ヘッドレス化:ユースケースとそのメリット
公開: 2022-03-10この記事は、ビジュアルエディター、ネストされたコンポーネント、Webサイトやアプリ用のカスタマイズ可能なコンテンツブロックを備えたフレンドリーなヘッドレスCMSであるStoryblokの親愛なる友人たちに親切にサポートされています。 ありがとう!
Web向けの開発の年月を振り返ると、私は既成のものと自作のものの両方で数十の異なるCMSツールを使用してきました。 私はたくさんのWordPressサイトとプラグイン、そして.NETのフルサービスCMSサイトの拡張機能を展開して構築してきました。 しかし、私にとって、ヘッドレスについて最初に聞いたときはすべてが変わり、数年後、ヘッドレスエコシステムでこれ以上快適に感じることはできませんでした。
この熱意はどこからともなく出てくるものではありません。 すべてのヘッドレスオプションを理解するのは難しいように思えるかもしれませんが、私はさまざまな環境でさまざまなヘッドレスオプションについて独自の戦略を練り上げ、ヘッドレススペースの通常の容疑者に精通しました。 ヘッドレスに移行することで、大規模なオールインワンシステムの制限によって引き起こされる障害にぶつかるのを防ぐことができました。
機能をコンパートメント化して、今日の複雑な目標を達成し、将来簡単に進化するようにアプリを準備できるようにすることで、私は安心できます。 民間企業とカリフォルニア州政府向けのヘッドレスソリューションに基づいて構築されたWebサービスの展開と反復の成功に貢献できたことを嬉しく思います。
この記事では、私がここ数年で学んだ有用な指針とガイドラインのいくつかを共有したいと思います。それらが頭のない世界を理解し、プロジェクトの適切な候補を見つけるのに役立つことを願っています。 しかし、飛び込む前に、少し時間を遡って、ヘッドレスがテーブルにもたらすものを理解する必要があります。
ヘッドレスの前
ほんの数年前、私たちのワークフローはさまざまなツール、スタック、テクノロジーに焦点を当てているようでした。 CMSの場合、ほとんどがオールインワンツールを使用していました。 それらには、コンテンツオーサリング機能とコンテンツ表示機能の両方が含まれていました。

これらのツールのユーザーは、バックエンドに付属のフロントエンドで立ち往生していました。 物事をカスタマイズするあなたの能力は限られていました。 プラグインをインストールすることもできますが、それらはすべてツール用に構築する必要がありました。 カスタムコードを書くこともできますが、それはツールが構築されている言語とその制約の範囲内でのみです。
ヘッドレスCMSが業界全体で注目を集め、過去数年間ですべてが変化しました。
専用ツールのルネッサンス
今日、オーサリングまたはコンテンツプレゼンテーションビューのいずれかに特化したツールが開花しています。 ヘッドレスCMSは、コンテンツオーサリング部分に焦点を当てており、個別のコンテンツプレゼンテーションツールを接続する方法を提供します。 ユーザー向けのフロントエンドがないため、ヘッドレスになり、APIを介して任意のツールを柔軟に操作できます。
独自のフロントエンドをゼロから設計できることは、多くの開発チームにとって自由です。 Vue.jsで洗練されたシングルページアプリを提供したり、11tyで高速レンダリング、防弾の静的生成サイトを提供したりすることに精通したエンジニアのクラックチームがいる場合があります。 最新のWeb開発フレームワークはすべて、ヘッドレスCMSから提供できる構造化データを簡単に処理できるように設計されています。
ヘッドレスCMSは焦点を絞ったツールです。 オールインワンソリューションよりも責任が少なくなります。 ヘッドレスCMSによって提供されるAPIエンドポイントは、システム間のクリーンな分離を提供するため、状況の変化に応じてフロントエンドアーキテクチャまたはバックエンドアーキテクチャを個別に交換できます。 製品が成長し、ツールのエコシステムが拡大し、新しいアプローチが利用可能になります。 バックエンドとフロントエンドの要件が変更されます。 ヘッドレスセットアップを使用している場合は、フロントエンドとバックエンドがAPIによって既に明確に分離されており、それらを個別にアップグレードできるため、より簡単に適応できます。
ヘッドレスは私に適していますか?
特に、ヘッドレスは、困難な要件を満たすために必要な柔軟性を提供します。 オールインワン製品を大幅に変更する必要がある場合、目標を達成するのは難しいかもしれません。 ヘッドレスツールを、より小さく、異なる、または自家製のフロントエンドと組み合わせることは、目的のデザインとユーザーフローを提供する最も簡単な方法かもしれません。
- 製品のチェックアウトフローのすべてのステップを微調整する場合は、ヘッドレスコマースオプションを使用してそれを実現できます。
- Time to First Byteを大幅に最適化する場合は、ヘッドレスCMSAPIに基づいて変更時にコンテンツを再構築する静的サイトジェネレーターを使用することをお勧めします。
- 独自のツールをホストしていてセキュリティに注意している場合は、ファイアウォールの背後にあるオーサリング環境をロックダウンし、より単純なJamstackベースのフロントエンドからヘッドレスで使用することをお勧めします。
- Web、ネイティブアプリ、サードパーティウィジェットなど、さまざまなクライアントに同じコンテンツを提供している場合は、すべてが同じCMSを介してヘッドレスで通信するようにそれらを構築できます。
オールインワンツールを使用してプロジェクトの要件を完璧に満たすことができる場合、ヘッドレスオプションはおそらく少しやり過ぎです。 同様に、チームが現在のオールインワンソリューションに完全に満足しており、精通している場合は、フロントエンドツールとバックエンドツールの分割について心配する必要はありません。 ただし、代わりにツールの制限に直面している場合は、ヘッドレスにすることで、問題点に直接対処できます。
例:ヘッドレスeコマース
特定のヘッドレスの選択肢を見てみましょう。Shopifyなどの既存のeコマースプラットフォームを、チェックアウトプロセス全体を引き継ぐ完全なフローとして統合することも、Shopifyが提供するヘッドレスオプションを使用することもできます。
- 前者の場合、デザインはShopifyのテンプレートとすぐに使用できる機能に大きく依存するため、チェックアウトフローの調整は可能ですが、かなり制限されます。
- 後者の場合、チェックアウトフローを任意の方法で設計でき、Shopifyを使用して金融取引を実行するだけです。
大きな違いは、ヘッドレスオプションでは、ユーザーに表示されるすべてのビューを作成する必要があることです。 繰り返しになりますが、それが面倒なことのないように聞こえる場合は、おそらくヘッドレスソリューションは必要ありません。
ヘッドレスバージョンを必要としているチームは、これが提供する自由を歓迎します。 デザインに制約はなく、すべてのビューのすべてのピクセルを制御できます。 ユーザーのデバイスで実行されるすべてのコードを完全に制御できるため、文字通りすべての対話を追跡、最適化、および高速化できます。
同時に、トランザクションの処理はヘッドレスeコマースソリューションに任せているため、バックエンドシステムのメリットを享受できます。
つまり、現在のeコマースソリューションのボトルネックに苦しんでいる場合(フロントエンドが重い、UIが複雑な場合、デザインにアクセスできない場合など)、ヘッドレスオプションを使用すると、チームがこれらの問題を簡単に解決できるようになります。 同様に、新機能の導入をより迅速かつスムーズにすることで、チームがコンバージョンファネルを増やすのが容易になると思われる場合は、ヘッドレスオプションも検討することをお勧めします。
単一のプラットフォームでのロックインの回避
今日のフロントエンドの状態を見ると、オーサリングとコンテンツ配信の手段を切り離すことは、フロントエンドツールとバックエンドツールのオプションが絶えず拡大している世界で物事を設計するための最も安全な方法です。 オーサリング環境と読み取り環境で要件のセットが異なることは珍しくありません。そのため、これらに個別に対応するツールを選択できると、双方にとってより良いオプションが得られます。
JamstackベースのセットアップはAPIによって有効化されるため、多くの場合、ヘッドレスCMSに関連付けられています。 ただし、ヘッドレスを選択する場合、Jamstackフロントエンドは必要ありません。 もちろん、必要に応じてサーバー側のコードを実行することもできます。
たとえば、Node.jsとExpressを実行するいくつかのサイトの構築を支援しました。Wordnik.comなどのバックエンドAPIを使用しており、この人気のあるパターンはスムーズに機能します。 APIを介してデータにアクセスできると、本番環境でサーバー側のコードを捨てることができるため、プロジェクトで意味がある場合は、Jamstackなどのクライアント側のアプローチを簡単に採用できます。
「オールインワン」ソリューションの問題は、それぞれに多くのコミットメントが組み込まれていることです。 たとえば、データベースとプログラミング環境をサポートすること、またはサポートするSaaSベンダーから選択することに専念する必要があります。 また、デザインの変更は、利用可能なテーマとプラグイン内で行う必要があります。
ヘッドレスを使用すると、単一のプラットフォームに固定されることから抜け出します。 したがって、Webサイトに新しいフロントエンドフレームワークを使用する必要がある場合、高価な本番インフラストラクチャを削除して静的サイトジェネレーターを使用する場合、またはすべてのフロントエンドを最初から再構築せずにCMSを切り替える場合は、他の方法と比較してください。 、ヘッドレスオプションを使用すると、はるかに少ない摩擦ですべてを実現できます。
簡単な例を見てみましょう。 組織が新しいイニシアチブと新しい設計を考え出し、フローがゼロから作成されて新しいユーザーのニーズに対応するとします。 突然、これらの要件を満たすために新しいテクノロジースタックを組み立てる必要があります。
ヘッドレスオプションを選択すると、製品の寿命が長くなり、コンテンツを複数の配信チャネルにスムーズに移動できるようになります。
「「
このような場合、ニーズに完全に一致する完全な既製のソリューションを検索するか、十分に機能するように設計とユーザーフローの要件の一部を妥協する必要があります。 ただし、設計またはパフォーマンスの要件が厳しい場合は、ヘッドレスにすることでこれらの目標を達成する方が簡単な場合があります。
肝心なのは、ヘッドレスオプションを選択する場合、製品の寿命を延ばすだけでなく、コンテンツを複数の配信チャネルにスムーズに移動できるようにするためのユースケースがたくさんあるということです。 コンテンツを構造化データとして利用できるため、コンテンツは独自のWebサイト、ネイティブアプリで繁栄し、外部ソースにシンジケートされます。
すべてがヘッドレスである必要はありません
ヘッドレスが常により良いオプションであるように聞こえるかもしれませんが、そうではありません。 現在のプロジェクトで、上記の設計と技術的なオプションにあまり関心がない場合、または今日の仕事を行う運用Webサイトが必要な場合は、おそらくそれほどヘッドレスは必要ありません。
もちろん、コンセプトから納品までのスピードは重要です。適切なエンジニアリングサポートがなくても、見栄えの良いWebサイトから数回クリックするだけなので、ヘッドレスオプションを後で延期することをお勧めします。 アイデアが機能していると感じたら、サイトの最適化と寿命に集中できます。
ヘッドレスチョイスがミスステップからの回復にどのように役立つか
バックエンドのアップグレード
ユーザーごとの価格設定の危険
しばらく前、私は何十人もの著者が使用するブログシステムのセットアップを手伝いました。 ヘッドレスCMSベンダーの1つの機能セットに非常に感銘を受け、ヘッドレスCMSにそれを選択し、その上にフロントエンドを構築して、製品スイートにスムーズに溶け込ませることを楽しみました。 最終的に、同社は著者の数を数千人に増やすべきであると決定しました。
ほとんどのホスト型CMSソリューションは、これほど大きなユーザー数の料金体系を公開していません。 同じプラットフォームでこれを実行し続けるためのコストについて尋ねたところ、私たちはその答えがあまり好きではありませんでした。 このシステムがビジネスに意味を持ち続けるためには、CMSを交換する必要がありました。 ヘッドレスアーキテクチャのおかげで、フロントエンドも廃棄せずにスワップを行うことができました。
APIスロットリング
純粋にオーサリング環境に焦点を当てている非常に多くのスタートアップは、開発者に優しいAPIを使用して美しい製品を構築することができます。 Airtableは、ユーザーフレンドリーなUIと、十分に文書化されたAPIを介したクリーンな開発者エクスペリエンスを組み合わせたスプレッドシートの革新の一例です。
いくつかの便利なプロトタイプを作成し、スクレイピングされたデータをAirtableにフィードして、人間の専門家が編集し、APIを使用して、メインサイトで実行されているコンテンツビューとサードパーティサイトで実行されている埋め込みを強化しました。 読み取りシステムをセットアップするときに、Airtableデータを、大量のトラフィック負荷を処理できる本番環境に対応したシステムに取り込みました。これはしばらくの間うまく機能しました。
しかし、データの書き込みで問題が発生し始めました。 1秒あたり5リクエストという厳しい制限が原因で、通話が失敗していました。 この制限に達すると、30秒の完全なAPIリクエストのロックアウトが発生します。 分散システムからデータを送信しようとしていたので、スロットルを追加して、物事を別々のベースに分割しました。
システムが拡張され、データの量が増えるにつれて、このツールは大きくなりました。 Airtableから読み取っていたAWSDynamoDBインスタンスに基づくシステムに基本的なデータ編集機能を組み込むことで、これに対処することができました。 洗練されたAirtableオーサリングUI機能を、より大規模で月々のSaaS料金と交換することができました。
これは、ヘッドレスオーサリングツールのAPIによって提供されるフロントエンドとバックエンドを明確に分離することで、問題点を正確にターゲットにできることを示すもう1つの例です。
フロントエンドのアップグレード
光沢のある新しいフレームワーク
しばらく前から存在している組織は、さまざまな技術スタック上に構築された本番システムをサポートする必要があるという問題を抱えていることがよくあります。 工具を均質化するだけでなく、革新するという絶え間ないプレッシャーがあります。 私は、ヘッドレスCMSに基づいて既存の製品に統合するビューとウィジェットの構築を担当するチームの一員でした。 さまざまな軽量フロントエンドツールを使用してプロトタイプをすばやく作成するのはとても楽しかったです。
内部コンテストを実施して、ヘッドレスCMS APIエンドポイントから配信されたコンテンツに基づいて、フロントエンドチームのどのエンジニアが最高のフロントエンドを作成できるかを確認しました。 1つのプレゼンテーションには、最高の機能セットと最小のコードフットプリントが含まれていたため、開発者はプロジェクトを取得し、Riot.jsを使用してプロジェクトを構築して製品を提供しました。
Riot.jsは、たくさんの機能を小さなサイズに詰め込んだかっこいい小さなライブラリです。 Vue.jsのようなデータ駆動型の単一ファイルコンポーネントを作成するのに役立ちます。 このフロントエンドの開発者がバージョン1.0を出荷した直後に会社を辞めたとき、チームはそのライブラリに熱意を持った唯一の人物を失いました。

エキサイティングで新しいスピーディーな開発パターンから技術的負債への転落が急速に起こることがあります。
「「
幸いなことに、ヘッドレスCMSアーキテクチャの分離された性質により、バックエンドに触れることなくフロントエンドを変更できる柔軟性が提供されます。 フロントエンドコードを書き直し、他のプロジェクトでより一般的に使用されているさまざまなライブラリに基づいて、更新されたフロントエンドコンポーネントを交換することができました。
生の速度
Ghostプロジェクトが大好きです。 Node.js上に構築されたWordPressのようなソリューションを見るのはクールだったので、私は初期のサブスクライバーでした。 私は、この組織が絶えず改良しているオープンソースツールに基づいて構築されたサービスを提供していることを尊重します。 このツールを個人のブログに使用したときは、本当に満足していました。
しかし、完璧ではなかったソリューションの1つの側面がありました。 Ghostがホストするブログの最初のバイトまでの時間は遅すぎました。 APIを介してすべての投稿コンテンツを取得できたため、S3 + Cloudfrontに静的に生成された独自のフロントエンドをセットアップできました。これは、Ghostで作成したすべての投稿コンテンツを使用しましたが、最初のバイトまでの時間が短縮されました。
サービスとしてのヘッドレスCMS
ヘッドレスに全面的に取り組んできた多くのSoftwareAsAServiceビジネスがあります。 これらのベンダーのいずれかにサインアップすると、すぐに使いやすいコンテンツ編集環境とクリーンなAPIエンドポイントを使用できるようになります。 これは、非常に低コストのエントリーレベルの計画とヘッドレスCMS体験に焦点を当てたレーザーを持っているそれらのいくつかの簡単な比較です。
これらのサービスはすべて、機能の強固な基本セットを備えています。 それらはすべて、静的アセットホスティング、保存された改訂履歴、および十分に文書化されたローカリゼーションサポートを含みます。 これらは、コンテンツ作成のユーザーインターフェイスとAPI機能が異なります。
| ベンダー | コンテンツ編集 | API |
|---|---|---|
| ButterCMS | HTMLコードに切り替えられるWordスタイルのWYSIWIGエディターを備えたフォーム。 フロントエンドテンプレートのURLをリンクすることで、ワンクリックのフルプレビューを構成できます。 | コンテンツエディターと同じ画面にオーバーレイで利用可能な完全なJSONを表示するRESTAPIプレビュー。 |
| 快適 | フォームベースのエディタ。 1-click-in-context-previewを設定する方法がわかりませんでした。 | エディターモードで利用可能なRESTAPIエンドポイントリンク。GraphQLはまもなく利用可能になります。 |
| コズミック | HTMLコードに切り替えられるWordスタイルのWYSIWIGエディターを備えたフォーム。 ドラフトJSONをプルするように独自のプレビューURLを構成できます。 | RESTAPI。 オブジェクトエディタから2回のクリックで完全なJSONを表示できます。 |
| DatoCMS | フォームベースのエディタ。プラグインを設定して、ページ全体のプレビューを有効にすることができます。 | APIエクスプローラーを使用したGraphQLAPI。 |
| Storyblok | フォームベースのエディタ、ビジュアル編集モード、全ページプレビュー付き。 | REST API、エディターモードから完全なJSONへのワンクリック。 |
| TakeShape | テンプレートをアップロードすることで構成可能なライブプレビューを備えたフォームベースのエディター。 | APIエクスプローラーを使用したGraphQLAPI。 |
エキサイティングなヘッドレスパターン
GitHubに基づくCMSの使用
GitHubのユーザー管理、バージョン管理、承認ワークフローを利用できることは大きな利点です。 新しいシステムで新しいアカウントを設定する必要がないのは便利です。 コンテンツの更新と一緒にレビューの履歴を見ることができるのは素晴らしいことです。
GitHubベースのCMSツールにはさまざまな種類があります。 これは、ドキュメントサイトをすばやく起動する方法です。SpacebookをNetlifyと統合して、よりクリーンなマークダウン編集UIを取得したり、GitHubで直接使用したりできます。
現在GitHubWebエディターに組み込まれているプレビュー機能により、HTMLに精通していない人でもこれらのツールの一部にアクセスしやすくなります。 GitHubがフルプレビューモードでマークダウンの変更を表示する、ビューが豊富な差分オプションが大好きです。
これは、GitHubベースかどうかで並べ替えることができる85のCMSツールの優れたリストです。
使い慣れたツールのAPI
WordPressのインストールにはAPIエンドポイントが付属しているため、チームが経験したオーサリングツールをヘッドレスで引き続き使用できます。 WordPressには、RESTAPIに関する優れたドキュメントがあります。 これは新しいWordPressインストールで有効になるため、新しいWordPressオーサリング環境を起動すると、 https://example.com/wp-json/wp/v2/posts //example.com/wp-json/wp/v2/postsからJSONの読み取りを開始できます。
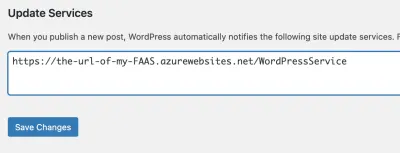
WordPressの設定ページには、コンテンツが変更されたときにpingを実行するサービスのURLを入力できる更新サービスフィールドが含まれています。 これは、サーバーレスツールをトリガーして最新の更新を取得するのに最適です。 WordPress v5には、設定の書き込みセクションにこのフィールドがあります

データソースの組み合わせ
カリフォルニア州でヘッドレスツールを使用することで、パフォーマンスの水準を引き上げる緊急対応サイトを作成することができました。 フロントエンドアーキテクチャを完全に制御し、ライターに使い慣れたオーサリングツールを使用させることができました。
WordPressをヘッドレスで使用し、FAAS経由でGitHubに書き込みます。 また、他のデータソースをリポジトリに書き込み、変更のたびに静的サイトジェネレーターのビルドをトリガーします。 元の編集コンテンツに加えてgitに書き込まれるデータの例は、トップラインの統計や各ページの人間が翻訳したバージョンのように、1日に1回だけ変更されるデータです。
ビルドトリガーとしてGitHubアクションを使用することで、いくつかの異なるデータソースをサイトに統合できるため、迅速な公開と小さな本番インフラストラクチャのフットプリントを実現できます。 生産インフラストラクチャが少ないため、政府のパンデミックの発表に関連するトラフィックの急増に見舞われたときに、簡単に呼吸できます。
アーキテクチャのWordPress->FAAS->GitHubリポジトリ部分は、CarterMedlinによって作成されました。 私たちがサイトのフロントエンドを設計および構築している間、彼はこのパイプラインを最初から数日で配線しました。 これはサーバーレスMSAzure機能で実行されているため、インフラストラクチャのコストとメンテナンスが少なくて済みます。 前述のWordPress更新サービスからpingを取得し、WordPress APIからjsonを取得して、新しいコンテンツをGitHubに書き込みます。 このサーバーレスエンドポイントのコードは、GitHubで表示できます。
Outボットは、WordPressからpingを受信するため、すべてのコンテンツ更新を公開するために懸命に取り組んでいます。 このアクティビティは、各更新の簡単に確認できるログと、通常のGitHubプロセスで変更を元に戻す機能を作成します。

11ty静的サイトジェネレーターを使用してこのサイトのフロントエンドを構築することは、速く、楽しく、完璧に機能しました。 パンデミック関連のニュースでトラフィックが急増し、静的なフロントエンドがあることを知っていると、同時ユーザー数が増加し始め、多くのコンテンツ更新を公開している場合のリスクが軽減されます。
11tyコミュニティが、コミュニティリーダーボードと軽量アーキテクチャを使用して、パフォーマンスとアクセシビリティに重点を置いている方法が気に入っています。 州によって構築されたツールがすべてのカリフォルニア州民のために機能することを確認することが重要です。 私たちは、低帯域幅の条件下であらゆるデバイスで動作し、すべての支援技術をサポートすることを望んでいます。 11tyのようなツールを使用して、高速でアクセスしやすいサイトを簡単に配信できるのは非常にすばらしいことです。 フロントエンドでWebコンポーネントを使用して、コードの重みを小さく保ちながら追加機能を提供します。

ヘッドレス選択を行う際の考慮事項
ヘッドレスツールがチームに提供する機能に興奮していますか? 利用可能なオプションの数は圧倒される可能性があります。 これは、オプションを絞り込むのに役立つ可能性のある機能のリストです。
オーサリング環境機能
- ドキュメントの作成のしやすさ
- 構造化データの追加のしやすさ
- レイアウトオプション
- プレビュー機能
- コンテンツ承認ワークフロー
コンテンツAPIの機能
- 利用できるクエリ
- コンテンツ構造はどの程度詳細ですか
- データアクセスに制限はありますか(Airtable REST APIのハード制限)
- スケーラビリティ:コンテンツAPIの前にCDNを配置する必要がありますか
- ローカリゼーションの追加のしやすさ
- コンテンツを公開する場合、計画を変更した場合、すべてのデータを抽出するのはどれほど難しくなりますか?
費用
- ホストされたソリューションに対してユーザーごとに支払いますか?
- 自分の環境にインストールするオープンソースソフトウェアを管理していますか?
- ユーザーアカウントは管理しやすいですか?
- 既存のシングルサインオンソリューションと統合できますか?
- 製品はセキュリティ監査に合格していますか? 2要素認証が含まれていますか?
ソース管理/承認フロー
- コンテンツはバージョン管理されているので、以前のバージョンにロールバックして、何が公開され、どのような編集がいつ行われたかを追跡できますか?
- コンテンツを公開する前に、新しいバージョンのコンテンツを共有できますか? これらのプレビューへのアクセスを制限できますか?
静的ファイル管理
- 著者が新しい画像やPDFなどを追加するのはどのくらい簡単ですか?
- 著者がアップロードしたファイルを画像最適化フローにフックするのは簡単ですか?
ヘッドレスが向かっているところ
ヘッドレスの状況を詳しく調べると、ヘッドレスツールが意図的に機能範囲を制限し、より大規模なシステムに統合する方法を提供していることがわかります。 システムがより複雑になる場合、特定の機能をアンバンドルすることは有益です。 小規模で焦点を絞ったツールを使用する場合、コスト、セキュリティ、メンテナンス、より大きなコードフットプリントのホスティング要件を制限する特定の選択を行う方が簡単です。
ヘッドレスオプションでは通常、自分でコードを作成する必要があることに注意してください。 ただし、フロントエンドはますます構築済みのコンポーネントのセットになり、多くの場合、独自のデータで埋められた既成の設計全体であるため、特殊なツールを組み合わせてシームレスに統合するためのより多くの方法を期待するのは、あまりにも大げさなことではありません。自分でコードを書かずにヘッドレスオプション。
プロジェクトの完璧なバックエンドは、SAASサブスクリプションまたはオープンソースプロジェクトのインストールだけです。 これは、すべてのニーズを満たす既製のフロントエンドとコードレスで統合される場合があります。 StackbitはすでにヘッドレスCMSとノーコードフロントエンドを融合しているようです。 StackbitのWYSIWYGコードページ作成ツールを使用して新しいサイトをセットアップし、さまざまなベンダーのヘッドレスCMSオプションのセットから選択して、サイト全体のデータを管理できます。
この記事では、ヘッドレスになることで、私が働いてきた企業が変化に対処するのに役立ったいくつかのユースケースについて説明しました。 ヘッドレスの選択は、アプリケーションアーキテクチャの柔軟性、ユーザーエクスペリエンスの制御、またはサービスの寿命について慎重に検討することに関心があるかどうかにかかわらず、魅力的です。
このスペースがどのように成長し続けるのかを楽しみにしています。これらのオプションを使用して、より優れた製品を提供し、開発者としての仕事を容易にする方法を探し続けます。
その他のリソース
- ヘッドレスCMS、GitHubベースかどうかで並べ替えることができる85のCMSツールの優れたリスト。
- 「JamstackでヘッドレスWordPressサイトを作成する方法」、Sarah Drasner&Geoff Graham
- ヘッドレスコマース、Shopify
- 「GoTrueJS:わずか3kbのJSで静的サイトに認証をもたらす」Divya Sasidharan、Netlify
- Jamstackサイト、Stackbitの編集エクスペリエンス
- Wordpress Integration API、CAdotGov、GitHub
この記事は、ビジュアルエディター、ネストされたコンポーネント、Webサイトやアプリ用のカスタマイズ可能なコンテンツブロックを備えたフレンドリーなヘッドレスCMSであるStoryblokの親愛なる友人たちに親切にサポートされています。 ありがとう!
