ユーザーエクスペリエンスデザインでのグラデーションの使用
公開: 2022-03-10(これは後援された記事です。)色は製品を作ったり壊したりする可能性があります。 今日は、非常に便利なチュートリアルを通じて、AdobeXDでWebサイトのグラデーションを使用する方法を学習します。 前回のAdobeXDリリースでは、放射状のグラデーションが追加されたため、デザイナーは光源をシミュレートしたり、円形のパターンを適用したりして、独自のカラー効果を簡単に作成できます。 設計者は、線形グラデーションと同じ直感的なインターフェイスを使用して、カラーストップを追加、削除、および操作できます。
しかし、ねえ、なぜグラデーション?
近年、ウェブデザインのトレンドは急速に変化しており、しばらくの間消えていくものもあり、徐々に復活しています。 これはグラデーションの場合です。 グラデーションが復活し、マルチトーン効果がモダンなデザインを大きく推進しています。 この傾向は、Spotifyなどの多くのWebサイトで見られます。
フラットデザインの時代には、グラデーションは完全になくなりましたが、Googleのマテリアルデザインと、昨年のInstagramのロゴで再び見られました(ロゴの再スタイル化プロセスについては、このビデオをご覧ください)。
グラデーションとは何ですか?
グラデーションとは、ある色から別の色へと徐々にブレンドすることです。 これにより、デザイナーはほぼ新しい色を作成できます。
デザインに新しい次元を追加し、オブジェクトにリアリズムを追加することで、オブジェクトを際立たせます。 簡単に言えば、グラデーションは深さを追加します。
一方、色から白または黒への段階的なブレンド(および不透明度での遊び)は、光源からの距離または光源への近接を模倣することができます。 実生活は単色で作られていないため、グラデーションは実世界により忠実です。
グラデーションがデザイナーにとって価値があるのはなぜですか?
前述のように、グラデーションが戻ってきており、ブランディング、イラスト、タイポグラフィ、UIなど、グラデーションがますます増えています。 グラデーションは、より多くの色調を作成するため、より多くの色を使用できるようにします。 グラデーションは、カラフルで遊び心があり、私たちが見慣れないビジュアルを作成するため、人目を引く印象的なものです。 カラーグラデーションを定義するための適切な言葉すらまだありません。 そして2018年のトレンドに合わせて、グラデーションを使用して素晴らしいデジタルおよびグラフィックデザインを作成できます。
ただし、常に覚えておいてください。やりすぎないでください。
ベストプラクティス
- やりすぎないでください。 心地よいグラデーションを作成する最良の方法は、3色以下の2色を使用することです。
- 競合する色を避けてください。 Adobe Color CCは、カラーホイールを使用して、類似、単色、トライアド、補完、複合、および色合いの色を見つけるのに役立ちます。
- 常に光源を決定します。 これは、グラデーションの明るい領域と暗い領域のどちらであるかを判断するのに役立ちます。
- 本当によく合う色を見つけるためのインスピレーションが必要ですか? uiGradientsを見てください。 グラデーションに最適な色を見つけるのに役立ちます。
- この記事では、デザインで色がどのように機能するか、色を選択する方法、色が何を伝えるかについて説明します。
- 正方形または多角形の領域には線形グラデーションを使用します。
- 丸い領域には放射状のグラデーションを使用します。
- 塗りつぶしの色とグラデーションの色には、常に別々の形状を使用してください。 このようにして、既存の色にグラデーションを適用し、不透明度を調整してさまざまな効果を作成できます。
- 不透明度を調整して、塗りつぶし領域に色をブレンドします。
例
グラデーションが復活するのはどこで見られますか? 間違いなく背景、画像オーバーレイ、イラスト、ロゴ、アイコンなどです。

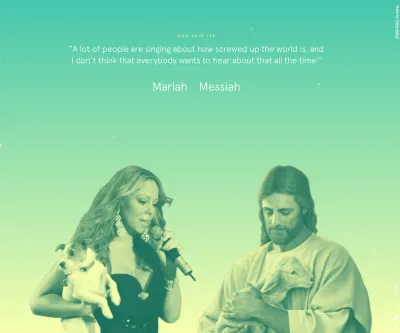
マライアまたはメサイアは、引用の出典、マライアまたはメサイアを推測する必要があるオンラインクイズです。 それは素晴らしいトランジション効果の間で変化する美しいグラデーションの背景を使用しています。

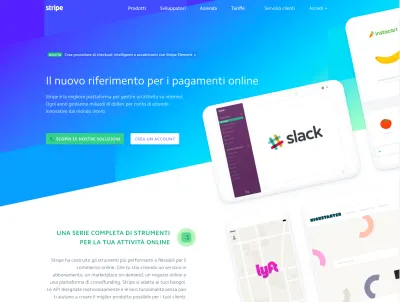
Stripeは、オンラインおよびモバイルアプリでの支払いを受け入れるWebサイトです。 全体に背景のグラデーションを使用します。 これは彼らが送りたいメッセージを強調し、ページはすっきりと快適に見えます。

Instagramはロゴを完全に変更し、スキューモーフィズムのアイコンから紫、オレンジ、ピンクのグラデーションのフラットアイコンに切り替えました。 そのアプリは社会現象を始めたため、そのデザインはシンプルに見え、時代に遅れないように変更されました。 あなたはこのブログ投稿で彼らの選択についてもっと読むことができます。
このチュートリアルで取り上げる内容
このチュートリアルでは、AdobeXDで非常にシンプルなWebレイアウトを作成する方法を学習します。 フォローするには、ファイルを正しく表示および編集できるように、最新バージョンのAdobeXDをダウンロードしてください。
- XDテンプレート、アイコン、ロゴをダウンロード(ZIP、62.7 MB)
このチュートリアルは、例が段階的に説明されており、非常に簡単に理解できるため、初心者に役立ちます。 ただし、Adobe XDの新機能について説明するので、専門家にとっても便利です。 アプリやウェブサイトで色を使用するためのヒントについては、「色で遊ぶ:アプリやウェブサイトの鮮やかなオプション」を必ずお読みください。
始めましょう!
1.1。 レイアウトを準備する
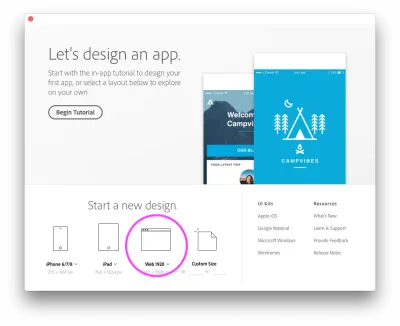
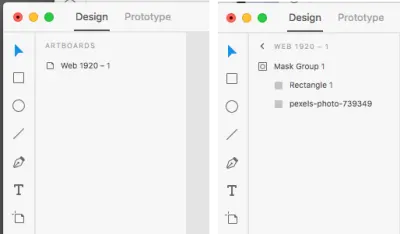
Adobe XDを起動し、新しいレイアウトを作成します。 このチュートリアルでは、下の画像に示すように、「Web1920」を選択します。

作成後、新しいレイアウトを確認できます。 名前を付けて保存します。
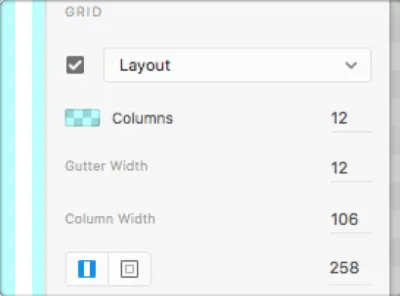
レイアウトにグリッドを適用してみましょう。 「グリッド」セクションに移動し、「レイアウト」をクリックします。 セクションが表示されない場合は、アートボードをクリックして、選択した状態を維持していることを確認してください。



約1400ピクセル(正確には1406)のレイアウトを取得するために、列幅に106 、左右の余白に258などの値を設定しました。

コンテンツを入れるとレイアウトが高くなるので、楽しいことを始める準備ができていると言えます。
1.2。 概要
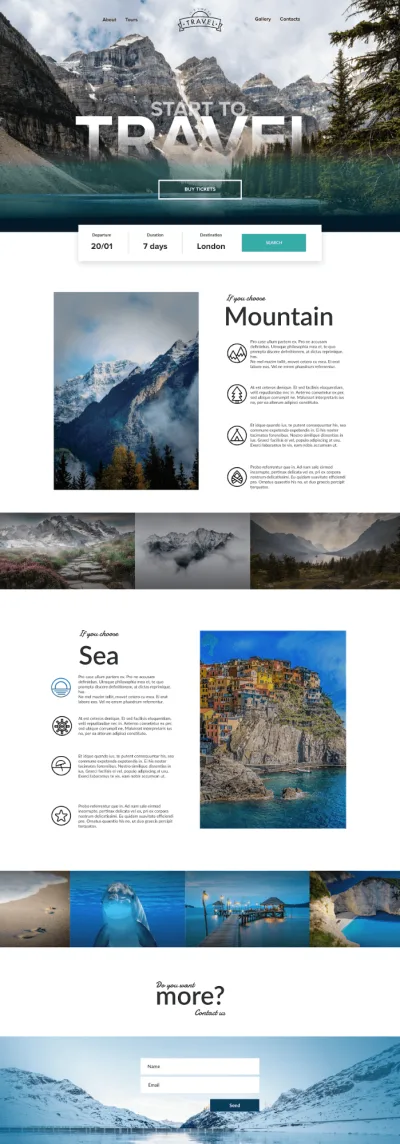
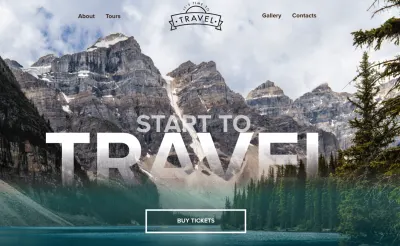
私たちが何に取り組んでいるのかを知るために、これが私たちの仕事の終わりに得られるレイアウトです。

ヘッダーとヒーローのセクションでは、全体像とテキストの両方に線形グラデーションを使用しました。 また、すべての画像に色から透明度へのグラデーションを使用し、アイコンに色付きのグラデーションを適用して、アイコンがどのように表示され、機能するかを示しました。
1.3。 ヘッダーとヒーローセクション
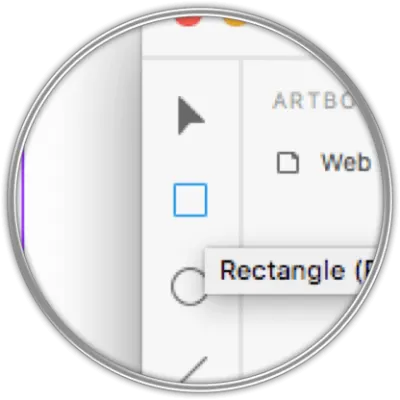
写真を挿入するための長方形を作成しましょう。 長方形ツール®をクリックします。
アートボードに移動し、クリックしてドラッグして長方形を描画します。 アートボードの幅全体をカバーするだけで、どの色でも構いません。
今のところ、500ピクセルの高さを設定します。 後で、画像をどのように表示するかに応じて、自由に調整できます。

図形の幅と高さを設定するには、手動で設定するか、対応するボックスに寸法を入力します。

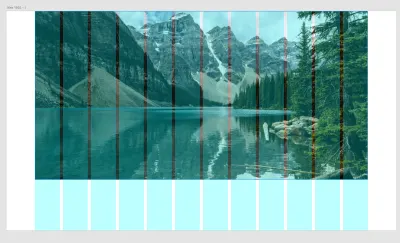
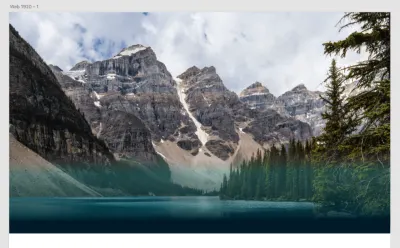
それでは、ボックスに画像を挿入しましょう。 写真を撮り(私が使用したのはPEXELSのものです)、それを長方形にドラッグアンドドロップすると、完全に形になります。
このステップでは、しばらくの間グリッドをオフにすることができます。 後でまたオンにします。 「レイアウト」をクリックしてチェックを外し、グリッドを無効にします。
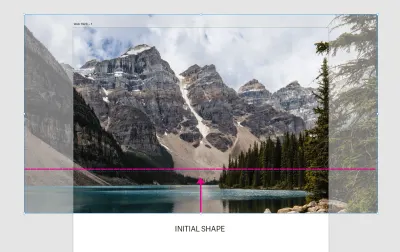
画像のサイズを調整する必要がある場合、画像を大きくすると初期の形状から外れる可能性があることがわかります(下の画像を参照)。

形のあるマスクを作成することで、画像を形に限定することができます。

前に行ったような別のRectangle®を作成し、それを画像に配置して、両方を選択します。
次に、[オブジェクト]に移動し、[形状のあるマスク]をクリックします。 結果はこれになります(下の画像)。

これまでのレイヤーの外観を見てみましょう。 View →[ Layers ]( Cmd + Y → Crtl + Y )に移動するか、左下の小さなレイヤーアイコンをクリックします。

レイヤーがウィンドウの左側に表示されます。 左側のアイコン(下の画像)をクリックすると、グループを開くことができます

1.4。 グラデーションの使用を開始
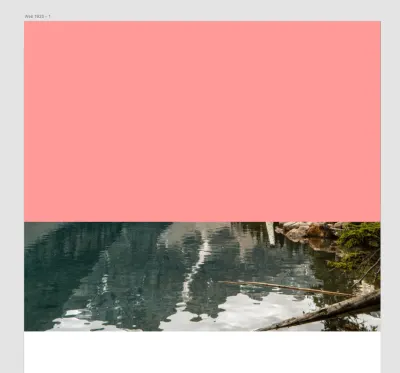
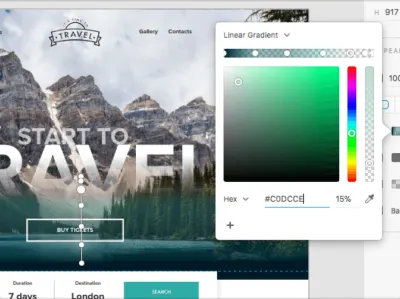
次に、主人公の画像を線形グラデーションで覆い、画像の下部に色付きの効果を与え、そこに主人公のテキストを配置して読みやすくします。
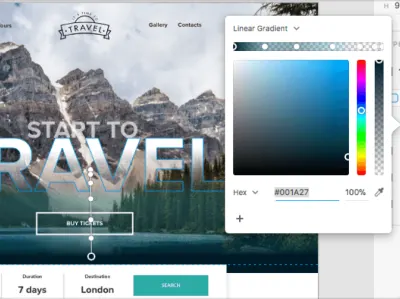
次に示すように、 Rectangleツールをもう一度つかんで、画像の下部に描画します。 2番目のステップは、右側のFillツールをクリックすることです。

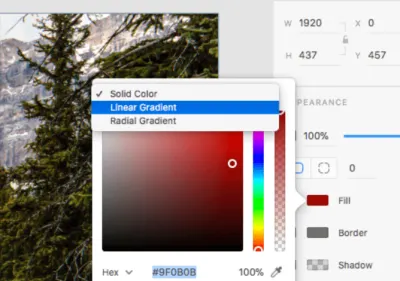
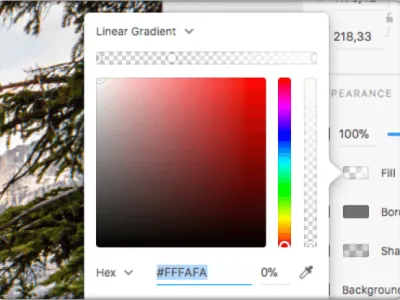
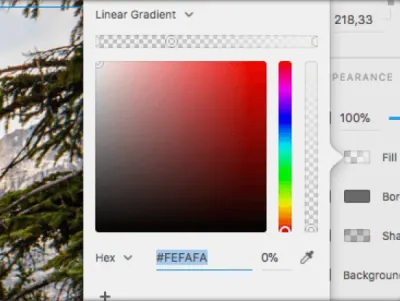
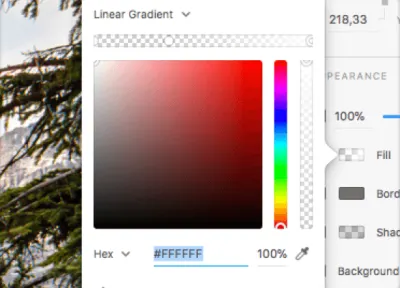
単色ではなく、グラデーションを使用します。 メニューの右側にある小さな矢印をクリックすると、有効にできます。

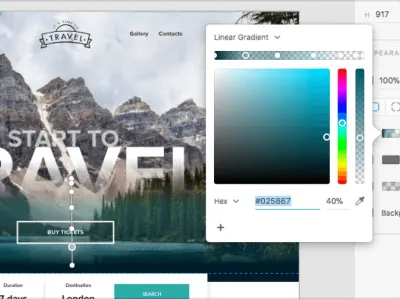
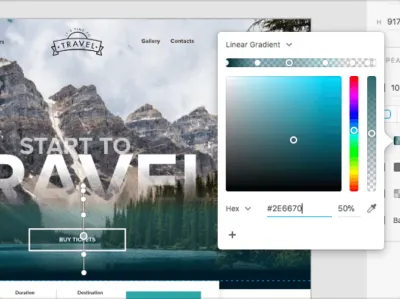
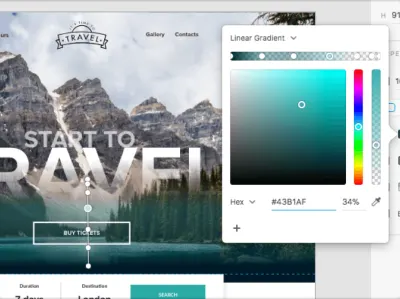
グラデーションを設定すると、必要なカラーポイントの数を設定できるようになり、すべてのカラーポイントに不透明度を設定できます。 グラデーションラインをクリックして新しいポイントを設定し、色と不透明度を指定します。
以下に、私が設定した線形グラデーションのすべての色のHEXと不透明度を示します。







結果は次のとおりです。



1.5。 ロゴとナビゲーション
このチュートリアルでは、使用できる簡単なロゴを作成しました。 Adobe Illustratorで開き、XDに直接コピーして貼り付けます。
ロゴと画像の両方を選択し、[中央Align Center (Horizontally) ]をクリックして、レイアウトの中央に配置します。


次に、 Textツール( T )をクリックして、ロゴの両側にナビゲーションを書き込みます。

それでは、ヒーローテキストを作成しましょう。 Text ( T )ツールをもう一度つかみ、2つの別々の行に「STARTTOTRAVEL」と書きます。
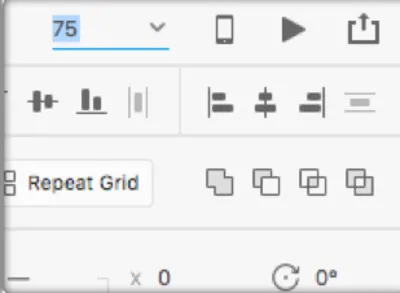
次のようにクリックして描画することで、テキストサイズを設定できます。

または、右側のテキストセクションでサイズを設定することもできます。

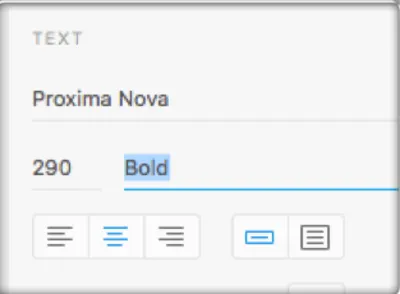
ご覧のとおり、私はProxima Novaフォントを使用しました(ここにあります)。 また、Typekitを初めて使用する場合は、ここでインストールおよび使用方法の説明を見つけることができます。 もちろん、好きなフォントを自由に使用できます。 重要なのは、タイトルを太字にすることです。
テキストのサイズは、小さい場合は100ピクセル、大きい場合は325ピクセルです。
テキストにグラデーションを適用するには、テキストをパスに変換する必要があります。 テキストを選択し、[ Object →[ Path →[パスConvert to Path移動します。
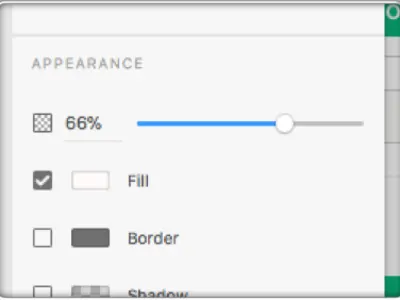
「開始」テキストを選択し、不透明度を66%に下げます。

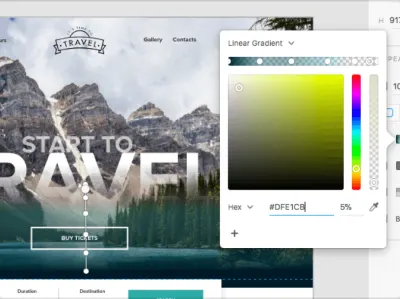
「旅行」テキストを選択し、それに線形グラデーションを適用します。 以前とは異なり、このグラデーションには2つの色があり、透明度で終わります。




グラデーションを少し下にドラッグして、テキストが消える効果を出します。
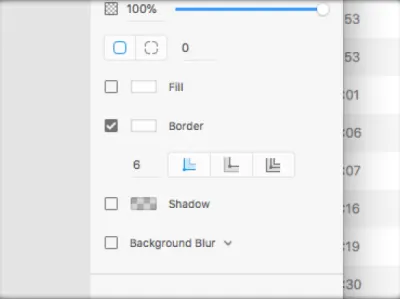
最後に、 Rectangleツール( R )を使用してボタンを作成し、塗りつぶしなしと白い輪郭を設定します。

ボタンにテキストを入力し、ヒーローテキストの下に配置します。

手順1を完了しました。
2.1。 ミドルセクション
テンプレートを続けましょう。
次に、簡単な日付選択メニューを作成する必要があります。これをヒーローセクションの最後のスペースに配置します。
Rectangleツール( R )をクリックし、ドラッグアンドドロップして長方形を作成します。 グリッドをオンにして、長方形の幅を10列にします。 レイアウトグリッドをオンにすると、これまでに作成した要素の正確な位置を確認できます。 この場合、作成する長方形は10列をカバーし、中央に配置されます。

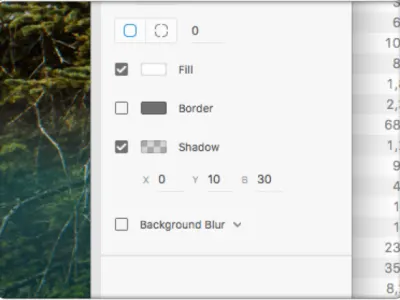
長方形を中央(水平方向)に揃え、明るい影を付けて、下の画像のように値を設定します。

テキストとボタンを作成します。

レイアウトを拡張します。 余分なスペースを確保してアートボードを高くするには、アートボードをダブルクリックして中央のハンドルを下にドラッグします。
2.2。 マウンテンセクション
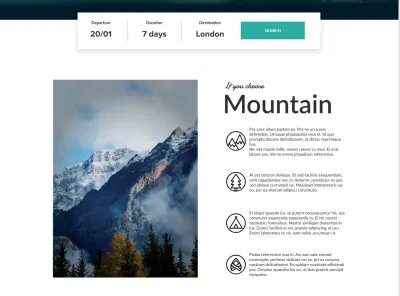
作成したばかりの新しいスペースで、左側に画像(幅696 、高さ980ピクセル)を配置し、右側に段落テキストを配置します。 アイコンはダウンロードパック(ベクター形式で入手可能)にあります。 下の画像に示すように、パックを開き、アイコンをコピーしてXDファイルに貼り付けるだけです。

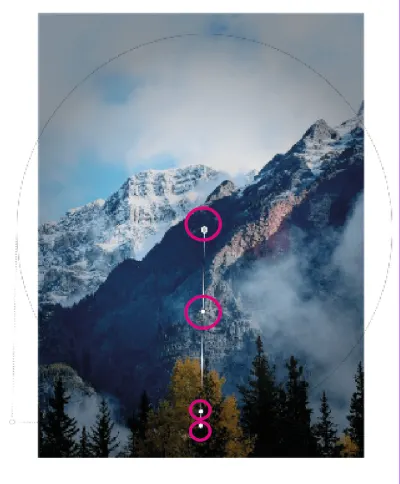
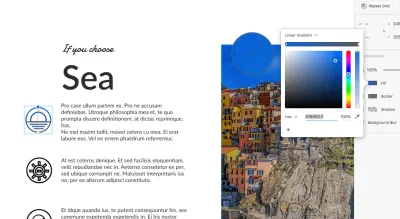
次に、左側の画像に放射状のグラデーションを適用します。
Rectangleツール( R )をつかんで、画像と同じサイズの長方形を描きます。 写真に長方形を置きます。
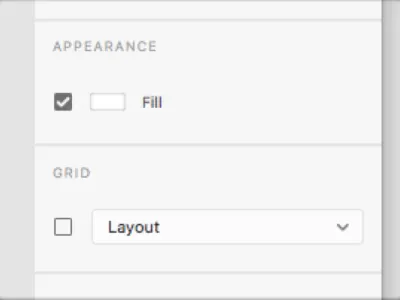
[ Appearanceセクションの[ Fillをクリックし、[ Solid ]の下の[ Radial Gradientを選択します。


上の画像に示すように放射状のグラデーションを配置し、画像よりも大きくします。
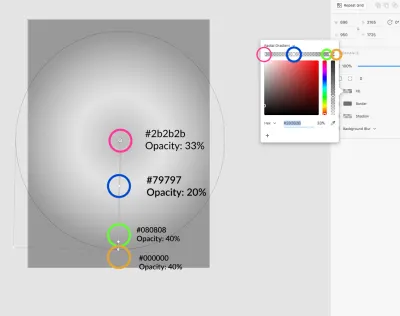
グラデーションの線をクリックすると、新しいポイントが追加されます。 中心から外側の点まで、これらは色とその不透明度になります。

その後、このセクションの下に他の2枚の写真を配置します。 次に、線形グラデーションで別の長方形( R )を作成します。


次の色と不透明度(上から下)を使用して、線形グラデーションに3つのポイントを作成します。
-
#010101% -
#0F0E0E、0% -
#1D1C1C、50%
これらの手順をすべて実行したので、山用の同様のセクションを作成します。
写真の場合、グループの大きなグラデーションと1つの線形グラデーションに同じ放射状グラデーションを作成します。 または、前に準備したグラデーションをコピーして貼り付けるだけで、すべてを単純化できます。
上級者向けのヒント:1つの線形グラデーション長方形の外観を別の長方形にコピー/貼り付けできます。
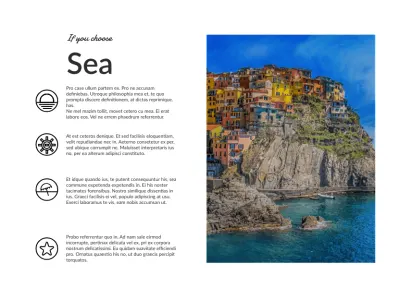
2.3。 海のセクション

このセクション(海のセクション)では、山のセクションからすべてのポイントを繰り返します。
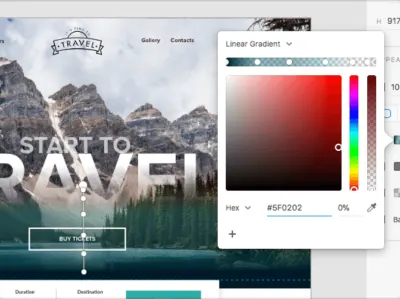
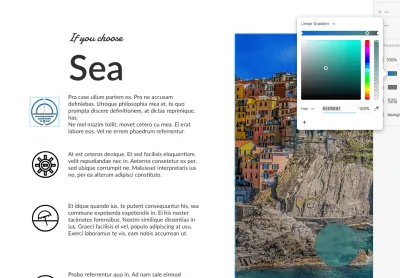
最後に、レイアウトの下部に最後の画像を追加します。 今回は、線形グラデーションを再度適用しますが、方法は異なります。 画像上に長方形( R )を作成し、色付きの線形グラデーションを適用します。


次に、同じ画像に2つの線形グラデーションを適用し、それらを斜めに移動します。
最初のグラデーションを作成しましょう(下の画像を参照):

グラデーションをコピーして画像に貼り付けます。

次に、下の図に示すように、貼り付けた2番目のグラデーションを設定します。

このようにして、2つの線形グラデーションを同じ画像に適用します。

3.アイコン
このチュートリアルの最後のヒントは、アイコン付きのグラデーションの使用についてです。 アイコンに線形および放射状のグラデーションを適用することができます。 ここでは、アイコンに放射状のグラデーションを適用する方法を見ていきます。
アイコンはIllustratorから直接コピーして貼り付けたため、レイアウトに正しい方法で挿入しました。 つまり、それらはベクトルです。
ベクトルはXDで非常にうまく機能し、グラデーションで動作することを確認します。
グラデーションを適用するには、アイコンを選択する必要があります。 アイコンにさまざまな部分のグループが含まれていることがわかります。 必ずすべてを選択してください(レイヤーパネルをチェックすると役立ちます)。

アイコンが選択されたので、[ Appearance ]パネルの[ Fill ]をクリックして、[ Linear Gradient ]を選択します。

グラデーションの最初と最後の色については、 Eyedropperツールを使用して側面の写真から色を取得しました(下の画像を参照)。



完了です! このチュートリアルで取り上げた内容の概要は次のとおりです。
- 線形グラデーションを使用して適用します。
- 放射状グラデーションを使用して適用します。
- 線形グラデーションを対角グラデーションとして使用および適用します。
- アイコンにグラデーションを適用します。
使用するフォント
- プロキシマノヴァ
- ラト
- ダミオン
デザインは常に変化しているので、人間の色の知覚も変化しています。 また、色は最も強力なデザイン要素の1つであるため、デザインがどのように進化し、トレンドが変化するかを常に確認することが重要です。 それでは、AdobeXDのグラデーションを楽しんでみましょう。
この記事は、アドビが後援するUXデザインシリーズの一部です。 Adobe XDは、アイデアからプロトタイプへの移行を高速化できるため、高速で流動的なUXデザインプロセス向けに作られています。 設計、プロトタイプ作成、共有—すべてを1つのアプリで。 Adobe XD on Behanceで作成されたより刺激的なプロジェクトをチェックしたり、Adobeエクスペリエンスデザインニュースレターにサインアップして、UX / UIデザインの最新のトレンドや洞察に関する最新情報を入手したりできます。
