視覚野で視覚的注意を引く
公開: 2022-03-10(これは後援された投稿です。)あなたはランディングページをデザインしています。 このページの目的は、人々に気づかせることであり、できれば画面上のボタンをクリックして月刊ニュースレターを購読することです。 「ボタンが人々の注意を引くことを確認してください」はあなたが与えられた目標です。
では、正確には、どのようにそれを行うのですか?
脳の視覚野の研究はあなたにいくつかのアイデアを与えることができます。 視覚野は、視覚情報を処理する脳の一部です。 それぞれの感覚には、その感覚知覚の信号が通常送信されて処理される脳の領域があります。 私たちは非常に視覚的な動物であるため、視覚野は感覚皮質の中で最大です。
推奨読書: UXデザインにおける創造性の役割は何ですか?
視覚野の事前注意領域
視覚情報を非常に迅速に処理する視覚野の特別な領域があります。 これらは、視覚的に何かに気づいたことに気付くよりも速く情報を処理するため、「事前注意」領域と呼ばれます。
視覚野内には、V1、V2、V3、V4と呼ばれる4つの領域があります。 これらは視覚野の「事前注意」領域であり、非常に小さく特定の視覚要素に専念しています。
それぞれを見てみましょう:
オリエンテーション
あるアイテムの向きが他のアイテムと異なる場合、すぐに気づきます。

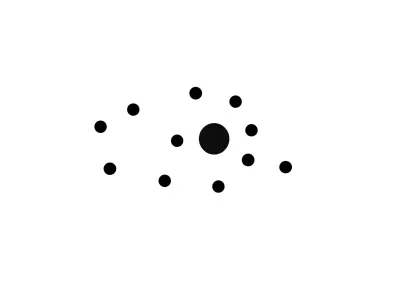
大きさと形
あるアイテムが他のアイテムとはサイズや形が異なる場合、すぐに気づきます。

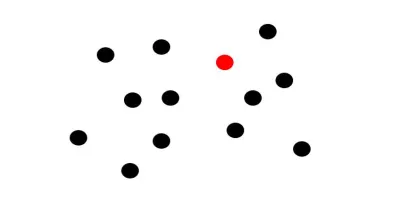
色
あるアイテムがその周りの他のアイテムと異なる色である場合、それはすぐに気づかれます:

動き
1つのアイテムがすばやく移動する場合、特に小さいサイズから始めてすぐに大きくなる場合(虎があなたに向かってすばやく走っていると考えてください)、注目を集めます。
しかし、一度に1つだけ
ここで興味深い、すぐには明らかではない要因は、これらの要因を同時に使用すると、実際には何も注目されないということです。

注目を集めたい場合は、いずれかの方法を選択して、それのみを使用してください。
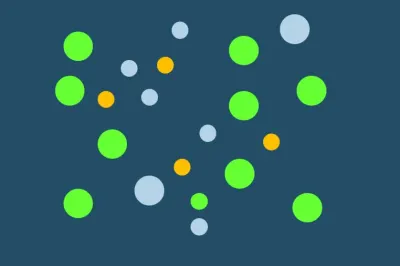
以下に示す2つのデザインを見てください。 あなたが登録すべきだという考えにあなたの注意を引くのはどれですか?


明らかに、カラーである1つの領域ではなく、1つのカラー領域しかない画像の方が注意を引きます。

紡錘状顔面領域
視覚野の事前注意領域は、使用する唯一の視覚/脳接続ではありません。 ページ上で注意を引くためにタップできる脳の別の領域は、紡錘状顔面領域(またはFFA)である可能性があります。
FFAは、人間の顔に敏感な脳の特別な部分です。 FFAは、感情を処理する扁桃体の近くの脳の中部/社会的部分にあります。 FFAのおかげで顔が注目を集めています。

FFAは以下を識別します:
- これは顔ですか?
- 私が知っている誰か?
- 私が個人的に知っている人はいますか?
- 彼らは何を感じていますか?
FFAを刺激するものは何ですか?
- 真っ直ぐに見える顔はFFAを刺激します。
- プロファイルにある顔は、最終的にFFAを刺激する可能性がありますが、それほど速くはありません。 以下の例では、顔が横顔になっていて、髪の毛で隠されています。 それはFFAをまったく刺激しないかもしれません。
- 下の車の写真のような無生物でさえ、目や口などの顔の部分のように見えるものがあれば、FFAエリアを刺激する可能性があります。


顔が見えるところを探していますか?
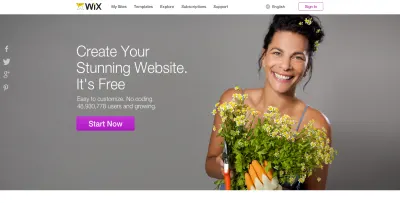
顔を表示し、顔が画面上のオブジェクト(ボタンや製品など)を見ている場合、ページを見ている人も同じオブジェクトを見ていることを示すヒートマップを見たことがあるかもしれません。 。 次に例を示します。

赤い領域は、人々が最も見た場所を示しています。 モデルがシャンプーボトルを見るとき、人々はそこも見る傾向があります。
しかし、これからあまりにも多くの結論を引き出すことに注意してください。 調査によると、人々の視線は写真の視線に追随することが示されていますが、それは必ずしも人々が行動を起こすことを意味するわけではありません。 非常に感情的な表情は、単なる視線よりも多くの行動を取ることにつながります。
推奨読書:マクロおよびマイクロモーメント設計の重要性
要点
誰かの視覚的な注意を引きたい場合:
- 視覚野の事前注意領域を使用します。1つの要素を除いて、ページ上のすべてをわかりやすくします。
また
- 正面を向いた大きな顔を見せます。
- アクションに拍車をかけたい場合は、顔に強い感情を見せてください。
- 顔、色、サイズ、形、向きなど、一度に多くの方法を使用したいという衝動に抵抗してください。
この記事は、アドビが後援するUXデザインシリーズの一部です。 Adobe XDツールは、アイデアからプロトタイプへの移行を高速化できるため、高速で流動的なUXデザインプロセス向けに作成されています。 設計、プロトタイプ作成、共有—すべてを1つのアプリで。 Adobe XD on Behanceで作成されたより刺激的なプロジェクトをチェックしたり、Adobeエクスペリエンスデザインニュースレターにサインアップして、UX / UIデザインの最新のトレンドや洞察に関する最新情報を入手したりできます。
