10グラフィックデザイナー向けのGoogleChrome拡張機能が必要
公開: 2019-07-03Google Chromeは、拡張機能を使用して機能を簡単に追加できるため、世界で最も人気のあるWebブラウザです。 拡張機能は使いやすく、ブラウジング体験をカスタマイズできます。 さらに、これらの拡張機能を使用するためにコーディングの経験は必要ありません。 グラフィックデザイナー向けのGoogleChrome拡張機能は数千あります。
グラフィックデザイナー向けのGoogleChrome拡張機能が10個必要です。
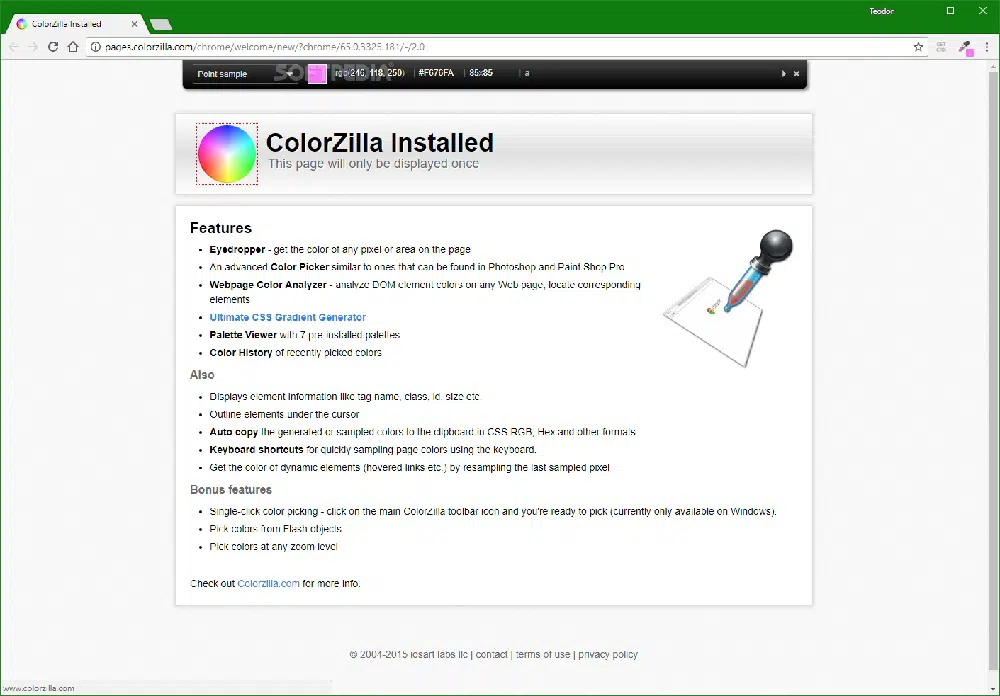
1. ColorZilla:
ColorZillaを使用すると、Webサイトから色を取得できます。 色をすばやく調整して、他のプログラムに貼り付けることもできます。 この拡張機能は、プリインストールされている7つのパレットに加えて、任意のWebサイトのカラーパレットを生成します。 この拡張機能には、高度なカラーピッカーに加えて、Photoshopスタイルのスポイト機能が付属しています。 このようにして、Webページの任意のピクセルから色を取得できます。 ColorZillaは、CSSグラデーションジェネレーターとともに、選択した色の通常のHSV、RGB、および16進値を提供します。
最後に、最近選択した色にアクセスしたい場合は、この拡張機能によって提供される色履歴でそれらを調べることができます。 Webサイトの色を広範囲に使用する必要がある場合は、これらのトップ10カラーピッカーを確認してください。
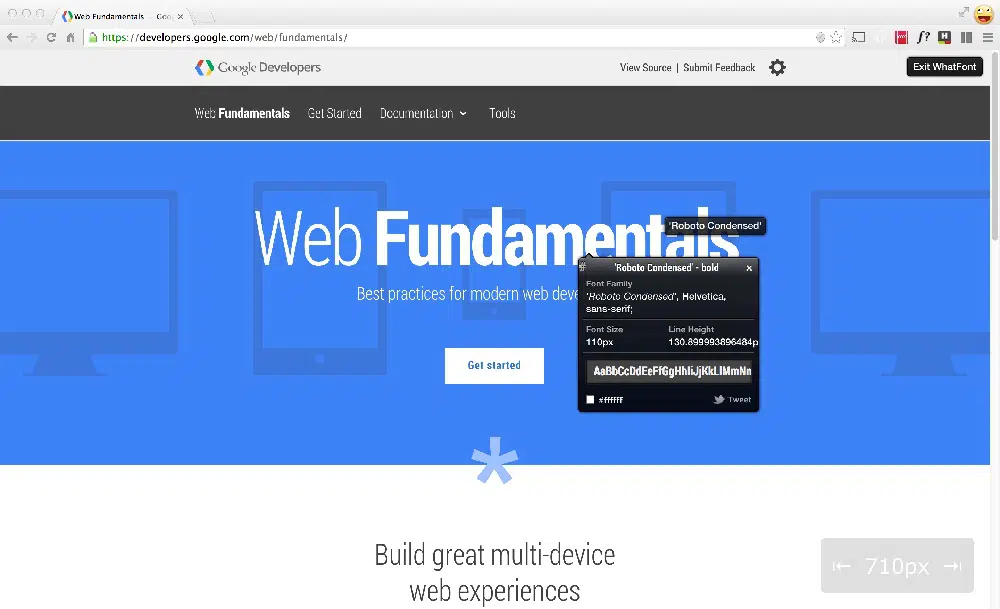
2.どのフォント:
どのフォントを使用すると、Webサイト上のフォントを識別できます。 Webフォントにカーソルを合わせるだけで、Webフォントを調べることができます。 この拡張機能は、フォントのサイズ、色、高さ、および行の高さに関する情報を提供します。 選択したフォントでアルファベットがどのように表示されるかをプレビューすることもできます。 シンプルでエレガント、そして使いやすいフォント。
さらに、この拡張機能は、Webフォントの提供に使用されるサービスも検出します。 どのフォントがGoogleFontAPIとTypekitをサポートするか。
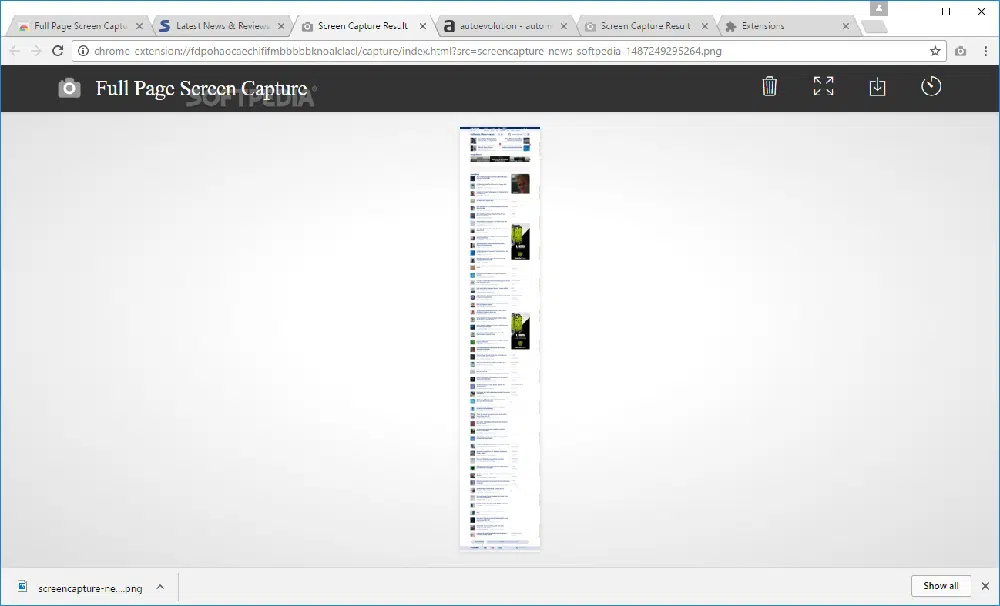
3.フルページスクリーンキャプチャ:
フルページを使用すると、追加の権限を要求することなく、ページのスクリーンショットを確実に撮ることができます。 拡張機能のアイコンをクリックして、拡張機能がページ全体のスクリーンショットを撮るのを見るだけです。 このキャプチャされたスクリーンショットは新しいタブに転送され、PDF、PNG、またはJPEG形式でダウンロードできます。 スクリーンショットをデスクトップにドラッグすることもできます。
高度なスクリーンキャプチャテクノロジーは、埋め込まれたiframeやスクロール可能な要素を含む複雑なページを制御します。 より大きなスクリーンショットをキャプチャする場合、拡張機能は画像を分割することを提案します。
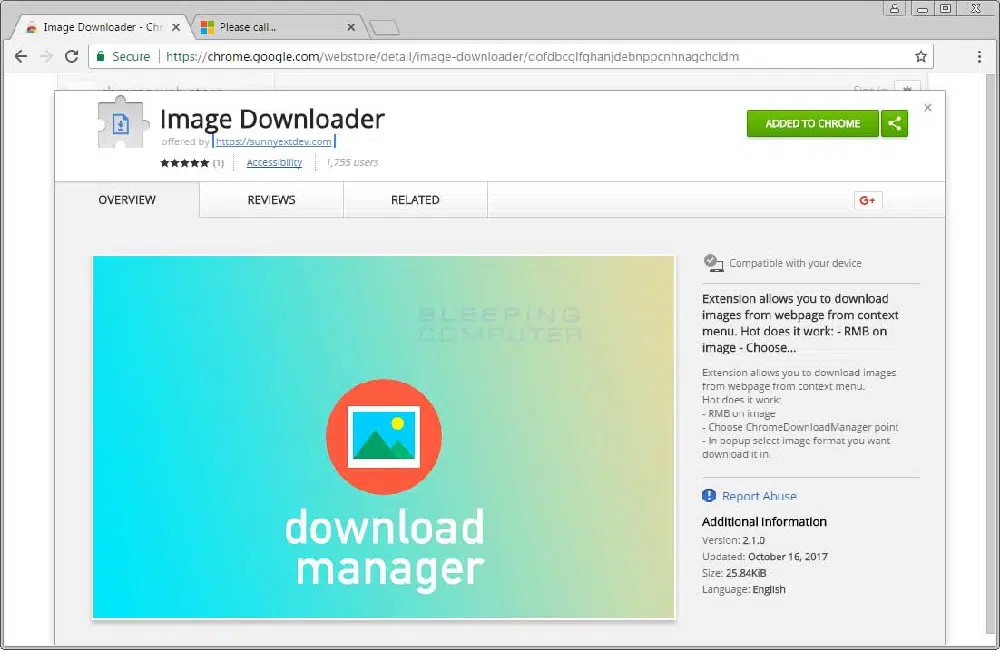
4.イメージダウンローダー:
Image Downloaderは、Webページ上のリンクで示されているすべての画像をダウンロードできる無料の拡張機能です。 ウェブサイトから画像を一括ダウンロードすることもできます。 この拡張機能を使用すると、画像の幅、高さ、およびURLを変更できます。 リンクからの写真のみを表示するオプションを選択することもできます。 また、新しいタブで単一の画像をダウンロードして開くための専用ボタンがあります。
使用されていないフィルター、ボタン、通知を非表示にすることができます。 ダウンロードしたすべての画像は、Chromeのデフォルトディレクトリに移動します。 デフォルトのディレクトリがない場合は、手動でパスを選択する必要があります。
5. Pinterest:

Pinterestは、ウェブとモバイル向けのソーシャルメディアアプリケーションです。 Pinterestの拡張機能を使用すると、ウェブ上で見つけたものをすべて保存できます。 夕食のレシピ、スタイルのインスピレーション、ホームプロジェクト、その他のアイデアをボードに保存できます。 この拡張機能を使用すると、さまざまなアイデアを収集して友達と共有できます。 好きなものを整理、計画、収集できます。
最後に、Pinterestの[保存]ボタンには、視覚的に類似したアイデアを見つけるために任意の画像にカーソルを合わせることができる視覚的発見テクノロジーが組み込まれています。
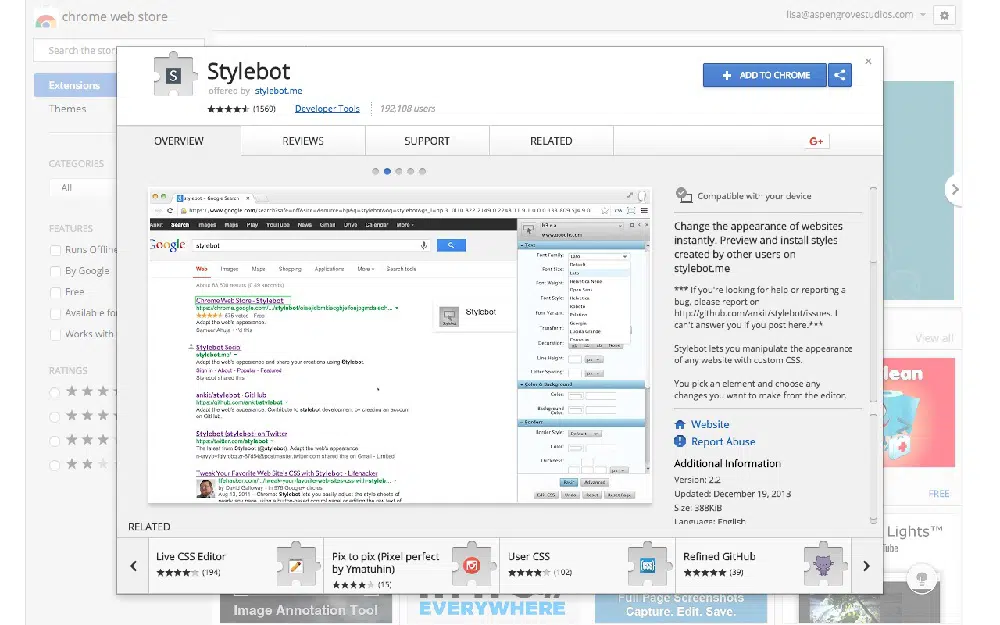
6. Stylebot:
Stylebotを使用すると、カスタムCSSを使用してWebサイトの外観を変更できます。 ソーシャルWebサイトで提供されている他のユーザーがデザインしたスタイルをプレビューしてインストールできます。 さらに、この拡張機能を使用すると、色、フォント、表示、余白などを変更できます。 上級ユーザーの場合は、CSSを手動で作成することもできます。
この拡張機能は、お気に入りのWebサイトのエクスペリエンスをパーソナライズするのに役立ちます。 最後に、WebサイトのデザインをデバッグするためのCSSを学ぶこともできます。
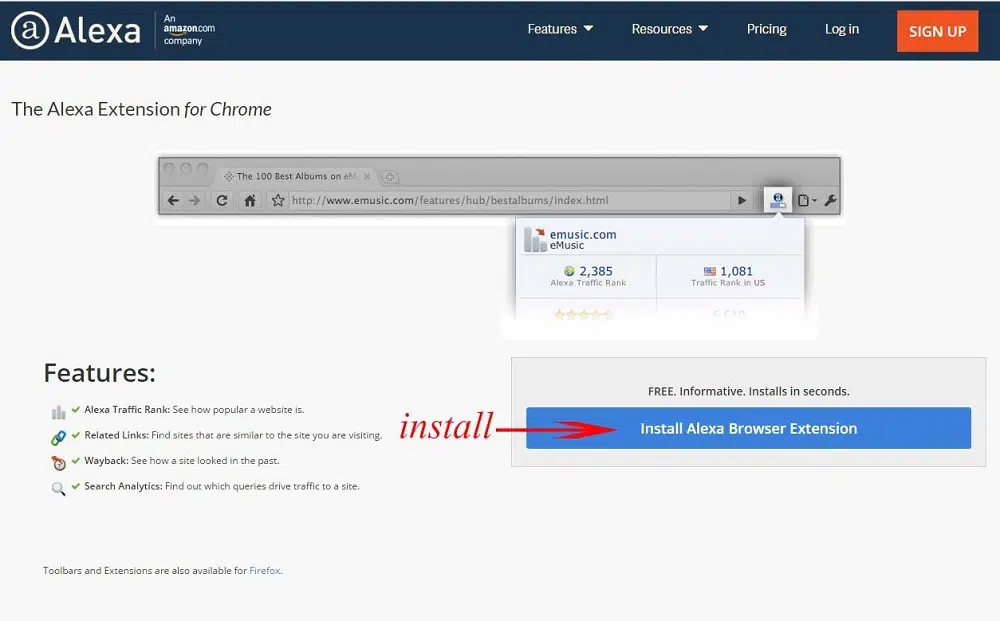
7. Alexaトラフィックランク:
Alexaトラフィックランクは、トラフィックランクとウェブサイト情報を提供する無料のGoogleChrome拡張機能です。 この拡張機能は、サーフィンをするときに付随し、アクセスしたサイトに関するAlexaデータにアクセスできるようにします。 さらに、この拡張機能には、Webをより良い場所にするために、Alexaのトラフィックパネルにも含まれています。
あなたはあなたのサイトからの他の関連するリンク、あなたのサイトの平均読み込み時間、サイトのレビューなどを見ることができます。
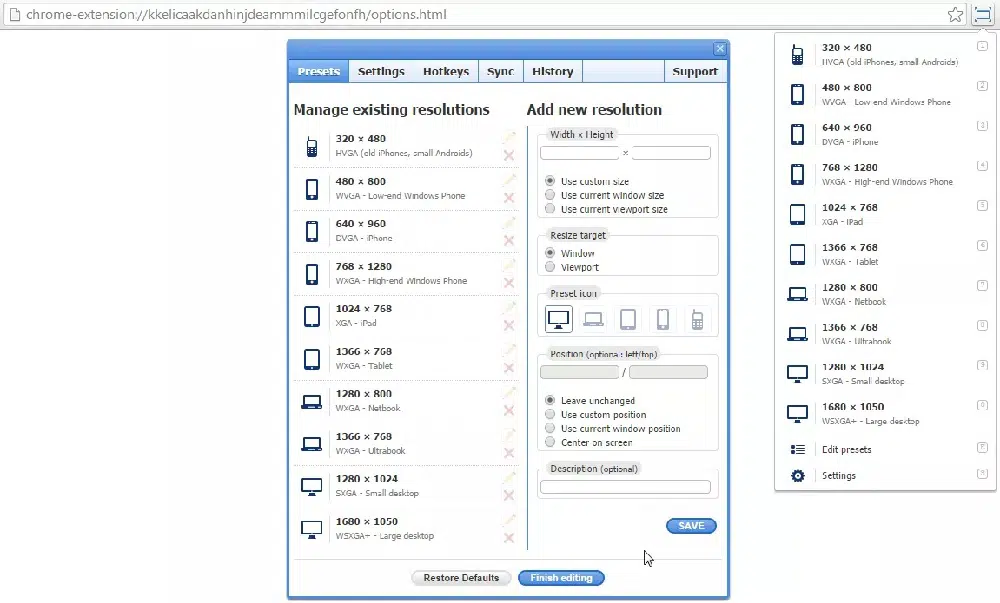
8.解像度テスト:
解像度解像度を変更するオプションを使用して、開発者がさまざまな画面解像度でWebページを評価するための拡張機能をテストします。 この拡張機能には、カスタマイズ可能な一般的に使用される解像度のリストが含まれています。 この拡張機能を使用するには、ブラウザの右上隅にある解像度テストアイコンをクリックします。
さらに、右側にあるチェックボックスをオンまたはオフにするだけで、単一または複数の選択解像度を表示するように選択できます。 この拡張機能は、決定を変更したい場合にデフォルト設定をリセットするオプションを提供します。
9.インターネットスピードレーダー:
インターネットスピードレーダーを使用すると、ブラウザのパフォーマンスを監視できます。 この拡張機能は、Webアプリケーションのパフォーマンスの問題を検出して修正するのに役立ちます。 Internet Speed Radarは、ブラウザーの低レベルのインストルメンテーションポイントから選択されたメトリックを視覚化し、アプリケーションの実行時にそれらを評価します。 インターネットスピードレーダーを使用すると、アプリケーションがどこで時間を費やしているかをより正確に把握できます。
10.文法的に:
Grammarlyは、オンラインのスペルチェッカー、文法チェッカー、盗用検出機能のGoogle拡張機能です。 この拡張機能は、入力時に書き込みの間違いを自動的に検出します。 このプラットフォームは、電子メール、ソーシャルメディア、およびその他のアプリケーションと適切に同期するため、ライター、ブロガー、およびグラフィックデザイナーに最適です。
Grammarlyは、文法チェックのために他のアプリケーションからテキストをコピーまたは貼り付けることができるWebエディターを提供します。 このWebエディターは、エディターページに情報を貼り付けると、情報を自動的に保存します。 さらに、人間の校正者に文章を改善してもらいたい場合は、プレミアムバージョンにアップグレードできます。 Grammarlyは、ブラウザ拡張機能としてSafari、Firefox、およびEdgeで使用できます。
Google Chrome拡張機能は、時間を節約して効率的に作業するための優れた方法です。 これらの拡張機能を使用して、Webページから直接色、フォント、および画像を簡単に取得できます。 これらの無料のGoogleChrome拡張機能は、グラフィックデザイナーが直面する多くの問題を解決します。 ただし、さまざまなChrome拡張機能を試して、自分に合った拡張機能を見つける必要があります。