ReactアプリケーションでのGrommetの使用
公開: 2022-03-10何年にもわたって、Reactエコシステムは、Reactアプリケーションの開発を支援するライブラリの発明によって成長してきました。 このチュートリアルでは、Grommetを使用して、Reactアプリケーション用のレスポンシブでアクセス可能なモバイルファーストのコンポーネントを開発する方法を学びます。 そのコアコンセプトといくつかのユースケースを詳しく見て、簡単な例を作成します。 GrommetはGitHubに6.9kのスターを持つオープンソースであることに注意することが重要です。
このチュートリアルは、Grommetを使用してReactアプリケーションでレスポンシブコンポーネントを開発することに関心のある読者にとって有益です。 この記事では、ReactおよびStyled-componentsの基本的な理解が必要です。
グロメットとは?
Grommetは、レスポンシブでアクセス可能なモバイルファーストコードコンポーネントを誇るReactコンポーネントライブラリです。 これは、ライブラリの構成要素であるコンポーネントを介して行われます。 それらには、レイアウト、タイプ、色、コントロール、入力、視覚化メディア、およびユーティリティが含まれます。 すべてのグロメットコンポーネントは、アクセシビリティと応答性を念頭に置いて組み込まれています。
Grommetは、W3Cの仕様をサポートしているため、アクセシビリティの点で大きなポイントを獲得しています。 また、プロジェクトのニーズに応じて、色、タイプ、コンポーネント要素、およびレイアウトのニーズをカスタマイズできる強力なテーマとツールも提供します。
Grommetの人気のある代替手段には、tailwindcssとスタイル付きコンポーネントがありますが、開発者の間では非常に人気がありますが、各フレームワークはアプリケーションの構築におけるアプローチが異なります。 Grommetはモバイルファーストで、アクセス可能で、レスポンシブで、すぐに使えるテーマであり、Reactアプリケーションを簡単に作成するためのW3Cをサポートしています。一方、Tailwind CSSは高度にカスタマイズ可能なユーティリティフレームワークであり、開発者はCSSなどの制限なしにアプリケーションを構築できます。カスケードルール。 スタイル付きコンポーネントは、オブジェクトリテラルを使用してJavaScriptでCSSコードを記述できるようにすることで、開発者が再利用可能なReactコンポーネントを記述できるようにすることを目的としています。また、コンポーネントを低レベルのスタイリング構造として使用します。
私たちのプロジェクトでは、このチュートリアルを進めるときに必要となるカスタマイズ可能なコンポーネント、アクセシビリティ、およびテーマのプロパティのために、プロジェクトでGrommetを使用します。
グロメットコンポーネントの使用
Grommetは、他の多くのコンポーネントライブラリと同様に、ボックス、カード、ヘッダーコンポーネントなど、レイアウトやテーマ用のコンポーネントが事前に構築されています。 最初に使用するには、以下のコードブロックのように、NPMまたはyarnを使用してgrommetパッケージをインストールする必要があります。
npm i grommet styled-componentsまたは:
yarn add grommet styled-components上記から、styled-componentsもインストールしたことがわかります。 これは、Grommetがコンポーネントのスタイルをカスタマイズするためにstyled-componentsを使用しているためです。 プロジェクトにスタイル付きコンポーネントをインストールすることをお勧めします。
ReactプロジェクトでGrommetコンポーネントを使用するには、 grommetをインポートする必要があります。 説明するために、以下のカードコンポーネントを作成しましょう。
import React from 'react'; import { Grommet, Card } from 'grommet'; export default function GrommetExample() { return ( <Card> <CardBody pad="medium">Body</CardBody> <Button icon={<Icons.Favorite color="red" />} hoverIndicator /> </Card> ); } 上記のコードブロックでは、最初にGrommetとCardコンポーネントをgrommetパッケージからファイルにインポートし、次に、インポートしたCardコンポーネントを使用してコンポーネントをラップしました。 スタイルは、 Buttonに対して行ったようにオブジェクトとしてGrommetコンポーネントに追加することも、styled-componentsを使用してスタイルを設定することもできます。
フォームコンポーネントを見て、グロメットコンポーネントの例をもっと見てみましょう。
なぜグロメット?
Grommetの主な目的は、開発者のエクスペリエンスを向上させ、モバイルファーストでアクセス可能で応答性の高いコンポーネントを使用してReactアプリケーションをより迅速に構築できるようにすることです。 Grommetは、設計と開発者のワークフローをシームレスに調整してシームレスなエクスペリエンスを作成し、誰でも簡単に使い始めることができるようにします。
Grommetは、すぐに使用できるスクリーンリーダーのサポートも提供します。ダークモードなどのテーマのバリエーションは、すぐに使用できるgrommetから取得され、以下のようにReactアプリケーションのthemeModeを使用して設定できます。
import React from "react"; import { Grommet, Box, Button, Heading, dark } from "grommet"; import { grommet } from "grommet"; const App = () => { const [darkMode, setDarkMode] = React.useState(false); return ( <Grommet full theme={grommet} themeMode={darkMode ? "dark" : "light"}> <Box pad="large"> <Heading level="1">Grommet Darkmode toggle</Heading> <Button label="Toggle Theme" primary alignSelf="center" margin="large" onClick={() => setDarkMode(!darkMode)} /> </Box> </Grommet> ); }; export default App; 上記のコードブロックでは、 themeModeプロパティを使用してダークモードを追加しています。 三項演算子を使用して、ページがダークモードになっているかどうかを確認し、ライトモードに切り替えることができます。次に、アプリケーションでライトモードとダークモードを切り替えるためのボタンを追加しました。Codesandboxのデモについては、こちらを確認してください。
Grommetは他のフレームワークと一緒に存在することもでき、Reactアプリケーションの既存のコンポーネントに影響を与えるグローバルスタイルを追加しません。関数とスタイルは、スタイルのオブジェクトリテラルに補間できます。 Grommetは、フレックスボックスなどのいくつかのCSSプロパティを備えたレイアウトコンポーネントも備えており、すべてのフレックスボックスプロパティを小道具として取り入れています。
Grommetは、他の多くのフレームワークとは異なり、 <Icon />コンポーネントを使用してアクセスできるSVGアイコンの大きなライブラリを備えています。 Grommetは、棒グラフ、マップ、さらには進行状況トラッカーなどのデータ視覚化用のコンポーネントを備えています。
現在、Netflix、IBM、Sony、Samsung、Shopify、GitHub、Twilioなど、いくつかの企業がGrommetを使用して実際のアプリケーションを作成しています。
Grommetを使用した価格設定コンポーネントの構築
Grommetの基本とコアの概念がわかったので、Grommetコンポーネントを使用して価格設定コンポーネントを作成します。これは、Grommetライブラリのカード、ボックス、ボタンなどのコンポーネントを備えている必要があります。
それ以上の苦労なしに、始めましょう!
環境のセットアップ
まず、ベアReactアプリケーションを作成し、ターミナルに以下のコードブロックを記述します。
create-react-app grommet-app上記のコードは、create-react-appパッケージを使用してベアReactアプリケーションを作成します。 プロジェクトディレクトリに移動します。
cd grommet-app次に、プロジェクトに必要な依存関係をインストールします。
yarn add grommet styled-componentsこれを行った場合は、以下のコマンドを使用してプロジェクトサーバーを起動します。
yarn startこのプロジェクトでは、カード用の単一のコンポーネントと、styled-componentsを使用したスタイルが必要です。
以下の最初のカードを作成しましょう
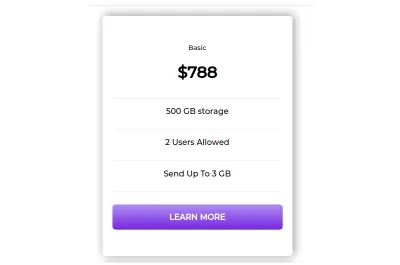
import React from "react"; import styled from "styled-components"; export default function GrommetCard() { return ( <> <CardWrapper> <Card left> <Div> <Div> <CardContent> <small>Basic</small> <h1>$588</h1> </CardContent> <CardContent> <p>500 GB storage</p> </CardContent> <CardContent> <p>2 Users Allowed</p> </CardContent> <CardContent> <p>Send Up To 3 GB</p> </CardContent> </Div> <CardButton secondary>LEARN MORE</CardButton> </Div> </Card> </CardWrapper> </> ); } 上記のコードブロックでは、コンポーネントCardWrapperを使用してすべてのCardコンポーネントをラップしています。次に、各カードコンポーネントのすべてのコンテンツをラップするために使用される新しいコンポーネントCardContentを追加しました。 CardButtonコンポーネントは、Grommetのカードで使用されるボタンコンポーネントです。
次に、styled-componentsを使用してアプリケーションのスタイルを作成しましょう。 以下のファイルを書いてください:
const primaryGradient = "linear-gradient(hsl(236, 72%, 79%), hsl(237, 63%, 64%))"; const CardWrapper = styled.div` display: flex; justify-content: center; align-items: center; height: max-content; margin: 20px; @media all and (max-width: 1240px) { flex-direction: column; } `; 上記では、アプリケーションでCardWrapperのスタイルオブジェクトを定義しました。 上記のCardコンポーネントのスタイルオブジェクトを追加しましょう。
const Card = styled.div` min-width: 380px; box-shadow: 3px -2px 19px 0px rgba(50, 50, 50, 0.51); border-radius: ${(props) => (props.left ? " 6px 0 0 6px" : props.right ? "0 6px 6px 0" : "6px")}; background: ${(props) => (props.secondary === undefined ? "#fff" : primaryGradient)}; padding: 25px 20px; height: ${(props) => (props.center ? "520px" : "480px")}; display: flex; justify-content: center; align-items: center; @media all and (max-width: 1240px) { margin-bottom: 20px; border-radius: 6px; height: 480px; } @media all and (max-width: 420px) { min-width: 90%; } `;コンポーネントにさらにスタイルを追加しましょう。
const CardButton = styled.div` min-width: 100%; padding: 10px 15px; min-height: 50px; box-shadow: 1px 1px 0 rgba(0, 0, 0, 0.2), 0px 0px 2px rgba(0, 0, 0, 0.2); color: ${(props) => (props.secondary !== undefined ? "#fff" : "#7c7ee3")}; background: ${(props) => (props.secondary === undefined ? "#fff" : primaryGradient)}; text-align: center; margin-top: 25px; display: flex; align-items: center; justify-content: center; font-weight: 600; font-size: 16px; border-radius: 6px; `; const CardContent = styled.div` width: 100%; color: ${(props) => (props.secondary !== undefined ? "#fff" : "#000")}; padding-bottom: 10px; margin-bottom: 10px; border-bottom: 1.3px solid #eee; text-align: center; `; const Div = styled.div` min-width: 100%; `;これらすべてを完了すると、プロジェクトは次の画像のようになります。

以下のコードブロックを使用して、コンポーネントにカードを追加する必要があります。

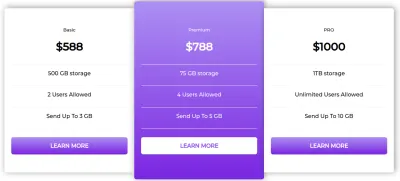
<Card center secondary> <Div> <Div> <CardContent secondary> <small>Premium</small> <h1>$788</h1> </CardContent> <CardContent secondary> <p>75 GB storage</p> </CardContent> <CardContent secondary> <p>4 Users Allowed</p> </CardContent> <CardContent secondary> <p>Send Up To 5 GB</p> </CardContent> </Div> <CardButton>LEARN MORE</CardButton> </Div> </Card> <Card right> <Div> <Div> <CardContent> <small>PRO</small> <h1>$1000</h1> </CardContent> <CardContent> <p>1TB storage</p> </CardContent> <CardContent> <p>Unlimited Users Allowed</p> </CardContent> <CardContent> <p>Send Up To 10 GB</p> </CardContent> </Div> <CardButton secondary>LEARN MORE</CardButton> </Div> </Card> </CardWrapper> </> ); }ここでは、さらに2つのカードコンポーネントを作成し、styled-componentsを使用して独自のカスタムコンポーネントを追加し、上記で定義したスタイルオブジェクトを使用してGrommetコンポーネントをラップし、スタイルを改善しました。
最終的な価格カードアプリケーションは、次の画像のようになります。

本番環境でのGrommetの使用(ビルディングリストアプリ)
別のアプリケーションでGrommetを使用するとどのように見えるかの例を確認するために、ユーザーがリストアイテムを追加、表示、および削除できるようにする簡単なアプリを作成します。 組み込みのReactContextAPIを使用してアプリケーションの状態を管理し、GrommetをUIコンポーネントに使用し、styled-componentsを使用してアプリケーションのスタイルを設定します。
繰り返しになりますが、以下のコマンドを使用して、reactアプリを初期化しましょう。
create-react-app list-appプロジェクトディレクトリにcd
cd list-app yarn add grommet grommet-controls grommet-icons styled-components上記のコードブロックでは、次のものをインストールしました。
grommet | UIコンポーネントライブラリ |
grommet-controls 、 grommet-icons | Grommetを使用するためにインストールする必要のあるアイコンとコントロールパッケージ |
styled-components | 反応コンポーネントとグロメットのスタイリングにタグ付きリテラルを利用するため |
アプリコンテキストの構築
アプリケーションでは、コンテキストAPIを利用するために、複数のコンポーネント間でユーザーのデータを共有する必要があります。 これにより、アプリケーションのリストとロジックを保持するアプリコンテキストを作成できます。 Context APIの詳細については、この記事をご覧ください。
アプリコンテキストを作成するには、まずアプリケーションのsrcディレクトリにcontextというフォルダーを作成し、次にAppContext.jsというファイルを作成します。これがすべてのアプリコンテキストのファイルになります。以下のコードブロックで作成しましょう。
import React, { createContext, useState } from 'react'; export const Context = createContext(); const AppContext = ({children}) => { const [lists, setLists] = useState([]); const removeList = item => { let newLists = [...lists]; lists.map((list, id) => { return list === item && newLists.splice(id, 1); }); setLists(newLists); } 上記のコードブロックでは、コンテキストAPIフックcreateContextとuseStateフックをすべてReactからインポートし、 useStateコンポーネントを使用して、アプリケーションの中央状態を作成しました。これは、コンポーネントが他のコンテキストプロバイダーとして機能できるようにするために行われました。アプリケーションのコンポーネント。 次に、アイテムをパラメーターとしてremoveListという名前の新しい変数を作成しました。スプレッド演算子を使用して、状態にあるものをスプレッドし、削除するアイテムと等しいオブジェクトをスプライスします。
次に、上記のロジックを使用して、アプリケーションでリストアイテムを追加および削除するためのメソッドを作成します。これは、以下のコードブロックで行います。
return ( <Context.Provider value={{ lists, addToLists: (newItem) => setLists([...lists, newItem]), deleteFromList: (item) => removeList(item) }}> {children} </Context.Provider> ) } export default AppContext; ここでは、 Context.Providerを返し、子の小道具を受け入れます。これは、他のコンポーネントが値の小道具で渡したプロパティにアクセスできるようにするためです。 listsオブジェクトを初期化して、リストにaddToListメソッドを使用します。 newItemパラメーターを取り込んで、アプリケーションの状態に新しいリストを追加し、 deleteFromListがリストストアからアイテムを削除または削除します。
リストコンポーネントの構築
このセクションでは、UIコンポーネントにGrommetを使用し、UIの一部をスタイル設定するstyled-componentsを使用してListコンポーネントを構築します。 まず、アプリケーションのsrcディレクトリ内にcomponentsフォルダーを作成し、次にcomponentsフォルダー内に新しいファイルList.jsを作成し、その中に以下のコードを記述します。
import React from "react"; import styled from "styled-components"; import { Card, CardBody, Box, Text, Button } from "grommet"; function List(props) { return ( <StyledDiv> <Card> <CardBody className="card_body"> <Box direction="row" className="item_box"> <Text className="text">{props.list}</Text> <Box className="button_box"> <Button onClick={props.deleteList.bind(this, props.list)} className="button" > Delete </Button> </Box> </Box> </CardBody> </Card> </StyledDiv> ); } export default List;上記のコードでは、最初にグロメットからコンポーネントCard、CardBody、Box、Text、Buttonをインポートし、次に小道具を取り込むリストコンポーネントを作成し、Grommetコンポーネントを使用して、削除ボタンが自動的に追加されるカードコンポーネントを作成しました。リスト。 次に、以下のコンポーネントのスタイルを設定します。
const StyledDiv = styled.div` .button { background-color: #8b0000; color: white; padding: 10px; border-radius: 5px; } .card_body { padding: 20px; margin-top: 20px; } .item_box { justify-content: space-between; } .text { margin-top: auto; margin-bottom: auto; } `;上記を実行すると、コンポーネントは次の画像のようになります。

リスト表示コンポーネントの構築
このコンポーネントは、追加したすべてのリストを表示し、新しいリストが追加されるとすぐに削除ボタンを自動的に生成します。
import React from "react"; import List from "./List"; import { Context } from '../context/AppContext'; function ListDisplay() { return ( <Context.Consumer> {(context) => ( <div className="container"> {context.lists.length ? context.lists.map((list, id) => ( <List key={id} list={list} deleteList={context.deleteFromList} /> )) : null } </div> )} </Context.Consumer> ); } export default ListDisplay; このコンポーネントでは、関数ListDisplayを作成し、 appContextコンポーネントのContext.Consumerを使用してラップし、次にコンテナータグにdivを使用して、アプリコンテキストからlistメソッドとdeleteListメソッドを分解しました。これにより、次のことが可能になります。小道具としてそれらを渡すために。 次に、リストをマップして新しいlistsを返します。これを使用して、返されたオブジェクトを小道具としてListコンポーネントに渡すことにより、単一のリストを作成できます。
コンポーネントは、リストが追加された次のようになります。

NavBarコンポーネント
このコンポーネントはアプリケーションの大部分になります。ここでは、 Context.Consumerを使用してコンポーネントを作成し、他のコンポーネントと同様に、スタイリング用のスタイル付きコンポーネントを使用してスタイリングします。 以下でこのコンポーネントを作成しましょう。
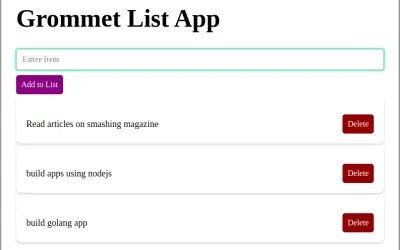
import React, { useState } from "react"; import { Heading, Form, TextInput, Button } from "grommet"; import styled from "styled-components"; import { Context } from '../context/AppContext'; function Navbar() { const [value, setValue] = useState(""); return ( <Context.Consumer> {store => ( <StyledDiv className="container"> <Heading className="title">Grommet List App</Heading> <Form onSubmit={() => store.addToLists(value)} className="form-group"> <TextInput className="form" value={value} type="text" onChange={(e) => setValue(e.target.value)} placeholder="Enter item" /> <Button type='submit' className="button">Add to List</Button> </Form> </StyledDiv> )} </Context.Consumer> ); } const StyledDiv = styled.div` .button { margin-top: 10px; background-color: purple; color: white; padding: 10px; border-radius: 5px; } `; export default Navbar; まず、アプリケーションコンテキストプロバイダーのプロパティにアクセスするために、コンポーネントをContext.Consumerコンポーネントでラップしました。 次に、GrommetからHeadingタグを追加し、値パラメーター(この場合は値はユーザーの入力)を受け取るメソッドaddToListを使用して、リストを追加するための入力フォームを作成しました。 最後になりましたが、フォームの送信を処理するための[送信]ボタンを追加しました。
正しく実行されると、アプリは次のようになります。

結論
この記事では、応答性とアクセシビリティを念頭に置いたコンポーネントライブラリであるGrommetについて学びました。 また、Grommetとリストアプリケーションを使用して価格設定コンポーネントアプリケーションを作成するプロセスも実行しました。 コンポーネントにGrommetを使用し、次のReactアプリケーションのUIのニーズに合わせて楽しんでください。 GrommetリストアプリケーションのコードはCodesandboxにあり、価格設定コンポーネントはここにあります。
資力
- グロメットドキュメント
- グロメットの紹介
- ReactのコンテキストAPIの概要
