フロントエンドパフォーマンス2021:環境の定義
公開: 2022-03-10このガイドは、フロントエンドのパフォーマンスモニタリング、セッションの再生、および製品分析を組み合わせて、より良いカスタマーエクスペリエンスを構築するのに役立つ、LogRocketの友人から親切にサポートされています。 LogRocketは、主要なメトリックを追跡します。 DOM完了、最初のバイトまでの時間、最初の入力遅延、クライアントのCPUとメモリの使用量。 今すぐLogRocketの無料トライアルを入手してください。
目次
- 準備:計画と指標
- 現実的な目標の設定
- 環境の定義
- 資産の最適化
- ビルドの最適化
- 配信の最適化
- ネットワーキング、HTTP / 2、HTTP / 3
- テストとモニタリング
- クイックウィン
- 1ページのすべて
- チェックリストをダウンロードする(PDF、Apple Pages、MS Word)
- 次のガイドを見逃さないように、メールマガジンを購読してください。
環境の定義
- ビルドツールを選択して設定します。
最近クールだと思われるものにはあまり注意を払わないでください。 Grunt、Gulp、Webpack、Parcel、またはツールの組み合わせなど、構築する環境に固執します。 必要な結果が得られ、ビルドプロセスの維持に問題がない限り、問題なく実行できます。ビルドツールの中で、Rollupは勢いを増し続けており、Snowpackも同様ですが、Webpackは最も確立されたツールのようで、ビルドのサイズを最適化するために文字通り何百ものプラグインを利用できます。 Webpackロードマップ2021に注意してください。
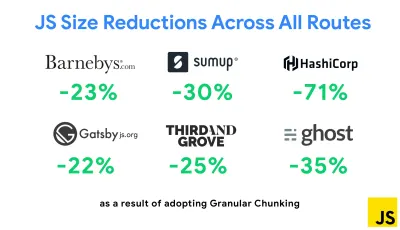
最近登場した最も注目すべき戦略の1つは、重複コードを最小限に抑えるためのNext.jsとGatsbyのWebpackを使用したグラニュラーチャンクです。 デフォルトでは、すべてのエントリポイントで共有されていないモジュールは、それを使用しないルートに対して要求できます。 これは、必要以上に多くのコードがダウンロードされるため、オーバーヘッドになることになります。 Next.jsの詳細なチャンクでは、サーバー側のビルドマニフェストファイルを使用して、出力されたチャンクがさまざまなエントリポイントで使用されているかどうかを判断できます。

Webpackプロジェクトで重複するコードを減らすために、Next.jsとGatsbyでデフォルトで有効になっているきめ細かいチャンクを使用できます。 画像クレジット:Addy Osmani (大プレビュー) SplitChunksPluginを使用すると、複数のルート間で重複したコードをフェッチしないように、いくつかの条件に応じて複数の分割チャンクが作成されます。 これにより、ナビゲーション中のページの読み込み時間とキャッシュが改善されます。 Next.js9.2およびGatsbyv2.20.7で出荷されます。
ただし、Webpackの使用を開始するのは難しい場合があります。 したがって、Webpackに飛び込みたい場合は、いくつかの優れたリソースがあります。
- Webpackのドキュメント—明らかに—は良い出発点であり、Webpack — RajaRaoによる紛らわしいビットとAndrewWelchによる注釈付きWebpackConfigも同様です。
- Sean LarkinはWebpackに関する無料のコースを持っています:CoreConceptsとJeffreyWayは、Webpackに関する素晴らしい無料のコースをすべての人にリリースしました。 どちらもWebpackに飛び込むための素晴らしい入門書です。
- Webpack Fundamentalsは、FrontendMastersからリリースされたSeanLarkinによる非常に包括的な4時間コースです。
- Webpackの例には、トピックと目的によって分類された、すぐに使用できる何百ものWebpack構成があります。 ボーナス:基本的な構成ファイルを生成するWebpack構成コンフィギュレーターもあります。
- awesome-webpackは、Angular、React、フレームワークに依存しないプロジェクトの記事、ビデオ、コース、書籍、例など、便利なWebpackリソース、ライブラリ、ツールの厳選されたリストです。
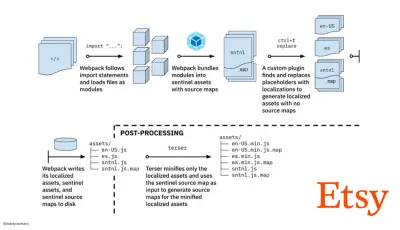
- Webpackを使用した本番アセットビルドの高速化への道のりは、チームがRequireJSベースのJavaScriptビルドシステムの使用からWebpackの使用に切り替えた方法と、ビルドを最適化し、平均4分で13,200を超えるアセットを管理する方法に関するEtsyのケーススタディです。
- Webpackのパフォーマンスのヒントは、Ivan Akulovによる金鉱のスレッドであり、特にWebpackに焦点を当てたものを含め、パフォーマンスに焦点を当てた多くのヒントを備えています。
- awesome-webpack-perfは、パフォーマンスのための便利なWebpackツールとプラグインを備えた金鉱のGitHubリポジトリです。 IvanAkulovによっても維持されています。

- デフォルトとしてプログレッシブエンハンスメントを使用します。
それでも、これらすべての年月を経て、フロントエンドのアーキテクチャと展開の指針としてプログレッシブエンハンスメントを維持することは安全な策です。 最初にコアエクスペリエンスを設計および構築してから、対応するブラウザーの高度な機能でエクスペリエンスを強化し、復元力のあるエクスペリエンスを作成します。 あなたのウェブサイトが最適ではないネットワーク上の貧弱なブラウザで貧弱な画面を備えた遅いマシンで高速に実行される場合、それはまともなネットワーク上の優れたブラウザを備えた高速マシンでのみ高速に実行されます。実際、アダプティブモジュールサービングでは、プログレッシブエンハンスメントを別のレベルに引き上げ、ローエンドデバイスに「ライト」コアエクスペリエンスを提供し、ハイエンドデバイス向けのより高度な機能でエンハンスメントしているようです。 プログレッシブエンハンスメントがすぐに消えていく可能性はほとんどありません。
- 強力なパフォーマンスベースラインを選択します。
ネットワーク、サーマルスロットリング、キャッシュエビクション、サードパーティスクリプト、パーサーブロッキングパターン、ディスクI / O、IPCレイテンシ、インストールされた拡張機能、ウイルス対策ソフトウェアとファイアウォール、バックグラウンドCPUタスク、ハードウェアとメモリの制約など、読み込みに影響を与える未知数が非常に多いL2 / L3キャッシング、RTTSの違い— JavaScriptは、デフォルトでレンダリングをブロックするWebフォントと、多くの場合メモリを消費しすぎる画像の次に、エクスペリエンスのコストが最も高くなります。 パフォーマンスのボトルネックがサーバーからクライアントに移行するにつれ、開発者として、これらの未知のすべてをより詳細に検討する必要があります。クリティカルパスHTML / CSS / JavaScript、ルーター、状態管理、ユーティリティ、フレームワーク、およびアプリケーションロジックがすでに含まれている170KBの予算では、ネットワーク転送コスト、解析/コンパイル時間、およびランタイムコストを徹底的に調査する必要があります私たちの選択のフレームワークの。 幸いなことに、ここ数年で、ブラウザがスクリプトを解析およびコンパイルする速度が大幅に向上しました。 それでも、JavaScriptの実行は依然として主要なボトルネックであるため、スクリプトの実行時間とネットワークに細心の注意を払うことは影響を与える可能性があります。
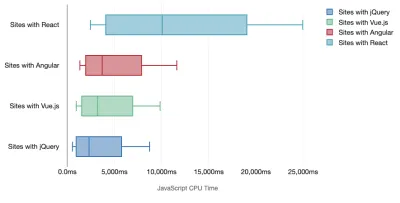
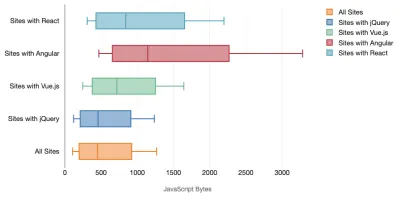
Tim Kadlecは、最新のフレームワークのパフォーマンスについて素晴らしい調査を実施し、「JavaScriptフレームワークにはコストがかかる」という記事にまとめました。 スタンドアロンフレームワークの影響についてよく話しますが、Timが指摘しているように、実際には、複数のフレームワークを使用することも珍しくありません。 おそらく、古いバージョンのAngularを使用するいくつかのレガシーアプリケーションとともに、最新のフレームワークにゆっくりと移行されている古いバージョンのjQueryです。 したがって、ハイエンドデバイスでも、ユーザーエクスペリエンスをほとんど使用できないようにする、JavaScriptバイトとCPU実行時間の累積コストを調査する方が合理的です。
一般に、最新のフレームワークはそれほど強力でないデバイスを優先していないため、電話とデスクトップでのエクスペリエンスは、パフォーマンスの点で劇的に異なることがよくあります。 調査によると、ReactまたはAngularを使用しているサイトは、他のサイトよりもCPUに多くの時間を費やしています(もちろん、ReactがVue.jsよりもCPUで高価であるとは限りません)。
ティムによれば、明らかなことが1つあります。「フレームワークを使用してサイトを構築している場合、最良のシナリオであっても、初期パフォーマンスの点でトレードオフが発生します。」


- フレームワークと依存関係を評価します。
現在、すべてのプロジェクトにフレームワークが必要なわけではなく、シングルページアプリケーションのすべてのページにフレームワークをロードする必要があるわけでもありません。 Netflixの場合、「React、いくつかのライブラリ、および対応するアプリコードをクライアント側から削除すると、JavaScriptの総量が200 KB以上削減され、ログアウトしたホームページのNetflixの双方向性が50%以上短縮されました。 。」 次に、チームは、ユーザーがランディングページで費やした時間を利用して、ユーザーがランディングする可能性が高い後続のページのReactをプリフェッチしました(詳細については、以下をお読みください)。では、重要なページの既存のフレームワークを完全に削除するとどうなるでしょうか。 Gatsbyを使用すると、静的HTMLファイルからGatsbyによって作成されたすべてのJavaScriptファイルを削除するgatsby-plugin-no-javascriptを確認できます。 Vercelでは、特定のページの本番環境でランタイムJavaScriptを無効にすることもできます(実験的)。
フレームワークが選択されると、少なくとも数年間はそのフレームワークを使用し続けるため、フレームワークを使用する必要がある場合は、選択内容が十分に考慮されていることを確認する必要があります。これは、特に主要なパフォーマンス指標に当てはまります。気に。
データによると、デフォルトでは、フレームワークは非常に高価です。Reactページの58.6%が1 MBを超えるJavaScriptを出荷し、Vue.jsページの読み込みの36%が1.5秒未満のFirst ContentfulPaintを持っています。 Ankur Sethiの調査によると、「Reactアプリケーションは、最適化しても、インドの平均的な電話で約1.1秒より速く読み込まれることはありません。Angularアプリの起動には常に少なくとも2.7秒かかります。 Vueアプリのユーザーは、使用を開始する前に少なくとも1秒待つ必要があります。」 とにかくプライマリーマーケットとしてインドをターゲットにしていないかもしれませんが、最適ではないネットワーク条件でサイトにアクセスするユーザーは、同等のエクスペリエンスを得ることができます。
もちろん、SPAを高速化することは可能ですが、すぐに使用できる高速ではないため、SPAを高速化して維持するために必要な時間と労力を考慮する必要があります。 早い段階で軽量のベースラインパフォーマンスコストを選択することで、おそらく簡単になるでしょう。
では、どのようにフレームワークを選択するのでしょうか? オプションを選択する前に、少なくともサイズの合計コスト+初期実行時間を考慮することをお勧めします。 Preact、Inferno、Vue、Svelte、Alpine、Polymerなどの軽量オプションを使用すると、問題なく作業を行うことができます。 ベースラインのサイズは、アプリケーションのコードの制約を定義します。
Seb Markbageが指摘しているように、フレームワークの起動コストを測定する良い方法は、最初にビューをレンダリングし、次にそれを削除してから、フレームワークがどのようにスケーリングするかを示すことができるので、もう一度レンダリングすることです。 最初のレンダリングは、レイジーにコンパイルされたコードの束をウォームアップする傾向があります。これは、より大きなツリーがスケーリングするときに恩恵を受けることができます。 2番目のレンダリングは、基本的に、ページが複雑になるにつれて、ページでのコードの再利用がパフォーマンス特性にどのように影響するかをエミュレーションしたものです。
機能、アクセシビリティ、安定性、パフォーマンス、パッケージエコシステム、コミュニティ、学習曲線、ドキュメント、ツール、実績を調査することで、Sacha Greifの12ポイントスケールスコアリングシステムで候補者(または一般的なJavaScriptライブラリ)を評価することができます。 、チーム、互換性、セキュリティなど。

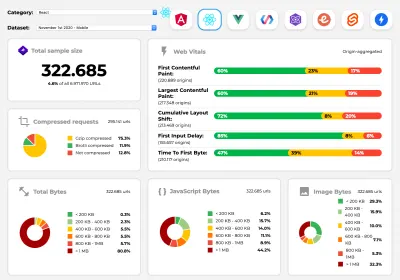
Perf Trackは、フレームワークのパフォーマンスを大規模に追跡します。 (大プレビュー) また、長期間にわたってWeb上で収集されたデータに依存することもできます。 たとえば、Perf Trackはフレームワークのパフォーマンスを大規模に追跡し、Angular、React、Vue、Polymer、Preact、Ember、Svelte、およびAMPで構築されたWebサイトのオリジン集約コアWebバイタルスコアを示します。 Gatsby、Next.js、またはCreate React Appで構築されたWebサイト、およびNuxt.js(Vue)またはSapper(Svelte)で構築されたWebサイトを指定して比較することもできます。
良い出発点は、アプリケーションに適したデフォルトのスタックを選択することです。 Gatsby(React)、Next.js(React)、Vuepress(Vue)、Preact CLI、およびPWA Starter Kitは、平均的なモバイルハードウェアで箱から出してすぐにロードするための妥当なデフォルトを提供します。 また、ReactとAngularのweb.devフレームワーク固有のパフォーマンスガイダンスもご覧ください(ありがとう、Phillip! )。
そして、おそらく、シングルページアプリケーションを構築するためにもう少し新鮮なアプローチを取ることができます— Turbolinks、JSONの代わりにHTMLを使用してビューをレンダリングする15KBのJavaScriptライブラリ。 したがって、リンクをたどると、Turbolinksは自動的にページをフェッチし、その
<body>をスワップインし、その<head>をマージします。すべて、ページ全体の読み込みのコストは発生しません。 スタック(Hotwire)に関する簡単な詳細と完全なドキュメントを確認できます。

- クライアント側のレンダリングまたはサーバー側のレンダリング? 両方!
それは非常に熱心な会話です。 究極のアプローチは、ある種のプログレッシブブートを設定することです。サーバー側のレンダリングを使用して、First Contenful Paintをすばやく取得しますが、インタラクティブまでの時間をFirst Contentful Paintに近づけるために、必要最小限のJavaScriptも含めます。 FCPの後にJavaScriptが遅すぎる場合、ブラウザーは、検出が遅れたJavaScriptの解析、コンパイル、および実行中にメインスレッドをロックし、サイトまたはアプリケーションの対話性を手に負えなくなります。これを回避するには、関数の実行を常に個別の非同期タスクに分割し、可能な場合は
requestIdleCallbackを使用します。 WebPackの動的import()サポートを使用してUIの遅延読み込み部分を検討し、ユーザーが本当に必要とするまで読み込み、解析、およびコンパイルのコストを回避します( Addyに感謝します)。上記のように、Time to Interactive(TTI)は、ナビゲーションと対話性の間の時間を示します。 詳細には、最初のコンテンツがレンダリングされた後の最初の5秒のウィンドウを確認することでメトリックが定義されます。このウィンドウでは、JavaScriptタスクに50ミリ秒以上かかることはありません( Long Tasks )。 50ミリ秒を超えるタスクが発生した場合、5秒のウィンドウの検索が最初からやり直されます。 その結果、ブラウザは最初にInteractiveに到達したと見なし、 Frozenに切り替えるだけで、最終的にInteractiveに戻ります。
Interactiveに到達すると、オンデマンドまたは時間の許す限り、アプリの重要でない部分を起動できます。 残念ながら、Paul Lewisが気付いたように、フレームワークには通常、開発者に提示できる優先順位の単純な概念がないため、ほとんどのライブラリとフレームワークでプログレッシブブートを実装するのは簡単ではありません。
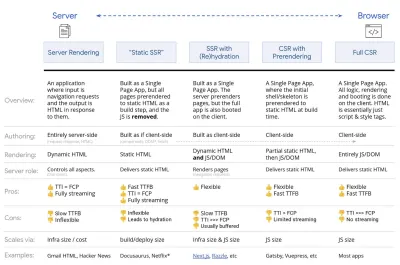
それでも、私たちはそこに到達しています。 最近、私たちが探求できる選択肢がいくつかあります。HousseinDjirdehとJason Millerは、Webでのレンダリングに関する講演と、JasonとAddyによる最新のフロントエンドアーキテクチャに関する記事で、これらのオプションの優れた概要を示しています。 以下の概要は、彼らの優れた業績に基づいています。
- フルサーバーサイドレンダリング(SSR)
WordPressなどの従来のSSRでは、すべてのリクエストはサーバー上で完全に処理されます。 要求されたコンテンツは完成したHTMLページとして返され、ブラウザはすぐにそれをレンダリングできます。 したがって、たとえば、SSRアプリは実際にはDOMAPIを利用できません。 First ContentfulPaintとTimeto Interactiveの間のギャップは通常小さく、HTMLがブラウザにストリーミングされているときにページをすぐにレンダリングできます。これにより、ブラウザが応答を受け取る前に処理されるため、クライアントでのデータのフェッチとテンプレート作成のための追加のラウンドトリップが回避されます。 ただし、サーバーの思考時間が長くなり、その結果、最初のバイトまでの時間が長くなり、最新のアプリケーションの応答性の高い豊富な機能を利用できなくなります。
- 静的レンダリング
製品をシングルページアプリケーションとしてビルドしますが、すべてのページは、ビルドステップとして最小限のJavaScriptを使用して静的HTMLに事前レンダリングされます。 つまり、静的レンダリングでは、可能なURLごとに個別のHTMLファイルを事前に作成します。これは、多くのアプリケーションでは実現できないものです。 ただし、ページのHTMLをその場で生成する必要がないため、一貫して高速な最初のバイトまでの時間を実現できます。 したがって、ランディングページをすばやく表示してから、後続のページのSPAフレームワークをプリフェッチできます。 Netflixはこのアプローチを採用しており、読み込みと対話までの時間を50%削減しています。 - (再)ハイドレーションを使用したサーバー側レンダリング(ユニバーサルレンダリング、SSR + CSR)
SSRとCSRの両方の長所を活用することができます。 水分補給が混ざり合っているため、サーバーから返されるHTMLページには、本格的なクライアント側アプリケーションをロードするスクリプトも含まれています。 理想的には、高速のFirst Contentful Paint(SSRなど)を実現してから、(再)ハイドレーションでレンダリングを続行します。 残念ながら、そうなることはめったにありません。 多くの場合、ページは準備ができているように見えますが、ユーザーの入力に応答できず、怒りのクリックや放棄が発生します。Reactを使用すると、Expressなどのノードサーバーで
ReactDOMServerモジュールを使用してから、renderToStringメソッドを呼び出して、最上位のコンポーネントを静的なHTML文字列としてレンダリングできます。Vue.jsでは、vue-server-rendererを使用して、
renderToStringを使用してVueインスタンスをHTMLにレンダリングできます。 Angularでは、@nguniversalを使用して、クライアントリクエストを完全にサーバーでレンダリングされたHTMLページに変換できます。 Next.js(React)またはNuxt.js(Vue)を使用すると、サーバーで完全にレンダリングされたエクスペリエンスをすぐに実現することもできます。
このアプローチには欠点があります。 その結果、より高速なサーバー側レンダリングを提供しながら、クライアント側アプリの完全な柔軟性を得ることができますが、First ContentfulPaintとTimeTo Interactiveの間のギャップが長くなり、First InputDelayが増加します。 水分補給は非常に費用がかかります。通常、この戦略だけでは、インタラクティブ時間の大幅な遅延が発生するため、十分ではありません。
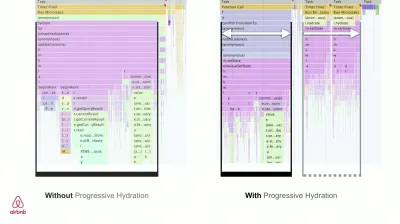
- プログレッシブハイドレーション(SSR + CSR)を使用したストリーミングサーバーサイドレンダリング
Time ToInteractiveとFirstContentful Paintの間のギャップを最小限に抑えるために、一度に複数のリクエストをレンダリングし、コンテンツが生成されるときにコンテンツをチャンクで送信します。 したがって、コンテンツをブラウザに送信する前にHTMLの完全な文字列を待つ必要がないため、最初のバイトまでの時間が短縮されます。Reactでは、renderToString()の代わりに、
renderToString()を使用して応答をパイプ処理し、HTMLをチャンクで送信できます。 Vueでは、パイプとストリーミングが可能なrenderToStream()を使用できます。 React Suspenseを使用すると、その目的で非同期レンダリングを使用することもできます。クライアント側では、アプリケーション全体を一度に起動するのではなく、コンポーネントを段階的に起動します。 アプリケーションのセクションは、最初にコード分割を使用してスタンドアロンスクリプトに分割され、次に徐々に(優先順位に従って)ハイドレイトされます。 実際、重要なコンポーネントを最初に水和し、残りを後で水和することができます。 クライアント側とサーバー側のレンダリングの役割は、コンポーネントごとに異なる方法で定義できます。 次に、一部のコンポーネントが表示されるまで、またはユーザーインタラクションに必要になるまで、またはブラウザがアイドル状態になるまで、一部のコンポーネントのハイドレーションを延期することもできます。
Vueの場合、Markus Oberlehnerは、ユーザーインタラクションのハイドレーションと、可視性または特定のユーザーインタラクションのコンポーネントハイドレーションを可能にする初期段階のプラグインであるvue-lazy-hydrationを使用して、SSRアプリのインタラクティブ時間の短縮に関するガイドを公開しました。 Angularチームは、IvyUniversalを使用してプログレッシブハイドレーションに取り組んでいます。 PreactとNext.jsを使用して部分的なハイドレーションを実装することもできます。
- トリソモルフィックレンダリング
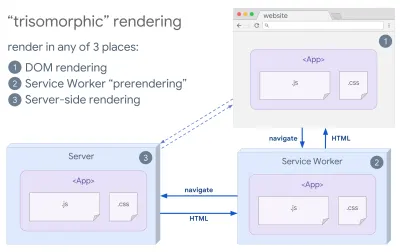
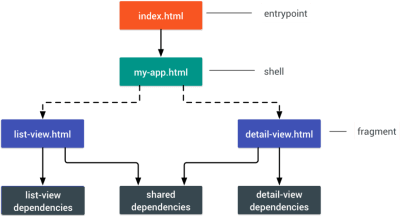
サービスワーカーを配置すると、初期/非JSナビゲーションにストリーミングサーバーレンダリングを使用し、インストール後にサービスワーカーにナビゲーション用のHTMLのレンダリングを実行させることができます。 その場合、Service Workerはコンテンツを事前レンダリングし、同じセッションで新しいビューをレンダリングするためのSPAスタイルのナビゲーションを有効にします。 サーバー、クライアントページ、およびServiceWorker間で同じテンプレートコードとルーティングコードを共有できる場合にうまく機能します。

サーバー、DOM、またはServiceWorkerの3か所で同じコードレンダリングを使用するTrisomorphicレンダリング。 (画像ソース:Google Developers)(大プレビュー) - 事前レンダリングによるCSR
事前レンダリングはサーバー側のレンダリングに似ていますが、サーバー上のページを動的にレンダリングするのではなく、ビルド時にアプリケーションを静的HTMLにレンダリングします。 静的ページはクライアント側のJavaScriptがあまりなくても完全にインタラクティブですが、事前レンダリングの動作は異なります。 基本的に、ビルド時にクライアント側アプリケーションの初期状態を静的HTMLとしてキャプチャしますが、ページをインタラクティブにするには、事前レンダリングを使用してアプリケーションをクライアントで起動する必要があります。Next.jsを使用すると、アプリを静的HTMLに事前レンダリングすることで、静的HTMLエクスポートを使用できます。 Gatsbyでは、Reactを使用するオープンソースの静的サイトジェネレーターは、ビルド中に
renderToStaticMarkupメソッドの代わりにrenderToStringメソッドを使用し、メインのJSチャンクがプリロードされ、将来のルートがプリフェッチされます。単純な静的ページには必要のないDOM属性はありません。Vueの場合、Vuepressを使用して同じ目標を達成できます。 Webpackでprerender-loaderを使用することもできます。 Naviは静的レンダリングも提供します。
その結果、最初のバイトまでの時間と最初の満足のいくペイントが改善され、インタラクティブな時間と最初の満足のいくペイントの間のギャップが減少します。 コンテンツが大幅に変更されることが予想される場合、このアプローチを使用することはできません。 さらに、すべてのページを生成するには、すべてのURLを事前に知っておく必要があります。 そのため、一部のコンポーネントは事前レンダリングを使用してレンダリングされる場合がありますが、動的なものが必要な場合は、アプリに依存してコンテンツをフェッチする必要があります。
- フルクライアントサイドレンダリング(CSR)
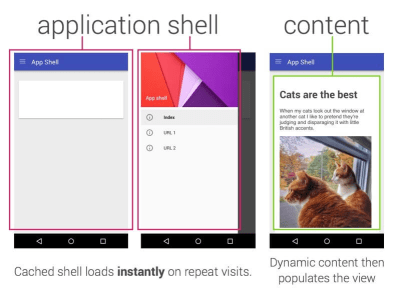
すべてのロジック、レンダリング、および起動はクライアントで実行されます。 その結果、通常、Time ToInteractiveとFirstContentfulPaintの間に大きなギャップが生じます。 その結果、何かをレンダリングするにはアプリ全体をクライアントで起動する必要があるため、アプリケーションの動作が遅くなることがよくあります。JavaScriptにはパフォーマンスコストがかかるため、アプリケーションとともにJavaScriptの量が増えるにつれて、JavaScriptの積極的なコード分割と延期は、JavaScriptの影響を抑えるために絶対に必要になります。 このような場合、対話性があまり必要ない場合は、通常、サーバー側のレンダリングの方が適しています。 オプションでない場合は、App ShellModelの使用を検討してください。
一般的に、SSRはCSRよりも高速です。 それでもなお、これは多くのアプリで非常に頻繁に実装されています。
では、クライアント側ですか、それともサーバー側ですか? 一般に、完全にクライアント側のフレームワークの使用を、それらを絶対に必要とするページに制限することをお勧めします。 高度なアプリケーションの場合、サーバー側のレンダリングだけに依存することもお勧めできません。 サーバーレンダリングとクライアントレンダリングはどちらも、うまく行かないと大惨事になります。
CSRまたはSSRのどちらに傾倒している場合でも、重要なピクセルをできるだけ早くレンダリングし、そのレンダリングとインタラクティブ時間のギャップを最小限に抑えるようにしてください。 ページがあまり変更されない場合は事前レンダリングを検討し、可能であればフレームワークの起動を延期します。 サーバー側のレンダリングを使用してHTMLをチャンクでストリーミングし、クライアント側のレンダリングにプログレッシブハイドレーションを実装します。また、可視性、対話、またはアイドル時間中にハイドレイトして、両方の世界を最大限に活用します。
- フルサーバーサイドレンダリング(SSR)


- 静的にいくらサービスを提供できますか?
大規模なアプリケーションで作業している場合でも、小規模なサイトで作業している場合でも、オンザフライで動的に生成するのではなく、CDN(つまり、JAMスタック)から静的に提供できるコンテンツを検討する価値があります。 パーソナライズオプションが豊富な数千の製品と数百のフィルターがある場合でも、重要なランディングページを静的に提供し、これらのページを選択したフレームワークから切り離したい場合があります。静的サイトジェネレーターはたくさんあり、それらが生成するページは非常に高速であることがよくあります。 リクエスト時にサーバーまたはクライアントでページビューを生成する代わりに、事前に構築できるコンテンツが多いほど、パフォーマンスが向上します。
Markus Oberlehnerは、部分的にハイドレイトされたプログレッシブエンハンスドの静的Webサイトを構築する際に、プログレッシブエンハンスメントと最小のJavaScriptバンドルサイズを実現しながら、静的サイトジェネレーターとSPAを使用してWebサイトを構築する方法を示します。 Markusは、ツールとしてEleventyとPreactを使用し、ツールのセットアップ、部分的なハイドレーション、レイジーハイドレーション、クライアントエントリファイルの追加、Preact用のBabelの構成、およびPreactとRollupのバンドルを最初から最後まで行う方法を示しています。
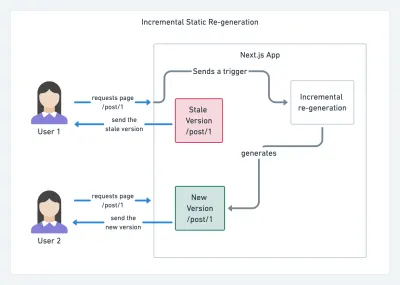
最近、大規模なサイトでJAMStackが使用されているため、パフォーマンスに関する新しい考慮事項が登場しました。それはビルド時間です。 実際、新しいデプロイごとに数千ページを構築するのに数分かかる可能性があるため、WordPress、Contentful、Drupal、Netlify CMSなどの一般的なCMSソリューションに統合することで、ビルド時間を60倍改善するGatsbyのインクリメンタルビルドを見ることができます。その他。

Next.jsを使用したインクリメンタル静的再生。 (画像クレジット:Prisma.io)(大プレビュー) また、Next.jsは、事前の増分静的生成を発表しました。これにより、実行時に新しい静的ページを追加し、トラフィックが到着したときにバックグラウンドで再レンダリングすることにより、既存のページが既に構築された後に更新できます。 。
さらに軽量なアプローチが必要ですか? Eleventy、Alpine、Tailwindに関する講演で、軽量のJamstackに向けて、Nicola Goutayは、CSR、SSR、およびその間のすべての違いを説明し、より軽量なアプローチを使用する方法を示し、アプローチを示すGitHubリポジトリを示します。実際には。
- PRPLパターンとアプリシェルアーキテクチャの使用を検討してください。
フレームワークが異なれば、パフォーマンスへの影響も異なり、最適化の戦略も異なるため、依存するフレームワークの要点をすべて明確に理解する必要があります。 Webアプリを構築するときは、PRPLパターンとアプリケーションシェルアーキテクチャを調べてください。 アイデアは非常に単純です。最初のルートをインタラクティブにしてすばやくレンダリングするために必要な最小限のコードをプッシュし、Service Workerを使用してリソースをキャッシュおよび事前キャッシュし、必要なルートを非同期で遅延ロードします。


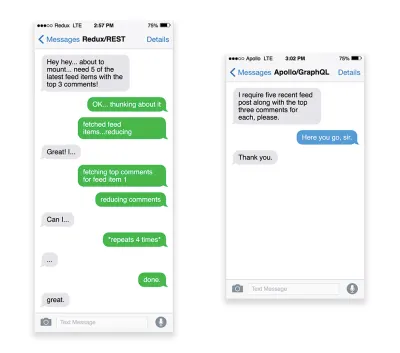
- APIのパフォーマンスを最適化しましたか?
APIは、エンドポイントを介して内部およびサードパーティのアプリケーションにデータを公開するためのアプリケーションの通信チャネルです。 APIを設計および構築する場合、サーバーとサードパーティのリクエスト間の通信を可能にするための適切なプロトコルが必要です。 Representational State Transfer( REST )は、確立された論理的な選択です。これは、パフォーマンスが高く、信頼性が高く、スケーラブルな方法でコンテンツにアクセスできるようにするために開発者が従う一連の制約を定義します。 REST制約に準拠するWebサービスは、 RESTfulWebサービスと呼ばれます。古き良きHTTPリクエストと同様に、APIからデータを取得すると、サーバーの応答の遅延がエンドユーザーに伝播するため、レンダリングが遅延します。 リソースがAPIからデータを取得する場合、対応するエンドポイントからデータを要求する必要があります。 コメント付きの記事や各コメントに著者の写真など、複数のリソースからデータをレンダリングするコンポーネントでは、レンダリングする前にすべてのデータをフェッチするために、サーバーへのラウンドトリップが数回必要になる場合があります。 さらに、RESTを介して返されるデータの量は、多くの場合、そのコンポーネントをレンダリングするために必要な量よりも多くなります。
多くのリソースがAPIからのデータを必要とする場合、APIがパフォーマンスのボトルネックになる可能性があります。 GraphQLは、これらの問題に対するパフォーマンスの高いソリューションを提供します。 それ自体、GraphQLはAPIのクエリ言語であり、データ用に定義した型システムを使用してクエリを実行するためのサーバー側ランタイムです。 RESTとは異なり、GraphQLは単一のリクエストですべてのデータを取得でき、応答は、RESTで通常発生するようなデータのオーバーまたはアンダーフェッチなしで、まさに必要なものになります。
さらに、GraphQLはスキーマ(データの構造を示すメタデータ)を使用しているため、データを優先構造に整理できます。たとえば、GraphQLを使用すると、状態管理の処理に使用されるJavaScriptコードを削除して、クライアント上でより高速に実行される、よりクリーンなアプリケーションコード。
GraphQLの使用を開始したい場合、またはパフォーマンスの問題が発生した場合は、次の記事が非常に役立つ場合があります。
- GraphQL入門書:EricBaerによる新しい種類のAPIが必要な理由
- GraphQL入門書:EricBaerによるAPI設計の進化
- LeonardoLosovizによる最適なパフォーマンスのためのGraphQLサーバーの設計
- WojciechTrockiによって説明されたGraphQLのパフォーマンス。

- AMPまたはインスタント記事を使用しますか?
組織の優先順位と戦略に応じて、GoogleのAMP、FacebookのInstant Articles、またはAppleのAppleNewsの使用を検討することをお勧めします。 それらがなくても優れたパフォーマンスを達成できますが、AMPは無料のコンテンツ配信ネットワーク(CDN)を備えた堅実なパフォーマンスフレームワークを提供し、InstantArticlesはFacebookでの可視性とパフォーマンスを向上させます。ユーザーにとってこれらのテクノロジーの明らかな利点は保証されたパフォーマンスであるため、「通常の」ページや肥大化する可能性のあるページよりも、AMP- / Apple News / InstantPages-リンクを好む場合もあります。 多くのサードパーティコンテンツを処理するコンテンツの多いWebサイトの場合、これらのオプションはレンダリング時間を大幅に短縮するのに役立つ可能性があります。
そうでない限り。 たとえば、Tim Kadlec氏によると、「AMPドキュメントは対応するドキュメントよりも高速である傾向がありますが、必ずしもページのパフォーマンスが高いとは限りません。AMPは、パフォーマンスの観点から最大の違いを生むものではありません。」
ウェブサイトの所有者にとってのメリットは明らかです。それぞれのプラットフォームでこれらのフォーマットを発見できることと、検索エンジンでの可視性が向上することです。
まあ、少なくともそれは以前のようでした。 AMPはTopStoriesの要件ではなくなったため、サイト運営者はAMPから従来のスタックに移行する可能性があります(ありがとう、Barry! )。
それでも、AMPをPWAのデータソースとして再利用することで、プログレッシブWebAMPを構築することもできます。 欠点? 明らかに、壁に囲まれた庭に存在することで、開発者はコンテンツの別のバージョンを作成および維持できるようになります。インスタント記事やApple Newsの場合、実際のURLはありません(Addy、Jeremyに感謝します) 。
- CDNを賢く選択してください。
上記のように、動的データの量によっては、コンテンツの一部を静的サイトジェネレーターに「アウトソーシング」し、CDNにプッシュして静的バージョンを提供できるため、サーバ。 実際、これらのジェネレーターのいくつかは、実際にはWebサイトのコンパイラーであり、多くの自動化された最適化がすぐに提供されます。 コンパイラーが時間の経過とともに最適化を追加すると、コンパイルされた出力は時間の経過とともに小さくなり、高速になります。CDNは動的コンテンツも提供(およびオフロード)できることに注意してください。 したがって、CDNを静的アセットに制限する必要はありません。 CDNが圧縮と変換(エッジでの画像の最適化とサイズ変更など)を実行するかどうか、サーバーワーカー、A / Bテスト、およびページの静的部分と動的部分を組み立てるエッジ側のインクルードをサポートするかどうかを再確認しますCDNのエッジ(つまり、ユーザーに最も近いサーバー)、およびその他のタスク。 また、CDNがHTTP over QUIC(HTTP / 3)をサポートしているかどうかを確認してください。
Katie Hempeniusは、CDNのすばらしいガイドを作成しました。このガイドでは、優れたCDNの選択方法、微調整方法、およびCDNを評価する際に留意すべきすべての小さな事項についての洞察を提供しています。 一般に、コンテンツをできるだけ積極的にキャッシュし、Brotli、TLS 1.3、HTTP / 2、HTTP / 3などのCDNパフォーマンス機能を有効にすることをお勧めします。
注:PatrickMeenanとAndyDaviesの調査に基づくと、HTTP / 2の優先順位付けは多くのCDNで効果的に破られているため、CDNを選択する際は注意が必要です。 Patrickは、HTTP / 2の優先順位付けに関する講演で詳細を説明しています(ありがとう、Barry! )。

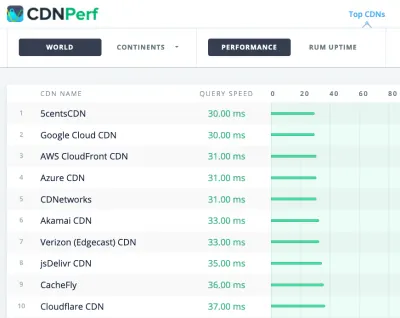
CDNPerfは、毎日3億のテストを収集して分析することにより、CDNのクエリ速度を測定します。 (大プレビュー) CDNを選択するときは、これらの比較サイトを使用して、それらの機能の詳細な概要を確認できます。
- CDN比較、Cloudfront、Aazure、KeyCDN、Fastly、Verizon、Stackpach、AkamaiなどのCDN比較マトリックス。
- CDN Perfは、毎日3億件のテストを収集して分析することにより、CDNのクエリ速度を測定します。すべての結果は、世界中のユーザーからのRUMデータに基づいています。 DNSパフォーマンスの比較とクラウドパフォーマンスの比較も確認してください。
- CDN Planet Guidesは、Serve Stale、Purge、Origin Shield、Prefetch、Compressionなどの特定のトピックに関するCDNの概要を提供します。
- Webアルマナック:CDNの採用と使用法は、トップCDNプロバイダー、それらのRTTおよびTLS管理、TLSネゴシエーション時間、HTTP / 2採用などに関する洞察を提供します。 (残念ながら、データは2019年のもののみです)。
目次
- 準備:計画と指標
- 現実的な目標の設定
- 環境の定義
- 資産の最適化
- ビルドの最適化
- 配信の最適化
- ネットワーキング、HTTP / 2、HTTP / 3
- テストとモニタリング
- クイックウィン
- 1ページのすべて
- チェックリストをダウンロードする(PDF、Apple Pages、MS Word)
- 次のガイドを見逃さないように、メールマガジンを購読してください。
