FlashからHTML、CSS、JavaScriptへの移行
公開: 2022-03-102000年代には、Flashを使用して構築されたWebサイトを見るのが一般的でした。 Webサイトのソースを表示すると、HTMLと埋め込みSWFファイルがほとんど表示されないことがよくあります。 これはいくつかのことを意味しました。 まず、ブラウザはFlashをネイティブにサポートしていなかったため、Flashプラグインをダウンロードする必要がありました。 ブラウザは、コンテンツを読むためにSWFにアクセスするのが難しいことに気づきました。 とりわけ、これはSEOとアクセシビリティに悪影響を及ぼしました。
2007年にiPhoneがリリースされました。 Flashをサポートしていませんでした。 2015年、GoogleはすべてのYouTube動画をHTML5に移行しました。 2017年7月、Adobeは2020年までにFlashでの動作を停止することを正式に発表しました。当時HTML、CSS、JavaScriptで実行できなかったことが実行できるため、人々はFlashを使用していました。 Web標準がどこまで進んだか(そして何が来るか)を見るのは信じられないほどです。
今日は、以前はFlashでしかできなかった多くのことができます。 それだけでなく、はるかにアクセスしやすく、パフォーマンスの高い方法でそれを行うことができます。 Flashでできる画期的なことのいくつかと、今日それらを実行する方法について説明します。
免責事項:私はFlashが大好きで、常に私の心の中にありますが、少なくとも私にとっては、その時は過ぎました。 念のために言っておきますが、特にゲームの場合、Flashで実行されているインターフェイスとエンジンはまだ非常に多くあります。この記事では、そこで非常に関連性のある問題のいくつかについて説明します。
ビデオ
Flashが予告した素晴らしい点の1つは、2002年には基本的なサポートを提供するビデオでした。 <video>タグがChrome、Safari、Firefoxに導入されたのは2009年のことでした。 さらに、Internet Explorer(IE)8は<video>タグをサポートしていませんでした。また、IE9がリリースされた2011年までサポートされていませんでした。
Flashは、次のように<object>タグを使用します。
<object class codebase="https://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,16,0" width="320" height="400"> <param name="movie" value="filename.swf"> <param name="quality" value="high"> <param name="play" value="true"> <param name="LOOP" value="false"> <embed src="video-filename.swf" width="320" height="400" play="true" loop="false" quality="high" pluginspage="https://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash"></embed> </object>最高のコードではありませんが、機能しました。
これで、 <video src="filename.mp4" />と簡単に書くことができますが、ブラウザ間で異なるビデオ形式に注意することが重要です。最も一般的なのはMP4、Ogg、WebMです。 さらに一歩進んで、 <video>タグをサポートするだけでなく、フォールバックと役立つ代替手段を提供することも可能です。
<video width="320" height="400"> <source src="filename.mp4" type="video/mp4" /> <source src="filename.webm" type="video/webm" /> <source src="filename.ogv" type="video/ogg" /> <!-- Flash fallback --> <object type="application/x-shockwave-flash" data="flash-player.swf?videoUrl=filename.mp4" width="320" height="400"> <param name="movie" value="flash-player.swf?videoUrl=filename.mp4" /> <param name="allowfullscreen" value="true" /> <param name="wmode" value="transparent" /> <param name="flashvars" value="controlbar=over&image=placeholder.jpg&file=flash-player.swf?videoUrl=filename.mp4" /> </object> <!-- Text Fallback --> <p>No video support found. Please download the video below, or upgrade your browser: https://browsehappy.com/</p> </video> <ul> <li><a href="linktomovie.mp4">MP4 format</a></li> <li><a href="linktomovie.ogv">Ogg format</a></li> <li><a href="linktomovie.webm">WebM format</a></li> </ul>ビデオの背景
YouTubeは<video>タグを利用し、APIを備えているため、フルスクリーンの背景動画を作成することができます。 たとえば、次のYouTubeビデオリンクコードを取り上げます。
https://www.youtube.com/embed/iMhq63PX8cA?controls=0&showinfo=0&rel=0&autoplay=1&loop=1&mute=1さまざまなパラメータを使用して、ビデオの動作を変更することができます。
controls=0 Hides the controls. showinfo=0 Hides extra information. rel=0 Hides related content. autoplay=1 Auto plays the video when the site is loaded. loop=1 Loops the video. mute=1 Mutes the sound.完全なリストについては、IFrame PlayerAPIを確認してください。
CSSを使用して、ビデオを定位置に固定し、画面全体に表示するように設定できます。
.video { background: #000; position: fixed; width: 100%; height: 100%; top: 0; right: 0; bottom: 0; left: 0; z-index: -1; pointer-events: none; }また、メディアクエリを使用すると、動画を中央に配置して、正しいアスペクト比を維持することができます。
@media (min-aspect-ratio: 16/9) { .video { height: 300%; top: -100%; } } @media (max-aspect-ratio: 16/9) { .video { width: 300%; left: -100%; } }これがまとめられた例で、SmashingMagazine氏自身が講演を行っています。
CodePenでSimonOwen(@ s10wen)によるYouTubeを使用したペンビデオの背景デモを参照してください。
インタラクションとゲーム
Flashが優れていたもう1つの点は、インタラクションとゲームでした。 人気のウェブサイトMiniclipは2001年に設立され、さまざまなFlashゲームをホストしていました。 2008年には、9億ポンド以上の価値があり、現在も続いています。
ただのリフレクター
JUST A REFLEKTORは、Flashの機能に匹敵し、さらにはそれを超えるインタラクティブミュージックビデオです。 さまざまなWebテクノロジーを使用することで、モバイルデバイスを使用してビデオを操作したり、Webカメラを使用してビデオを操作したりして、実際にミュージックビデオに出演できるようになりました。

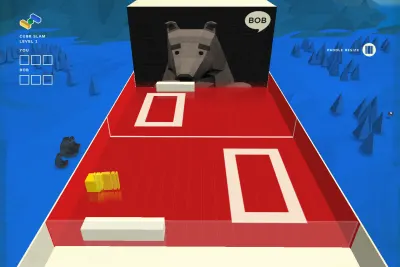
キューブスラム
Cube Slamなど、今日オンラインでいくつかの素晴らしいWebベースのChrome実験があります。 Cube Slamは、WebRTC(オープンWebテクノロジー)を利用したゲームで、ブラウザー内でビデオチャットやゲームをプレイできます。 Flashはビデオチャットに多用されていましたが、WebRTCと比較して多くの欠点がありました。Flashプラグインに依存し、メディアサーバーが必要であり、さまざまなセキュリティ上の影響とパフォーマンスの低下がありました。

HTML5ゲームエンジン
HTML5とJavaScriptのゲームエンジンはたくさんあります。 この次の例では、 canvasとWebGLを使用します。 WebGL(Web Graphics Library)は、JavaScriptに組み込まれたAPIであり、 <canvas>タグ内でインタラクティブな2Dおよび3Dグラフィックスを可能にします。
プロジェクトに関するGoodBoy Digital自身の投稿で述べられているように(例の作成者):
「StarWarsArcadeは、HTML5およびWebGLテクノロジーで可能なことの限界を実際に押し広げます。これにより、アプリをダウンロードしなくても、デスクトップブラウザーとモバイルブラウザーの両方でシームレスに機能する単一のビルドを作成できます。これにより、この利点を実現できます。すべてのデバイスで「アプリのような」エクスペリエンスを実現できるため、誰でもすぐに楽しむことができます。パスワードやApp Storeはなく、URLを押して再生するだけです。」
— goodboyデジタル、スターウォーズアーケードのケーススタディ
私は特にこのビットが大好きです:「URLを押して再生するだけです!」 Webの最初の「すごい」思い出の1つは、1999年に自分のWebサイトを作成し、そのURLをWebに接続されている任意のコンピューターに入力して表示できるようにしたことです。 これが実際に可能であったことは私には絶対に信じられないように思えました(そして今日まで私を驚かせ続けています!)。
ブラウザのサポート
Flashで何かを構築することの利点の1つ、特に複雑さが増すためにゲームを構築することの利点の1つは、ブラウザーのサポートです。 最近のブラウザのサポートは一般的に非常に優れており、Can I Useを使用すると、特定の仕様に対するブラウザのサポートの状態をすばやく確認できます。 ただし、問題を引き起こす可能性のある不一致はまだあります。 したがって、使用しているFlashプラグインがインストールされているブラウザのみをサポートしていれば、クロスブラウザの問題は発生しない可能性があります。
タイポグラフィ
Flashはもともとアニメーションツールとして設計されました。 そのため、タイポグラフィにはさまざまな制限がありました。
Flashにはピクセルグリッドシステムがありました。 タイポグラフィがX:100.3 :100.7のグリッドに配置されているため、ピクセルグリッドとの位置がずれていると、ぼやけて見えます。

その結果、ピクセルフォントはグリッド上に配置され、鮮明なままであるため、便利であることがわかりました。 ここでのもう1つの制限は、8ピクセルのフォントを使用しているが、それを10ピクセルに設定すると、グリッドとの位置がずれて、ぼやけてしまうことです。
ありがたいことに、今日HTMLとCSSには、私たちを支援するためのツールがたくさんあります。 フォントをpx単位の絶対単位として設定することも、最近ではより一般的に、レスポンシブWebデザインを支援するためにemsとremsを使用することもできます(これについては後で詳しく説明します)。
Flashとタイポグラフィに関するもう1つの問題は、フォントでした。 デバイスでフォントが使用できない場合は、フォールバックフォントが提供されます。 Flashでこれを回避するには、フォントを.swfファイルに埋め込むことができます。 ただし、これを行うことで、ファイルサイズが増え、SWFがダウンロードして表示されるまでの時間が増えました。
そうは言っても、フラッシュで可能だったのはスケーラブルインマンフラッシュリプレースメント(sIFR)でした。 sIFRにより、HTMLテキストをFlashに置き換えることができました。 以前は、カスタムフォントを使用するために、画像を使用していました。 ただし、画像を使用するとテキストを選択できず、手動で画像を作成する必要がありました。 sIFRから進んで、開発者はCufonを思いついた。 Cufonは、フォントのSVGおよびVMLバージョンを使用することにより、Flashの使用を回避しました。 sIFRよりも高速で、Flashプラグインは必要ありませんでした。 しかし、繰り返しになりますが、この手法では、テキストを選択することはできませんでした。
現在、CSS @ font-faceルールと多数の標準Webフォントが利用可能です。
- Google Fonts
- タイプキット
- フォントリス
ChromeとFirefox(そしてできればすぐにSafari)では、CSSでfont-display 。 カスタムフォントを使用している場合、デフォルトでは、ブラウザはカスタムフォントの取得を待機します。 カスタムフォントを取得できない場合は、バックアップフォントを使用します(速度はブラウザによって異なりますが、通常は3秒です)。 これは、非表示のテキスト(またはFOIT)のフラッシュとして知られています。 このシナリオを改善するために、以下を使用できます。
@font-face { font-display: swap; } swapを使用すると、バックアップフォントを使用してテキストがすぐに表示されます。 カスタムフォントが読み込まれると、ブラウザはバックアップをそのフォントと交換します。 このようにして、ユーザーはコンテンツが利用可能になるとすぐにコンテンツを読むことができます。
アニメーション
Flashが非常にうまくいったことの1つは、トゥイーンでした。 トゥイーンは、要素をアニメーション化するために使用されます。 Flashでは、キーフレームに要素を作成し、そのキーフレームをタイムラインに沿って複製してから、トゥイーンを追加できます。
HTMLとCSSでは、 @keyframes 、 transform 、 animationを使用して同じアニメーションを適用できます。
<div class="box"></div> .box { width: 100px; height: 100px; background-color: #333; } @keyframes move { from { transform: translateX(0); } to { transform: translateX(200px); } } div { animation-duration: 3s; animation-name: move; animation-iteration-count: infinite; animation-direction: alternate; } CodePenのSimonOwen(@ s10wen)によるペンCSSアニメーションの例を参照してください。
Chromeデベロッパーツールでは、 Chrome Dev Tools → Cmd + Shift + P → Animationに移動して、アニメーションを検査および調整できます。
![Chromeデベロッパーツールの[パフォーマンス]タブ。](/uploads/article/1504/hP0ZIe3rHosbo8Rl.png)
アニメーションを処理するときに発生する可能性のある潜在的なパフォーマンスの問題をデバッグすることもできます。 Chromeデベロッパーツールには、[パフォーマンス]タブがあります。 これをクリックしてから「記録」サークルアイコンをクリックすると、さまざまな役立つ情報が表示されます。 この手法は、Mind's Annual Report 2012-13を作成したときに非常に役立ちました。特に、Mindショップの場所を示すアニメーションの円が付いたマップがあるWebサイトのセクションです。 最初に、マップセクションが最初にロードされたため、再描画の問題が発生しました。 [パフォーマンス]タブを使用して、これを識別して更新することができたので、マップは表示されているときにのみアニメーションを開始しました。
ベクターグラフィックス
Webは、ファイルサイズを慎重に検討することで恩恵を受けていますが、それでも多大な恩恵を受けています。 2000年代初頭、Webは主に、低速のダイヤルアップモデムを備えたデスクトップコンピュータで表示されていました。 単純な画像の読み込みには数秒から数分かかる場合があります。 これを支援するために、Flashはベクターグラフィックを多用しました。 必要に応じて、JPEGまたはGIF画像の代わりにベクターグラフィックを使用すると、ファイルサイズが大幅に縮小され、Web上での読み込みが速くなります。
過去数年間、特にSara Soueidanのおかげで、スケーラブルベクターグラフィックス(SVG)がWeb上でますます普及してきました。 SVGはXMLベースのマークアップであり、Web用のベクターグラフィックを作成できます。 それはアニメーションで非常にうまく機能し、これを利用するいくつかのウェブサイトを構築することができました:マインドレポートのウェブサイト(前述)とイギリスはどれくらいきれいですか? サラがツイッターで言った! ありがとうサラ!


レスポンシブウェブデザイン
今日FlashでWebサイトを構築する際の主な落とし穴の1つは、メディアクエリがないことです。 今日、モバイルとタブレットの使用量はデスクトップの使用量を上回っています。 最高のエクスペリエンスを作成するには、これらすべてのデバイスでアクセスできるWebサイトを作成する必要があります。 多くのデバイスでは、Flashはまったくロードされません。ロードされたとしても、ビューポートの幅に違反したり、拡大縮小されて使用できなくなったりする可能性があります。
メディアクエリを使用して、コンテンツに応答するレイアウトを作成できます。 次に例を示します。
<div class="someContent"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Est excepturi enim id ratione blanditiis voluptate dolore necessitatibus culpa maxime eius assumenda eveniet dolores odit sunt repellat, rerum amet delectus vel.</p> </div> .someContent { color: green; } @media screen and (min-width: 400px) { .someContent { color: yellow; } } @media screen and (min-width: 600px) { .someContent { color: red; } } CodePenのSimonOwen(@ s10wen)によるPen Simple MediaQueryの例を参照してください。
ActionScriptとJavaScript
ActionScriptはFlashで使用されるため、Flashプラグインが必要であるという点で、前述のSWFファイルと同じ落とし穴があります。 一方、JavaScriptは、最新のすべてのブラウザーですぐに利用できます。
両方に変数を設定する例とその違いを見てみましょう。
var x:Number = 42; var x = 42;JBossを使用して、変数が数値であることを宣言します。 変数に他の何かが割り当てられている場合、エラーが発生します。 JavaScriptは大まかに型付けされています。つまり、変数を文字列などの他の何かとして割り当てることができます。
var x = '42'; JavaScriptでは、それが数値であることを確認したい場合は、 typeof(x);を使用できます。 、これは「数値」を出力します。 もう1つのオプションは、 functionを作成し、 isNaNを使用してそれが「数値ではない」かどうかを検出することです。
function isNumber(value) { if (isNaN(value)) { return value + ' is not a number.'; } return value + ' is a number.'; } console.log(isNumber(42)); // "42 is a number." console.log(isNumber('forty two')); // "forty two is not a number."コラボレーション
HTML、CSS、JavaScript(および他の多くのコーディング言語)を使用すると、GitとGitHubはコラボレーションを非常に簡単にします。 たとえば、Smashing Magazineの「作成者テンプレート」のHTMLをGitHub経由で編集したい場合は、「フォーク」ボタンをクリックできます。 これにより、自分の名前でファイルのバージョン(リポジトリとも呼ばれます)が作成されます。 その後、好きな修正を加えてプルリクエストを送信することができます。 これにより、Smashing Magazineの所有者は、私のプルリクエストを確認し、それを受け入れるか拒否することができます。 受け入れられると、コードはメインリポジトリに移動します。
この方法で作業することには、いくつかの大きな理由があります。常に作業のバックアップがあります。 以前のバージョンの作業に戻すことができ、コラボレーションが非常に簡単になります。 誰かがWebサイトの1つのセクション、またはCSSまたはJavaScriptで作業している可能性があり、各チームメンバーが終了したら、変更を確認して、必要に応じてそれらを取り込むことができます。
Flashで同じことを試した場合、毎回.flaファイルを保存して送信する必要があるのははるかに困難です。 複数の人が同じ.flaで作業する場合、事態は非常に混乱する可能性があります。 HTML、CSS、およびJavaScriptを使用すると、コードに対して「差分」を実行できます。これにより、コードを比較および確認できます。 特定のコードチャンクを選択したり、それらを取り込んだり、さらにレビューして作業するためにコメントしたりすることもできます。
結論
Flashは私がウェブサイトを構築し始めた理由の1つでした。 それは多くの分野で開拓され、これは人々がそれを使って素晴らしいものを作ることにつながりました。 何年にもわたって、それはウェブを大きく前進させてきました。 ただし、Flashのサポートを終了するというAdobeの公式発表では、懸念が生じています。 Flashを使用している何百万ものWebサイトが失われた場合、それは大きな恥です。 オープンソースのFlashとShockwaveへの請願があります。 永遠に失わないことを願っています。 私たちはいくつかの素晴らしい、そして奇妙な時代を過ごしました。 私が言及する「奇妙な」のこの古典的な例をあなたに残しておきます:
一緒に歌いたいなら、ここに歌詞があります。
