GzipとBrotli–どの圧縮方法を使用する必要があるのかとその理由
公開: 2018-03-02Gzipは1990年代初頭にファイル圧縮のゴールドスタンダードになりましたが、2018年にまだ使用している場合は、新しい圧縮方法への切り替えを検討することをお勧めします。
Gzipは依然として多くの人の心の中にありますが、Web開発者はGoogleのBrotli圧縮アルゴリズムなどの優れたオプションにますます目を向けています。
ファイル圧縮の簡単な歴史
Gzipの「G」はGNUの略です。 GNUは、1980年代に開発されたオープンソースのUnixベースのオペレーティングシステムです。 その時までに、UnisysとIBMは、ファイルを圧縮および解凍するための独自のアルゴリズムの特許をすでに取得しており、これにより、マシンはより多くのデータを格納できるようになりました。 そのため、プログラマーのJean-loupGaillyとMarkAdlerは、GNUユーザー向けの無料の代替手段としてGzipを作成しました。
新しいGzipは単なる安価な模造品ではありませんでした。 実際には、著作権で保護されている競合他社よりも高速でした。 その結果、人々は今でもファイル圧縮にそれを使用しています。 使い慣れたものに固執するのは簡単ですが、現在Gzipよりも優れた圧縮結果を提供するさまざまな圧縮アルゴリズムがあります。 そこでBrotliが登場します。
Brotliとは何ですか?
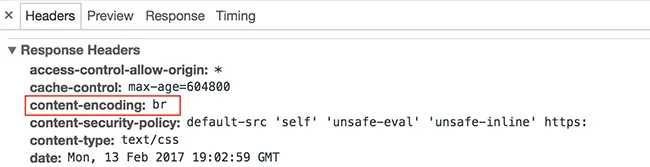
Brotliは、複数のアルゴリズムを利用してGzipよりも効率的にデータを圧縮する新しいデータ形式仕様です。 2015年、Brotli仕様は、コンテンツエンコーディングタイプ「br」を使用したHTTPストリーム圧縮用に一般化されました。

JyrkiAlakuijalaとZoltanSzabadkaによって開発されたBrotliは、Gzipと同じ圧縮アルゴリズムを使用しますが、頻繁に使用される単語やフレーズの辞書でもサポートされているため、圧縮率が向上します。
GzipとBrotliは、テキストファイルの圧縮にのみ使用する必要があることに注意してください。 JPEGやMP4などのバイナリファイルは、独自の形式固有の圧縮アルゴリズムに依存しています。 BrotliでJPEGを圧縮しようとすると、結果のファイルは実際には元のファイルよりも大きくなります。
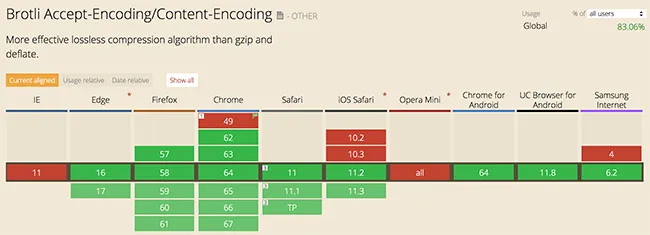
常にこの方法であるとは限りませんでしたが、Brotliは現在すべての主要なブラウザーでサポートされています。

Brotliをサポートしていないブラウザが、Brotliで圧縮されたファイルを配信するサイトからアセットをリクエストした場合、サーバーはGzipにフォールバックし、ブラウザがサポートするエンコードされたアセットを配信します(サーバーが適切に構成されている場合)。
Brotliをより良くするものは何ですか?
CertSimpleが実施した調査によると:
- Brotliで圧縮されたJavaScriptバンドルは、Gzipで圧縮されたJavascriptバンドルよりも14%小さくなっています。
- Brotiによって圧縮されたHTMLファイルは、同等のGzipファイルよりも21%小さくなっています。
- Brotliによって圧縮されたCSSファイルは、Gzipによって圧縮されたものよりも17%小さくなっています。
ほとんどのWebサイトは、これら3つのタイプのアセットすべてに依存しているため、Gzipと比較すると、アセットサイズにかなりの違いがあります。 これらの節約により、アプリのパフォーマンスが著しく向上します。
GzipとBrotli:Brotliを最大限に活用する
Brotliを使用したアセットの圧縮は、Gzipよりも遅くはありません。 とはいえ、GzipとBrotliはさまざまなレベルの圧縮を提供し、Brotliのデフォルト設定では、Gzipのデフォルト設定よりも圧縮が遅くなる可能性があります。 ファイルサイズと圧縮速度のバランスをとるために、Brotliを調整する必要があります。
理想的な圧縮設定は、何をいつ圧縮するかによって異なります。 動的コンテンツの圧縮を高速化するための良い出発点はBrotli4です。 一方、静的アセットは速度を犠牲にすることなく事前に高密度に圧縮できるため、このようなコンテンツにはデフォルト設定の「11」が適しています。

WebサーバーへのBrotliのインストール
Brotliのサポートを追加すると、最小限の労力で大幅なメリットが得られます。 使用しているWebサーバーソフトウェアに応じて、Brotliを統合するために使用する必要のある統合方法が決まります。 以下に、利用可能ないくつかのオプションの概要を示します。
- Nginxには、Googleが提供するBrotli拡張機能があります。
- Apacheは専用のBrotli拡張機能を提供します。
- Microsoft IISは公式のBrotliサポートを提供していませんが、サポートを追加するコミュニティモジュールがあります。
- Node.jsは、公式のサポートがないという点でMicrosoftに似ていますが、コミュニティモジュールがあります。
簡単なインストール例を示すために、Nginxを実行しているとしましょう。 その場合、次の方法でngx_brotliモジュールをインストールできます。
cd nginx-1.x.x $ ./configure --add-module=/path/to/ngx_brotli $ make && make install
次に、HTTPSブロックに以下を追加します(BrotliはHTTPS上でのみ実行されます)。
brotli on; brotli_static on; brotli_comp_level 4; brotli_types text/plain text/css application/javascript application/json image/svg+xml application/xml+rss;
必要に応じて、上記のディレクティブを変更できます。
最後に、次のように入力してNGINXを再起動し、メリットを享受し始めます。
sudo systemctl restart nginx
事前に圧縮されたアセットでのBrotliの使用
Brotliは、事前に圧縮されたアセットをGzipよりもはるかに高速に配信するのに最適です。 これは、Brotliの最高レベル(11)でそれらを圧縮し、要求されたときにオリジンサーバーにそれらを取得させることができるという事実によるものです。
この種のセットアップは、静的アセットをGzipとBrotliの両方として自動的に圧縮するWebpackプラグインを利用できるため、Webpackでうまく機能します。 したがって、オンザフライの圧縮は必要ありません。つまり、ファイルの圧縮に費やされる時間が節約されます。
Webpackを使用してBrotliで圧縮されたアセットを生成する方法の詳細をご覧ください。
あなたのCDNはBrotliをサポートしていますか?
Brotliのメリットを十分に享受するには、Brotliをサポートするコンテンツ配信ネットワークが必要です。 たとえば、KeyCDNは昨年、すべての顧客に追加費用なしでBrotliサポートを導入しました。 したがって、Brotliの圧縮率が向上することでファイルサイズが縮小されるだけでなく、訪問者に近いエッジサーバーにアセットがキャッシュされるため、待ち時間が短縮されるというメリットもあります。
この方法では、オリジンサーバーがBrotliをサポートし、実際の圧縮がオリジンサーバー側で行われる必要があります。 繰り返しますが、これは時間を節約し、パフォーマンスを損なう可能性のあるオンザフライ圧縮の必要性を回避するのに役立ちます。
GzipとBrotli:まとめ
BrotliをWebサーバーに追加するために必要なわずかな労力は、ファイルサイズを大幅に節約するだけの価値があります。 Brotliは、最高の圧縮設定では動作が遅くなることがありますが、設定を調整することで、圧縮速度とファイルサイズの理想的なバランスを簡単に実現できます。
Brotliを使用すると、高速のWebアプリをより高速なものに変えることができますが、必ずしも低速のアプリを高速にするわけではありません。 Brotliはテキストベースのアセットのみを圧縮するため、他の方法で画像を最適化する必要があります。 まだHTTP/2にジャンプしていない場合は、ジャンプするとアプリのパフォーマンスに大きな違いが生じる可能性があります。 ミリ秒ごとにカウントされるため、アプリケーションを高速化するために実行するアクションにより、ユーザーを維持する可能性が高まります。
