ゴーストボタンのデザイン:これは本当にまだ物ですか(そしてなぜ)?
公開: 2022-03-10このような小さなデザイン要素の場合、ボタンは確かに取り組むのが複雑なものです。 訪問者のコンバージョンへの道の次のステップとして機能する召喚ボタンを使用するのは理にかなっています。 それを台無しにして、あなたはビジネスに「さようなら」と言うのもよいでしょう。
普遍的に機能するボタンのデザインルールの種類についてはよく理解していますが、うまく機能する不正な要素に驚かされることがあります。 ゴーストボタンのように。
より良いボタンをデザインする方法
ボタンは、インタラクションデザインの一般的な要素です。 それらは非常に単純なUI要素のように見えるかもしれませんが、それでも作成するのに最も重要な要素の1つです。 関連記事を読む→
ゴーストボタンは、その不気味な名前にもかかわらず、それほど謎ではありません。 他のボタンと同様に、これらはWebサイトの召喚(CTA)ボタンです。 主な違いは、外観にあります。
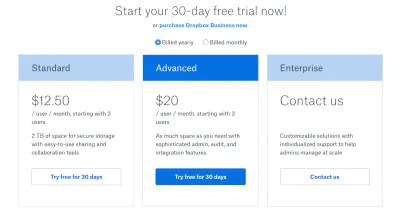
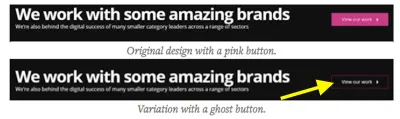
このDropboxツールチップは、従来のボタンがゴーストボタンと比較してどのように見えるかを示す優れた例です。

中央の青いボタンは、私たちが慣れ親しんでいる標準的なフラットデザインのボタンです。 左右に輪郭が描かれた透明なボタンはゴーストボタンです。
ロジックでは、ゴーストボタンは具体的またはクリック可能ではないように見え、従来のボタンの注目を集める要素がないため、Webデザインには適していません。 しかし、調査によると、訪問者は必ずしもそのように見ているわけではありません。
今日私がやりたいのは、ゴーストボタンのデザインの既知の長所と短所について話し、その後、記録を正すためにいくつかのケーススタディを掘り下げることです。
ゴーストボタンについて知っていること
Webデザインのブロガーは、より良いボタンをデザインする方法について多くの時間を費やしています。 これらのガイドでは、Webデザイナーや開発者を悩ませることが多い質問を理解しようとしています。
- どの色が最も注目されますか? それとも正しい種類の注意ですか?
- サイズはどうですか? それは重要ですか?
- メッセージはボタンで何を言うべきですか?
- その周りに配置されたテキストはどうですか?
- ボタンは、デスクトップとモバイルの両方のエクスペリエンスで同じように設計する必要がありますか? それとも親指ゾーンに干渉しますか?
Webデザインのゴーストボタンについてどのように感じているかに関係なく、ゴーストボタンを使用するときは、同じ質問をする可能性があります。
調査の内容を調べる前に、この設計要素の長所と短所を調べてみましょう。
ゴーストボタンの短所
ゴーストボタンには多くの議論があり、正直なところ、それらは有効です。 もちろん、Webデザインでゴーストボタンを使用することに反対しているわけではありません。 私は、それらが実際にうまく機能する非常に特殊なユースケースがあると信じています。 それでは、悪いものを邪魔にならないようにしてから、実際にそれらからより多くのコンバージョンを引き出すために何ができるかに焦点を当てましょう。
シンプルさ
CTAが大胆な色でデザインされることが多い理由は、訪問者の目をWebサイトの魅力的な部分に簡単に誘導するためです。 ただし、ゴーストボタンは、ボタンの細いアウトラインと内部のテキストでのみ色付けされます。 色はこれらの要素にのみ適用されるため、ボタンに誰かの注意を引く大きな要因にはなりません。 アニメーションや、他の人目を引くグラフィックやその近くのコンパニオンCTAの配置など、他の要素を使用する必要があります。

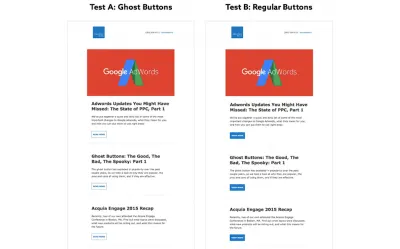
ElevatedThirdによるこのA / Bテストは、ウェブサイトでもメールでも、ゴーストボタンをプライマリボタンのデザインとして使用した場合に、どのように印象付けられないかを示す良い例だと思います。
親しみやすさ
次のページまたはステップに進む準備ができたら、訪問者が伝統的に大胆で塗りつぶされたボタンのデザインを探すように調整しました。 場合によっては、これらのボタンは、実際に押すことができるボタンのように見えるように、影と3D効果を使用して戦略的に設計されています。 ゴーストボタンはその親しみやすさを奪い、訪問者が何か新しいものを探すために頭を調整する必要があります。
読みやすさ
従来のCTAはボタンに明るい色を使用し、テキストに明るい色を使用できますが、ゴーストボタンにはそのような柔軟性がありません。 代わりに、暗くて読みやすいフォントの色に依存する必要があります。これにより、使用できる色の選択が制限されます。
透明性
ゴーストボタンが何の上にあるのかを正確に考えていない場合、ゴーストボタンの透明度が問題になる可能性があります。 デスクトップのブラウザで新しいデザインをテストしているときはボタンが正常に見えるかもしれませんが、ボタンは小さな画面の忙しい画像の上にあり、メッセージの読みやすさを損なう可能性があります。 同じことが視差スクロールにも当てはまります。視差スクロールでは、画像がボタンの後ろに移動し、ページ上でボタンを見つけたり、読んだりするのが困難になる可能性があります。
上記の3つの短所の実例(親しみやすさ、読みやすさ、透明性)をご覧になりたい場合は、以下のケーススタディで提供されているFreshEggの調査例に細心の注意を払ってください。 これらは、ゴーストボタンを使用してはならないことを明確に示しています。
位置
従来のボタンの良いところの1つは、Webサイトでボタンを配置する場所に余裕があることです。 ただし、ゴーストボタンを使用すると、シャッフルで迷子になるリスクを冒したくないため、予測可能な場所に配置する必要があります。
以下の例でわかるように、これは折り目の上または折り目の下の問題ではありません。 むしろ、それは文脈についてです。 ゴーストボタンが表示される最も一般的な領域は、ホームページヘッダーのメインテキストの下の中央にあります。 また、短く説明的な宣伝文句の真下に配置した場合にもうまく機能します。
ゴーストボタンの長所
明らかに、上記の短所のどれもあなたに衝撃を与えることはありません。 このような単純な設計要素を使用する場合、トレードオフが発生する可能性があります。 そうは言っても、ゴーストボタンを使用すると、デザインでいくつかのすてきなことを実現できます。 それは単に彼らの強みが何であるかを理解し、彼らと遊ぶことの問題です。
ミニマリズム
ゴーストボタンのデザインがどこから来たのか疑問に思ったことはありませんか? さて、ほとんどの人はそれを2013年末のiOS 7のリリースに起因すると考えています。AppleがよりシンプルでフラットなUIを採用することを決定したことで、ゴーストボタンのデザインはそれから自然に進化したように見えました。
ミニマリズムでは、Webサイトにできるだけ多くの情報を詰め込むことよりも、簡潔でありながら強力なメッセージングを強調するクリーンでシンプルな美学を開発することに重点が置かれます。
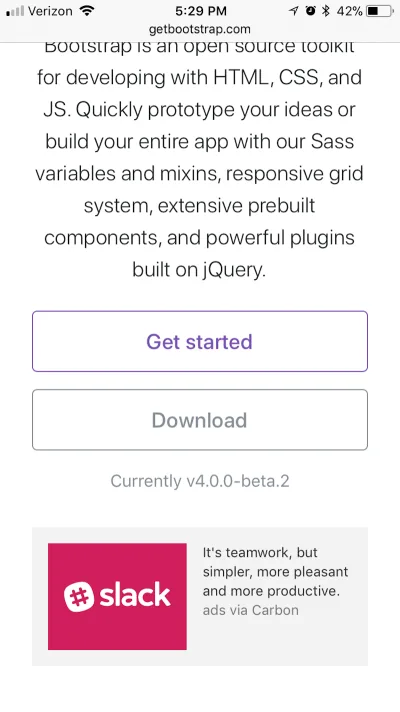
Bootstrapがデザイン全体でゴーストボタンを使用していることは、このミニマリストの実践の美しい例です。

プロフェッショナリズム
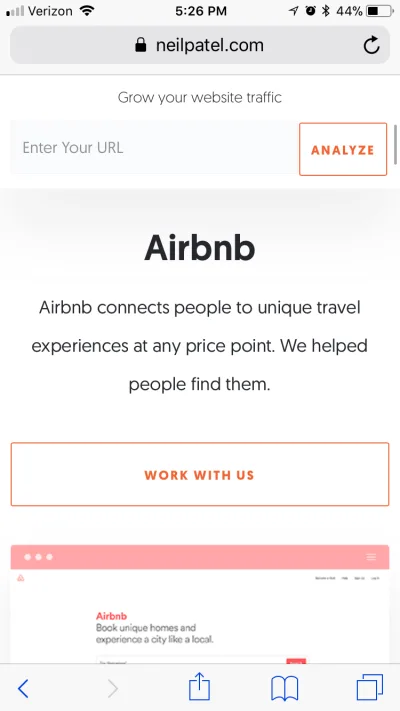
ゴーストボタンについては、非常に論理的でプロフェッショナルなものがあります。 たとえば、ニールパテルのウェブサイトを見てください。

この事実から、ゴーストボタンはプロのビジネスWebサイトに最適であると思います。 ビジネスのウェブサイトでは、会社のメッセージを損なったり、周囲のビジュアルと競合したりするための、大胆でファンキーな色の大きな見本を見つけることはできません。 代わりに、ゴーストボタンは目立たず、訪問者が決心したらすぐに使用できます。
サイズ
ウェブサイトにCTAを配置するときは、特にモバイルでのCTAの理想的なサイズを検討してください。 小さすぎて見えませんか? その空間では大きすぎて邪魔になりませんか? そして、クリック可能性はどうですか? 太字のボタンを使用すると、UXに不要な注意散漫や摩擦を加えたくないため、サイズに合わせて安全にプレイしたほうがよい場合があります。
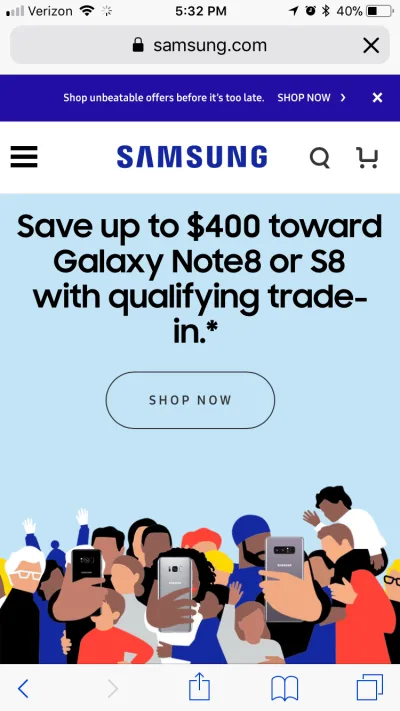
ただし、ゴーストボタンを使用すると、サイズは実際には問題になりません。 たとえば、次のSamsungの例を確認してください。

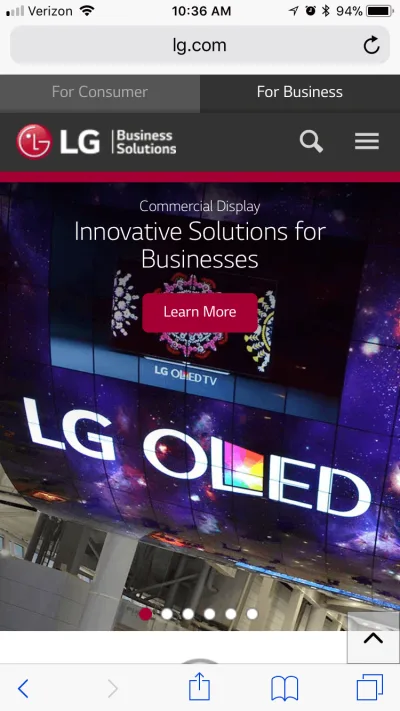
その上のメッセージや下の楽しいグラフィックに集中する能力を損なうことなく、その大きさを確認してください。 次に、競合他社のLGが自社のWebサイトで堅実なCTAをどのように処理しているかを見てみましょう。

サイズには明確な違いがあり、ボタンのデザインと塗りつぶしの方法に関係している可能性があります。
摩擦なし
CTAが立ち上がって、「私を見てください」と叫びたくない場合があります。 もちろん、他の人にボタンをクリックしてもらいたいのですが、そうする前に、その周りのコンテンツを取り込んでもらいたいのかもしれません。
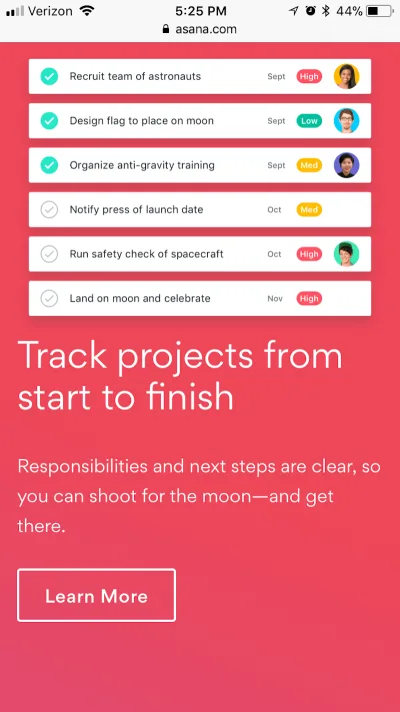
Asanaのウェブサイトには、この良い例があります。

これは、特に周囲のテキストと画像が次のステップがそのボタンをクリックすることであることを完全に明確にしている場合、ボタンが常にあなたの顔にある必要はないことを示しています。
アニメーション
デザインを実現する方法がわからない場合は、機能的なアニメーションが常に賢明な選択です。 他の場所で確立した順序とロジックに合わせながら、デザイン要素に驚きの楽しい要素を提供します。 ゴーストボタンは、このタイプの微妙なアニメーションの恩恵を受ける要素の1つです。
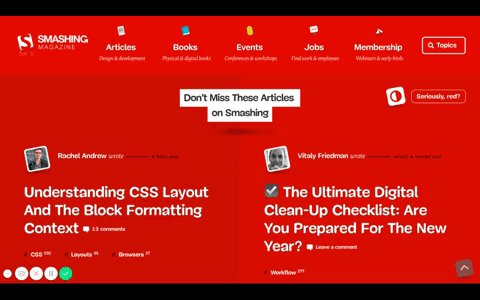
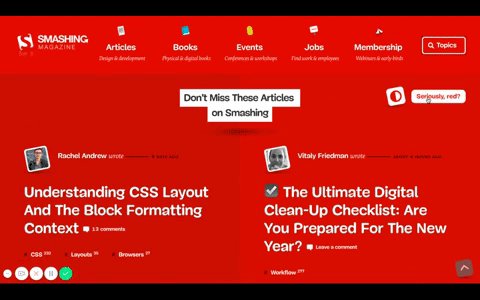
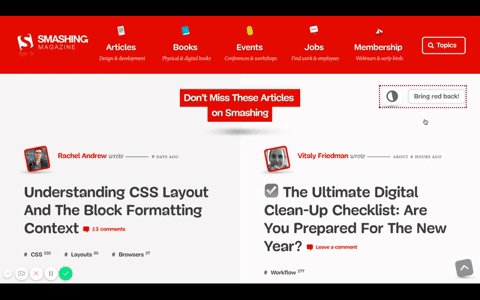
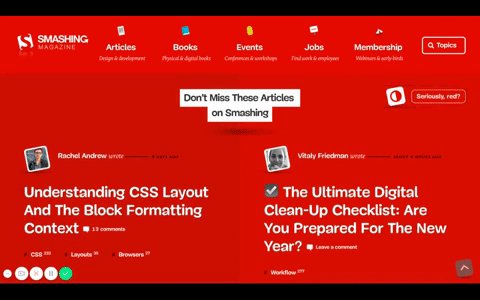
お気づきの方もいらっしゃると思いますが、Smashing Magazineには、これらのタイプのアニメーション化されたゴーストボタンのクールな例がいくつかあります。

ご覧のとおり、アニメーションはユーザーに一種のフィードバックと確認を提供し、「はい、これは確かにボタンです。クリックすると、どこか価値のある場所に移動します」と述べています。
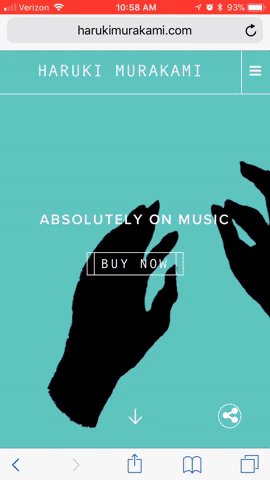
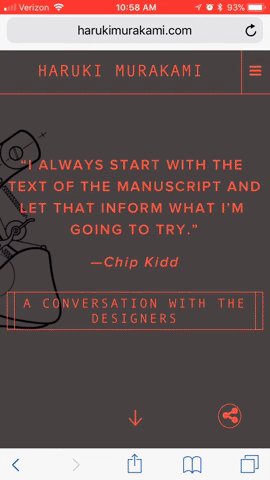
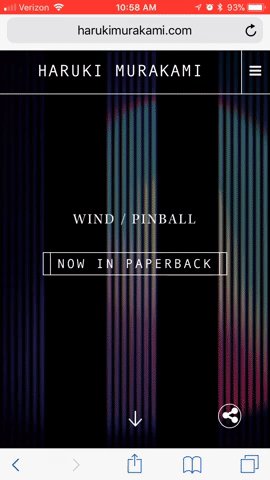
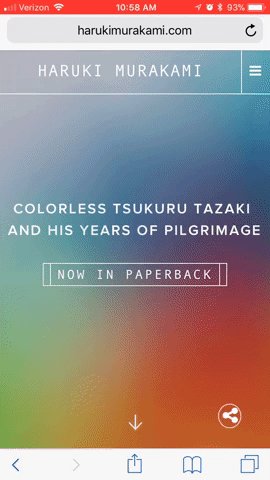
著者の村上春樹のウェブサイトには、ゴーストボタンをアニメーション化する方法の良い例があります。

これは、実行されたアクションに対するフィードバックを提供することではなく、訪問者がページからページに移行するときに訪問者の関心を維持することに関するものです。

複数のCTA
通常、私は、特にモバイルUXで、単一の領域内で複数のCTAを使用することに反対しています。 スペースはそのままで十分に限られています。 また、訪問者に選択肢が多すぎて選択できないという問題もあります。 ただし、ゴーストボタンは、このような最小限のフットプリントを残し、通常、Webサイトの他の部分から大きな注意をそらすものではないため、これらの問題はありません。

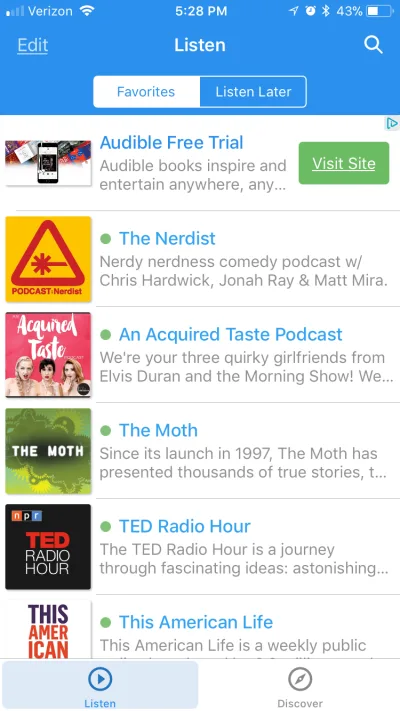
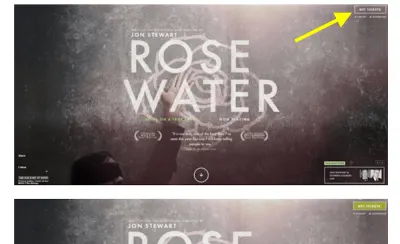
Webサイトの最上部に2つのCTAがあることを確認してください。 オレンジ色のボタンは明らかにプライマリCTAであることを意味し、ゴーストボタンはセカンダリオプションとしてあります。
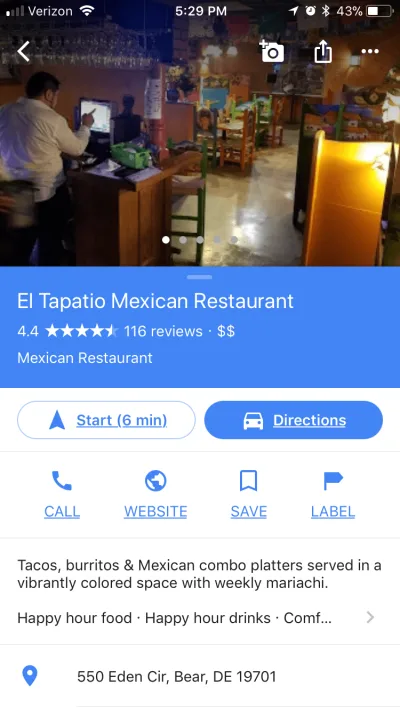
グーグルマップはこれのもう一つの良い例を持っています:

ただし、この場合の2つの並んだボタンは、必ずしもプライマリオプションとセカンダリオプションを意味するわけではありません。 代わりに、ゴーストボタンは、2つの同様に設計されたボタンが隣り合って配置されている場合の対比として機能することを目的としています。
Appleは、アプリのデザインにもゴーストボタンを使用することがよくあります。 ただし、この場合、これらはトグルとして機能します。

ページまたはタブが現在開いていない場合、ゴーストボタンは非アクティブ状態を示します。
ゴーストボタンテスト:調査によると
OK、ゴーストボタンの良い点と悪い点を見てきました。 しかし、実際には、彼らは実際に何をしているのでしょうか? 訪問者をコンバージョンに導くのに効果的ですか? これが研究の内容です。
テスト1:SEEKのセカンダリボタン
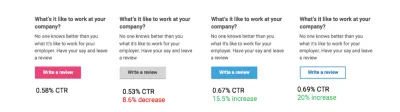
SEEKのUXデザイナー兼研究者のKaylaJ。Heffernanは、ゴーストボタンが一部のデザイナーが信じているほど悪いかどうかをテストすることにしました。 彼女が実施した最初のA / Bテストでは、4つのバリエーションが互いに対立していました。

このテスト中に、彼女は、キャンペーン全体を通して、青い無地のボタンと青いゴーストボタンが首と首に残っていることに驚いた。
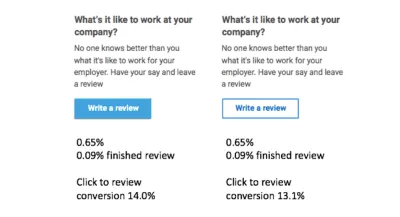
ピンクとグレーのボタンを実行可能なCTA設計の選択肢として除外した後、彼女は2番目のA / Bテストを開始しました。

テストの最後に、Kaylaと彼女のチームは、青一色のボタンと青のゴーストボタンの両方で同様のクリック率が得られることを発見しました。 唯一の違いは、それぞれが受け取ったコンバージョン数にあり、青色のボタンが14%、ゴーストボタンが13.1%でした。
結論
結果を確認した後、Kaylaは、主要なCTAボタンのデザインをブランドのピンクからテストの青またはゴーストボタンの勝者に変更しないことを決定しました。 これは主に、テストが2番目のボタンで実行されたためです(「今すぐ購入」のようなものではなく、「レビューを書く」ため)。 とは言うものの、ゴーストボタンは、ページ上の過剰なプライマリボタンを相殺するのに役立つと信じています。そうしないと、1つのページでの競争が激しくなり、訪問者からの否定的な反応につながる可能性があります。
テスト2:TruConversionのランディングページボタン
この単一のランディングページには、3つの異なるスタイルのCTAボタンがあります。
- 大きくてクリック可能な緑色の「ClaimYourFreeCopy」ボタン。
- 小さくて平らな黒い「ClaimYourFreeCopy」ボタン。
- 小さな黒い輪郭の赤いテキストの「LookInside」ボタン。

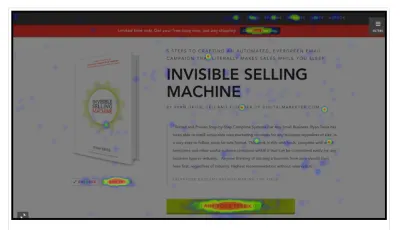
TruConversionは、これらの競合する各ボタンが同じページでどのように機能するかを知りたがっていました。 ヒートマップを使用して、訪問者が最も惹きつけられたボタンを特定しました。

当然のことながら、大きな緑色のボタンのクリック数が最も多く、ページの全クリック数の38.68%を占めています。 しかし、研究者にとって最も驚いたのは、訪問者がページを下にスクロールした場所に関係なく、訪問者を追跡する粘着性のあるバーにある黒いボタンのクリック数が5.22%にすぎなかったことです。
ゴーストボタンは、セカンダリCTAとしてのみ意図されていたもので、デスクトップでのクリック数の7.9%を獲得しました。これは、研究者が予想していたよりもはるかに多い数値です。 ただし、モバイルでランディングページを表示した場合、「LookInside」ゴーストボタンはユーザーからのクリック数が最も少ないことに注意してください。
結論
Justin Rondeauは、ゴーストボタンがWebサイトの優れたセカンダリボタンになるというHeffernanの仮説を支持しています。 プッシュする主なイニシアチブがあるが、他のクリック可能な要素がそれを邪魔したくない場合は、ゴーストボタンが賢明な選択です。 ユーザーはそれがそこにあることを知っており、意思決定プロセスに有益であると判断したときに対話することができます。
とは言うものの、ロンドーは、特にWebサイトが表示されているデバイスに関しては、その意思決定プロセスが何を伴うのかを本当に考慮する必要があることを強調しています。 デスクトップユーザーは購入する前に製品の詳細を知りたいと思うかもしれませんが、モバイルユーザーは急いでいる傾向があり、コミットまたはカットして実行したいだけです。 したがって、モバイルエクスペリエンスにCTAを追加する前に、そのことを考慮してください。
テスト3:フレッシュエッグのゴーストとソリッドボタン
これらの3つのフレッシュエッグテストが何で構成されているかを示す前に、結果は無地のボタンを支持して不正に操作されたと思うことを指摘する必要があります。 長所と短所で前述したように、ゴーストボタンは透明であるため、使用方法に注意する必要があります。 以下の例では、ゴーストボタンは、このタイプのデザインには理想的ではない背景に対して配置されています。
とはいえ、これらのテストはゴーストボタンを使用しないことの良い例として役立つと思います。そのため、これらのテストを共有したいと思います。
フレッシュエッグは独自のウェブサイトから始まりました。 以下についてA / Bテストを実施しました。

ゴーストボタンとソリッドボタンの2回目のテストでは、Fresh Eggが3つのWebサイトでクリックテストを実行し、ヒートマップテストでユーザーのアクティビティのハブであることが示されました。 ユーザーがボタンを見つけてクリックするのに実際にかかった時間を知りたいと思っていました。
このウェブサイトの右上隅にあるクリックの速度と注意のレベルを調べました。

Fresh Eggは、このページのサブヘッダーでクリックの速度を調べました。

そして、これのヘッダーの下にあるCTAについても同じです。

フレッシュエッグが発見したように、ゴーストボタンのパフォーマンスが悪いのは当然のことです。
- クリック数が大幅に減少しました。
- 実線のボタンよりも見つけるのが難しく、クリック率が低くなりました。
- ボタンを見つけてクリックする際のエラー率は、ゴーストボタンで増加しました。
- それらはまた、無地のボタンよりもはるかに注目を集めませんでした。
結論
私が言ったように、これらはゴーストボタンの正しいタイプのデザインではなかったと思います—そしてFreshEggの人々はこれに気づいたと思います。 暗くて複雑な背景デザインの上に、非常にシンプルで応答性が低く(つまり、アニメーションがなく、モバイルフレンドリーではない)、色がないものを配置すると、訪問者がそれに気付くことは期待できません。
統計を確認したところ、FreshEggはコンテキストが重要であると結論付けました。 ゴーストボタンはこれらのテストに失敗した可能性がありますが、セカンダリCTAとして使用したり、ゴーストボタンの単純さとより互換性のある設計で使用したりすると、うまく機能しないという意味ではありません。
結論:適切なコンテキストでゴーストボタンを使用する
プロのリストと裏付けとなる調査からわかるように、ゴーストボタンは必ずしも悪いことではありません。 実際、場合によっては、ゴーストボタンは、ユーザーからのクリックやコンバージョンを獲得する上で、ソリッドボタンと同じくらい効果的であることが証明されています。 これらのケースは通常、ゴーストボタンが2番目のクリック可能な要素(つまり、訪問者がすぐにクリックする必要がない要素)である場合ですが、それでもその目的には効果的です。
私が言ったように、ボタンのデザインは複雑です。 ただし、クリックとコンバージョンをもたらすデザインを決めたら、安心して休むことができますよね?
もちろん違います。 それでも、分析を絶えず確認し、設計を評価し、代替オプションをテストし、すすぎ、繰り返す必要があります。 ウェブデザインのトレンドは頻繁に変化しているので、それはあなたが本当に時代の先を行くことができる唯一の方法です。 そのため、新しいプロジェクトに取り組む際には、ゴーストボタンを検討する価値があると思います。
要約すると、ゴーストボタンがすべてのWebサイトに適しているとは思いません。 私が見た中で最高のゴーストボタンのデザインは、ほとんどの場合、ビジネスまたはSaaS Webサイトにあります(個人のブログ、フリーランサーポートフォリオ、eコマースWebサイト、ニュースアグリゲーターなどとは対照的です)。 ボタンのデザインのシンプルさは、CTAとあまり顔を合わせたくない会社のために美しく整頓されたスタイルを作成するのに大いに役立ちます。
また、ゴーストボタンはセカンダリCTAとして素晴らしい選択肢です。 しばらくの間、私はWebサイトまたはアプリの任意の場所に複数のボタンを配置することに反対していました。 しかし、他のボタンのクリック数を増やしたい場合は、ゴーストボタンが最適だと思います。 また、補完的なFYIタイプのボタンとしてもうまく機能すると思います。 あなたは基本的にユーザーにこう言っています。「商品を手に入れたい場合は、大きな太字のボタンをクリックしてください。 しかし、もしあなたがフェンスにいるのなら、詳細についてはこの他のボタンを使ってください。」
最終的には、適切な時間と場所でゴーストボタンを使用することになります。 ボタンが訪問者に何を伝えるか、そしてそれが訪問者に送信したいメッセージであるかどうかを判断することが重要です。
