黄金比とは何ですか?グラフィック&ウェブデザインでの使用方法は?
公開: 2019-10-21見事な芸術作品や視覚的に刺激的なウェブサイトを作成することは、正確には簡単なことではありません。 デザインの成功には創造性が大きな役割を果たしますが、数学や科学もある程度含まれています。
ダヴィンチやサルバドールダリのような象徴的な芸術家や巨匠のアートワークを見ると、彼らは創造的な天才を思い浮かべます。 古代ローマのパンテオンのような彫刻を見ると、同じことが感じられます。 ただし、これらすべてのアートワークには共通点があります。これは黄金比として知られています。 エースデザイナーとウェブサイトクリエーターは、あなたの目を魅了する見事なアートワークとウェブサイトを作成するために、この時間テストされたコンセプトに今でも頼っています。
歴史の経過による黄金比
黄金比のルーツは、ギリシャ文明の輝かしい時代にまでさかのぼることができます。 古代エジプト人は4000年前にそれを利用して見事なピラミッドや他の墓を作ったとも言われています。 古代ギリシャ人は芸術、音楽、科学において驚くべき卓越性を持っていました。
ギリシャ人はおそらく、木、花、動物などの自然物に美しい非対称性があることを最初に発見しました。彼らはこの現象を表現するためにギリシャ語の文字ファイを使用しました。 何世紀にもわたって、芸術家や建築家は、黄金比の比率とコアコンセプトの理解を利用して、芸術作品だけでなく美的にも美しい建築物を作ることに頼ってきました。
現在に至るまで、黄金比は、ロゴ、クレジットカード、家具、本、さらには飲食店のプレートのデザインと同じくらい平凡なものの視覚的なレイアウトとフォーマットを決定するために使用されています。 Facebookでさえ、人間の心を読み取ることができるARガラスの開発を目指していますが、デザインに関しては、黄金比で非常に役立ちます。
言い換えれば、あなたは気づいていないかもしれませんが、黄金比はあなたの周りのいたるところに存在します! 店頭で他のTシャツよりも特定のデザインのTシャツを選ぶ理由がよくわからない場合があります。 なんとなく目と心に訴えるデザインで、黄金比が主な理由です。
黄金比設計の専門家のニュアンスは知っておくべきです

この比率は、高く評価されているフリックのダヴィンチコードで見たことを覚えているかもしれない有名なフィボナッチ数列から導き出されています。 これは、ほとんどどこにでも見られる自然発生の数列です。 シーケンスは、貝殻の形で、たとえば木に存在する葉の数にあります。
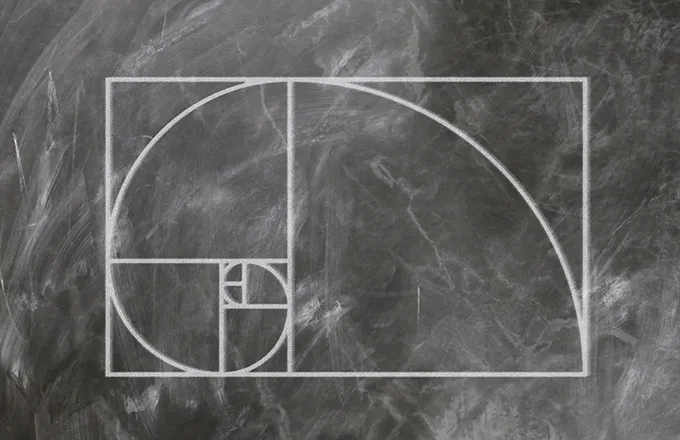
フィボナッチ数列は基本的に、その前にある2つの数の合計です。 それは次のようなものです:0、1、1、2、3、5、8、13、21など無限大まで。 それから、ギリシャ人は黄金比を作成しました。 これは、2つの比率の間に存在する完全に対称的な関係を示します。約1:1.618に相当します。 これは多くの場合、黄金長方形を使用して示されます。正方形とサイズの小さい長方形で構成される大きな長方形です。 正方形には、長方形の最短の長さに等しい辺があります。 含まれている長方形から正方形を破棄すると、別の小さな黄金長方形が残ります。 これは、フィボナッチ数と同じように無限に続きます-それは反対に機能します!
人間の生活における黄金比のいくつかの注目すべき例
ギリシャ人は黄金比の達人でした。 ギリシャの建物や寺院の遺跡を観察すると、建物の高さと幅の間に心地よい寸法の関係があります。 これは、柱のサイズ、柱廊玄関、およびその中のすべてに適用されます。 この概念は、新古典主義建築運動でも広く使用されていました。
- 最後の晩餐–レオナルド・ダ・ヴィンチの人気のある絵画には、彼の他の有名な彫刻や絵画と同じように、黄金比のスタンプが含まれています。 その中で、あなたは下の3分の2に配置された数字を見ることができます。 イエスの立場も同期しています。
- 自然の物体と生命体–自然の中でも、この概念の多くの例を見つけることができます。 たとえば、パイナップル、ハニカム、さまざまな種類の花、貝殻などをチェックできます。
黄金比がウェブやグラフィックデザインに関連しているのはなぜですか?
ウェブやグラフィックのデザイナーやアーティストが作品の中で黄金比に頼る理由を理解するのはそれほど難しいことではありません。 ターゲットの視聴者またはサイトの訪問者は、目に魅力的で落ち着いたように見えるデザインまたは常連客に注意を払います。 ここでは、老後の第一印象、最後のことわざが大きな役割を果たしています。 ウェブサイトのホームページが目に魅力的でない限り、訪問者はすぐにそれを離れます。 対称性とプロポーションの視覚的な感覚がなければ、ウェブページやアートワークは視聴者を簡単で快適に感じさせません。
ウェブサイトのレイアウトとデザインスタイルが見た目に比例し、見た目にも美しいと感じたら、視聴者はコンテンツをチェックして、サイトの他のセクションに進むことに興味を持っていると感じます。 黄金比は、テキスト、リッチコンテンツのバランスを取り、階層を作成するためにWebデザインでも使用されます。 同じ論理が会社のロゴのようなグラフィックアートワークにも当てはまります。
黄金比の使用は、全体的なデザインとその要素に個別にプラスの影響を及ぼします。 デザイン要素が比例している場合、視覚的に満足のいくように見えます。 アイコンから他の視覚要素まで-黄金比が展開されると、すべてが所定の位置に配置され、比例しているように見えます。
Webデザインでは、テキストコンテンツを適切な場所に配置し、適切なタイプとサイズを選択することも重要です。 これは、黄金比も利用できる場所です。 ヘッダーに特定のテキストサイズを選択してから、1.618を使用して分割することができます。 結果はサブヘッダーに適しています。 本文のサイズが10ピクセルの場合は、1.618を掛けることができます。 したがって、見出しのテキストサイズは16ピクセルに設定できます。 さまざまな種類のコンテンツを使用する必要があるWebページでは、これが役立つ場合があります。
どのWebページでも、空白または空白の量も影響します。 過度の間隔は視覚的に魅力的ではなく、ページに白い間隔がないと、ページが乱雑に見える可能性があります。 黄金比を使用することにより、デザイナーはWebページの白い間隔の適切な量を把握することができます。
ロゴデザインでも、黄金比の使用は重要です。 ロゴは、ターゲットユーザーがウェブサイトやブランドショップなどにアクセスする前に、最初に会社を表すものです。したがって、ロゴは見た目に美しく、バランス感覚がなければなりません。 ここで黄金比が始まります。多くの多国籍企業やペプシ、ツイッター、アップルなどの大手企業のロゴは、理論を使用して作成されました。
グラフィックスとウェブデザインに黄金比を実装するにはどうすればよいですか?


実際のところ、黄金比の概念をデザインやアートワークに展開することは、あなたが思っているよりも簡単です。 Webまたはグラフィックデザインに展開する方法は2つあります。
迅速な解決策:締め切りが厳しいWebまたはグラフィックデザインプロジェクトに関与していて、デザインの実験をあまり行う時間がない場合でも、黄金比を展開できます。 コンセプトは、エリアを水平方向と垂直方向の3つの等しいセクションに分割することです。 これらの線の交点は、形状や図の自然な焦点として機能する必要があります。
写真家は通常、そのような交差する線の1つに主要な主題を配置して、心地よい構図を得るように教えられます。 同じ理論をページレイアウトやポスターデザインにも使用できます。
完全な実装:ショートカットを使用せずに黄金比の古くからの概念を確実に順守するために、これも面倒ではありません。 Webページの場合、コンテンツ領域とサイドバーの比率がその1:1.6.1の比率に準拠していることを確認する必要があります。 したがって、平均して、コンテンツ領域が640ピクセルの場合、サイドバーが約400ピクセルであることを確認する必要があります。 同じロジックがヘッダー、フッター、ナビゲーション領域に適用されます。
黄金比のアプリがあります、はい、実際に!
設計作業で概念を理解して展開するのが面倒であると感じたり、標準から逸脱する恐れがある場合は、リラックスしてください。 人生の他のすべてのように-あなたは黄金比のためのアプリを手に入れます。 実際、デザインにコンセプトをデプロイするためのアプリがいくつかあります。
以下にリストされているのは、チェックアウトできるそのようなアプリの一部です。
- 黄金比– GoldenRATIOは、古くからのコンセプトをデザインに展開して、手間と時間を無駄にすることのない1つのアプリです。 MacAppStoreで$2.99で入手できます。 このアプリには、便利なお気に入り機能と機能的な「クリックスルー」モードがあります。 Photoshopだけでなくオーバーレイでも使用できます。 視覚的なフィードバックを備えた電卓が組み込まれています。
- 黄金比タイポグラフィ計算機–これにより、黄金比の理論と同期して、あらゆるWebサイトに最適なタイポグラフィを作成できます。
- Phicalculator – Phicalculatorは便利で無料のアプリで、PCとMacの両方で使用できます。 その中に数字を入力すると、黄金比に従って対応する数字が得られます。
- Atrise Golden Section –これは画面上の定規を備えた機能的なグリッドソフトウェアです。 これを使用することにより、計算の送信時間を節約できます。 調和のとれたサイズと形を見て、変えることができます。 価格は高額ですが、無料試用版は30日間使用できます。
- PhiMatrix –これは、黄金比ベースの設計と分析に便利で広く使用されているもう1つのツールです。 カスタマイズ可能なグリッドと、デザインプロジェクトでオーバーレイとして使用できるテンプレートを入手できます。
黄金比とフィボナッチ数列を守りながら素晴らしい写真を撮ることができるサードパーティのカメラアプリがあります。 これらのアプリのいくつかは無料で、有料のものもあります。 iOSプラットフォームとAndroidプラットフォームの両方で利用できるこれらのアプリは、標準に従って撮影されるWebまたはグラフィックデザインプロジェクトで使用するために画像を撮影したいデザイナーにとって便利です。 これにより、画像の操作が簡単になり、画像を切り抜いたり微調整したりする必要が少なくなります。
- iOSの場合– iOsデバイスのユーザーは、アプリの黄金比の計算と写真を見ることができます。 価格はたったの1.99ドルで、黄金比計算機のようなユーザーにとって便利な機能が含まれています。 これを使用すると、要素を原則に準拠させたまま画像を撮影できます。
- Androidの場合– Androidユーザーは、3ドルのアプリCameraZoomFXを選択する必要があります。 このアプリを使用すると、写真を撮影する際の画像オーバーレイとしてフィボナッチスパイラルとファイグリッドを利用できます。
黄金比を使用するための便利なヒント
設計プロジェクトで黄金比を展開するための便利な方法がいくつかあります。
- この比率を使用して、サイドバーとメインコンテンツ領域をカバーするベースWebサイトグリッドを作成できます。 1366 x 768ピクセルにまたがる画面の場合、コンテンツ領域に846ピクセルの幅を選択できます。 サイドバーの幅は520ピクセルにすることができます。 このコンテキストでは、高さは重要ではありません。
- この概念を使用して、間隔のガイドを作成できます。 ユニット13や8のような大きな正方形を使用してレイアウトを作成し、ユニット1〜3の小さな正方形を使用して側溝を設定できます。
- 式を使用してアイコンやロゴを作成できます。
- ワイヤーフレーミングの段階で展開できます。 これは、さまざまなユーザーインターフェイスコンポーネントの構造とサイズを計画するのに役立ちます。 これは、Webデザインの専門家が、正しい方法で比率を維持しながら画像を切り抜くのにも役立ちます。
心に留めておくべきこと
Webページやアートワークのデザインで黄金比を使用することは企業や専門家にとって有益ですが、船外に出るのはお勧めできません。 経験の浅いユーザーや初心者の場合、シーケンスによって作成されたスケール感が手に負えなくなる可能性があることに注意してください。 極端なことをせずに、規範を使ってバランスの取れた美的感覚を作り出すというアイデアです。 設計では、どこでもではなく、微妙な方法で数値を使用する必要があります。 一部のWebサイトでは、黄金比の展開がほとんど必要ない場合がありますが、他のWebサイトでは集中的な実装が必要な場合があります。
結局のところ、デザインやWebページで適切なサイズの要素を使用することになります。 また、デザインの視覚的なバランスを作成するために、正しい方法で空白を使用する必要があります。 そこで、黄金比が便利になります。 デザインにスパイスを加えるために正しい方法でそれを使用してください、しかしあなたのデザイン全体をそれに基づいてはいけません。 適切で対照的な色の使用や適切な種類のコンテンツなど、他の側面もあります。
それはすべてどこにつながるのですか?
黄金比は、視覚的に美しく、美的に見える画像、ロゴ、ウェブサイト、そして自然界で出会うすべてのものの背後にある秘密です。 最初は、設計で使用するのが難しい数学的概念のように思えるかもしれません。 ただし、理論を使用して作成されたアートワークの注意深いアプローチと分析により、それに慣れるでしょう。
もちろん、そこにあるサードパーティのアプリやWebツールを利用することもできます。 それにもかかわらず、黄金比を習得することはあなたが一夜で達成できるものではありません。 完璧に到達するには、例の多くの練習と分析が必要です。 ただし、デザインを視聴者にアピールするために、適切な方法で使用する必要があります。
