グリッドシステムを使用した理解と設計
公開: 2019-02-20デザインの構造を作成することは、困難で時間がかかる場合があります。 グリッドシステムをレイアウトに適用すると、コンテンツをより適切に構成し、全体的な設計プロセスを改善するのに役立ちます。 これは、印刷レイアウトのために最初に導入された、試行錯誤された手法です。 適切なシステムが整っていると、一貫性を実現する必要があります。 グリッドは、デザインのすべての要素をまとめる目に見えない接着剤として機能します。
グリッドはインタラクティブなデザインにも適用できます。 Webページをデザインするとき、ユーザーは、期待する場所に同じ機能が配置されていることを望んでいます。 これは、ページ上のコンテンツを整理するための最も効果的な方法の1つです。 すべてのインタラクションの約90%は、画面を使用して行われます。 携帯電話、タブレット、ラップトップ、テレビ、スマートウォッチなど、さまざまなデバイスでWebサイトを簡単に閲覧したり、情報を読んだりできるようになりました。 デザイナーとして、マルチスクリーンの振る舞いを考慮してデザインできないと、顧客を失うリスクがあります。 楽しく楽しいデジタル体験を作成するには、グリッドを効果的に使用する方法を理解できる必要があります。 このようにして、コンテンツを構造化し、さまざまなデバイスやプラットフォーム間で拡張できます。 この記事では、グリッドシステムの多くの用途と、それが設計プロセスを改善する理由について説明します。
1.コンテンツの整理
グリッドの主な理由の1つは、デザインのさまざまな要素を整理しておくことです。 グリッドシステムを確立するときは、デザイン内の要素が整列するための構造を設定します。 グリッドシステムを選択するときは、デザインのさまざまな要素で機能するものを選択してください。 あなたのタイプ、画像、またはデザインの他の要素であること。 これを行うことにより、きちんとした、すっきりとした整理されたレイアウトを作成する必要があります。
それらを使用すると、明快さと一貫性が保証されます。 このルールは、グリッドシステムがインタラクティブインターフェイスに適用される場合にも当てはまります。 効果的なグリッドは、インターフェイスのさまざまな要素を通じてユーザーの目を導きます。 これは、デジタル製品で使用される場合に特に当てはまります。 それらを使用すると、視聴者は次の情報も簡単に見つけることができます。
2.グリッドシステムは設計プロセスを改善します
私たちは常に物事をより迅速かつ効果的に行うことを目指しています。 レイアウトの設計に関しては、グリッドはまさにそれを行うのに役立ちます。 グリッドは、ページ上のデザイン要素の場所を手動で見つけようとする代わりに、配置や縮尺などについて情報に基づいた選択を行うのに役立ちます。より良いレイアウトの決定を行うのに役立つだけでなく、より良い構築を行うための基盤としても機能します。デザイン。
UIデザインに関しては、グリッドシステムはマージン間の比率を管理し、間隔とマージンが正しく設定されていることを確認するのに役立ちます。 これにより、設計者は最初からピクセルパーフェクトなデザインを作成することもできます。
3.グリッドシステムがタイポグラフィを整理します
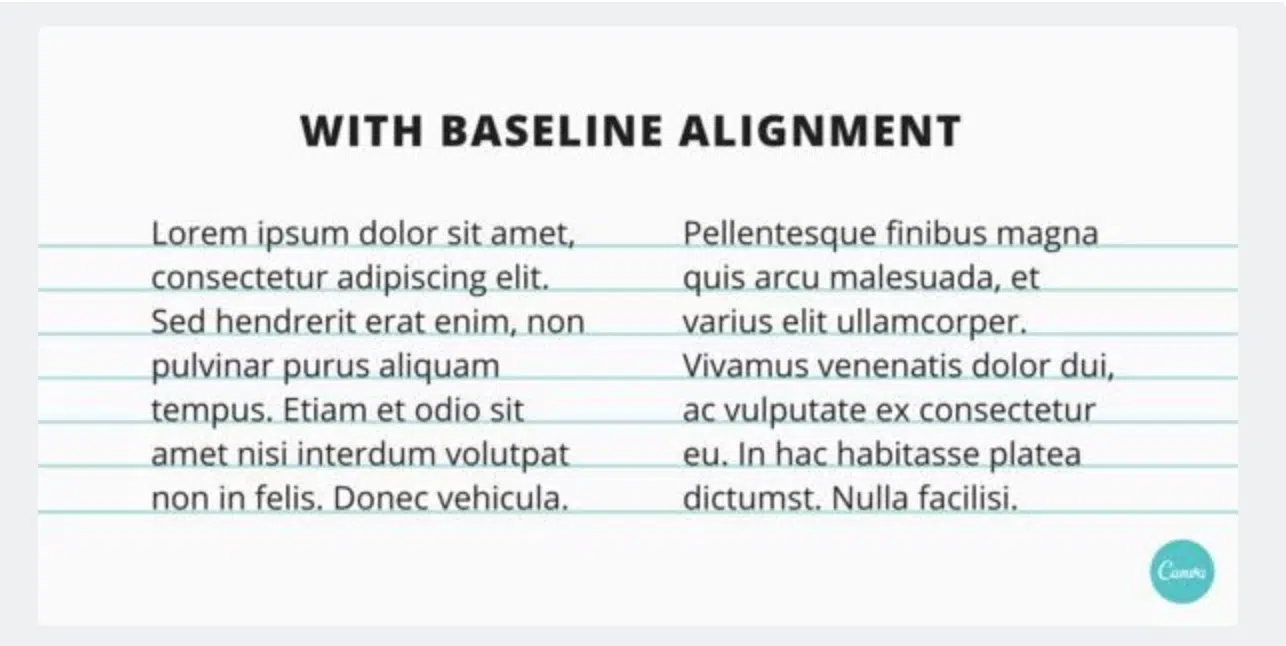
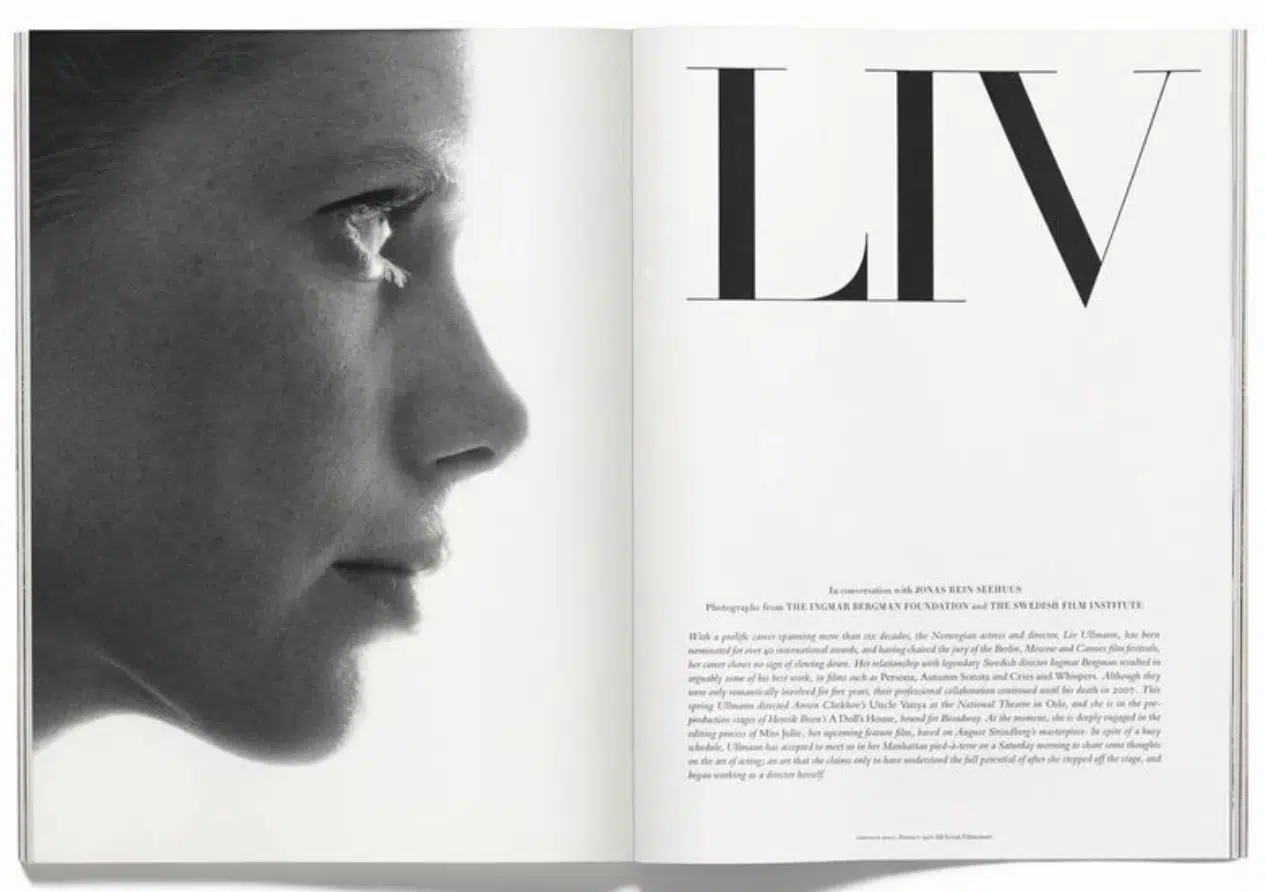
テキストの多いコンテンツで作業している場合は、グリッドシステムを配置することをお勧めします。 これは、コンテンツの読みやすさと読みやすさを向上させるのに役立ちます。 ボディコピーをデザインするときは、ベースライングリッドが不可欠です。 このタイプは、ノートブックの罫線と同様に、ページを横切る細い水平線上にあります。 コピーを揃えないと、デザインが乱雑で乱雑に見えることに視聴者は簡単に気付くでしょう。
4.グリッドシステムによりコラボレーションが容易

前述のように、グリッドはデザインの構造を確立するのに役立ちます。 そのため、他の誰かがあなたが取り組んだデザインを修正する必要がありました。彼らはあなたがレイアウトを設定した方法を見るだけで簡単に修正することができます。 グリッドを機能的かつ明確に保つことで、他の設計者とプロジェクトで簡単に共同作業を行うことができます。
4.グリッドシステムはバランスの取れた構成を作成するのに役立ちます
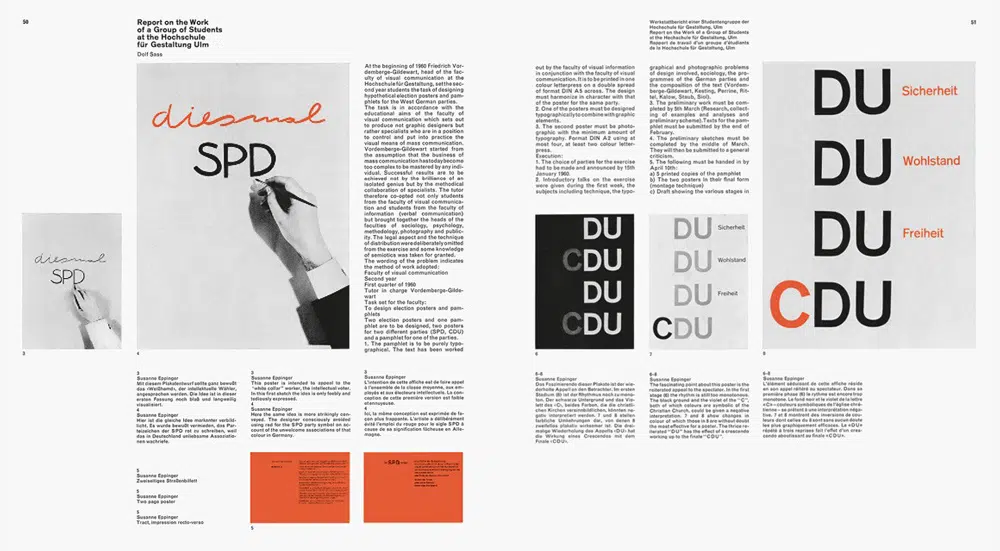
グリッドは、対称的なレイアウトの作成に役立ちます。 対称的な要素から始めると、デザインのさまざまな要素と、一方が他方にどのように影響するかを簡単に評価できます。 上記の例を見ると、デザイナーがスカイラインの色あせた白黒画像に透明なグリッドシステムをどのように配置したかがわかります。 グリッドは対称に見えますが、背後の画像はユーザーを圧倒したり、気を散らしたりすることはありません。
5.グリッドと柔軟性
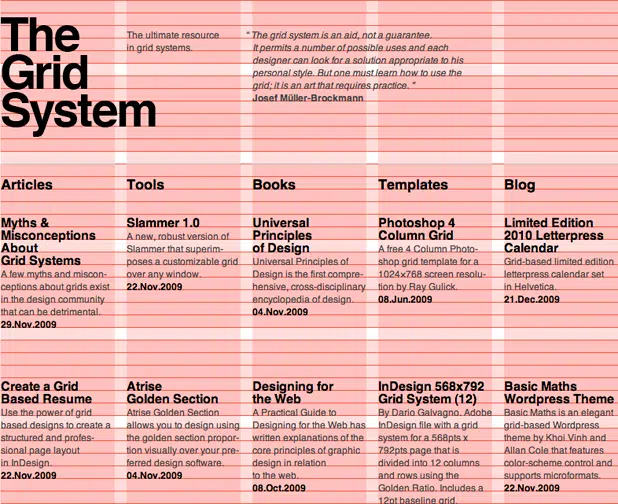
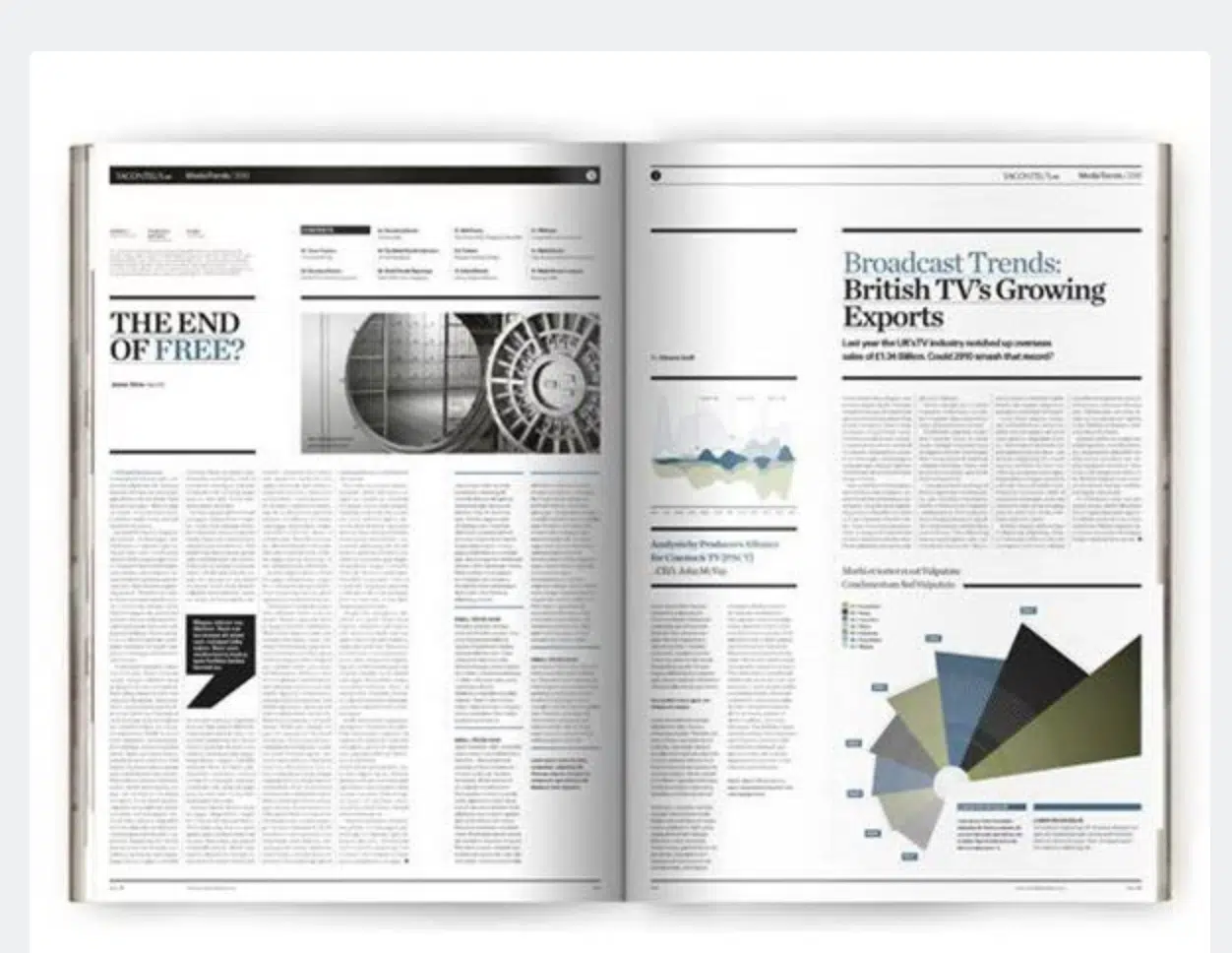
グリッドは非常に柔軟性があります。 これらは通常、デザインの変更に適応し、グリッドを作成するときに必要な数の列を選択できます。 以下の例を見ると、1列グリッドと13列グリッドのレイアウトの違いがわかります。
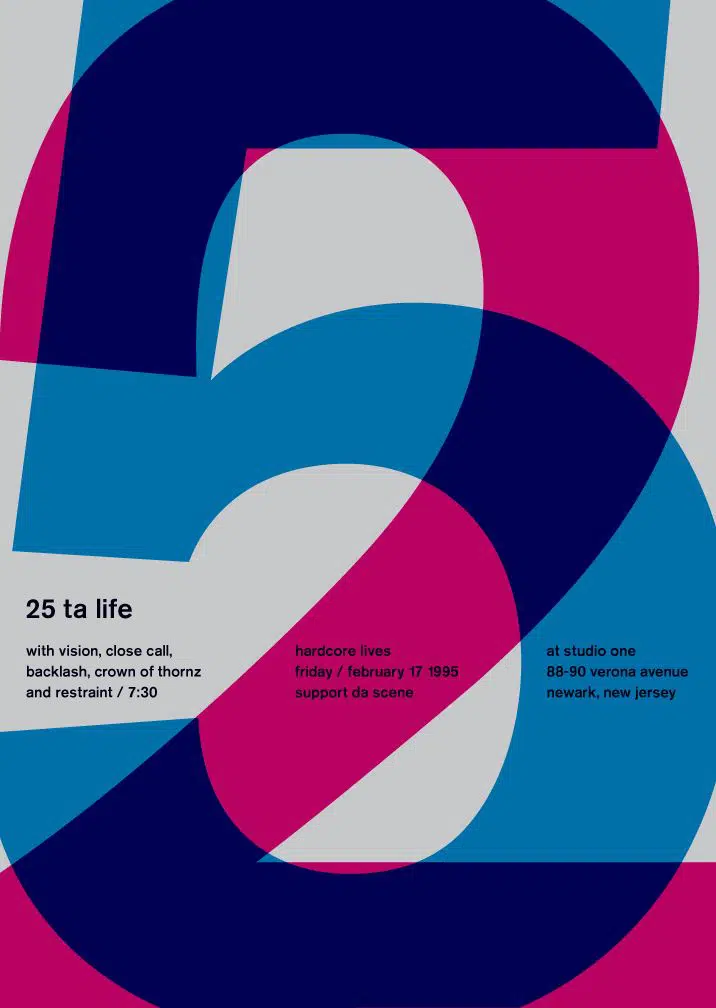
グリッドを壊して追加の影響を与えることもできます。 グリッドシステムの実証済みのルールに従うと、美しく対称的なレイアウトを作成するのに役立ちますが、少し変わった目を引くデザインの場合は、グリッドレイアウトを壊すのに役立つことがあります。 これは、上記を示す効果的な設計レイアウトです。
グリッドは、対角線上に移動するのにも役立ちます。 グリッドシステムの多様性の1つは、対角軸上で同じように効果的に作業できることです。 これは素晴らしい例です
結論:
グリッドシステムを導入するさまざまな用途について、実際に議論することはできません。 おそらく、グリッドとは何か、そしてグリッドをデザインにどのように適用できるかについて、よりよく理解しているはずです。 グリッドシステムで作成するレイアウトが多いほど、それらをより適切に使用できるようになります。 基本的には、ページの表面を横切る線(垂直および水平)です。 それらを効果的に使用するには練習が必要です。