます。 しかし、それはそれが古くて退屈であるという意味ではありません。 それどころか、デザイナーはすべてをエキサイティングで興味をそそるように見せることができました。 よく考えられた箱型の美学、大胆なタイポグラフィ、そしてたくさんの新鮮な空気がここでトリックを行います。

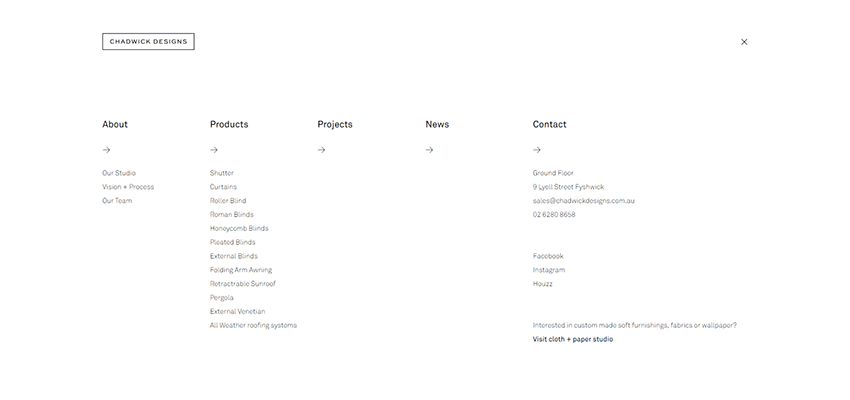
Chadwick Designs / Blumen&Pflanzen
Chadwick DesignsとBlumen&Pflanzenは、従来のメガメニューソリューションを採用しています。 それぞれがリンクの全範囲をカバーしています。 どちらも古典的な構造に賭けています。混乱から秩序を生み出し、すべてのメニュー項目を整理された方法で提示する列レイアウト。 また、色と背景の選択は注目に値します。 Chadwick DesignsとBlumen&Pflanzenは、白黒の配色に大きく依存しているため、適切なレベルの読みやすさを実現しています。 これにより、すべてがきれいに整頓されたように見えます。


ミニプレコ
上記のテキストベースのナビゲーションがすべてあなたのお茶ではない場合は、いつでもテキストと画像を組み合わせて、平衡状態に達することができます。 このテクニックは、たくさんの視覚資料で訪問者を圧倒することはありません。 しかし、それはすべてが退屈に見えることにもなりません。 Miniprecoの背後にあるチームは、みんなを喜ばせようとする人の1人です。 彼らのナビゲーションメニューは、セクションが遊び心があり魅力的であると感じさせるタイトルと対応するアイコンのペアを採用しています。 解決策は簡単です。 少し原始的ですが、それでも人目を引く。

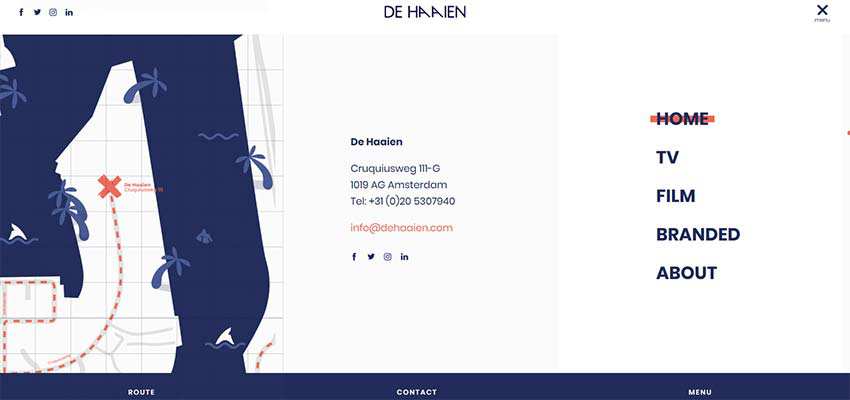
De Haaien / Octoplus
ここで前述した例は、可能な限り多くのデータをディッシュアップして、カオスを受け入れようとします。 De Haaienチームは、簡潔なメニュー、住所、ソーシャルリンク、地図を備えた大多数のWebサイトで最近見慣れている標準のフッターエリアを使用しています。 代わりに、これはすべてナビゲーションセクションに移動します。 解決策はきちんとしていて、きれいで、医者が注文したものです。

それでもナビゲーションでグラフィックを避け、すべてを軽量で真面目で保守的なものにしようとするなら、Octoplusは間違いなくあなたのインスピレーションの源です。 彼らのナビゲーション画面も、典型的なフッターエリアの影響を受けました。 ただし、今回は、メインメニュー、連絡先、およびチームが読者にとって不可欠であることがわかったいくつかのリンクのみが含まれています。

良いものは小さなパッケージで提供されます
そのカバーで本を判断してはいけない。 そして、ハンバーガーボタンのサイズがその背後に隠されている情報の量を決定するという誤解の犠牲にならないでください。 小さな鳩は素晴らしいメッセージを運ぶことができます。 ハンバーガーボタンは、巨大な小包を隠す小鳥のようなものですが、メガメニューが含まれています。
宇宙であなたを制限するものは何もないことを忘れないでください。 小さなサイドパネルだけでなく、画面全体、さらにはページ全体を使用できます。 もちろん、安全にプレイしてください。 やり過ぎが好きな人はいません。 メガメニューはどこにいても常にメガメニューのままであるため、注意が必要です。
