フロントエンドパフォーマンス2021:現実的な目標の設定
公開: 2022-03-10このガイドは、フロントエンドのパフォーマンスモニタリング、セッションの再生、および製品分析を組み合わせて、より良いカスタマーエクスペリエンスを構築するのに役立つ、LogRocketの友人から親切にサポートされています。 LogRocketは、主要なメトリックを追跡します。 DOM完了、最初のバイトまでの時間、最初の入力遅延、クライアントのCPUとメモリの使用量。 今すぐLogRocketの無料トライアルを入手してください。
目次
- 準備:計画と指標
- 現実的な目標の設定
- 環境の定義
- 資産の最適化
- ビルドの最適化
- 配信の最適化
- ネットワーキング、HTTP / 2、HTTP / 3
- テストとモニタリング
- クイックウィン
- 1ページのすべて
- チェックリストをダウンロードする(PDF、Apple Pages、MS Word)
- 次のガイドを見逃さないように、メールマガジンを購読してください。
現実的な目標の設定
- 100ミリ秒の応答時間、60fps。
インタラクションをスムーズに感じるために、インターフェースにはユーザーの入力に応答するための100ミリ秒があります。 それより長くなると、ユーザーはアプリが遅れていると認識します。 ユーザー中心のパフォーマンスモデルであるRAILは、健全なターゲットを提供します。100ミリ秒未満の応答を可能にするには、ページは遅くとも50ミリ秒ごとに制御をメインスレッドに戻す必要があります。 推定入力遅延は、そのしきい値に達しているかどうかを示します。理想的には、50ミリ秒未満である必要があります。 アニメーションのような高圧のポイントについては、できる限り何もしないのが最善であり、できない場合は絶対的な最小値を設定します。
ユーザー中心のパフォーマンスモデルであるRAIL。 また、アニメーションの各フレームは16ミリ秒未満で完了する必要があります。これにより、1秒あたり60フレーム(1秒÷60 = 16.6ミリ秒)、できれば10ミリ秒未満で完了します。 ブラウザは新しいフレームを画面にペイントするのに時間がかかるため、16.6ミリ秒のマークに達する前にコードの実行を終了する必要があります。 私たちは120fpsについての会話を始めており(たとえば、iPad Proの画面は120Hzで動作します)、Surmaは120fpsのレンダリングパフォーマンスソリューションをいくつかカバーしていますが、それはおそらくまだ私たちが見ているターゲットではありません。
パフォーマンスの期待については悲観的ですが、インターフェイスデザインについては楽観的であり、アイドル時間を賢く使用してください(idlize、idle-until-urgent、react-idleを確認してください)。 明らかに、これらのターゲットは、ロードパフォーマンスではなく、ランタイムパフォーマンスに適用されます。
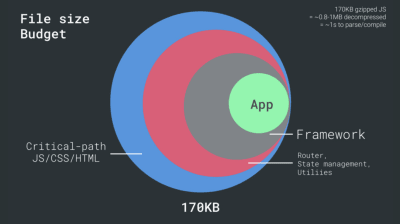
- FID <100ms、LCP <2.5s、3GでTTI <5s、クリティカルファイルサイズバジェット<170KB(gzip圧縮)。
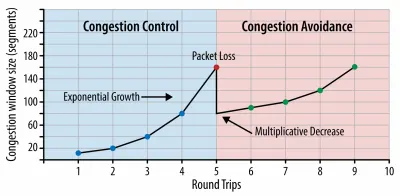
達成するのは非常に難しいかもしれませんが、最終的な目標は5秒未満のインタラクティブ時間であり、繰り返し訪問する場合は2秒未満を目標とします(サービスワーカーでのみ達成可能)。 2.5秒未満の最大のコンテンツフルペイントを目指し、合計ブロッキング時間と累積レイアウトシフトを最小限に抑えます。 許容可能な最初の入力遅延は100ms〜70ms未満です。 上記のように、ベースラインは、400msのRTTと400kbpsの転送速度でエミュレートされた低速の3Gネットワーク上の200ドルのAndroid携帯電話(Moto G4など)であると考えています。Web上でコンテンツを迅速に配信するための合理的な目標を効果的に形作る2つの主要な制約があります。 一方では、TCPスロースタートによるネットワーク配信の制約があります。 HTMLの最初の14KB(10 TCPパケット、各1460バイト、約14.25 KBになりますが、文字通りとは言えません)は、最も重要なペイロードチャンクであり、最初のラウンドトリップで提供できる予算の唯一の部分です(これは、モバイルウェイクアップ時間のために400msRTTで1秒で取得するすべてです)。

TCP接続では、小さな輻輳ウィンドウから始めて、ラウンドトリップごとに2倍にします。 最初の往復では、14KBを収めることができます。 From:IlyaGrigorikによる高性能ブラウザネットワーキング。 (大プレビュー) (注:TCPは一般にネットワーク接続をかなり活用していないため、GoogleはTCPボトルネック帯域幅とRRT( BBR )、TCP遅延制御TCPフロー制御アルゴリズムを開発しました。最新のWeb用に設計されており、実際の輻輳に対応します。 TCPのようにパケット損失が発生するのではなく、はるかに高速で、スループットが高く、待ち時間が短くなります。また、アルゴリズムの動作も異なります(ありがとう、Victor、Barry! )。
一方、JavaScriptの解析と実行時間のために、メモリとCPUにハードウェアの制約があります(これらについては後で詳しく説明します)。 最初の段落で述べた目標を達成するには、JavaScriptの重要なファイルサイズの予算を考慮する必要があります。 意見はその予算がどうあるべきかによって異なります(そしてそれはプロジェクトの性質に大きく依存します)が、170KBのJavaScriptをgzipで圧縮した予算は、ミッドレンジの電話で解析およびコンパイルするのに最大1秒かかります。 170KBが解凍時にそのサイズの3倍(0.7MB)に拡張すると仮定すると、それはすでにMoto G4 / G5Plusでの「まともな」ユーザーエクスペリエンスの死の秘訣である可能性があります。

ウィキペディアのウェブサイトの場合、2020年には、世界中で、コードの実行がウィキペディアのユーザーにとって19%高速になりました。 したがって、前年比のWebパフォーマンスメトリックが安定している場合、環境が改善し続けるにつれて実際に後退しているため、通常は警告サインになります(詳細はGilles Dubucによるブログ投稿にあります)。
東南アジア、アフリカ、インドなどの成長市場をターゲットにする場合は、非常に異なる一連の制約を調べる必要があります。 Addy Osmaniは、低コストで高品質のデバイスの数が少ない、高品質のネットワークが利用できない、高価なモバイルデータなど、主要なフィーチャーフォンの制約に加えて、これらの環境のPRPL-30予算と開発ガイドラインをカバーしています。

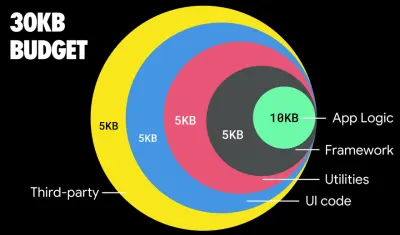
Addy Osmaniによると、遅延読み込みルートの推奨サイズも35KB未満です。 (大プレビュー) 
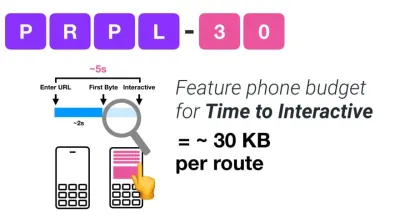
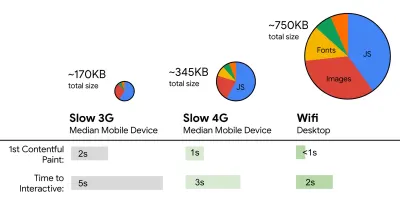
Addy Osmaniは、フィーチャーフォンをターゲットにする場合、PRPL-30のパフォーマンスバジェット(30KB gzip圧縮+最小化された初期バンドル)を提案しています。 (大プレビュー) 実際、GoogleのAlex Russellは、妥当な上限として130〜170KBのgzip圧縮を目指すことを推奨しています。 実際のシナリオでは、ほとんどの製品は近くにありません。今日のバンドルサイズの中央値は約452KBで、2015年の初めと比較して53.6%増加しています。中流階級のモバイルデバイスでは、時間の12〜20秒を占めます-To-Interactive 。

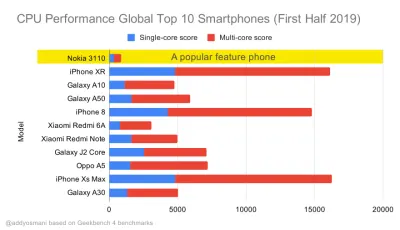
2019年に世界で最も売れているスマートフォンのGeekbenchCPUパフォーマンスベンチマーク。JavaScriptはシングルコアパフォーマンスを強調し(他のWebプラットフォームよりも本質的にシングルスレッドであることを忘れないでください)、CPUに依存します。 Addyの記事「20ドルのフィーチャーフォンでWebページを高速にロードする」から。 (大プレビュー) ただし、バンドルサイズの予算を超えることもできます。 たとえば、ブラウザのメインスレッドのアクティビティ、つまりレンダリングを開始する前のペイント時間に基づいてパフォーマンスバジェットを設定したり、フロントエンドのCPUホッグを追跡したりできます。 Calibre、SpeedCurve、Bundlesizeなどのツールは、予算を抑えるのに役立ち、ビルドプロセスに統合できます。
最後に、パフォーマンスバジェットはおそらく固定値であってはなりません。 ネットワーク接続に応じて、パフォーマンスバジェットを調整する必要がありますが、低速接続のペイロードは、使用方法に関係なく、はるかに「高価」です。
注:HTTP / 2、今後の5GおよびHTTP / 3、急速に進化する携帯電話、繁栄するSPAの時代に、このような厳格な予算を設定するのは奇妙に聞こえるかもしれません。 ただし、混雑したネットワークからゆっくりと開発されているインフラストラクチャ、データキャップ、プロキシブラウザ、データ保存モード、卑劣なローミング料金など、ネットワークとハードウェアの予測不可能な性質に対処する場合は、合理的に聞こえます。


目次
- 準備:計画と指標
- 現実的な目標の設定
- 環境の定義
- 資産の最適化
- ビルドの最適化
- 配信の最適化
- ネットワーキング、HTTP / 2、HTTP / 3
- テストとモニタリング
- クイックウィン
- 1ページのすべて
- チェックリストをダウンロードする(PDF、Apple Pages、MS Word)
- 次のガイドを見逃さないように、メールマガジンを購読してください。
