Reactアプリの製品ツアーの実用ガイド
公開: 2022-03-10Appcuesに記載されているように:
「製品ツアー(製品ウォークスルーと呼ばれることもあります)は、ユーザーに新製品を紹介し、ユーザーが自分の方向性を見つけるのに役立ちます。」
通常、Webアプリで新しい機能や複雑なUI機能を紹介する必要がある場合、カスタマーサクセスチームはすべてのユーザーにキャンペーンメールを送信します。 これはそのような認識を生み出すための優れた方法ですが、一部のユーザーは追加された機能を見る機会がない場合があります。 したがって、電子メールの目的は無効になります。
Webアプリの特定の機能に対するユーザーの認識を高めるためのより良い方法は、製品ツアーと呼ばれる簡潔でわかりやすいUIのヒントを統合することです。
製品ツアーは、ユーザーを「a-ha」の瞬間に案内したり、十分に活用されていない価値の高い機能を紹介したりします。 製品ツアーは、ユーザーに新製品を紹介し、ユーザーが自分の方向性を見つけるのに役立つ強力なツールになります。 彼らは、製品の発売、プロモーションのオファー、および製品の販売に注意を引くことができます。
しかし、間違って行われると、製品ツアーは後部座席のドライバーのように感じてしまう可能性があります。 そして、誰も後部座席のドライバーが好きではありませんか?
このチュートリアルでは、製品ツアーとは何か、Reactエコシステムの製品ツアーパッケージの種類、およびそれらの長所と短所について学習します。
Reactを使用して顧客向けの製品を構築している場合は、Reactアプリケーションにこれを実装することに熱心かもしれません。 最後に、ReactJoyrideを使用したシンプルなショッピングカートUIの製品ツアーを作成します。
ReactとJavaScriptの構文の基本については説明しませんが、これらの言語のいずれかの専門家である必要はありません。

製品ツアーガイドライン
製品ツアーはWebアプリのトリッキーな側面であり、結果を出すにはユーザーエクスペリエンスの専門知識が必要です。 製品ツアーに関するAppcuesのヒントを確認することをお勧めします。 以下は、考慮すべきいくつかのガイドラインです。
決して講義しない
Webページにたくさんのツアーを載せるのは魅力的です。 しかし、ユーザーは通常、長い入門チュートリアルには熱心ではありません。 アプリの機能を使用する前に多くの情報を取り込む必要がある場合、彼らは不安になります。
分解する
すべてを教えないでください。 1つの機能に焦点を当て、その機能を紹介する2〜3ステップのツアーを作成します。 1つの長いツアーではなく、多くの小さなツアーを表示します。 それらのシーケンスに優先順位を付けます。
付加価値
自分のツアーに参加するのは楽しいですか? チームメイトはどうですか? ユーザーが理解できるような方法でツアーを提示します。 ストーリーではなく、価値を紹介します。
製品ツアーの価値を理解し、それらを構築するためのいくつかのガイドラインを見たので、製品ツアー用のいくつかのReactライブラリをカバーし、それらの使用方法を学びましょう。
ツアーを実装するためのReactベースのライブラリはごくわずかです。 最も人気のある2つは、ReactTourとReactJoyrideです。
Reactツアー
React TourはGitHubに約1,600の星があり、活発に開発されています。 React Tourの最適な使用例は、カスタマイズがほとんど必要ない単純な製品ツアーです。 デモが利用可能です。
使い方
React Tourでは、各ステップのclassNameセレクターとコンテンツをコンポーネントに渡します。 ライブラリは、ボタンのクリックに基づいて、またはコンポーネントをマウントした後に、ツアーのユーザーインターフェイスをレンダリングします。 静的ページとUIの場合は簡単です。
const steps = [ { selector: '.first-tour', content: 'This is the content for the first tour.', }, { selector: '.second-tour', content: 'Here is the content for the second Tour.', } // ... ]長所
- React Tourは、カスタマイズがほとんど必要ないツアーに最適です。
- 静的コンテンツと、セレクターラベルが常にUIに存在する動的コンテンツに適しています。
- スタイル付きコンポーネントのファンは、スタイル付きコンポーネントに大きく依存しているため、興味深いと感じるかもしれません。
短所
- プロジェクトにスタイル付きコンポーネントへの依存関係がない場合は、実装が簡単ではない可能性があります。
- カスタマイズをサポートしていないため、創造性は制限されます。
Joyrideに反応する
もう1つの主要な製品ツアーライブラリはReactJoyrideで、GitHubに約3,100の星があり、積極的に維持されています。
使い方
classNameをターゲットおよびコンテンツとして渡します。 州はツアーを保管しています。 Joyrideコンポーネントは、小道具としてステップを使用します。
state = { steps: [ { target: '.my-first-step', content: 'This is my awesome feature!', }, { target: '.my-other-step', content: 'This is another awesome feature!', }, ... ] }; render () { const { steps } = this.state; return (); } }..。
長所
- React JoyrideをWebアプリに統合することは、React Tourを使用する場合よりも厳密性が低く、他のライブラリに強く依存することはありません。
- イベントとアクションが利用可能になり、カスタマイズが促進されます。
- それは頻繁に改善されます。
短所
- UIはReactTourほどエレガントではありません。
なぜジョイライドに反応するのですか?
特に非常に大きなWebアプリの製品ツアーでは、カスタマイズが必要です。これにより、ReactJoyrideはReactTourとは一線を画しています。 私たちが作成するサンプルプロジェクトでは、ある程度の創造性とカスタマイズが必要です。したがって、ReactJoyrideを使用します。
シンプルな製品ツアーの構築
まず、ReactJoyrideで利用できる小道具を使用して簡単なReactツアーを作成します。 次に、 useReducerフックを使用して、ツアーのプロセスを自動化します。
GitHubリポジトリの「standard-tour」ブランチのクローンを作成するか、フォローできる限り、選択したWebページを使用します。
npm installを実行してパッケージをインストールします。
アプリを起動するには、 npm run startます。
次の手順について説明します。
- ツアーのステップを定義します。
- 各ステップでスキップオプションを有効にします。
- ボタンとリンクのテキストラベルを変更します。
- ボタンの色やテキストの配置などのスタイルをカスタマイズします。
次に、いくつかのカスタム機能を追加します。
- ツアーを自動開始します。
- ツアーを手動で開始します(つまり、リンクまたはボタンをクリックして)。
- 点滅しているビーコンを非表示にします。
React Joyrideの小道具を使用すると、いくつかの基本的な機能を実行できます。
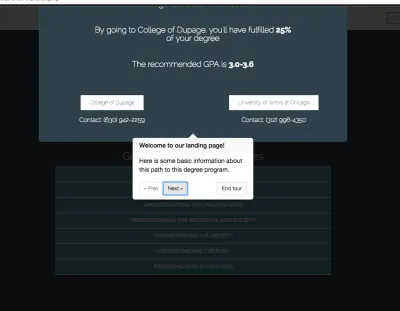
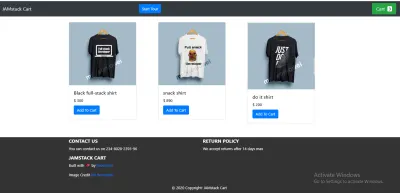
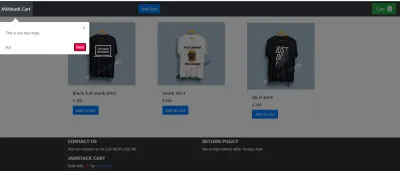
このチュートリアルでは、以下に示すUIの製品ツアーを作成します。

ツアーのステップを定義する
まず、ページ上のツアーのコンテンツを保持する特定のclassNamesをターゲットにしていることを確認します。つまり、ショッピングカートのUIではなくUIを使用するかどうかに応じて異なります。
componentフォルダーにTour.jsファイルを作成し、次のコードを貼り付けます。 また、ターゲットのclassNamesがスタイルシートに存在することを確認してください。 この記事全体を通して、当面のタスクに合わせてTour.jsコンポーネントを微調整します。
import React from "react"; import JoyRide from "react-joyride"; const TOUR_STEPS = [ { target: ".tour-logo", content: "This is our tour's logo", }, { target: ".tour-cart", content: "View the cart you've added here", }, { target: ".tour-contact", content: "Contact the developer", }, { target: ".tour-policy", content: "We accept returns after 14 days max", }, ]; 私たちが行ったことは、コンテンツ(テキスト)の基盤を形成するclassNamesをターゲットにして、ツアーのステップを定義することです。 contentプロパティは、ツアーの開始時に表示するtextを定義する場所です。
各ステップでスキップオプションを有効にする
ユーザーが特定のツアーに興味がない場合は、スキップオプションが重要です。 この機能を追加するには、 showSkipButton propをtrueに設定します。これにより、残りの手順がスキップされます。 また、各ステップで[ Next ]ボタンを表示する必要がある場合は、 continuous支柱が便利です。
const Tour = () => { return ( <> <JoyRide steps={TOUR_STEPS} continuous={true} showSkipButton={true} /> </> ); };ボタンとリンクのテキストラベルを変更する
ボタンまたはリンクのtextラベルを変更するには、 localeプロパティを使用します。 localeプロパティには、 lastとskipの2つのオブジェクトがあります。 lastツアーをEnd tourツアーとして指定しましたが、 skipは終了Close tourです。
const Tour = () => { return ( <> <JoyRide steps={TOUR_STEPS} continuous={true} showSkipButton={true} locale={{ last: "End tour", skip: "Close tour" }} /> </> ); };ボタンの色やテキストの配置など、スタイルをカスタマイズする
ボタンのデフォルトの色は赤で、テキストの配置は常に正しく設定されています。 いくつかのカスタムスタイルを適用して、ボタンの色を変更し、テキストを適切に配置してみましょう。
コードでは、 stylesがオブジェクトであることがわかります。 次のような一意の値を持つ他のオブジェクトがあります。
-
tooltipContainer
そのキーはtextAlignであり、その値はleftです。 -
buttonNext
そのキーはbackgroundColorであり、その値はgreenです。 -
buttonBack
そのキーはmarginRightであり、その値は10pxです。 -
locale
そのキーはlastとskipであり、その値はそれぞれEnd TourとClose Tourです。
const Tour = () => { return ( <> <JoyRide steps={TOUR_STEPS} continuous={true} showSkipButton={true} styles={{ tooltipContainer: { textAlign: "left" }, buttonNext: { backgroundColor: "green" }, buttonBack: { marginRight: 10 } }} locale={{ last: "End tour", skip: "Close tour" }} /> </> ); };ライブラリは、デフォルトの要素の代わりに要素で使用するいくつかの小道具を公開しています。そのうちのいくつかは次のとおりです。

-
beaconComponent -
tooltipComponent

useReducer
ジョイライドのさまざまな小道具を使用して、製品ツアーを作成する方法とカスタマイズする方法を見てきました。
ただし、小道具の問題は、Webアプリが拡張され、より多くのツアーが必要になると、ステップを追加して小道具を渡すだけでは不十分なことです。 ツアーを管理するプロセスが単なるpropsではなく機能によって制御されるようにすることで、プロセスを自動化できるようにする必要があります。 したがって、 useReducerを使用して、ツアーの作成プロセスを刷新します。
このセグメントでは、コールバック関数を介してライブラリによって利用可能にされたactionsとeventsを使用して、ツアーを制御します。
このプロセスをそれほど難しく感じないようにするために、これをステップに分割して、ツアーをチャンクで構築できるようにします。
完全なソースコードが利用可能ですが、それがどのように機能するかを理解するために、このガイドに従うことをお勧めします。 すべての手順は、 componentsフォルダーのTour.jsファイルで実行されます。
ステップを定義する
import React from "react"; import JoyRide from "react-joyride"; const TOUR_STEPS = [ { target: ".tour-logo", content: "This is our tour's logo.", }, { target: ".tour-cart", content: "View the cart you've added here", }, { target: ".tour-contact", content: "Contact the developer", }, { target: ".tour-policy", content: "We accept returns after 14 days max", }, ]; この最初のステップでは、適切なclassNamesをターゲットにしてコンテンツ(テキスト)を設定することにより、ステップを定義します。
初期状態を定義する
const INITIAL_STATE = { run: false, continuous: true, loading: false, stepIndex: 0, // Make the component controlled steps: TOUR_STEPS, key: new Date(), // This field makes the tour to re-render when the tour is restarted }; このステップでは、次のようないくつかの重要なstatesを定義します。
- ツアーが自動的に開始されないように、
runフィールドをfalseに設定します。 - ボタンを表示したいので、
continuous小道具をtrueに設定します。 -
stepIndexは、0に設定されたインデックス番号です。 -
stepsフィールドは、ステップ1で宣言したTOUR_STEPSに設定されます。 -
keyフィールドは、ツアーが再開されたときにツアーを再レンダリングします。
レデューサーで状態を管理する
const reducer = (state = INITIAL_STATE, action) => { switch (action.type) { // start the tour case "START": return { ...state, run: true }; // Reset to 0th step case "RESET": return { ...state, stepIndex: 0 }; // Stop the tour case "STOP": return { ...state, run: false }; // Update the steps for next / back button click case "NEXT_OR_PREV": return { ...state, ...action.payload }; // Restart the tour - reset go to 1st step, restart create new tour case "RESTART": return { ...state, stepIndex: 0, run: true, loading: false, key: new Date() }; default: return state; } }; このステップでは、 caseがSTARTの場合にswitchステートメントを使用して、状態を返し、 runフィールドをtrueに設定します。 また、 caseがRESETの場合、状態を返し、 stepIndexを0に設定します。 次に、 caseがSTOPの場合、 runフィールドをfalseに設定すると、ツアーが停止します。 最後に、 caseがRESETの場合、ツアーを再開して新しいツアーを作成します。
events ( start 、 stop 、 reset )に応じて、ツアーを管理するための適切な状態をディスパッチしました。
コールバックの変更とディスパッチ状態の変更を聞く
import JoyRide, { ACTIONS, EVENTS, STATUS } from "react-joyride"; const callback = data => { const { action, index, type, status } = data; if (action === ACTIONS.CLOSE || (status === STATUS.SKIPPED && tourState.run) || status === STATUS.FINISHED ) { dispatch({ type: "STOP" }); } else if (type === EVENTS.STEP_AFTER || type === EVENTS.TARGET_NOT_FOUND) { dispatch({ type: "NEXT_OR_PREV", payload: { stepIndex: index + (action === ACTIONS.PREV ? -1 : 1) } }); } }; React Joyrideが提供する公開されたEVENTS 、 ACTIONS 、およびSTATUSラベルを使用して、クリックイベントをリッスンし、いくつかの条件付き操作を実行します。
このステップでは、閉じるまたはスキップボタンをクリックすると、ツアーを閉じます。 それ以外の場合、[次へ]または[戻る]ボタンをクリックすると、ターゲット要素がページ上でアクティブであるかどうかがチェックされます。 ターゲット要素がアクティブな場合は、そのステップに進みます。 それ以外の場合は、次のステップのターゲットを見つけて繰り返します。
useEffectを使用してツアーを自動開始する
useEffect(() => { if(!localStorage.getItem("tour"){ dispatch({ type: "START"}); } }, []); このステップでは、 useEffectフックを使用して、ページが読み込まれたとき、またはコンポーネントがマウントされたときにツアーが自動的に開始されます。
スタートボタンをトリガーする
const startTour = () => { dispatch({ type: "RESTART" }); }; この最後のステップの関数は、ユーザーがツアーを再度表示したい場合に備えて、 startボタンがクリックされたときにツアーを開始します。 現在、ユーザーがページを更新するたびにツアーが表示されるようにアプリが設定されています。
Tour.jsのツアー機能の最終的なコードは次のとおりです。
import React, { useReducer, useEffect } from "react"; import JoyRide, { ACTIONS, EVENTS, STATUS } from "react-joyride"; // Define the steps const TOUR_STEPS = [ { target: ".tour-logo", content: "This is our tour's logo.", disableBeacon: true, }, { target: ".tour-cart", content: "View the cart you've added here", }, { target: ".tour-contact", content: "Contact the developer", }, { target: ".tour-policy", content: "We accept returns after 14 days max", }, ]; // Define our state const INITIAL_STATE = { key: new Date(), run: false, continuous: true, loading: false, stepIndex: 0, steps: TOUR_STEPS, }; // Set up the reducer function const reducer = (state = INITIAL_STATE, action) => { switch (action.type) { case "START": return { ...state, run: true }; case "RESET": return { ...state, stepIndex: 0 }; case "STOP": return { ...state, run: false }; case "NEXT_OR_PREV": return { ...state, ...action.payload }; case "RESTART": return { ...state, stepIndex: 0, run: true, loading: false, key: new Date(), }; default: return state; } }; // Define the Tour component const Tour = () => { const [tourState, dispatch] = useReducer(reducer, INITIAL_STATE); useEffect(() => { if (!localStorage.getItem("tour")) { dispatch({ type: "START" }); } }, []); const callback = (data) => { const { action, index, type, status } = data; if ( action === ACTIONS.CLOSE || (status === STATUS.SKIPPED && tourState.run) || status === STATUS.FINISHED ) { dispatch({ type: "STOP" }); } else if (type === EVENTS.STEP_AFTER || type === EVENTS.TARGET_NOT_FOUND) { dispatch({ type: "NEXT_OR_PREV", payload: { stepIndex: index + (action === ACTIONS.PREV ? -1 : 1) }, }); } }; const startTour = () => { dispatch({ type: "RESTART" }); }; return ( <> <button className="btn btn-primary" onClick={startTour}> Start Tour </button> <JoyRide {...tourState} callback={callback} showSkipButton={true} styles={{ tooltipContainer: { textAlign: "left", }, buttonBack: { marginRight: 10, }, }} locale={{ last: "End tour", }} /> </> ); }; export default Tour; 結論
Reactを使用してWebUIで製品ツアーを作成する方法を見てきました。 また、製品ツアーを効果的にするためのガイドラインについても説明しました。
これで、React Joyrideライブラリを試して、次のWebアプリで素晴らしいものを思いつくことができます。 下記のコメント欄であなたの意見を聞いてみたいです。
資力
- ドキュメント、React Joyride
- 「7つの優れた製品ツアーとそれらが教えてくれるベストプラクティス」、Morgan Brown、Telepathy
- 「製品ツアーとウォークスルーの究極のガイド」、Margaret Kelsey、Appcues
