ユーザーテストの包括的なガイド
公開: 2022-03-10(これは後援された記事です。)設計のプロトタイプを作成したら、それをテストして、行った仮定が正しいかどうかを確認することが重要です。 この記事では、ユーザーエクスペリエンスの設計プロセスを探る継続的なシリーズの第7回で、ユーザーテストの重要性を探ります。
以前の調査に関する記事で調査したように、調査の状況を調査しましたが、使用できる調査方法にはさまざまな種類があり、実行できるユーザーテストには次のようなものがあります。
- ユーザビリティテスト
- アイトラッキング
- インタビューとフォーカスグループ
この記事では、ユーザビリティテストに焦点を当てます。ここでは、想定が正しいかどうかをテストするために、代表的なユーザーセットに対して行った設計上の決定を評価します。
プロトタイプが手元にあれば、Webサイトまたはアプリケーションの最終ビルドに取り掛かる準備ができているかもしれませんが、プロセスのこの段階で一時停止してテストを行うことが重要です。 何が機能し、何が機能しないかを理解できるように、設計の前に一般的なユーザーを配置することが重要です。
同様に、最終ビルドを実行すると、すべてが終了したと考えることを許される可能性があります。 実際、立ち上げた後は、旅の始まりに過ぎません。 理想的には、さらにいくつかのテストを実施し、そのテストの結果を手に入れて、設計を再検討し、発見した可能性のある問題に対処します。
注意:設計は反復的なプロセスです。 テストによって通知された、行われるべき改善が常にあります。
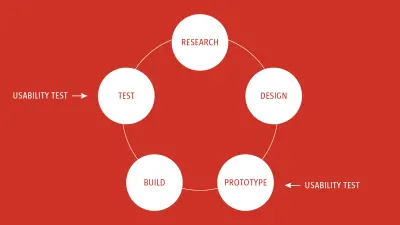
つまり、ユーザーテストは、反復的な設計プロセスの不可欠な部分として、プロセスのすべてのポイントで実行する必要があります。 その考えを念頭に置いて、設計プロセス全体でユーザーテストのための構造化されたフレームワークを確立することが重要です。
- 最初の設計に着手する前に、おそらくペーパープロトタイプを使用します。
- デジタルプロトタイピングフェーズでは、lo-fiおよびhi-fiのクリック可能なプロトタイプを使用します。 と
- プロセスの最後に、作成したものを改良するのに役立ちます。
本格的なユーザビリティテストを実行する予算がない可能性があります。多くのプロジェクトでは理解できますが、少なくとも非公式にデザインをテストするべきではないという意味ではありません。 ゲリラテスト—通行人によるアドホックテスト、非公式な方法で実行—は、テストなしよりも優れています。
結論は? どんなに非公式であっても、実行できるテストはどれも役に立ちます。 ユーザビリティテストの重要性に下線が引かれているので、テストの理由と時期を探り、適切な準備の重要性を強調し、ユーザビリティテストを効果的に実行することに飛び込みましょう。
ユーザビリティテスト:なぜそしていつ?
まず最初に、効果的なユーザビリティテストを実行するために、正式な「実験室条件」は必要ありません。 ユーザビリティテストをまったく実行しないよりも、手元にあるものを使用してユーザビリティテストを実行する方がはるかに優れています。
あなたは疑問に思うかもしれません、なぜわざわざ? ユーザビリティテストには時間がかかり、プレッシャーにさらされて締め切りが迫っている場合は、それを放棄したくなるかもしれません。 この間違いをしないでください。長期的にはより多くの費用がかかります。 もちろん、ユーザビリティテストには時間とお金にある程度の投資が必要ですが、それだけでは十分ではありません。
あなたの目標は、できるだけ早くできるだけ多くのフィードバックを集めることです。 これは、最終ビルドに到達したときにプロセスの高価な部分に到達する前に、設計上の問題を特定するのに役立ちます。 製品を構築するまでユーザーテストを続けるには遅すぎます—そして費用がかかりすぎます—。 プロセスのその時点で、変更には非常にコストがかかります。
ワイヤーフレーミングとプロトタイピングに関する前回の記事で述べたように、問題を早期に特定すればするほど、修正にかかる費用は少なくなります。 ユーザビリティテストを実行すると、とりわけ、次のことが可能になります。
- ユーザーが特定のタスクを正常に完了できるかどうかを識別します。
- ユーザーが所定のタスクをどれだけ効率的に実行できるかを確立します。 と
- パフォーマンスを向上させるために欠点に対処するために行う必要があるかもしれない設計への変更を特定します。
これらの客観的な調査結果に加えて:
- 製品は効果的に機能しますか?
- ユーザビリティテストを実行すると、主観的な結果を得るのに役立ちます。ユーザーは製品の使用を楽しんでいますか?
これらの客観的および主観的な調査結果は、設計の形成と改善に役立つ貴重なフィードバックを提供します。
ユーザビリティテストを実行する利点が明確に確立されているので、設計プロセスのどの時点でテストを実行する必要があるかを調べてみましょう。 設計プロセスには、ユーザビリティテストを実行する可能性のあるいくつかのポイントがあります。 既存の製品または競合他社をテストしている可能性があります。 これは、プロジェクトとその状況によって異なります。 たとえば、次のようになります。
- 再設計を計画している、作成した既存の製品をテストします。
- 競合他社の製品をテストして、既存の競合製品がすでに存在するスペースに移動する場合に競合他社から学ぶことができるようにします。 また
- 現在作業中の製品をテストします。
複数の一連のユーザビリティテストを許可することが重要です。 理想的には、プロセスの複数のポイントでテストします。クリック可能なプロトタイプを使用した中間ポイント。 最終ビルドが完了し、完全にビルドされた製品ができたら。

プロセスのこれらの各ポイントは、学習するための異なる何かを提供し、最終的なビルドの前に仮定の欠点に対処するのに役立ちます。 経験則は次のとおりです。ユーザビリティテストを実行するのは早いほど良いです。
何よりも、準備が整っているほど、ユーザビリティテストがより効果的になる可能性が高いので、準備の重要性を探りましょう。
準備が鍵
ユーザビリティテストを効果的に実行するには、参加者1人あたり30〜60分かかります。 もちろん、構築するものの複雑さによって、この時間の長さは異なりますが、私の経験では、1時間は私が推奨する最大時間とほぼ同じです。
ユーザビリティテストの実行時間が長くなるほど、参加者にとっては疲れやすくなり、収穫逓減につながります。 そのため、準備が重要です。 テストから何を学びたいかを前もって正確に確立すること、そして同様に重要なこととして、誰をテストするかを確立することが重要です。 これを行うには、次のことが役立ちます。
- ユーザビリティテストの概要を示す堅実なテスト計画を作成し、さまざまな個人を対象にテストするときに、一貫した方法でテストを行うようにします。 と
- 参加者を募集するための明確な基準を確立して、設計内容に適したユーザーをテストできるようにします。
テストの前に行った準備は、効率と改善された結果の点で報われます。 テストを実行するには、多数の個人が必要になることに注意してください。
- テスト参加者;
- ファシリテーター。テストを指導し、すべてがスムーズに実行されるようにします。 と
- 一部のオブザーバーとメモ係。
時は金なりです。プロセスには非常に多くの人が関わっているため、投資した時間が確実に報われるようにすることが重要です。 集中力を維持するには、ユーザビリティテストの計画を立て、すべての一貫性を確保するスクリプトを準備することが重要です。
計画の確立
あなたの計画は、以下を確立するのに役立ちます。 テストの実行方法。 キャプチャするものと使用するメトリックをどのように測定するか。 テストするユーザーの数。 テストのバックボーンとして使用するシナリオ。
テストしようとしているシナリオについて考えてください。 あなたのウェブサイトまたはアプリケーションの目的は何ですか? その主な目標は何ですか? これを中心に、以下の要素を含めた計画を立てることが重要です。
どこで、いつ?
いつ、どこでテストを実行しますか? 大規模な組織で働いている場合を除いて、ユーザビリティテスト専用のスペースがあるとは限りません。 それはいいです; 重要なのは、いくつかのユーザビリティテストを実行していることです。
テスト参加者を歓迎し、安心できる静かな場所を見つけてください。 また、テストを実行するファシリテーターと、メモを取る一部のオブザーバーのためのスペースを確保します。 ユーザビリティテストをグループ化すると、すべてが新鮮である間にユーザー間で調査結果を相互参照できるようになります。
範囲
ユーザビリティテストの範囲を確立することで、目標が現実的になります。 範囲が広いWebサイトや製品を設計している場合もありますが、ユーザビリティテストの範囲を定義するときは、現実的です。 時間は限られているので、取り組む必要のある重要な側面に焦点を当てます。
テストする対象を指定します。たとえば、Webサイトやアプリケーションのナビゲーションシステム、またはそのeコマースフローなどです。 これにより、集中力を維持し、トピックから外れないようにすることができます。
複数の可動部品を含む複雑な設計を扱っている場合は、一連の異なるユーザビリティテストを実行することをお勧めします。 それぞれが特定の側面に焦点を合わせました。
タイミング
使いやすさのテストが異なれば、必要なタイミングも異なりますが、経験則として、参加者1人あたり約30〜60分を割り当てると役立ちます。 1時間を超えると、参加者が疲れてしまう可能性があります。これは、私の経験では、フィードバックの質の低下につながります。
ユーザビリティテストをスケジュールするときは、テストの間に十分な時間を確保してください。 テストは誰もが新鮮である一方で、テストの直後にチーム間で話し合うことができるようにすることが重要です。 同様に、テストが実行された場合や参加者が遅れて到着した場合は、テスト間のバッファーが役立ちます。
装置
繰り返しますが、使用する機器は過度に複雑である必要はありません。 理想的にはビデオを使用して、何らかの形でセッションをキャプチャできることが重要です。 何よりも、ユーザーの発言や表現を捉えることができます。 後で説明しますが、テスト参加者の反応を見ることで、デザインについて多くのことを知ることができます。 彼らの顔の表情とボディーランゲージは、彼らが実際に言っていることよりも多くはないにしても、多くの場合あなたに教えてくれます。
幸運なことに、低コストの画面記録ソフトウェアを自由に使用できます。 Screenflowのような画面記録ツールは非常に費用対効果が高く、コンピューターの組み込みWebカメラを使用して、ユーザーが画面上で行っていることだけでなく、顔の外観もキャプチャできます。
計画が明確に確立されたら、スクリプトを作成します。
スクリプトの作成
計画に基づいて、スクリプトはユーザビリティテストを明確かつ一貫して促進するのに役立ちます。 スクリプトを作成すると、次のことができます。
- 正確に何をテストしているのかに注意を向けてください。そうすれば、ユーザビリティテストがドリフトせず、集中し続けることができます。
- 複数のテスト参加者間で一貫性を確保します。
- さまざまなユーザーシナリオについて話します。
- 明らかに、テストしているさまざまな目標を明確にします。 と
- ユーザーの心を落ち着かせるのに役立ちます。
スクリプトをいくつかのセクションに分割するのに役立ちます。プリアンブルとして機能するセクションと、テスト自体の本体をカバーするセクションです。
プリアンブルは、テストが開始する前にユーザーを落ち着かせるように設計されています。 その中で、あなたはあなたがテストしているものとあなたがそれをテストしている理由をカバーしています。 何よりも、ユーザーの心を落ち着かせ、ユーザーをテストしていないこと、製品をテストしていることを確認することが重要です。

参加者は人間であり、問題が発生した場合に謝罪するのは当然のことです。 あなたは彼らの心を安心させ、彼らがすることや言うことは何も間違っていないことを彼らに保証する必要があります。
スクリプトは、計画で確立したシナリオにテストを集中させるように設計されています。 シナリオを確立するときは、構築するWebサイトまたは製品の複雑さに応じて、すべてをテストする時間は限られているため、現実的であることに注意してください。
一連のタスクを構築するためのストーリーを確立するのに役立ちます。 たとえば、旅行関連のWebサイトまたはアプリケーションをテストする場合は、次のことを考慮してください。
- 何人の人が旅をしていますか?
- 彼らはいつ旅行し、日付に柔軟性がありますか?
- 彼らにはどのような予算がありますか?
もちろん、すべてのシナリオは異なります。 肝心なのは、テストが正しいもののテストに焦点を合わせ、価値のある結果を返すように、テストする予定の内容を正確に定義するために時間を費やすことです。 プロジェクトのユーザーペルソナの構築に時間を費やしたことがある場合は、これらを中心にシナリオを構築することをお勧めします。
つまり、できるだけ現実的なシナリオを作成してみてください。 Webサイトとアプリケーションがますます複雑になるにつれて、インターフェイスを介したユーザージャーニーをテストするのに役立ちます。 これは、テストを、デザインプロセスの初期に特定したユーザーストーリーに結び付けるのにも役立ちます。これは、高レベルのUXデザインに関する前回の記事で説明しました。
参加者の募集
計画の準備が整い、スクリプトが作成されたら、ユーザビリティテストを実施する参加者を特定する必要があります。 計画やスクリプトと同様に、準備が重要です。 適切な参加者を特定することを検討することが重要です。
ユーザビリティテストを実施してからランダムな見知らぬ人をテストするためにかなりの時間を取っておくことは意味がありません。 時間をかけて、テストに適した人を特定して見つけてください。
まず最初に、複数の人をテストすることが重要です。 誰もが異なり、誰もが異なる経験から得ているので、さまざまな異なる人々をテストしていることを確認してください。そうすれば、サンプルサイズが小さすぎて結果が歪められることはありません。 あなたがデザインしているものはあなたが選ぶ人に影響を与えます、異なるウェブサイトと製品は異なる聴衆を引き付けるので、それに応じて計画してください。

プロファイルを確立し、候補者を特定するのに役立つスクリーナーを作成して、潜在的なユーザーを正確に表す参加者を募集するのに役立ちます。 参加者が一般的な顧客の特徴を共有することが重要です。 繰り返しますが、ユーザーのペルソナはこれらの特性を識別するのに役立ちます。
若い人口統計を対象とした新しいデジタルチャレンジャー銀行向けのモバイルアプリケーションを構築していると想像してください。スクリーナーには次のものが含まれている可能性があります。
- あなたはどの性別を識別しますか?
- 何歳ですか?
- あなたの収入はどのブラケットに分類されますか?
- あなたは節約者ですか、それとも支出者ですか?
- 現在の銀行にはアプリがあり、それを使用していますか?
質問が包括的であることを確認することが重要です。 同様に、デリケートな個人的な質問をするときは、ある程度の裁量を行使してください。 たとえば、収入を求めるときは(テストに関連する場合)、収入の括弧を付けて、申請者の機密性を尊重します。
良い出発点を探しているなら、Usability.govには、Webサイトテスト用のユーザビリティテストスクリーナーの優れた例があります。 これは便利な出発点であり、いくつかのアイデアを提供します。
計画が作成されたら、スクリプトを手元に置き、何人かの参加者がテストを実行する時間になりました。それでは、それを調べてみましょう。
テストの実行
ユーザビリティテストを開始する前に、すべてを整理して適切に配置することが重要です。 実行した各ユーザビリティテストの記録を作成しておくと、後で振り返って分析を行うことができます。 これは、画面記録ソフトウェアのみを使用する場合もあれば、テストのビデオを記録する場合もあります。
テストを記録する場合は、参加者に許可を求めることが重要です。 同様に、これにより、セッションを記録する理由と、記録を何に使用するかを説明する機会が得られます。
あなたの目標は、参加者の心を落ち着かせ、テストを開始する前にこれを行うのに何が役立つかを説明することであることを忘れないでください。
テスト前
テストシナリオに直接飛び込むのではなく、短いプリアンブルを実行して、テストを通じて達成しようとしていることを正確に説明するのに役立ちます。 これにより、参加者にあなたが彼らに何を期待しているのかを明確に理解させ、彼らのプレッシャーを取り除き、彼らをテストに参加させるのを容易にします。
部屋にいる人とその理由を概説し、テストの実行中に、出席している他の人が観察結果を記録することを説明すると役立ちます。 また、参加者に、テストがどのくらい続くか、そして大まかに言って、あなたが何をカバーするかについての考えを与えるのに役立ちます。
始める前に、参加者に、テストしていないこと、ソフトウェアをテストしていること、間違った答えがないことを通知することが重要です。 参加者は、あなたの意図があなたが構築したものを使用して彼らを監視することであり、条件が可能な限り現実的であることを保証するために、あなたは彼らにアドバイスを提供しないことを知る必要があります。
この最後の点は、特に設計したものに対してユーザビリティテストを実行している場合に重要です。 テスト参加者にガイダンスとアドバイスを提供することによって、テスト参加者の流れを妨げないことが重要です。 あなたは「現実の世界」でこれを行うためにそこにいることはないので、傍観者からのアドバイスを提供したいという衝動に抵抗してください。
あなたがテストしているものがあなたによって設計されたとしても、あなたがあなたのテスト参加者に言わないことが重要です。 (少し白い嘘は傷つきません!)あなたは人間を扱っています、そしてあなたのテスト参加者があなたがデザインしたものについてあなたにフィードバックを与えていることを知っているなら、彼らはおそらく-当然のことながら-彼らの批判を控えるでしょう。 誰かの気持ちを傷つけることを好む人は誰もいません。正直な意見を聞くことが重要です。参加者が自分のデザインしたものを判断していると言って、参加者の答えを歪めないでください。
テスト参加者に、可能であれば、シナリオを進めながら何が起こると思うかを口頭で説明するように依頼します。 これは、彼らが何を考えているかを感じるのに役立ちます。 また、これがテストではなかった場合よりも少しゆっくりと設定したタスクを実行するよう参加者に依頼する場合、オブザーバーとノートテイカーにも役立ちます。
ファシリテーターとして、時々、流れを妨げないように注意しながら、特定の行動をとる前に、参加者に次に何が起こると思うかを尋ねたいと思うかもしれません。 これは、何が起こっているかについてのユーザーのメンタルモデルを測定して、それがデザインのメンタルモデルと一致しているかどうかを確認するのに役立ちます。
最後に、テスト中に問題が発生した場合、それはユーザーのせいではなく、ソフトウェアのせいであることを強調します。 設計に問題がある場合、テスト参加者が何かが「自分のせい」であると考えないことが重要です。
テスト中
前文が完成したら、テストを開始します。 参加者にさまざまなタスクを設定するスクリプトを説明するときは、参加者を導きたいという衝動に抵抗することが重要です。 あなたの目標は、彼らがタスクにどのように反応するかを見て、アドバイスで彼らを助け、その目的を打ち負かすことです。
これは、特に設計したものをテストしている場合は非常に難しい場合がありますが、助けようとしないように最善を尽くす必要があります。 自分が作成したものの使い方を理解するのに苦労している人を見るのはイライラするかもしれませんが、絶対に理にかなっていると思いますが、発見したことがあなたを助けていることを忘れないでください。
同様に、デザインに責任がある場合は、顔の表情がゲームに影響を与えないようにしてください。 これには練習が必要ですが(特に私にとっては!)、できるだけ中立を保つように努めることが重要です。
ユーザビリティテストを実行するときは、次の2つのレベルで学習します。
- 人々の言うことに耳を傾ける。 と
- 人々が何をしているのかを観察する。
聞くことと観察することは両方とも重要であり、異なる洞察を提供します。 聞くと、デザインに関する主観的なフィードバックが得られます。「私はこれが好きだから…」、「この種の機能が好き…」、「いつでも好きだ…」 主観的であり、テスト参加者の意見に依存しますが、この種のフィードバックは、あなたが考えていなかったかもしれないことを行う方法を明らかにすることができるので、役に立ちます。
テスト参加者がWebサイトまたはアプリケーションをどのように使用しているかを観察することは、何が機能し、何が機能しないかを確認するための優れた方法です。 繰り返しますが、あなたはあなたの仮定をテストしています:あなたはあなたが完璧な何かを設計したと思います、しかし時々あなたのテストはそうではないとあなたに告げます。
人々の言うことを聞くことと彼らがしていることを観察することの違いを認識することが重要です。 あなたはテストを実行しているときに人間を扱っており、人間は他人の意見を検討するのが好きです。
テストしている人が特定のデザインや機能について補完的であるにもかかわらず(「私はこれが好きです。」)、彼らの行動は別の話をしている(あなたは彼らが設定したタスクを必死に完了しようとしているのを見る)という状況に遭遇するかもしれません。 !)。
観察の力を過小評価しないでください。 ヨギベラが有名に言ったように:
「見ているだけでたくさん観察できます。」
そのため、テストを実行するときは、複数の人が関与することが重要です。 スクリプトをガイドとして使用して、参加者にユーザビリティテストを実施するためのファシリテーターが必要です。 参加者の反応をキャプチャするための1人以上のオブザーバー。
最後に
テスト、特にユーザビリティテストは、設計プロセスの重要な部分です。 それらをうまく実行します。 効果的なユーザビリティテストは、長期的にはお金を節約します。 理想的には設計プロセスの複数のポイントでユーザビリティテストを実行することで、ユーザーを前面と中央に配置することができます。これは、ユーザーエクスペリエンスデザイナーとしての私たちの目標です。
テストは、本格的な実験室条件で実行する必要はありません。 重要なのは、テストを行っているということです。 予算が限られている場合は、ゲリラテストの方がテストなしよりも優れています。 適切な種類の人をテストしていることを確認してください。
覚えておいてください:あなたが誰をテストするかは重要です。 間違った人をテストしている場合、詳細なユーザビリティテスト計画を作成するために苦労することは意味がありません。
最後に、ユーザー調査に関する私の記事で述べたように、調査結果の分析に時間をかけることが重要です。 さまざまな参加者による多数のユーザビリティテストを完了したら、チームと一緒に座って、すべてを相互参照し、動作のパターンを探します。
参加者が困難に直面したプロセスのポイントである問題点を特定することは、それらの問題点を修正できることを意味します。 同様に、喜びの瞬間を特定することは、あなたがもっとやりたいと思うかもしれないことを特定するのに役立ちます。 まとめると、このフィードバックは、一度適用すると、オールラウンドでより良いエクスペリエンスにつながります。
推奨読書
オフラインでもオンラインでも、冒険に役立つすばらしい出版物がたくさんあります。 私はあなたの旅を始めるために以下にいくつかを含めました。
- Steve Krugの「Don'tMakeMe Think、Revisited:A Common Sense Approach to Web Usability」は、私が強くお勧めする優れた本です。 Webユーザビリティの「インスタントクラシック」と呼ばれるこのライブラリは、どのライブラリにも歓迎されます。 クリュッグのフォローアップ本「ロケット手術が簡単になりました:使いやすさの問題を見つけて修正するための自分でできるガイド」も所有する価値があります。
- Usability.govには、ユーザビリティに関する素晴らしいアドバイスがいくつかあります。 その多くの記事には、「ユーザビリティテスト」の概要と「ユーザビリティテストの実行」の詳細なガイドが含まれています。
- 最後に、 Interaction Design Foundationには、「ユーザビリティテストのためのユーザーの募集」に関する有用な詳細ガイドなど、非常に役立つリソースもいくつかあります。
この記事は、アドビが後援するUXデザインシリーズの一部です。 Adobe XDは、アイデアからプロトタイプへの移行を高速化できるため、高速で流動的なUXデザインプロセス向けに作られています。 設計、プロトタイプ作成、共有—すべてを1つのアプリで。 Adobe XD on Behanceで作成されたより刺激的なプロジェクトをチェックしたり、Adobeエクスペリエンスデザインニュースレターにサインアップして、UX / UIデザインの最新のトレンドや洞察に関する最新情報を入手したりできます。
