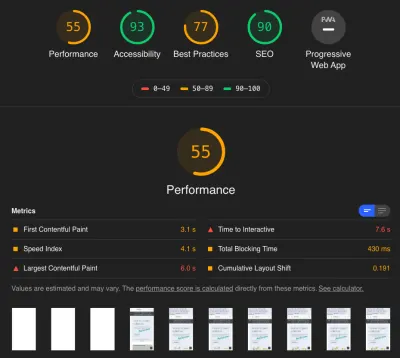
オンラインストアのパフォーマンスの向上(ケーススタディ)
公開: 2022-03-10すべてのフロントエンド開発者は、同じパフォーマンスの聖杯を追いかけています。それは、GooglePageSpeedのグリーンスコアです。 よくやった仕事の具体的な兆候は常に高く評価されています。 しかし、グレイルの狩りのように、これが本当にあなたが探している答えであるかどうかを疑問視する必要があります。 ユーザーの実際のパフォーマンスと、Webサイトを使用したときの「感触」は、ページ速度で1〜2ポイントかかる場合でも、割引されるべきではありません(そうでない場合は、検索バーがあり、スタイルが設定されていません。文章)。
私は小さなデジタルエージェンシーで働いており、私のチームは主に大企業のWebサイトや店舗で働いています。ページの速度についてはある時点で議論されますが、通常、その答えは、真に何かを達成するには大幅な書き直しが必要になるということです。企業における規模とプロジェクト構造の不幸な副作用。
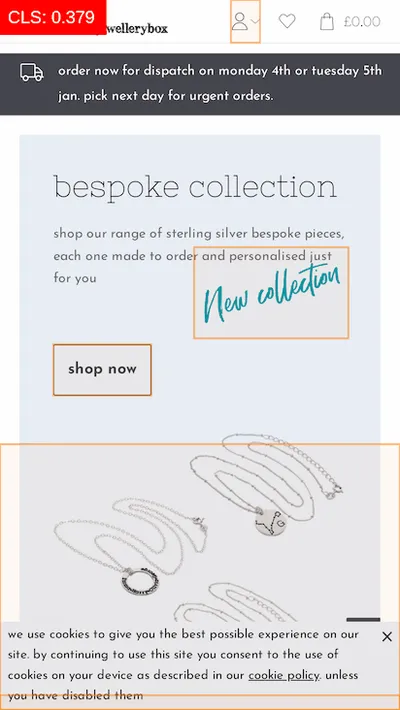
オンラインストアでjewelleryboxを使用することは、私たちにとって歓迎すべきペースの変化でした。 このプロジェクトは、ショップソフトウェアを独自のオープンソースシステムにアップグレードし、ショップのフロントエンドを最初からやり直すことで構成されていました。 デザインは、HTMLプロトタイプ(Bootstrap 4に基づく)も処理するデザインおよびUXエージェンシーによって作成されました。 そこから、それをテンプレートに組み込みました。かつては、Webサイトのパフォーマンスにも夢中になっているクライアントがいました。
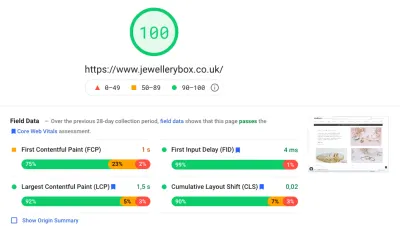
立ち上げでは、主に新しいデザインを公開することに重点を置いていましたが、ウェブサイトのリニューアルが開始されると、赤とオレンジのスコアを緑に変えることに重点を置き始めました。 それは困難な決定に満ちた数ヶ月の旅であり、どの最適化を追求する価値があるかについて多くの議論がありました。 今日、このWebサイトははるかに高速で、さまざまなショーケースやベンチマークで上位にランクされています。 この記事では、私たちが行った作業の一部と、どのようにして速度を達成できたかを強調します。

オンラインストアは少し異なります
詳細に入る前に、オンラインストアが他の多くのWebサイトとどのように異なるかについて少し話しましょう(これをすでに知っている場合は、次のセクションでお会いしましょう)。 eコマースWebサイトについて話すとき、表示されるメインページは次のとおりです。
- ホームページ(および「コンテンツ」ページ)、
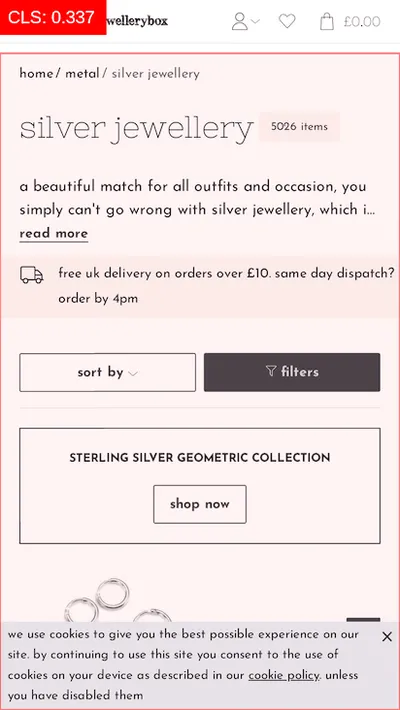
- カテゴリと検索ページ、
- 製品詳細ページ、
- カートとチェックアウト(明らかに)。
この記事では、最初の3つとこれらのパフォーマンス調整に焦点を当てます。 チェックアウトはそれ自身の獣です。 そこでは、価格を計算するための多くの追加のJavaScriptとバックエンドロジックに加えて、適切な配送プロバイダーと配送先の国に基づいた価格見積もりを取得するためのいくつかのサービスコールがあります。
これは明らかに、請求先住所と配送先住所を記録するために必要なフォームフィールドの検証に追加されます。 それに加えて、支払いプロバイダーのドロップインがあり、適切にテストされて機能した後は誰も触れたくないページがいくつかあります。


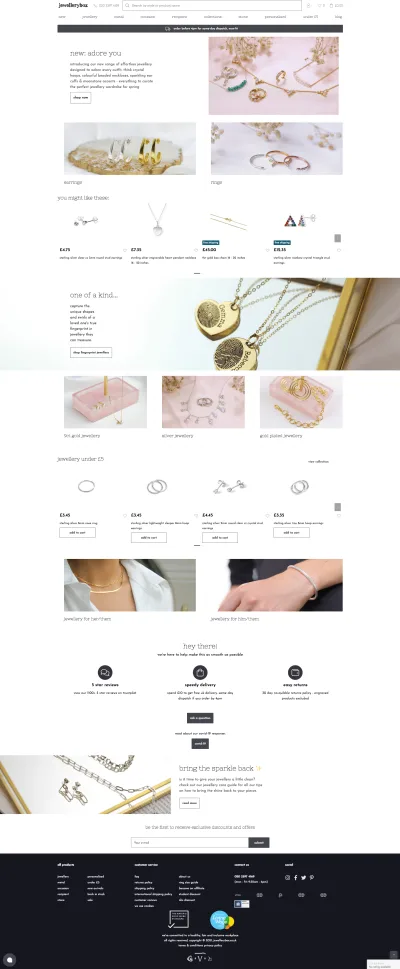
オンラインストアを想像するときに最初に考えることは何ですか? 画像—たくさんの製品画像。 それらは基本的にどこにでもあり、あなたのデザインを支配します。 さらに、人々にあなたから購入してもらうために多くの製品を見せたいと思うでしょう—それはカルーセルです。 ちょっと待って! 人々はその中の製品をクリックしますか? カルーセルにトラッキングを配置することで確認できます。 追跡すれば、最適化できます! そして突然、ページにAIを利用した外部の製品カルーセルが表示されます。
重要なのは、カルーセルは、より多くの売り上げを獲得することを期待して、より多くの製品を紹介するためにページに追加する最後の速度ペナルティ要素ではないということです。 もちろん、ショップには、製品画像のズーム、一部のビデオ、今日の出荷期限までのカウントダウン、カスタマーサポートに連絡するためのチャットウィンドウなど、インタラクティブな要素が必要です。
コンバージョンを収益として直接測定する場合、これらすべてが非常に重要です。 さらに、数か月ごとに、チームの誰かが追加できるいくつかのクールな新機能を見つけるため、無駄を省くための最善の意図を持って始めたとしても、複雑さとJavaScriptが蓄積し始めます。
通常、記事のページ全体をキャッシュできますが、多くのショップページや要素については同じではありません。 ヘッダーのショッピングカートやウィッシュリストなど、ユーザー固有のものもあります。データの個人的な性質上、キャッシュしないでください。 さらに、物理的な商品をお持ちの場合は、ライブ在庫を扱っています。特にクリスマスラッシュの間は、在庫に関する情報を正確かつ最新のものにする必要があります。 そのため、ページの一部をキャッシュし、サーバー側のレンダリング中にすべてを組み合わせて戻すことができる、より複雑なキャッシュ戦略が必要になります。
しかし、計画段階でも、罠が待ち受けています。 デザイン(多くの場合、プロトタイプフェーズ)では、細かく作成された製品名と説明を使用し、すべての長さがほぼ均一で、理想的な製品イメージを使用します。 彼らは素晴らしく見えます! 唯一の問題? 実際には、製品情報の長さが大きく異なる可能性があり、デザインを台無しにする可能性があります。 数千点の商品で、ひとつひとつ確認することはできません。
したがって、設計者またはプロトタイプテストを行う人々が非常に短い文字列と非常に長い文字列を使用してテストを行う場合は、設計が適切であることを確認するのに役立ちます。 同様に、情報をHTMLに2回表示することは、デスクトップ用とモバイル用の2回で、ショップにとって大きな問題になる可能性があります。特に、商品の詳細、ショッピングカート、商品カテゴリのフィルタのファセットなどの複雑な情報の場合はそうです。ページ。 それらを同期させるのは難しいので、仲間の開発者を助けて、それをしないでください。
後から考えてはならず、プロトタイプの段階から組み込む必要があるもう1つのことは、アクセシビリティです。 そこにあるいくつかのツールは、機能を備えたすべての画像とアイコンの代替テキストの用意から、色のコントラスト、どのARIA属性をどこで使用するか(いつ使用しないか)を知ることまで、いくつかの基本を支援します。 これを最初から組み込むことは、後で行うよりもはるかに簡単であり、誰もがあなたが取り組んでいるWebサイトを楽しむことができます。
ヒントは次のとおりです。スクリーンリーダーを使用したり、キーボードだけでナビゲートしたりするのを見たことがない場合は、この動画をYouTubeで簡単に見つけることができます。 それはこれらのトピックのあなたの理解を変えるでしょう。
パフォーマンスに戻る:ショップのパフォーマンスを再び改善することがなぜそれほど重要なのですか? 明白な答えは、人々にあなたから購入してもらいたいということです。 あなたがこれに影響を与えることができるいくつかの方法があります、そしてあなたのウェブサイトの速度は大きなものです。 調査によると、読み込み時間が1秒増えるごとに、コンバージョン率に大きな影響があります。 さらに、ページ速度は検索とGoogle広告のランキング要素です。 したがって、パフォーマンスの向上は、収益に具体的な影響を及ぼします。
私たちがした実用的なこと
一部のパフォーマンスのボトルネックは簡単に特定できますが、徹底的な改善は長い道のりであり、多くの紆余曲折があります。 リソースのキャッシュの再チェック、非同期でプリフェッチまたはロードできるものの確認、HTTP / 2とTLSv1.3の使用の確認など、通常のすべてのことから始めました。 それらの多くはCSS-Tricksの役立つ概要でカバーされており、SmashingMagazineは優れたPDFチェックリストを提供しています。
ファーストシングスファースト:すべてのページにロードされたもの
CSSやJavaScript(後で説明します)だけでなく、リソースについて話しましょう。 まず、複数の画面で共有されているものを確認しました。それぞれの画面が影響を与える可能性があります。 その後、ページタイプとそれに固有の問題に焦点を当てました。 一般的な項目は次のとおりです。
アイコンの読み込み
多くのウェブサイトと同様に、デザインにはいくつかのアイコンを使用しています。 プロトタイプには、SVGシンボルが埋め込まれたカスタムアイコンがいくつか付属しています。 これらは、ページのHTMLヘッドに1つの大きなsvgタグとして保存され、各アイコンの記号がHTMLの本文でリンクされたsvgとして使用されました。 これには、ドキュメントの読み込み時にブラウザで直接利用できるようにするという優れた効果がありますが、明らかにブラウザはWebサイト全体でそれらをキャッシュできません。
そこで、それらを外部SVGファイルに移動してプリロードすることにしました。 さらに、実際に使用するアイコンのみを含めました。 このようにして、ファイルをサーバーとブラウザーにキャッシュでき、余分なSVGを解釈する必要がなくなります。 ページでのFontAwesomeの使用もサポートしています(JavaScriptを介してロードします)が、オンデマンドでロードします( <i>タグをチェックする小さなスクリプトを追加してから、Font Awesome JavaScriptをロードしてSVGを取得します)見つかったアイコン)。 折り目の上の独自のアイコンに固執するため、DOMがロードされた後にスクリプト全体を実行できます。
また、カラフルなアイコンの一部の場所で絵文字を使用しています。これは、私たちの誰もが実際には考えていなかったものですが、コンテンツエディターのDaenaが求めたものであり、パフォーマンスにまったく悪影響を与えずにアイコンを表示するための優れた方法です(唯一の注意点はさまざまなオペレーティングシステムでのさまざまな設計)。
フォントの読み込み
他の多くのWebサイトと同様に、タイポグラフィのニーズに合わせてWebフォントを使用しています。 このデザインでは、本文に2つのフォント(2つのウェイトのJosefin Sans )、見出し用( Nixie One )、および特別なスタイルのテキスト用( Moonstone Regular )の2つのフォントが必要です。 最初から、パフォーマンスのためにコンテンツ配信ネットワーク(CDN)を使用してローカルに保存していましたが、フォントの読み込みによるレイアウトの変更の回避に関するSimon Hearneのすばらしい記事を読んだ後、太字のバージョンを削除して通常のバージョンを使用することを試みました。
私たちのテストでは、視覚的な違いが非常に小さかったため、両方を同時に見ずにテスターの誰も見分けることができませんでした。 そこで、フォントの太さを落としました。 この記事に取り組んでいて、このセクションの視覚的な補助を準備しているときに、MacのChromiumベースのブラウザーと高解像度画面のWebKitベースのブラウザーの大きな違いに遭遇しました(いや、複雑です!)。 これは、私たちが何をすべきかについての別のラウンドの議論につながりました。
何度か行ったり来たりした後、私たちは偽物を太字に保ち、 -webkit-text-stroke: 0.3pxを使用してそれらの特定のブラウザを支援することを選択しました。 実際の個別のフォントの太さを使用することとの違いはわずかですが、太字のフォントをほとんど使用せず、一度にほんの一握りの単語しか使用しないユースケースには十分ではありません(申し訳ありませんが、フォント愛好家)。
Pfenyaによるペン[Jewelleryboxケーススタディ(例#1)](https://codepen.io/smashingmag/pen/MWprwyE)を参照してください。
さらに、いくつかの製品は彫刻でパーソナライズすることができます。 これらの彫刻は複数のフォントで行うことができ、一部のフォントを適用したプレビューを提供しています。 これらについては、ドロップダウンフォントセレクターで選択されたときにオンデマンドでフォントをダウンロードします。 ドロップダウンのプレビューは、フォントがどのように見えるかのサンプル画像です。 これにより、10個以上の追加のフォントファイルをダウンロードする必要がなくなります。
レガシーサポート
ある日、CSS-Tricksは、「2021年にファビコンを作成する方法」に関する記事で私を驚かせました。 私たちは世界中のあらゆるタッチアイコンサイズを使用していました。この記事により、実際に必要なものを再評価し、数年前に真実であったことがもはや必要ない場合があることを示しました。 記事に基づいて、ファビコンとタッチアイコンのリストを推奨バージョンに限定しました。
同様に、 WOFFバージョンとしてのみ持っていたフォントをはるかに小さいWOFF2に変換し、フォントにWOFF2を提供することにしました(WOFFはフォールバックとして残ります)。 そして、不要になったCSSディレクティブを削除しました。
レイジーでオンデマンドの読み込み
いくつかの指標は、ユーザーがページを操作できるようになるまでの時間を中心にしています。 ロジックでは、ロードする要素が少ないということは、このポイントに早く到達することを意味します。 これを説明するために、ページのどの部分が必須であり、ユーザーが後で必要になるのかを自問することが重要です。 私たちはこれについて多くの議論と試行錯誤を繰り返しました。
ここでは、ネットワークアクティビティの滝が大いに役立ちましたが、ユーザーフローについても考えました。 たとえば、ズームされた商品画像は、ユーザーが商品画像を初めて操作したときに読み込むことができ、フッターの画像は通常、折り目の上に表示されず、後で読み込むことができます。 速度低下が心配な場合でも、リソースのプリフェッチを使用できます。
非常に早い段階で気付いたのは、チャットクライアントの大きな影響でした。 JavaScriptだけでも500KBを超えていました。残念ながら、グラフはもうありませんが、読み込みも遅くなりました。 JavaScriptは非同期で読み込まれるように設定されていましたが、GoogleはJavaScriptを対話時間の測定に含めていました。
なぜそうなったのかを完全に追跡することはできませんでしたが、それとそのサイズの間で、制御が制限されていたものを修正しようとするのではなく、代替案を検討し始めました。 代わりに、自己ホスト型のオープンソースチャットウィジェットを試してみるようにjewelleryboxを説得しました。これにより、読み込み方法をより細かく制御でき、さらに小さくなります。 さらに改善するために、最初はチャットのアイコンのみをロードします。 クリックして開くと、残りがロードされます。
目に見えないサードパーティのカルーセル
Jewelleryboxは、AIを使用して、いくつかのページのカルーセルで製品のパーソナライズを改善するサードパーティのサービスを試してみたかったのです。 このためにバックエンドからAPIを呼び出すことにしました。これにより、読み込まれるもの(JavaScriptの大きな依存関係なし)と、サービスからの応答を待つ時間(いくつかのフォールバックが定義されている)をより細かく制御できるようになります。 このため、カルーセルは、パーソナライズされていないカルーセルと同じ方法で読み込まれ、一意のキャッシュキーを使用してキャッシュすることもできます。

ただし、欠点があります。これは、サーバー側での最初のページレンダリングが、キャッシュされない限り遅くなる可能性があることを意味します。 このため、現在、ページが読み込まれた後に結果を挿入し、最初にプレースホルダーをレンダリングする別の方法に取り組んでいます。
セカンドアップ:JavaScriptの最適化—外部の敵との困難な戦い
カルーセルは、私たちが焦点を当てた2番目の大きな領域であるJavaScriptに私たちをもたらします。 私たちが持っていたJavaScriptを監査しましたが、その大部分はさまざまなタスクのライブラリからのものであり、カスタムコードはほとんどありません。 自分で作成したコードを最適化しましたが、コード全体のほんの一部である場合にできることは明らかです。大きなメリットはライブラリにあります。
ライブラリ内のものを最適化したり、不要な部分を取り出したりすることは、おそらくばか者の用事です。 なぜいくつかの部品がそこにあるのか本当にわからないので、多くの手作業なしにライブラリを再度アップグレードすることはできません。 そのことを念頭に置いて、私たちは一歩下がって、どのライブラリを使用し、何に必要なのかを調べ、それぞれのニーズに合った、より小さなまたはより高速な代替案が存在するかどうかを調査しました。
いくつかのケースでは、ありました! たとえば、SlickスライダーライブラリをGliderJSに置き換えることにしました。これは、機能は少ないですが、必要なすべての機能に加えて、読み込みが速く、最新のCSSサポートを備えています。 さらに、メインのJavaScriptファイルから多くの自己完結型ライブラリを取り出し、オンデマンドでロードを開始しました。
Bootstrap 4を使用しているため、プロジェクトにはまだjQueryを含めていますが、すべてをネイティブ実装に置き換える作業を行っています。 Bootstrap自体については、GitHubにbootstrap.nativeバージョンがあり、現在使用しているjQuery依存関係はありません。 サイズが小さく、実行速度が速くなります。 さらに、メインJavaScriptファイルの2つのバージョンを生成します。1つはポリフィルなしで、もう1つはポリフィルが含まれています。ブラウザーが必要なときにバージョンを交換して、合理化されたメインバージョンをほとんどの人に提供できるようにします。 「ポリフィルオンデマンド」サービスをテストしましたが、パフォーマンスは期待を満たしていませんでした。

jQueryのトピックに関する最後の1つ。 最初に、サーバーからロードしました。 Google CDNを介してロードすると、テストシステムのパフォーマンスが向上しましたが、Page Speed Insightsがパフォーマンスについて不満を言っていたため(誰が解決できるのだろうか)、再度ホスティングをテストしました。本番環境では、私たちが使用するCDN。
教訓:テスト環境は実稼働環境ではなく、一方の修正が他方に当てはまらない場合があります。
サードアップ:画像—フォーマット、サイズ、その他すべてのジャズ
画像はオンラインストアを作るものの大きな部分です。 デバイスごとに異なるバージョンをカウントする前であっても、ページには通常、数十の画像が含まれます。 jewelleryboxのウェブサイトは10年近く前から存在しており、そのほとんどの期間、多くの商品が利用可能であるため、元の商品の画像はサイズやスタイルが均一ではなく、商品のショット数も異なる場合があります。
理想的には、さまざまなビューサイズと表示密度のレスポンシブ画像を最新の形式で提供したいと考えていますが、要件を変更すると、多くの変換作業を行う必要があります。 このため、現在、最適化されたサイズの商品画像を使用していますが、レスポンシブ画像はありません。 それを更新することはロードマップ上にありますが、些細なことではありません。 コンテンツページはより柔軟性があり、そこでさまざまなサイズを生成して使用し、WebP形式とフォールバック形式の両方を含みます。
非常に多くの画像があると、初期ペイロードに大きな重みが加わります。 そのため、いつどのように画像をロードするかが大きなトピックになりました。 遅延読み込みは解決策のように聞こえますが、普遍的に適用すると、直接読み込むのではなく、最初に表示される画像の速度が低下する可能性があります(または、少なくともユーザーにはそのように感じます)。 このため、ネイティブの遅延読み込みとスクリプトの組み合わせを使用して、最初のいくつかを直接読み込み、残りを遅延読み込みすることを選択しました。
ウェブサイトのロゴには、クライアントから初期バージョンを取得したSVGファイルを使用します。 ロゴは複雑なフォントで、手作業で不完全に印刷されているため、文字の一部が欠落しています。 大きいサイズでは、詳細を表示する必要がありますが、Webサイトでは、150x30ピクセルを超えて使用することはありません。 元のファイルのサイズは192KBで、巨大ではありませんが、超小型でもありませんでした。 SVGで遊んで、その詳細を減らすことにしました。最終的に、サイズが40KBの解凍されたバージョンになりました。 使用しているディスプレイサイズに視覚的な違いはありません。

最後だが間違いなく少なくともではない:CSS
重要なCSS
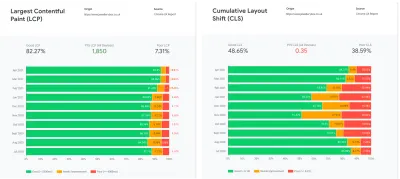
CSSは、GoogleのChromeユーザーエクスペリエンスレポート(CrUX)で非常に重要であり、Google PageSpeedInsightsのレポートと推奨事項でも大きく取り上げられています。 最初に行ったことの1つは、重要なCSSを定義することでした。これは、HTMLに直接ロードして、ブラウザーでできるだけ早く使用できるようにします。これは、コンテンツレイアウトシフト(CLS)と戦うための主要な武器です。 プロトタイプページに基づく重要なCSSの自動抽出と、抽出するクラス名(すべてのサブルールを含む)を定義できるメカニズムの組み合わせを選択しました。 これは、それぞれのページタイプに追加される一般的なスタイル、製品ページスタイル、およびカテゴリスタイルに対して個別に行います。
これから学んだことと、その間にいくつかのバグが発生したことは、CSSの順序がこれによって変更されないように注意する必要があるということです。 コードを書いているさまざまな人々、ファイルの後半にオーバーライドを追加している誰か、そして物事を抽出する自動ツールの間で、それは厄介になる可能性があります。
CLSに対する明示的なディメンション
私にとって、CLSはGoogleがその帽子から引き出したものであり、今では私たち全員がそれに対処し、集合的な頭を包む必要があります。 以前は、コンテナにその中の要素からサイズを取得させることができましたが、今ではそれらの要素の読み込みがボックスのサイズを台無しにする可能性があります。 そのことを念頭に置いて、開発者ツールの[パフォーマンス]タブと非常に便利なレイアウトシフトGIFジェネレーターを使用して、CLSの原因となっている要素を確認しました。 そこから、要素自体だけでなく、それらの親も調べ、レイアウトに影響を与えるCSSプロパティを分析しました。 運が良かったこともありました。たとえば、レイアウトのずれを防ぐために、ロゴにモバイルで明示的なサイズを設定する必要があっただけでしたが、それ以外の場合は、苦労が現実のものでした。
プロのヒント:シフトは、見かけの要素ではなく、その前の要素によって引き起こされる場合があります。 考えられる原因を特定するには、サイズと間隔が変化するプロパティに注目します。 自問する基本的な質問は、このブロックを動かす原因は何でしょうか。

ページには非常に多くの画像が含まれているため、CLSで画像を正しく動作させることも、いくつかの作業を引き起こしました。 バリー・ポラードは、彼の記事「画像の高さと幅の設定が再び重要」で同じことを正しく思い出させてくれます。 いずれの場合も、画像をHTMLに再度追加するために、画像の正しい幅と高さの値(およびアスペクト比)を把握するために多くの時間を費やしました。 その結果、ブラウザが情報を早期に取得するため、画像のレイアウトシフトがなくなります。
不思議なCLSスコアの事例
ページの上部にある多くの大きなCLSの問題を取り除いた後、障害にぶつかりました。 ページ速度または灯台を見ると、時々(常にではありませんが)、CLSスコアが0.3を超えますが、[パフォーマンス]タブには表示されません。 Layout Shift GIF Generatorで表示されることがありましたが、ページコンテナ全体が移動しているように見えました。
ネットワークとCPUのスロットリングを有効にすると、スクリーンショットでようやくわかりました。 モバイルのヘッダーは、その中の要素のために高さが2ピクセル増加していました。 とにかく、ヘッダーはモバイルでは固定の高さであるため、単純な修正を行い、明示的な高さを追加しました—ケースを閉じました。 しかし、それは私たちに多くの神経を要し、それはここの工具がまだ非常に不正確であることを示しています。

これは機能していません—やり直しましょう!
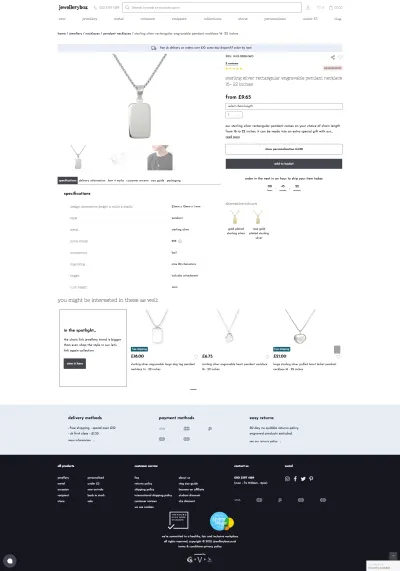
ご存知のとおり、モバイルスコアは、デスクトップよりもページスピードの方がはるかに厳しく、特に悪い点の1つは製品ページでした。 CLSスコアは屋根を通り抜けており、ページにもパフォーマンスの問題がありました(いくつかのカルーセル、タブ、およびキャッシュできない要素で問題が発生します)。 さらに悪いことに、ページのレイアウトは、一部の情報がシャッフルされたり、2回追加されたりすることを意味していました。
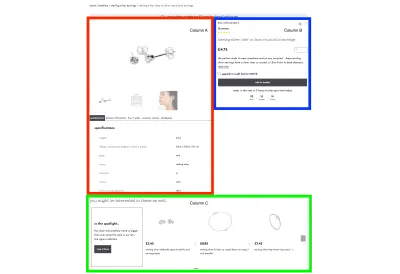
デスクトップでは、基本的にコンテンツ用に2つの列があります。
- 列A :製品写真カルーセル。ブロガーの引用が続き、製品情報が記載されたタブ付きレイアウトが続く場合があります。
- 列B :製品名、価格、説明、および「バスケットに追加」ボタン。
- 行C :類似製品の製品カルーセル。
ただし、モバイルでは、商品写真のカルーセルが最初に表示され、次に列B、次に列Aのタブ付きレイアウトが表示される必要がありました。このため、特定の情報がHTMLに複製され、 display: noneによって制御されていました。 flex: orderプロパティで切り替えました。 確かに機能しますが、基本的にすべてを並べ替える必要があるため、CLSスコアには適していません。

CodePenで簡単な実験を行うことにしました。HTMLを再考し、flexboxの代わりにdisplay: gridを使用することで、デスクトップとモバイルで同じ基本的なボックスのレイアウトを実現できますか。それにより、必要に応じてグリッド領域を簡単に再配置できますか? 簡単に言えば、それは機能し、CLSを解決しました。また、製品名が以前よりもHTMLではるかに早く表示されるという追加の利点があり、SEOの勝利が追加されました。
Pfenyaによるペン[Jewelleryboxケーススタディ(例#2)](https://codepen.io/smashingmag/pen/OJpzyLg)を参照してください。
CLSのカルーセルをハッキングする
「カルーセル」という言葉はすでに何度か出てきていますが、それには十分な理由があります。 使用するカルーセルライブラリを変更した(そしてその中の画像の読み込み動作を変更した)だけでなく、カルーセルが折り畳みの上にあるページがいくつかあるため、CLSでも処理する必要がありました。スピードスコアに大きな影響を与える可能性があります。
インタラクティブになるまでの時間を短縮するために、後でカルーセルをロードすることから始めましたが、JavaScriptが起動し、スライドが互いに下から1列に移動するまで、目に見える遅延が発生しました。 これを防ぎ、ロードが完了するまでカルーセル全体を非表示にするなど、CSSを作成して、すべてを1行に保持するためのさまざまな方法を試しました。 ユーザーとしてお店を訪れたときに見たかったような解決策はありませんでした。
この短い暴言で申し訳ありませんが、本当に、製品とカテゴリのカルーセルは、レスポンシブショップの柔軟な要素の完璧な嵐です。画像は普遍的な高さではない可能性があり、製品名は複数の行にまたがる可能性があり、ラベルがある場合とない場合があります。 基本的に、これに要約されます。行の高さを固定することはできません。また、幅も実際にはわかりません。 楽しい時間。
最後に、すべてのスライド(最初のスライドを除く)をvisibility: hiddenになり、カルーセルにクラスを追加して、すべてのスライドを再び表示できるように変更します。 これにより、最初は高さが追加されるという問題が解決されます。
さらに、最初は、非ラッピングフレックスボックスのスライドにflex-shrink: 0とflex-base: 340pxを設定しました。 これにより、それらは1行になり、スライドのおおよその初期幅が得られます。 そのパズルが解けたので—そしてそうです、それはそれが聞こえるのと同じくらい頭痛の種でした—私たちは点と矢印が落ちる余地を保つためにいくつかの修正を追加しました。 これで、カルーセルのCLSはほとんどなくなりました。
Pfenyaによるペン[Jewelleryboxケーススタディ(例#3)](https://codepen.io/smashingmag/pen/vYxpNEK)を参照してください。
後知恵は20⁄20です
結局、スコアを改善したのは数ヶ月にわたる多くの小さな変更であり、私たちは終わっていません。 私たちは主にフロントエンドの改善に2人で取り組み、残りのチームはバックエンドの改善に焦点を合わせました。 この方法ではおそらく少し遅くなりましたが、重複がないことを確認し、スコアの違いを明確に示すことができました。 非常に役立ったいくつかのリソースは、雑誌自体の改善についてのSmashingMagazineのすばらしい記事でした。

ある時点で、あなたが試みるべきことは、それらが大きな違いを生むべきではないと思うので、自明ではなくなりますが、その後、あなたはそれらがそうすることに気づきます。 それ以上に、このプロジェクトが再び教えてくれたのは、設計の構想やプロトタイプのコーディングからテンプレートへの実装に至るまで、パフォーマンスとそのメトリックを最初から念頭に置くことがいかに重要かということです。 早い段階で無視された小さなことは、元に戻すために後で登らなければならない巨大な山になってしまう可能性があります。

これが私たちが学んだ重要な側面のいくつかです:
- JavaScriptの最適化は、オンデマンドでロードするほど効果的ではありません。
- CSSの最適化は、JavaScriptの最適化よりも多くのポイントを獲得するようです。
- CLSと重要なCSSの抽出を念頭に置いてCSSクラスを作成します。
- CLSの問題を見つけるためのツールはまだ完璧ではありません。 ボックスの外側を考えて、いくつかのツールを確認してください。
- 統合する各サードパーティサービスのファイルサイズとパフォーマンスのタイミングを評価します。 可能であれば、すべてを遅くするものの統合を押し戻してください。
- CrUXの変更(特にCLS)について定期的にページを再テストしてください。
- すべてのレガシーサポートエントリがまだ必要かどうかを定期的に確認してください。

改善点のリストにはまだ次のようなものがあります。
- メインファイルには、削除できる未使用のCSSがまだたくさんあります。
- jQueryを完全に削除したいと思います。 これは、特にチェックアウト領域でコードの一部を書き直すことを意味します。
- 外部スライダーを含める方法については、さらに実験を行う必要があります。
- 私たちのモバイルポイントスコアはもっと良いかもしれません。 特にモバイルでは、さらなる作業が必要になります。
- すべての商品画像にレスポンシブ画像を追加する必要があります。
- 特にCLSの周りで、特に必要になる可能性のある改善についてコンテンツページをチェックします。
- Bootstrapのcollapseプラグインを使用する要素は、ネイティブHTML
detailsタグに置き換えられます。 - DOMサイズを小さくする必要があります。
- より高速でより良い検索結果を得るために、サードパーティのサービスを統合します。 これには、統合する必要のある大きなJavaScript依存関係が伴います。
- 自動化されたツールを確認し、スクリーンリーダーとキーボードナビゲーションを使用していくつかのテストを実行することにより、アクセシビリティの向上に取り組みます。
その他のリソース
- 「DevToolsのデバッグのヒントとショートカット(Chrome、Firefox、Edge)」、Vitaly Friedman、Smashing Magazine
- 「最近ブックマークして読んだパフォーマンスブログの投稿」ChrisCoyier、CSS-Tricks
- 「コアWebバイタルを測定するための詳細なガイド」、Barry Pollard、Smashing Magazine
- 「セマンティックCSSからTailwindへ:Netlify UIコードベースのリファクタリング」、CharlieGerardとLeslieCohn-Wein、Netlify
- 「CSS監査ツール」、IrisLješnjanin、Smashing Magazine
- 「今日CSSでできること」、SmashingMagazineのAndyBell
- 「CSSパフォーマンスを改善する方法」、Milica Mihajlija、Calibre
- 「モバイルパフォーマンスの不平等ギャップ、2021年」Alex Russell
- 「2021年にWebの画像読み込みを最大限に最適化する」MalteUbl
- 「謙虚な
<img>要素とコアWebバイタル」、Addy Osmani、Smashing Magazine
