フロントエンドパフォーマンス2021:ネットワーキング、HTTP / 2、HTTP / 3
公開: 2022-03-10このガイドは、フロントエンドのパフォーマンスモニタリング、セッションの再生、および製品分析を組み合わせて、より良いカスタマーエクスペリエンスを構築するのに役立つ、LogRocketの友人から親切にサポートされています。 LogRocketは、主要なメトリックを追跡します。 DOM完了、最初のバイトまでの時間、最初の入力遅延、クライアントのCPUとメモリの使用量。 今すぐLogRocketの無料トライアルを入手してください。
目次
- 準備:計画と指標
- 現実的な目標の設定
- 環境の定義
- 資産の最適化
- ビルドの最適化
- 配信の最適化
- ネットワーキング、HTTP / 2、HTTP / 3
- テストとモニタリング
- クイックウィン
- 1ページのすべて
- チェックリストをダウンロードする(PDF、Apple Pages、MS Word)
- 次のガイドを見逃さないように、メールマガジンを購読してください。
ネットワーキング、HTTP / 2、HTTP / 3
- OCSPステープリングは有効になっていますか?
サーバーでOCSPステープリングを有効にすることで、TLSハンドシェイクを高速化できます。 オンライン証明書ステータスプロトコル(OCSP)は、証明書失効リスト(CRL)プロトコルの代替として作成されました。 両方のプロトコルは、SSL証明書が取り消されているかどうかを確認するために使用されます。ただし、OCSPプロトコルでは、ブラウザが証明書情報のリストをダウンロードして検索するのに時間を費やす必要がないため、ハンドシェイクに必要な時間が短縮されます。
- SSL証明書失効の影響を減らしましたか?
「EV証明書のパフォーマンスコスト」に関する彼の記事で、Simon Hearneは、一般的な証明書の概要と、証明書の選択が全体的なパフォーマンスに与える影響について説明しています。Simonが書いているように、HTTPSの世界では、トラフィックを保護するために使用される証明書検証レベルにはいくつかの種類があります。
- ドメイン検証(DV)は、証明書リクエスターがドメインを所有していることを検証します。
- 組織検証(OV)は、組織がドメインを所有していることを検証します。
- Extended Validation (EV)は、組織がドメインを所有していることを厳密な検証で検証します。
これらの証明書はすべて、テクノロジーに関して同じであることに注意することが重要です。 それらは、それらの証明書で提供される情報とプロパティのみが異なります。
EV証明書は、人間が証明書を確認してその有効性を確認する必要があるため、費用と時間がかかります。 一方、DV証明書は、多くの場合、無料で提供されます。たとえば、Let's Encryptによって、多くのホスティングプロバイダーやCDNに十分に統合されたオープンな自動認証局です。 実際、これを書いている時点では、ページの2.69%(Firefoxで開かれている)にすぎませんが、2億2500万を超えるWebサイト(PDF)に電力を供給しています。
では、何が問題なのでしょうか。 問題は、 EV証明書が上記のOCSPステープリングを完全にサポートしていないことです。 ステープルを使用すると、サーバーは証明書が取り消されているかどうかを認証局に確認し、この情報を証明書に追加(「ステープル」)できます。ステープルを使用しないと、クライアントはすべての作業を行う必要があり、TLSネゴシエーション中に不要な要求が発生します。 。 接続が不十分な場合、パフォーマンスコストが顕著になる可能性があります(1000ミリ秒以上)。
EV証明書は、Webパフォーマンスに最適な選択肢ではなく、DV証明書よりもパフォーマンスに大きな影響を与える可能性があります。 最適なWebパフォーマンスを得るには、常にOCSPステープルDV証明書を提供してください。 また、EV証明書よりもはるかに安価で、取得の手間も少なくなります。 まあ、少なくともCRLiteが利用可能になるまでは。

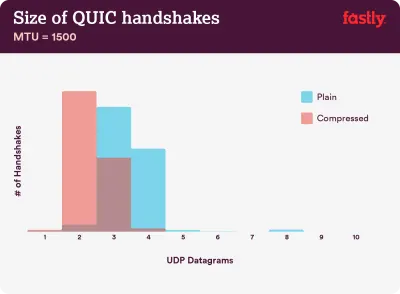
圧縮の問題:非圧縮の証明書チェーンの40〜43%は大きすぎて、3つのUDPデータグラムの単一のQUICフライトに収まりません。 (画像クレジット:)ファストリー)(大プレビュー) 注:QUIC / HTTP / 3を使用している場合、TLS証明書チェーンがQUICハンドシェイクのバイト数を支配する1つの可変サイズのコンテンツであることに注意してください。 サイズは数百バイから10KB以上の間で異なります。
したがって、TLS証明書を小さく保つことは、QUIC / HTTP / 3で非常に重要です。これは、証明書が大きいと複数のハンドシェイクが発生するためです。 また、証明書が圧縮されていることを確認する必要があります。そうしないと、証明書チェーンが大きすぎて1つのQUICフライトに収まりません。
問題と解決策へのより多くの詳細とポインタを見つけることができます:
- EV証明書は、Aaron PetersによるWebの速度を低下させ、信頼性を低下させます。
- MattHobbsによるWebパフォーマンスに対するSSL証明書の失効の影響
- SimonHearneによるEV証明書のパフォーマンスコスト
- QUICハンドシェイクは高速であるために圧縮を必要としますか? パトリック・マクマヌス著。
- IPv6はもう採用しましたか?
IPv4のスペースが不足しており、主要なモバイルネットワークがIPv6を急速に採用しているため(米国はIPv6の採用しきい値のほぼ50%に達しています)、将来に備えてDNSをIPv6に更新することをお勧めします。 ネットワーク全体でデュアルスタックサポートが提供されていることを確認してください。これにより、IPv6とIPv4を同時に実行できます。 結局のところ、IPv6には下位互換性がありません。 また、調査によると、IPv6は、近隣探索(NDP)とルートの最適化により、これらのWebサイトを10〜15%高速化しました。 - すべてのアセットがHTTP / 2(またはHTTP / 3)で実行されていることを確認してください。
グーグルが過去数年にわたってより安全なHTTPSウェブを推進しているので、HTTP / 2環境への切り替えは間違いなく良い投資です。 実際、Web Almanacによると、すべてのリクエストの64%がすでにHTTP / 2を介して実行されています。HTTP / 2は完全ではなく、優先順位付けの問題があることを理解することが重要ですが、それは非常によくサポートされています。 そして、ほとんどの場合、あなたはそれを使ったほうがいいです。
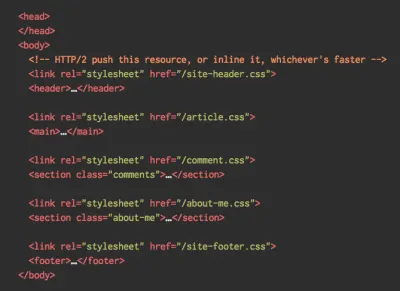
注意:HTTP / 2サーバープッシュはChromeから削除されているため、実装がサーバープッシュに依存している場合は、サーバープッシュを再検討する必要があります。 代わりに、Fastlyですでに実験として統合されているEarlyHintsを検討している可能性があります。
まだHTTPで実行している場合、最も時間のかかるタスクは、最初にHTTPSに移行してから、ビルドプロセスを調整してHTTP / 2の多重化と並列化に対応することです。 HTTP / 2をGov.ukに導入することは、まさにそれを実行し、その過程でCORS、SRI、およびWPTを介して方法を見つけることに関する素晴らしいケーススタディです。 この記事の残りの部分では、HTTP / 2に切り替えているか、すでに切り替えていることを前提としています。

- HTTP / 2を適切にデプロイします。
繰り返しになりますが、HTTP / 2を介してアセットを提供することは、これまでのアセットの提供方法を部分的に見直すことで恩恵を受けることができます。 モジュールのパッケージ化と多数の小さなモジュールの並列ロードとの間の微妙なバランスを見つける必要があります。 結局のところ、それでも最善のリクエストはリクエストなしですが、目標は、アセットの迅速な最初の配信とキャッシングの間の微妙なバランスを見つけることです。一方では、インターフェース全体を多くの小さなモジュールに分割し、ビルドプロセスの一部としてそれらを圧縮して並列にロードするのではなく、アセットを完全に連結することを避けたい場合があります。 1つのファイルを変更しても、スタイルシート全体またはJavaScriptを再ダウンロードする必要はありません。 また、解析時間を最小限に抑え、個々のページのペイロードを低く抑えます。
一方、パッケージングは依然として重要です。 多くの小さなスクリプトを使用すると、全体的な圧縮が低下し、キャッシュからオブジェクトを取得するコストが増加します。 大きなパッケージの圧縮は辞書の再利用の恩恵を受けますが、小さな個別のパッケージはそうではありません。 これに対処するための標準的な作業がありますが、今のところそれは遠いです。 第二に、ブラウザはまだそのようなワークフロー用に最適化されていません。 たとえば、Chromeはリソースの数に比例したプロセス間通信(IPC)をトリガーするため、数百のリソースを含めるとブラウザのランタイムコストが発生します。


HTTP / 2で最良の結果を得るには、ChromeのJake Archibaldが提案しているように、CSSを段階的にロードすることを検討してください。 それでも、CSSを段階的にロードしてみることができます。 実際、インボディCSSはChromeのレンダリングをブロックしなくなりました。 ただし、優先順位付けの問題がいくつかあるため、それほど単純ではありませんが、試してみる価値があります。
HTTP / 2接続の合体を回避することもできます。これにより、HTTP / 2の恩恵を受けながらドメインシャーディングを使用できますが、実際にこれを実現することは困難であり、一般に、これは良い習慣とは見なされません。 また、HTTP / 2とサブリソースの整合性が常に機能するとは限りません。
何をすべきか? そうですね、HTTP / 2で実行している場合、 6〜10個のパッケージを送信することは、まともな妥協案のように思えます(そして、レガシーブラウザにとってはそれほど悪くはありません)。 実験と測定を行って、Webサイトの適切なバランスを見つけてください。
- すべてのアセットを単一のHTTP / 2接続で送信しますか?
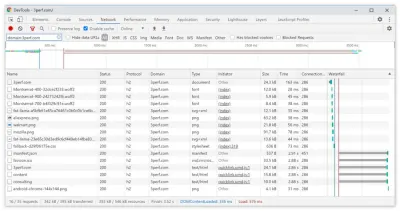
HTTP / 2の主な利点の1つは、単一の接続を介してアセットをネットワークに送信できることです。 ただし、CORSの問題が発生したり、crossorigin属性を誤って設定したりすると、ブラウザが新しい接続を開くように強制されるなど、何か問題が発生した可能性があります。すべてのリクエストが単一のHTTP / 2接続を使用しているかどうか、または何かが正しく構成されていないかどうかを確認するには、DevTools→Networkの「ConnectionID」列を有効にします。 たとえば、ここでは、すべてのリクエストが同じ接続を共有します(286)—別の接続を開くmanifest.json(451)を除きます。

- サーバーとCDNはHTTP / 2をサポートしていますか?
サーバーとCDNが異なれば(まだ)HTTP / 2のサポートも異なります。 CDN比較を使用してオプションを確認するか、サーバーのパフォーマンスとサポートが期待できる機能をすばやく調べます。HTTP / 2の優先順位(ビデオ)とHTTP / 2の優先順位付けのためのテストサーバーのサポートに関するPatMeenanの驚くべき研究を参照してください。 Patによると、Linux 4.9カーネル以降で確実に機能するようにHTTP / 2の優先順位付けを行うには、BBR輻輳制御を有効にし、
tcp_notsent_lowatを16KBに設定することをお勧めします(ありがとう、Yoav! )。 Andy Daviesは、ブラウザ、CDN、クラウドホスティングサービス全体でのHTTP / 2の優先順位付けについて同様の調査を行いました。その間、カーネルがTCP BBRをサポートしているかどうかを再確認し、可能であれば有効にします。 現在、Google Cloud Platform、Amazon Cloudfront、Linux(Ubuntuなど)で使用されています。
- HPACK圧縮を使用していますか?
HTTP / 2を使用している場合は、サーバーがHTTP応答ヘッダーにHPACK圧縮を実装していることを再確認して、不要なオーバーヘッドを削減してください。 一部のHTTP / 2サーバーは、HPACKを例として、仕様を完全にサポートしていない場合があります。 H2specは、それをチェックするための優れた(技術的に詳細な場合)ツールです。 HPACKの圧縮アルゴリズムは非常に印象的で、機能します。 - サーバーのセキュリティが防弾であることを確認してください。
HTTP / 2のすべてのブラウザ実装はTLSを介して実行されるため、セキュリティ警告やページ上の一部の要素が機能しないことを避けたいと思うでしょう。 セキュリティヘッダーが適切に設定されていることを再確認し、既知の脆弱性を排除して、HTTPS設定を確認します。また、すべての外部プラグインとトラッキングスクリプトがHTTPS経由で読み込まれていること、クロスサイトスクリプティングが不可能であること、HTTP Strict TransportSecurityヘッダーとContentSecurityPolicyヘッダーの両方が適切に設定されていることを確認してください。
- サーバーとCDNはHTTP / 3をサポートしていますか?
HTTP / 2は、Webに多くの大幅なパフォーマンスの改善をもたらしましたが、改善の余地もかなりありました。特に、TCPのヘッドオブラインブロッキングは、パケット損失が大きい低速ネットワークで顕著でした。 HTTP / 3はこれらの問題を永久に解決しています(記事)。HTTP / 2の問題に対処するために、IETFは、Google、Akamaiなどとともに、最近HTTP / 3として標準化された新しいプロトコルに取り組んでいます。
RobinMarxはHTTP / 3について非常によく説明しており、以下の説明は彼の説明に基づいています。 コアでは、HTTP / 3は機能の点でHTTP / 2と非常に似ていますが、内部的には非常に異なった動作をします。 HTTP / 3は、より高速なハンドシェイク、より優れた暗号化、より信頼性の高い独立したストリーム、より優れた暗号化とフロー制御など、多くの改善を提供します。 注目すべき違いは、HTTP / 3がトランスポート層としてQUICを使用し、QUICパケットがTCPではなくUDPダイアグラムの上にカプセル化されていることです。
QUICはTLS1.3をプロトコルに完全に統合しますが、TCPでは最上位に階層化されています。 通常のTCPスタックでは、TCPとTLSが独自のハンドシェイクを実行する必要があるため、オーバーヘッドのラウンドトリップ時間が数回ありますが、QUICを使用すると、両方を組み合わせて1回のラウンドトリップで完了することができます。 TLS 1.3では、結果として生じる接続の暗号化キーを設定できるため、2番目以降の接続では、「0-RTT」と呼ばれる最初のラウンドトリップでアプリケーション層データをすでに送受信できます。
また、HTTP / 2のヘッダー圧縮アルゴリズムは、優先順位付けシステムとともに完全に書き直されました。 さらに、QUICは、各QUICパケットのヘッダーにある接続IDを介したWi-Fiからセルラーネットワークへの接続移行をサポートします。 ほとんどの実装はカーネル空間ではなくユーザー空間で行われるため(TCPで行われるように)、プロトコルが将来進化することを期待する必要があります。
それはすべて大きな違いを生むでしょうか? おそらくそうです。特にモバイルでの読み込み時間だけでなく、エンドユーザーへのアセットの提供方法にも影響を与えます。 HTTP / 2では、複数のリクエストが接続を共有しますが、HTTP / 3リクエストでも接続を共有しますが、独立してストリーミングするため、ドロップされたパケットはすべてのリクエストに影響を与えることはなく、1つのストリームにのみ影響します。
つまり、1つの大きなJavaScriptバンドルでは、1つのストリームが一時停止するとアセットの処理が遅くなりますが、複数のファイルが並列にストリーミングされる場合(HTTP / 3)の影響はそれほど大きくありません。 したがって、パッケージングは依然として重要です。
HTTP / 3はまだ進行中です。 Chrome、Firefox、Safariにはすでに実装があります。 一部のCDNはすでにQUICとHTTP / 3をサポートしています。 2020年後半に、ChromeはHTTP / 3とIETFQUICの導入を開始しました。実際、すべてのGoogleサービス(Google Analytics、YouTubeなど)はすでにHTTP / 3で実行されています。 LiteSpeedWebサーバーはHTTP / 3をサポートしていますが、Apache、nginx、IISのいずれもまだサポートしていませんが、2021年に急速に変更される可能性があります。
結論:サーバーとCDNでHTTP / 3を使用するオプションがある場合は、そうすることをお勧めします。 主な利点は、特に待ち時間の長い接続で、複数のオブジェクトを同時にフェッチすることから得られます。 その分野で行われた研究はあまりないので、まだはっきりとはわかりませんが、最初の結果は非常に有望です。
プロトコルの詳細と利点について詳しく知りたい場合は、次の点を確認してください。
- HTTP / 3 Explained、HTTP / 3とQUICプロトコルを文書化するための共同作業。 さまざまな言語で利用でき、PDFとしても利用できます。
- DanielStenbergによるHTTP / 3によるWebパフォーマンスのレベルアップ。
- Robin Marxを使用したQUICのアカデミックガイドでは、QUICおよびHTTP / 3プロトコルの基本概念を紹介し、HTTP / 3がヘッドオブラインブロッキングと接続移行を処理する方法、およびHTTP / 3が常緑になるように設計されている方法を説明しています(ありがとう、 Simon !)。
- サーバーがHTTP3Check.netのHTTP / 3で実行されているかどうかを確認できます。
目次
- 準備:計画と指標
- 現実的な目標の設定
- 環境の定義
- 資産の最適化
- ビルドの最適化
- 配信の最適化
- ネットワーキング、HTTP / 2、HTTP / 3
- テストとモニタリング
- クイックウィン
- 1ページのすべて
- チェックリストをダウンロードする(PDF、Apple Pages、MS Word)
- 次のガイドを見逃さないように、メールマガジンを購読してください。
