モバイルWebデザインの未来:ビデオゲームのデザインとストーリーテリング
公開: 2022-03-10技術が変化し、設計技術が進化するにつれて、設計品質の面で大幅な成長を経験することは避けられません。 ビデオゲームのデザインにも同様の類似点があります。 例えば:
これは、1991年に最初のWebサイトであるCERNでした。基本的なHTMLと十分な空白:

Smashing Magazineのこの例は、2018年にウェブサイトを設計してオンラインで情報を共有する方法です。

さて、ビデオゲームデザインの歴史を見ると、同様のトラックに気付くでしょう。 Pongのような初期のゲームは信じられないほど単純で、実際のストーリーが欠けていたものです。
しかし今では、Grand Theft Autoのようなゲームがあり、プレーヤーを実際の運転席に配置して、経験のペース、方向、結果を制御できるようにしています。
技術が進歩し、設計技術が進化するにつれて、デジタル設計の改善は避けられません。 しかし、本当に印象的なのは、デザインを使ってストーリーを語ることができるようになったことです。 言い換えれば、プロットを設定したり、会社が何をしているのかを説明するために長いスクロールを使用する必要がなくなりました。 これは、モバイルエクスペリエンス向けに設計する場合に特に優れています。モバイルエクスペリエンスでは、「伝える」ことができる量と「表示する」ことができる量にかなり厳しい制限がすでに設定されています。
この記事では、ビデオゲームデザイナーがデザインのストーリーテリングの側面を正しく理解する3つの方法と、Webデザイナーがこれらの手法を使用して、ユーザーに没入型のエクスペリエンスを提供し、より迅速かつ効果的にコンバージョンに導く方法について見ていきたいと思います。
Webデザインでもっと必要な3つのビデオゲームストーリーテリングテクニック
ビデオゲームは、70年代後半にグラフィックス、ユーザーコントロール、そしてもちろんストーリー開発の面で導入されて以来、長い道のりを歩んできました。 ビデオゲームのデザインはウェブデザインとほぼ同時期に進化しており、2つの間に見られる同様の機能とトレンドがあります。 唯一のことは、多くのWebデザイナーがデザインのヒントをビデオゲームに求めるかどうかはわかりません。
確かに、衝撃的な色と安っぽい対話の圧倒的な使用は、プロのWebサイトを開発しているときはうまく機能しません。 ただし、これは、ビデオゲームデザイナーがデザイン要素を使用してストーリーを語り、それらの要素を使用してプレーヤーを効果的に最後まで導く方法であり、注意を払う必要があります。
訪問者の注意が短くなり、より魅力的なエクスペリエンスへの需要が高まるにつれ、Webデザイナーは、これらのストーリーテリング手法をWebで、さらに重要なことにモバイルで使用することで大きなメリットを得ることができます。
1.訪問者をヒーローにする
ビデオゲームの黎明期からの目標は、プレーヤーを最前線に置き、ストーリーのヒーローにすることでした。
たとえば、パックマンを例にとってみましょう。
プレイヤーは常にヒーロー(つまり、パックマン)であり、彼または彼女の使命は、状況を乗り越えて(つまり、幽霊と戦うこと)、最後までやり遂げることでした。
同じことが現代のゲームにも当てはまりますが、多くのゲームは、プレイヤーが英雄的な旅をコントロールしているという印象をプレイヤーに与えるルートをたどります。 この良い例は、Telltaleゲームです。
基本的に、彼らのゲームのそれぞれは、よく知られた物語を中心に作られています。 上記の例では、ゲームはテレビ番組Game ofThronesで展開されるイベントに基づいています。 ゲーム全体を通して、プレイヤーは世界に足を踏み入れ、次に何が起こるかについて積極的な選択をするように求められます。 これは、対話(6:00)による場合もあれば、行動(11:55)による場合もあります。
結局、ゲームのすべてのプレーヤーは、どちらの方向に曲がるか、どの線を発するかに関係なく、同じ場所に行き着きます。 これにより、プレーヤーは常に積極的に関与しているため、経験がそれほど魅力的になることはなく、最終的には、このゲームをプレイした他のすべての人と共有するものであっても、報酬があります。
それはまさにウェブサイトが彼らの訪問者のためにすべきことですよね? 彼らは彼らが最後に到達したいように訪問者が体験を完全に制御することを可能にします。 Webの場合、これは変換に変換されます。 そして、これを行うための最良の方法は、ビデオゲームで証明されているように、訪問者がストーリーをどのようにトラバースするかを選択できるようにすることです。
Webデザインでこれを行うことができるいくつかの方法は次のとおりです。
ユーザーペルソナの作成
Webサイトの戦略を立てて計画するときは、他のことをする前にユーザーのペルソナを作成します。 ペルソナには、直面する重要な「問題」が必要です。 次に、ユーザーがその問題の解決策を見つけるのに役立つ方法でユーザーの旅を確立するのがあなたの仕事です。
アバターの設定を有効にする
ユーザーがプロファイルを作成できるWebサイトをお持ちの方にとって、これはユーザーが独自のIDを定義できるようにする絶好の機会です。 彼らが自分の写真をアップロードし、自分のプロフィールをパーソナライズできるようにします。 また、表示するコンテンツの種類、受け取るオファーの種類などを指示するさまざまなアクセス設定をユーザーに与えることもできます。
WPMU DEVのようなWordPressメンバーシップWebサイトは、これを行うWebサイトの良い例です。 ユーザーは独自のプロファイルを作成し、コミュニティに投入した作業量に基づいてポイントと特別なステータスを獲得できます。

関連性のあるコンテンツを使用する
ビデオゲームのデザインには、「ludonarrativedissonance」と呼ばれるものがあります。 基本的には、「プレイヤーにやりたくないことをするように頼んだり、やりたいことをやめさせたりするという不快な状況です」。
過去にウェブサイトをデザインしたときに、この種の抵抗に遭遇した可能性があります。
分析を確認し、特定のページで、またはホームページ内からでも高いバウンス率を発見します。 あなたは、あなたの聴衆にぴったりと合わない視覚的要素またはコピーの線があることに気づきます。 それは、そうでなければ没入型の体験であるべきものの混乱であるためです。 訪問者の共感を呼び、ストーリーを語っているように感じさせるコンテンツを使用することで、訪問者は途方に暮れたり、目標から外れたりすることはありません。
ファンタジーをスピンする
ここに興味深い事実があります。物語の形で提示された場合、人々はデータを覚える可能性が22倍高くなります。
それに直面しよう; ビジネスやその他の専門家に代わってWebサイトを構築している場合、ビデオゲームのようにドラマチックな物語を紡ぐことはできません。 そして、それは大丈夫です。
消費者は、何時間にもわたる壮大なストーリーテリングに巻き込まれるためにWebサイトにアクセスしていません。 そうは言っても、彼らはあなたが彼らと共有していることに従事することをまだ期待しています。
だから、視覚的なストーリーテリングを通して素晴らしいシナリオを描いてみませんか? 脳は視覚的なコンテンツを書かれたコンテンツよりも60%速く消化するので、Webデザインやその他のビジュアル(ビデオ、アニメーションなど)がこれを行うための鍵となります。
Airbnbブログは、常にこのタイプの視覚的なストーリーテリングの素晴らしい仕事をしています。

すべての物語はおそらく800から1,000語で語られますが、この特定の目的地で体験することについて何かを伝える非常に魅力的なビジュアルも付属しています。
2.記号を使用して気を散らすものを最小限に抑える
モバイルデバイスから表示されるWebサイトについて少し話しましょう。 2017年8月の時点で、ウェブサイトへのすべてのアクセスの52.64%がスマートフォンを介して行われています。 そして、2017年以降、スマートフォンで最も人気のあるサイズは5〜6インチでしたが、年を経るにつれて人気が高まるでしょう。
これは、サイト訪問者の大多数にとってコンテンツで埋めるのに十分なスペースではありませんか? それで、あなたが限られた不動産を持っているならば、あなたはどのように効果的に物語を語りますか? ビデオゲームデザインハンドブックからページを取り出す場合は、シンボルに目を向ける必要があります。

Kontraはこれについて良い点を述べています:
「ゲームUXの、見過ごされがちな、強みは、象徴性を好むことです。意味を記号に変換する機能は、視覚的な整理に向けた大きな一歩でした。」
機能的なミニマリズムは、すでにあなた自身のWebデザインの取り組みで行っていることですが、それがストーリーテリングの側面にもどのように結びつくかについて考えたことはありますか? ビデオゲームに関しては、シンボルはプレイヤーが自分の前のストーリーに集中できるように道を切り開くのに役立ちます。 これは、2次元の横スクロールゲームで最も頻繁に見られます。
ストリートファイターやその他の格闘ゲームは、ヘルスバーを一番上に配置します。
ソニック・ザ・ヘッジホッグはライフカウンターを一番下に置きます:
バーチャレーシングやその他の地理的に依存するゲームのように、プレイヤーが参照できるようにナビゲーションを脇に置くものもあります。
ご覧のとおり、シンボルを使用すると、ゲームスペースが明確になり、わかりやすくなります。
主にデスクトップユーザー向けであろうとモバイルユーザー向けであろうと、目的は、ユーザーが気を散らすものに巻き込まれないようにフォローすることを奨励するスペースを設計することです。 したがって、フルスクリーンのオーバーレイナビゲーションは、Webサイトにとってクリエイティブな選択であると思うかもしれませんし、常に存在するライブチャットポップアップがより多くのエンゲージメントを獲得するかもしれませんが、あなたは自分自身に大きな不利益をもたらしているかもしれません。
サイト全体で簡単に認識できる記号を使用することで、デザインをすっきりと明確に保ち、邪魔にならないようにすることができます。 あなたが織り成す物語は最も重要なことであり、訪問者がそれに到達するのを邪魔したくありません。
MSRは、これがうまく行われた美しい例です。

ウェブサイトは彼らの建築設計会社のためのものです。 彼らが何をしたか、そして彼らがそれをどのように行うかについての大量のテキストを書くのではなく、彼らは画像が彼ら自身のために話すことを可能にします。 その後、訪問者が旅の中で他の興味のあるポイントに進むのを助けるために、彼らはいくつかのシンボルを採用しました。
シンボルを使用してサイトを整理するいくつかの方法を次に示します。
- ハンバーガーアイコン(ナビゲーション用)
- プロフィール写真アイコン(アカウント詳細用)
- 鉛筆アイコン(編集インターフェース用)
- 歯車アイコン(設定用)
- ショッピングカートアイコン(チェックアウト用)
- 虫眼鏡(検索バーを拡大するため)
- コネクタアイコン(ソーシャル共有とRSSフィードオプションを開くため)
- 疑問符(ライブチャット、検索、またはヘルプオプションを拡張するため)
- 等々。
ここで注意すべきことの1つは、アイコンでやり過ぎたくないということです。 上記のビデオゲームの例からわかるように、インターフェイス全体にアイコンが散らばっていません。 それらは、プレイヤーがすでに精通しており、頻繁に参照する要素の場所を保持するために単にそこにあります。 それはあなたがあなた自身のサイトのためにアイコンを扱うべき方法です。 あなたのアイコンがどれほど簡単に解読できるか、そしてどのアイコンが絶対に必要かを考えてください。 デクラッタリングとは、アイコンの下にあるすべての要素を非表示にすることを意味するものではありません。 あなたは単に少し片付けたいだけです。
アイコンがユーザーにとって何を意味するのか混乱する可能性がある場合は、ラベル、代替テキスト、またはツールチップを使用して、アイコンを必要とするユーザーにさらに詳しく説明します。
3.スペースの使い方を賢くする
ビデオゲームの優れた点の1つは、実際の壁や障害物を使用して、プレーヤーが本来あるべきではない領域に移動するのを防ぐ方法です。 今これを行う私のお気に入りのゲームの1つは、リトルビッグプラネットと呼ばれています。 スーパーマリオのような横スクロールの冒険に似ていますが、そのデザインは、これらの種類のゲームで通常経験される基本的な2次元を超えて拡張されます。
ご覧のとおり、プレーヤーはいくつかの硬い表面に遭遇し、レイヤー間を行ったり来たり、さまざまな要素を登ったり、ゲームの終わりに向けてより理想的なルートを見つけたりするように促します。
Haloのようなファーストパーソンシューティングゲームも、物理的な要素を使用して、プレーヤーをメインのゲームスペースに閉じ込め、ミッションとストーリーを完了するための軌道に乗せます。
Webデザイナーとして、あなたはあなたのサイトでのユーザーの旅の周りに壁を作る贅沢を持っていません。 そうは言っても、ウェブサイトをデザインしてすべてを偶然に任せる必要はありません。 コンバージョンへの直接的な道を通って訪問者を導く方法があります。
Kill Screenは、ビデオゲームの空間ストーリーテリングの芸術について興味深い記事を書きました。 その中で、作家のシャラン・ビスワスは、「空間を設計することができる」という考えを説明しました。 それらは、特定の経路を促進し、特定の行動を促し、感情的な反応を引き出すように作ることができます。」
デザインでこれを行うには、いくつかの方法があります。
スポットライトを使用する
ビデオゲームでは、光と闇を使って重要な経路に注意を引くことができます。 Webサイトでは、デザインが暗すぎたり、テキストが明るすぎたりすると、ユーザーエクスペリエンスが低下する可能性があるため、明るさや暗さを使用するのは必ずしも簡単ではありません。 代わりにやりたいのは、ある種の「スポットライト」を作成することです。 これを行うには、デザインの重要な領域に劇的な色または大胆に様式化されたフォントを注入します。
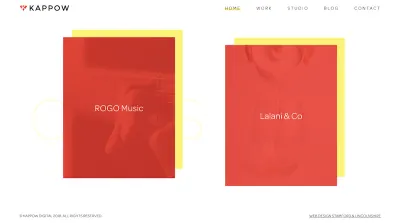
他の点では色の使用がかなり少ないサイトでは、Kappowはそれを使用して、訪問者が訪問する必要があることが明らかなサイトの2つの主要な領域であるケーススタディを強調するために素晴らしい仕事をしています。

手がかりを追加
これまでにホラービデオゲームをプレイしたことがある場合は、サウンドの要素がホラーゲームにとってどれほど重要であるかをご存知でしょう。 これは、Until Dawnがサウンド(および視覚的なフットプリント)を使用してプレーヤーを正しい方向に誘導しようとする方法の例です。
正直なところ、最初にWebサイトにアクセスした自動再生ビデオからの音楽であっても、私はWebサイトの音楽の大ファンではありません。 身元音楽や自動再生オーディオを採用しているウェブサイトはもう多くないので、このように感じているのは私だけではないと確信しています。
とはいえ、下で何かが再生されている音で訪問者をページの下に誘導することはできないかもしれませんが、他の要素を使用して訪問者を導くことができます。 1つは、アニメーションなどのインタラクティブな要素を使用して、移動する必要のある場所に注意を引くことができます。 たとえば、AngryBirdsのようなゲームを考えてみましょう。
彼らが順番を待っている間、小さな赤い鳥がどのように上下に飛び跳ねているかを見てください。 これは微妙なジェスチャーですが、次のレベルに移動したい場合に直接対話する必要がある画面の領域に、初めてのプレーヤーの注意を引くことは確実です。 Webサイトのアニメーションは、連絡フォームやクリック可能なボタンなどの重要な要素に訪問者の目を引き付けようとしている場合と同じように効果的に機能します。
しかし、それはアニメーションである必要はありません。 他のビデオゲームデザイナーは、単に風景の周りに手がかりを植えて、プレイヤーを旅に導きます。 私はあなたのサイトがいたるところにイースターエッグを隠し始めることを示唆していません。 代わりに、訪問者が「遊んで」から下に移動するスペースを定義する微妙な矢印や線を使用することを検討することをお勧めします。
マスコットを使う
一部のブランドでは、実際のマスコットを使用して訪問者にストーリーを案内することが理にかなっている場合があります。 それがすでに確立されたマスコットであり、それが経験にあまり影響を与えないのであれば、訪問者がすべての適切な場所でチェックインしていることを確認するためにそれを旅に持って行ってみませんか?
または、BarkBoxのように、一連の関連するマスコットを使用して、訪問者をサイトのさまざまな部分(特にサインアップとサブスクリプションのプロセス)に案内することもできます。

概要
注目のスパンが短くなり、訪問者がWebサイトの優れたものにアクセスしたいだけなので、デザイナーはWebサイトの「ストーリー」をどのように伝えるかについてより創造的にならなければなりません。 理想的には、あなたのウェブデザインは、ビデオゲームのデザインがこの問題で成功する傾向がある方法であると言うのではなく、その物語をより多く見せることになるでしょう。
覚えておいてください:ストーリーテリングは、消費者の生活が製品によってどのように変化したかについて、明るく輝く物語を織り交ぜることができる大手ブランドに追いやられているだけではありません。 また、視聴者のために何時間ものゲームプレイを開発しているビデオゲームデザイナーだけのものでもありません。 ストーリーは、サイトのソリューションによって問題を修正する方法をエンドユーザーに伝える必要があります。 ビデオゲームのストーリーテリング技術に触発された微妙なデザイン戦略を通じて、自分のストーリーを効果的に共有し、形作ることができます。
