音声プロトタイプを使用した将来の設計
公開: 2022-03-10(この記事はアドビが後援しています。)音声対応インターフェースは、グラフィカルユーザーインターフェースの長い支配に挑戦しており、急速に私たちの日常生活の一部になりつつあります。 アドビが実施した調査によると、スマートスピーカーの所有者の76%が、昨年、音声アシスタントの使用を増やしました。
この記事では、音声ベースのエクスペリエンスを作成するために使用できるフローを共有します。 ただし、音声の設計方法に関する具体的な推奨事項に飛び込む前に、音声に対するユーザーの期待を理解することが重要です。
なぜ人々は声にもっと期待するのですか?
音声ユーザーインターフェイス(VUI)は、人々がマシンと対話する方法に変化をもたらすだけでなく、対話の品質の水準を引き上げます。 人々がGUIを操作して問題を抱えている場合、彼らはしばしば自分自身を責めますが、人々がVUIを操作してタスクを完了できない場合、彼らはシステムを責めます。
何故ですか? さて、話すことは人々の間のコミュニケーションのための最も自然に便利な媒体であり、人々は彼らの話すスキルに自信を持っています。 これは、保持率に直接影響を与える可能性があります。Voicelabsによる2017年のレポートによると、音声アプリケーションをダウンロードしてから2週間目にユーザーがアクティブになる可能性はわずか6%です。
設計プロセス
多くの設計者は、音声ベースのエクスペリエンスの設計は、グラフィカルユーザーインターフェイスとは完全に異なると考えています。 それは真実ではない。
音声ベースのエクスペリエンスの設計は、UX設計の新しい方向性ではありません。 それは次の自然なステップです。 音声ベースの製品のビジュアルインターフェイスに使用する設計プロセスを適応させることができます。
音声製品の開発を開始する前に、次の5つの手順を実行する必要があります。
- リサーチ
- 定義
- 作成
- テスト
- リファイン
このプロセスの優れている点は、音声対応、音声のみ、または音声優先のいずれであっても、すべてのタイプの音声インターフェイスに適用できることです。
1.調査
私たちが設計する他のデジタル製品と同様に、音声ユーザーインターフェイスのコンテキストでユーザーファーストの設計を適用する必要があります。 ユーザー調査の目的は、ターゲットユーザーのニーズと行動を理解することです。 このステップで収集する情報は、製品要件の基盤になります。
ターゲットオーディエンスを特定する
製品のターゲットオーディエンスを定義して調査することは、設計プロセスの最初のステップの1つである必要があります。
このステップで注目すべき点は次のとおりです。
- 現在の経験と、ユーザーが現在どのように問題を解決しているかを見てください。 問題点を特定することで、音声がユーザーに役立つケースを見つけることができます。
- ユーザー言語。 ターゲットユーザーが他の人と話すときに使用する正確なフレーズ。 この情報は、さまざまな発話用のシステムを設計するのに役立ちます。
2.定義する
このステップでは、将来の製品を形作り、その機能を定義する必要があります。
相互作用の主要なシナリオを定義する
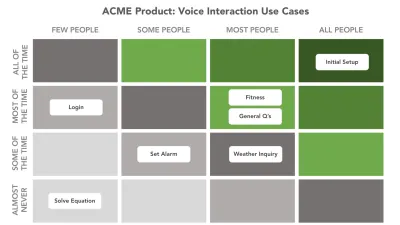
シナリオは、アプリの特定のアイデアの前にあります。シナリオは、誰かがVUIを使用しなければならない理由を考える方法です。 ターゲットユーザーにとって価値の高い設計シナリオが必要です。 多くのシナリオがあり、どれが重要でどれが重要でないかわからない場合は、ユースケースマトリックスを作成して個々のシナリオを評価します。 マトリックスは、どのシナリオがプライマリで、何がセカンダリで、何が便利かを示します。

重要なシナリオを音声で機能させる
音声を使用するやむを得ない理由があるはずです。 ユーザーは、他のどのエクスペリエンスよりも、音声を使用して問題をより迅速に、またはより効率的に解決できる必要があります。
ユーザーにとって音声対話が望ましい場合のいくつかの一般的なケース:
- ユーザーの手が忙しいとき(運転中または調理中)。
- 音声を使用する方が簡単で自然な操作方法です(たとえば、メディアセンターにジャンプして、GUIを使用して適切なオプションを選択するよりも、スマートスピーカーに「ジャズを再生」するように指示する方がはるかに簡単です)。
このステップの目標は、ユーザーが恩恵を受ける一般的なケースと特定のケースの両方を特定することです。 音声対話の制限を考慮することも重要です。 たとえば、メニュー項目の長いリストから選択することは、音声対話で問題があります。 経験則として、選択肢を短く、要領を得て、最大3つの選択肢を維持することをお勧めします。 3つ以上ある場合は、シナリオを再構成することをお勧めします。
3.作成
音声プロトタイプでは、設計図から始めることが重要です。 最初のステップは、エクスペリエンスの音声ユーザーフローに取り組むことです。これは、すべてのユーザーインタラクションがマッピングされる基礎です。
ストーリーボードを使用する
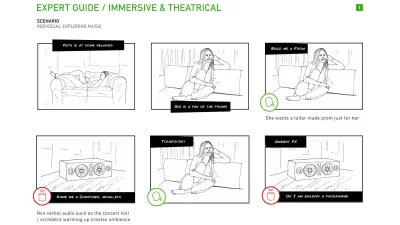
ストーリーボードは、コンテキスト内のインタラクションとフローを視覚化し、よりリアルに感じさせます。

ダイアログを書く
ダイアログは、音声ユーザーフローの構成要素です。 音声アプリがサポートする主要なシナリオごとに、ユーザーとアプリの間の会話型ダイアログの作成を開始します。 実在の人物と定期的に会話するのと同じように、アプリとのやり取りを身近なものにするよう努めてください。 人間の会話は複雑です。 それはしばしば多くの紆余曲折を持っています。 シナリオを進めたり、対話を書いたりするときは、これを考慮に入れることが重要になります。
優れた対話を作成するためのいくつかの一般的な推奨事項:
- タスクを完了するために必要なステップ数を減らします。
可能な限り、不要な情報や質問を排除するようにしてください。 設計では、最小限の手順でユーザーの問題を解決する必要があります。 タスクを完了するのに時間がかかるほど、体験が楽しくなくなることを忘れないでください。 貴重な時間を浪費する製品を好む人は誰もいません。これは、繰り返しの作業に特に当てはまります。 アプリは、ユーザーが初めてタスクを完了する場合でも、今月100回目である場合でも、快適なユーザーエクスペリエンスを提供する必要があります。 - 「コマンド」を教えないでください。
音声での発見がいかに難しいかを考えると、何を言うべきかを理解できるように、一部の設計者はユーザーにコマンドを教えようとします。 そうしないでください。 フレーズは自然で直感的である必要があるため、ユーザーは特定の状況で何を言うべきかを知ることができます。 - 質問と回答を簡潔に説明してください。
長い文を使用すると、情報が多すぎてユーザーが過負荷になるのは比較的簡単です。 可能な限り、メッセージを本質的に単純化するようにしてください。 ユーザーは、VUIからの簡潔で明確な情報を楽しむことができます。 どの情報が一次であり、どの情報が二次であるかを考えてください。 最大量の原則に従ってください。話者は、インタラクションの知覚目的を進めるために必要なだけの情報をリスナーに提供しますが、あまり多くは提供しません。
最大数量の原則に従わないダイアログは次のとおりです。
ユーザー:「ピザを買うのに良い場所はどこですか?」
システム:「私はあなたのために5つの場所を持っています。 1つ目は「Pizza&Pasta」で、サンフランシスコの1300〜1398にあります。15分、午前8時から午後8時まで営業しています。2つ目は、4100にある「イタリア」です。 4148 20th St San Francisco、あなたから1時間、午前9時から午後6時まで営業しています...」
ダイアログは、1ターンですべてのオプションを提示しようとします。 明確な質問をして、リストを絞り込んでみることをお勧めします。
ユーザー:「ピザを買うのに良い場所はどこですか?」
システム:「この地域にはいくつかのピザレストランがあります。歩いたり、運転したりしますか?」
エラーの処理
VUIがどれほど優れていても、確かなことが1つあります。それは、問題が発生することです。 そして、あなたはそれらの状況のために設計する必要があります。 エラーを適切に処理することは、音声を設計するときに直面する最大の課題の1つであり、会話を書くときにすぐにそれについて考え始めることが重要です。
エラー状態を引き起こす可能性のあるいくつかの一般的なケースを次に示します。
- スペルミス
一部のユーザーは単語の発音を間違える可能性があり、自然言語処理システムは要求を理解しません。 - あいまいさ
人間の間でさえ、スピーチは時々曖昧です。 たとえば、誰かが「良い」と言うかもしれませんが、それは「はい、同意します」と定義することも、単に聞いていることを示すこともできます。 - システムがユーザーに貴重な情報を提供できない場合。 たとえば、ユーザーがフライトを予約したいのですが、システムに関連するオプションがありません。
すべての場合において、対話は行き止まりに終わるべきではありません。 システムは貴重なオプションを提供する必要があります。 常にダイアログを軌道に戻すようにしてください。
最初の例を見てみましょう:
ユーザー:「月曜日にサンディエゴからダラスへのフライトを予約してください。」
システム:「月曜日にサンディエゴからダラスへのフライトが見つかりませんでした。」
ユーザーが行き詰まりに直面していることは明らかです。 ただし、ダイアログを変更してユーザーにいくつかのオプションを提供するのは比較的簡単です。
ユーザー:「月曜日にサンディエゴからダラスへのフライトを予約してください。」
システム:「月曜日にサンディエゴからダラスへのフライトが見つかりませんでした。 別の日付を検索しますか?」
食品注文アプリの別の例:

ユーザー:「配達用の郵便番号は何ですか?」
システム:「うーん、811415」
ユーザー:「このZIPは無効です。 再試行。"
「無効」という言葉は技術的すぎるだけでなく、ユーザーを軌道に戻すのにも役立ちません。 ユーザーが次に何をすべきかを理解できるように、ユーザーにヒントを提供することをお勧めします。
システム:「配達用の郵便番号は何ですか?」
ユーザー:「うーん、811415」
システム:「このZIPは予想よりも長いです。 6桁ではなく5桁にする必要があります。」
ユーザー:「81415」
あなたのユニークなアイデンティティを反映する
あなたが1つを計画しているかどうかにかかわらず、すべての声はペルソナを投影します。 VUIのペルソナを偶然に任せないでください。あなたが書く対話に、あなたのユニークなブランドとアイデンティティを反映させてください。 理想的な従業員が顧客とどのように対話するかを想像し、それを対話の文言に反映させてください。
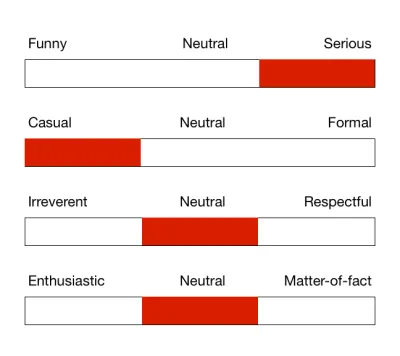
声のトーンは、製品に対するユーザーの認識に測定可能な影響を及ぼします。 そのため、トーンを選択する際には、ユーザーの感情的なニーズを考慮することが重要です。

相互作用で共感を焼く
音声インターフェイスでは、ユーザーの感情を考慮に入れる必要があります。 人々は友好的な人々だけでなく、友好的なコンピューターも好きです。 たとえば、誰かがフライトのチケットを予約して旅行に関する情報を提供したい場合、システムは「楽しい旅行のように聞こえます!」と応答する場合があります。 機械との相互作用の感覚を防ぐために、応答は毎回わずかに異なる必要があります。
タスクが完了したことを確認する
会話フローのどこでユーザーが確認を必要とするかを考えることが重要です。 通常、人々は対話の終わりに最終確認を期待します。 たとえば、ユーザーがイベントをスケジュールするときに、「イベントは現在カレンダーにあります」と聞きたい場合があります。 もう1つの典型的なシナリオは、チェックアウトフローです。トランザクションが正常に記録されたことをユーザーに通知します。
重要なアクションには明示的な確認を使用し、日常的なタスクには暗黙的な確認を使用します。 たとえば、Alexaに友達に送金するように依頼した場合、ユーザーは「OK」ではなく「[金額]が[人の名前]に送金されました」と聞きたいと思うでしょう。 同時に、Alexaにガレージのライトをオフにするように依頼すると、「ガレージのライトがオフになっています」と聞くのは多すぎる可能性があるため、確認を慎重にテストして、ユーザーがどのような確認を確認しているかを確認してください。 VUIで成功を収めるためには、フィールが重要です。
コンテキストを活用する
優れた会話システムは、ダイアログを追跡し、以前のすべてのターンと以前の対話を記憶します。 堅固なシステムは、この情報を使用して、よりパーソナライズされたエクスペリエンスを提供することにより、ユーザーにより良いエクスペリエンスを作成します。
たとえば、ユーザーがピザを注文すると、システムは以前の注文についてユーザーに通知する場合があります。
ユーザー:「ピザを注文したい。」
システム:「前回、Pizza&PastaにQuattroFormaggioを注文しました。 もう一度注文しますか?」
ユーザー:「そうだね!」
代替フレーズをカバーする
人々は同じことを説明するために異なる言葉を使うことができます、そしてあなたのVUIを設計するときこの瞬間を考慮に入れることが重要です。 前の手順で設計した音声ユーザーフローごとに、ユーザーがそれらのリクエストを表現するさまざまな方法を考えてください。 彼らが使用する可能性のある単語のバリエーションと同義語を検討してください。
音声製品の機能によっては、VUIを操作するときにユーザーが発声できる発話の数が数百に達する可能性があり、それらをマッピングするタスクが非常に複雑になります。 幸いなことに、それを支援するために利用できる特別なツールがあります。 たとえば、Alexa用のアプリを設計する場合、その目的でAmazon Echo UtteranceExpanderを使用できます。
対話をテストする
すべてのダイアログを作成したら、テストを開始します。 なんで? なぜなら、私たちが話す方法は、私たちが書く方法よりもはるかに形式的ではないからです。 自然に聞こえるダイアログを確実に設計するには、プロトタイピングに移行する前にそれらをテストすることが重要です。 2つの簡単なテクニックがそれを行うのに役立ちます:
- ダイアログでオーディオを録音および再生します。 自然ではない単語や文章のニュアンスが聞こえます。
- ロールプレイの会話は、自然で直感的であることを確認します。 「オズの魔法使い」と呼ばれるテクニックは、会話の問題をすばやく特定するのに役立ちます。 Macユーザーの場合は、SayWizardというツールを使用して作業を簡単に行うことができます。
アプリのプロトタイプを作成する
ダイアログを作成、マッピング、テストしたので、最終的にエクスペリエンスの設計とプロトタイプ作成に進むことができます。 Adobe XDを使用すると、デザイナーは音声対応のAmazonまたはGoogleアプリの実用的なプロトタイプを簡単に作成し、実際のユーザーでテストできます。 このツールを使用すると、アプリの実際の音声入力と出力のプロトタイプを作成できます。 典型的な相互作用は、ユーザー入力とシステム応答で構成されます。
- ユーザーリクエストをデザインするには、音声トリガーを作成する必要があります。 新しい音声トリガーを追加するには、あるアートボードの要素から別のアートボードにコネクタをドラッグします。 属性メニューが開いたら、[トリガー]メニューから[
Voice]を選択し、[コマンド]フィールドに発話を追加します。 -
Speech Playbackは、音声アプリの応答をシミュレートします。 音声再生を追加するには、Triggerとして時間を選択し、アクションをSpeech Playbackに設定する必要があります。
Adobe XDを使用すると、Amazon Echo Showなどの音声優先製品や、GoogleHomeなどの音声専用製品のプロトタイプを作成できます。
いくつかのfolxが#adobexdの音声のみのプロトタイプについて質問しました-以下を使用して、XDでGoogleHomeタイマーの簡単なプロトタイプを作成しました。
IllustratorからXDへのベクターファイル
ライトの自動アニメーション
トリガーとしての音声コマンド
音声応答
...画面なし、問題なしpic.twitter.com/pz3pEvZVmZ— Susse Snderby(@SusseSonderby)2018年10月23日
最後になりましたが、Amazon EchoShowまたはAmazonEchoSpot用にAmazonAlexa Skillを設計する場合、XDはそれらのデバイス用のVUIキットを提供します。 こちらからダウンロードできます。 このVUIキットは、Alexaスキルの構築を開始するために必要なすべてのビルディングブロックを提供します。

4.テスト
テストは設計プロセスの必須部分です。 テストなしでは、アプリがユーザーにとって機能するかどうかを判断することはできません。
ターゲットユーザーでプロトタイプをテストする
ターゲットオーディエンスの代表者とのユーザビリティテストセッションを実施し、ユーザーがアプリをどのように操作するかを観察します。 タスクの完了率とCSAT(顧客満足度スコア)を追跡します。 可能であれば、セッションごとにビデオを録画してみてください。
テストシミュレータを使用する
AmazonとGoogleはどちらも、ハードウェアデバイスとその設定のシミュレーションでスキルまたはアクションをテストできるテストツールを提供しています。 このテストにより、実世界での音声体験を実感できます。
5.洗練する
音声アプリケーションを市場に送った後、改良します。
アナリティクスを収集する
アプリを公開したら、分析でアプリがどのように使用されているかを追跡する必要があります。 注目すべき重要な指標のいくつかを次に示します。
- 意図と発話、
- ユーザーエンゲージメントの指標、
- 行動の流れ。
必要なメトリックのほとんどは、追加のコーディングなしでスキル開発者アカウント内にあります。
結論
人間とコンピューターの相互作用は、グラフィカルユーザーインターフェイスに関するものではありませんでした。 何よりもまず、それは常にコミュニケーションに関するものでした。 音声は、新世代のユーザーがテクノロジーと対話するための自然な方法であることは明らかです。デザイナーとして、これらの新しい課題と、対話設計の新しい見方を解き放つ機会に備える必要があります。
この記事は、アドビが後援するUXデザインシリーズの一部です。 Adobe XDツールは、アイデアからプロトタイプへの移行を高速化できるため、高速で流動的なUXデザインプロセス向けに作成されています。 設計、プロトタイプ作成、共有—すべてを1つのアプリで。 Adobe XD on Behanceで作成されたより刺激的なプロジェクトをチェックしたり、Adobeエクスペリエンスデザインニュースレターにサインアップして、UX / UIデザインの最新のトレンドや洞察に関する最新情報を入手したりできます。
