より良いユーザーエクスペリエンスのための摩擦の設計
公開: 2022-03-10エクスペリエンスデザインでは、摩擦とは、ユーザーが目標を達成したり、物事を成し遂げたりすることを妨げるものです。 これは、実際のコンテンツ、ランディングページの難しい表現、またはチェックアウトフローの不要なオプションの質問をカバーするニュースレターのサインアップオーバーレイです。 それは直感的で楽なことの反対であり、「私に考えさせないでください」の反対です。
そうは言っても、摩擦はまだ時々良いことかもしれません。 たとえば、ゲームデザインでは、実際には摩擦が必要です。 適切なタイミングで適切な量の摩擦がゲームを十分に挑戦的にするものです。
しかし、摩擦が役立つのはゲームデザインだけではありません。 この記事では、摩擦がUXデザイナーのツールキットの効率的な部分となり、理解を深めたり、ユーザーエクスペリエンスを向上させたりすることができるいくつかのユースケースを紹介します。
エラーを防ぐために減速する
重大な結果を伴うアクションの確認
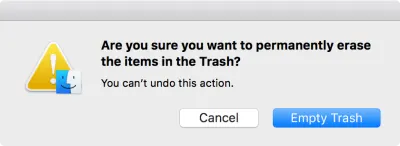
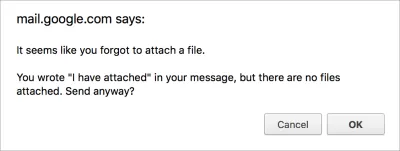
エラー防止は基本的なユーザビリティの原則であり、製品設計における摩擦の最も一般的な使用法は、(特に不可逆的なアクションに関して)誤って何かを実行しにくくすることです。

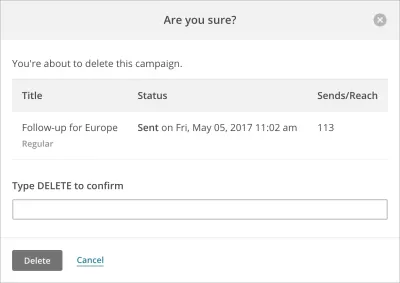
アクションの重大度によっては、特定のコマンドを入力するなど、一部のダイアログではユーザーの追加の作業が必要になる場合もあります。 このソリューションは、削除を誤って確認することを困難にするだけでなく、ユーザーの速度を低下させ、何が起こっているのかを完全に理解するためにオーバーレイメッセージを読むように強制します。

ユーザーの観点からは、このような確認はプロセスの追加のステップ(実際には摩擦)ですが、同時に、元に戻すのが難しいアクションを誤って実行しないことが保証されます。

起こりうるエラーの予測
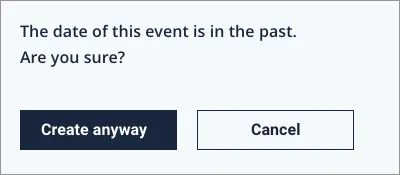
エラー防止には、ユーザー入力をできるだけ早く検証することも含まれます。 スマート検証は、入力形式が正しいことを確認するだけでなく、より広いコンテキストを考慮に入れて、後で問題が発生する可能性があるかどうかを警告します。

明らかに、そのような予測は常に正しいとは限りません。また、一見無効な値が意図的に与えられ、警告ダイアログがユーザーにとっての障害にすぎない可能性があります。 それでも、ほとんどの場合、スマート検証はエラーを防ぐための効率的なツールです。

重要なアクションを遅らせて再考できるようにする
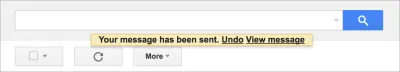
多くの電子メールクライアントには、送信直後に電子メールを「送信解除」できる便利な機能があります。 この機能の機能は、基本的に、[送信]ボタンをクリックしてから数秒待って、キャンセルしてメールで発生する可能性のある問題を修正するための時間枠を与えることです。 これは、電子メールの配信プロセスが数秒長く続くことを意味しますが、同時にあなたの送信箱は保険に加入します。

セキュリティを強化するための追加の手順
偶発的な取引の防止
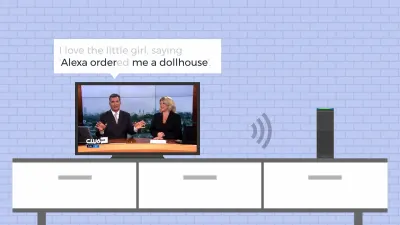
アマゾンの音声アシスタントについては魅力的な話があります。地元のテレビ局で話された文章がトリガーされたため、エコーデバイスはある日自動的に注文を出し始めました。 これは、デバイスのデフォルト設定では、注文するためにユーザー側からの確認が不要だったために発生しました。 つまり、「アレクサ、ドールハウスを注文して」と言った場合、注文は即座に行われます(興味深いことに、正確な製品を注文する必要があるかどうかさえ明確にされていません)。 これは、注文が簡単すぎて誤って購入するとユーザーエクスペリエンスが損なわれる、非常に摩擦の少ないショッピングエクスペリエンスの例です。

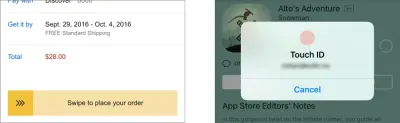
対照的に、一般的なeコマースのチェックアウトプロセスでは、注文する前に少なくとも1つの明示的な確認が必要です。 モバイルデバイスでは、偶発的な購入を防ぐために、特定のジェスチャーや指紋の承認でさえある場合があります。 この種の摩擦は通常、ユーザーがコントロールしていると感じるように、チェックアウトプロセスで必要になります。

マルチステップ認証
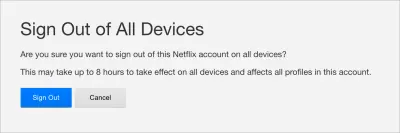
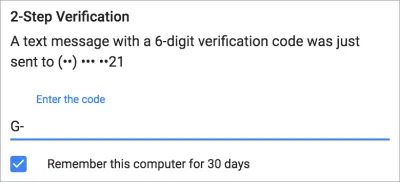
セキュリティ対策は、ユーザーにとって摩擦のように感じることがあります。 たとえば、多くのアプリケーションでは、ログインまたは重要な取引(銀行口座からの送金など)を行う前に、認証の2番目の要素(Google認証システムの使用、検証テキストの受信など)が必要です。 ユーザーにとって、これは認証プロセスの追加のステップを意味しますが、この追加の作業は、アカウントとデータの保護の追加レイヤーを表します。

重要なアクションの前の二重認証
機密性の高いアクション、特に個人データを含むアクションを実行する前に、再度ログインする必要があることは珍しくありません。 典型的な例は、パスワードを変更したい場合、最初に現在のパスワードを入力する必要があります(すでにログインしている場合でも)。
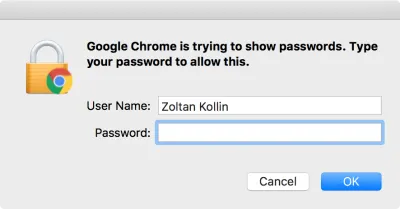
保存したパスワードを表示すると、さらに機密性が高くなる可能性があります。 たとえば、Google Chromeはログイン資格情報を保存できますが、保存されたパスワードを読み取ることができるのは、コンピューターのパスワードを入力した場合のみです。これにより、データがより適切に保護されます。

このログインのパターンは、モバイルにも存在します。 スマートフォンが指紋によるロック解除(明示的に摩擦のないように設計されたパターン)をサポートしている場合でも、デバイスを再起動した後など、セキュリティを強化するためにパスコードを入力する必要がある場合があります。
長いプロセスを短くする
待機中のユーザーの忙しさの維持
ヒューストンの空港に関連する有益なケーススタディがあります。この空港では、手荷物受取所での長い待ち時間に関する乗客の苦情を予想外の方法で終わらせることができました。 苦情を調べたところ、空港の幹部は、乗客が到着ゲートから手荷物受取所に到着するのに1分しかかからなかったものの、そこで7分かけて手荷物を受け取る必要があることを発見しました。
空港は驚くべき解決策を試みました。それは、乗客が手荷物受取所にたどり着くためにもっと歩かなければならないようにエリアを再配置しました。 このように、彼らはそこで待つ必要が少なくなり、苦情はすぐに終わりました。 教訓は、ユーザーを忙しくしていると、プロセスが通常予想されるよりも長くかかるかどうかに気付かないということです。
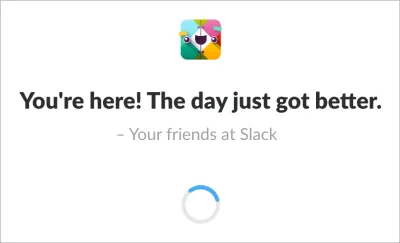
Slackは、読み込み中に組み込みの見積もりとカスタマイズされた見積もりを表示することで、同じ原則を活用します。 これらのスニペットを読むと、知覚される待ち時間が少し短縮されます(言うまでもなく、製品に人間味のある素敵なタッチが追加されます)。

読み込みプロセスをより段階的かつ透過的にする
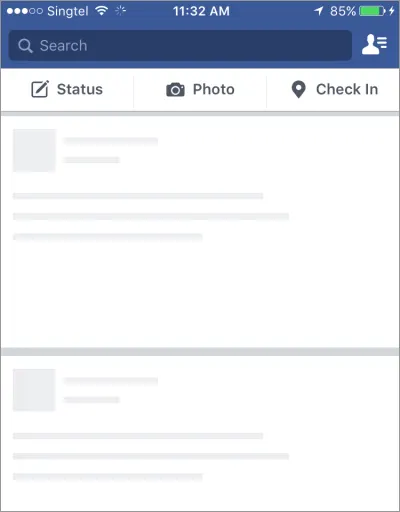
多くのWebサイトでは、ロード中に進行状況インジケーター、さらにはページスケルトンが表示され、ロード中に実際のコンテンツが徐々に表示されます。 コンテンツを1つずつ連続して表示すると、読み込みプロセスが流動的(かつ迅速)であると感じられます。


アニメーションで待つことの苦痛をカバーする
一般に、読み込みインジケーターは、読み込みプロセスが実行されており、すべてが制御されていることをユーザーに知らせるように設計されています。 ユーザーインターフェイスの観点からは、このようなアニメーションは、直接的な価値があまりないため、不要であるか、気が散ることさえあると見なされる可能性があります。 ただし、十分に設計されている場合は、ユーザーの目を忙しくし、待機プロセスを気付かずに進めるための優れたツールになります。

信頼性を構築するための行動の延長
プロセスを遅くすると、結果の知覚品質が向上する可能性があります
コインを紙幣に変えるために使用されるデバイスであるCoinstarマシンについての逸話があります。 導入当初はほぼ瞬時にコインを数えることができましたが、お客様は信頼性が低いと感じており、こんなに短時間で正しい金額を計算できないのではないかと考えていました。 次に、設計者はユーザーエクスペリエンスを変更して、計算が高速であったとしても、結果が大幅に遅れて表示されるようにしました。 この変更により、計算が十分に徹底されたように見えたため、人々はマシンを信頼し始めました。
安心感を高めるために遅延を追加
別の逸話によると、Well's Fargoは、非常に迅速に機能するモバイルバンキングアプリへのアイスキャンベースのログインを開発しました。 ユーザーの目がスキャンされて処理され、ユーザーはミリ秒単位でログインしました。 実際、ログインエクスペリエンスはユーザーにとって速すぎました。 彼らは、アイパターンが完全に検証されていない状態でログインしたと感じ、そのような信頼性の低いログイン方法を使い続けることはないと報告しました。 そのため、次の反復では、設計者は認証プロセスに数秒の遅延を追加するだけで、顧客はすぐにログインプロセスが完全で安全であると主張し始めました。
偽のプログレスバーの力
プロセスを遅くするだけでは、認識を変えるのに十分でない場合があります。 伝えられるところでは、Facebookはセキュリティチェックプロセスでいくつかの実験を行いました。このプロセスでは、プライバシーとセキュリティ設定の調査にユーザーが数ミリ秒しかかからず、十分に徹底されているとは見なされませんでした。 認識を改善するために、Facebookは、ユーザーがこのプロセスの徹底性についてよりよく理解できるように、偽のプログレスバーとともに遅延を追加しました。

ユーザーの行動の教育と変更
人々をより意識させる
摩擦のスマートな部分は、ATMからお金を引き出すプロセスに設計されています。 もともと、お金を引き出す手順は、カードを挿入し、最初にPINを入力し、引き出す金額を選択してお金を受け取り、最後にカードを取り戻すことでした。 しかし、この過程で多くの人がカードを取り戻すのを忘れてしまいました。お金を稼ぐとすぐに、無意識のうちに「任務は達成された」と思って去ってしまったからです。 クレジットカードをATMに預けることは、顧客だけでなく銀行にとっても大きなリスクであるため、プロセスを再設計する必要がありました。 そのため、ほとんどのATMは最初にカードを返し、少し遅れて初めてお金が渡されます。 この手順は必要以上に長く続く可能性がありますが、銀行は人々がクレジットカードを忘れないようにすることができます。
教育責任
特に他のユーザーに影響を与える場合、ユーザーの決定の結果を予測するのが難しい場合があります。 このような場合、確認は、アクションが意図的に行われたことだけでなく、責任を持って使用されたことも確認します。
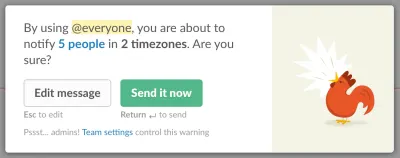
たとえば、Slackには、プッシュ通知をグループに送信する前にスマートな警告が表示されます。 このように、それはユーザーにそのような行動の直接の結果を認識させるだけでなく、このオプションを注意深く使用するように彼らを教育します。

ナッジング
ナッジングは行動科学の概念であり、利用可能なオプションを制限することなく、人々の行動を(より良く)変えるための小さなトリックを指します。 ナッジの最も頻繁に引用される例の1つは、「目的を改善する」ために男性用小便器でイエバエの画像をエッチングすることです。
ナッジングは、多くの場合、好ましくないが好ましいオプションに摩擦を加えることを伴うため、人々はそれを受け入れる傾向があります。 60秒ごとにしか来ないオフィスビルのエレベーターを考えてみましょう。 従業員は、ボタンを押してから最大1分待たなければならない場合があります。 このトリックにより、人々はエレベーターを待つ代わりに階段を利用するようになります—より健康的で好ましいオプションを選択します。
彼の素晴らしい本WorkRulesで、Laszlo Bockは、Googleがナッジングを使用して従業員に会社の厨房でより健康的なスナックを選ばせる方法を共有しています。 その秘訣の1つは、ガラスの容器に果物を目に見える形で保管しながら、不透明な容器にキャンディーを隠すことでした。 この意図的な摩擦により、従業員の行動が変わりました。 彼らはより健康的なスナックを選び始めました。 言うまでもなく、そのような方法は人々に利益をもたらすためにのみ使用されるべきです。 それ以外の場合、それらは単なるダークパターンの別の形式です。
製品管理における摩擦の活用
摩擦で売る
摩擦は、マーケターや成長ハッカーがコンバージョンを改善し、リードを生み出すためによく使用されます。 アップグレードオプションを宣伝するプッシュ通知、またはユーザーが読み込もうとしているコンテンツそのものをカバーするニュースレターのサインアップポップアップを検討してください。 コンバージョン率を確認することで、このような方法の効果を簡単に測定できますが、この注意散漫がユーザーを苛立たせないようにしてください。
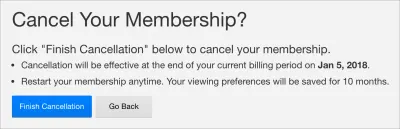
適切な摩擦量を見つけることは、オフボーディングプロセスにとっても重要です。 ユーザーがメンバーシップをキャンセルしたり、ニュースレターの購読を解除したりする場合は、追加の確認を求め、アクションの結果を明確に伝えることが役立つ場合がありますが、言うまでもなく、キャンセルフローに過度の摩擦を加えることはダークパターンです。避けてください。

適切なユーザーをターゲットにする
ユーザー生成コンテンツに基づいて構築されたサービスの場合、オンボーディングプロセスに摩擦を加え、コミットされたユーザーのみがコンテンツを投稿および共有し、スパムや低品質のコンテンツと戦うことを確実にするのは、かなり標準的な手法です。 たとえば、Product Huntでは、いくつかのオンボーディングタスクを完了することで、寄稿者になるまでディスカッションに参加できません。
適切なユーザーと適切なユーザーのみをターゲットにするために、摩擦が生じることがあります。 Snapchatについては、ミレニアル世代でない場合は、そのインターフェイスが直感に反して使用できないと思われるという世論があります。 これは仕様によるものです。 アプリを10代にターゲットにするために、Snapchatは意図的に「親が子供を困らせるのを非常に難しく」しました。 つまり、UIに摩擦を加えて、不要なオーディエンスを除外しました。
摩擦を使用して最もコミットされた見込み客を特定することは、価値の高いサービスでもよく知られている手法です。 たとえば、不動産や金融などの業界の問い合わせフォームは長いことが多く、サービスにあまり関心のないユーザーを除外するための追加のフィールドや特定の質問が含まれています。 プロバイダーは、より少ないがより適格なリードを収集することを望んでいます。
摩擦で価値を創造する
時には摩擦が本当に違いを生むことがあります—前向きな方法で。 Twitterが立ち上げられたとき、投稿が140文字に制限されていたマイクロブログサービスの概念を理解するのに多くの人が苦労しました。 ユーザーはこの製品を活用するためにこのような短いツイートでコミュニケーションする方法を学ぶ必要がありましたが、同時にTwitterは、他のソーシャルメディアプラットフォームとの主な差別化要因であるモバイルでも、一貫して簡潔で簡単に消化できました。 (そしてTwitterは何年もの間制限を緩めなかった。)
摩擦は、プランを区別し、人々にアップグレードを促すために、サブスクリプションベースの製品でよく使用されます。 このような摩擦には、通常、ローエンドプランの機能やストレージが少なくなります。 たとえば、Spotifyの無料プランでは、曲の合間に広告を再生して、より良い(そして摩擦のない)リスニング体験のためにアップグレードするように人々を促します。
IKEAは組み立てが必要な家具製品を販売していることで知られています。 このビジネスモデルの利点の1つは、価格を低く抑えることができることですが、調査によると、人々は自作の製品(そのような家具を含む)を不釣り合いに高く評価しています。これはIKEA効果と呼ばれます。 これは、使用する前に自分の家具を組み立てなければならないという摩擦が、実際にその知覚価値を高めることを意味します。
結論:不要な摩擦を排除し、良好な摩擦を受け入れる
設計者の一般的な経験則は、ユーザーの認知的負荷を可能な限り最小限に抑えることです。 一般に、人々はできるだけ楽に物事を成し遂げたいと思っているので、次のような不要な摩擦を常に特定して戦います。
- プロセスのステップが多すぎる、
- 行う必要のない決定と答える質問、
- 不明瞭なナビゲーション、
- なじみのないデザインパターン、
- 画面上の情報が多すぎて視覚的なノイズが発生します。
- そして、ユーザー調査が示唆する同様の問題。
それでも、合理的に使用すると、摩擦は、この投稿で説明するシナリオにとって非常に効率的なUXデザインツールになります。 重い行動の前に人々を遅くすることであろうと、何が起こっているのかを説明するために時間を割くことであろうと、ユーザーを少しナッジすることであろうと、文脈がそれを要求し、それが全体を作るのであれば、箱の外で考えて少しの摩擦を利用することを恐れないでくださいユーザーエクスペリエンスが向上します。
参考文献
- 「摩擦がUXを向上させる3つの方法」DinaChaiffetz、Invision Blog
- 「より良いUXのために摩擦をゲーム化する方法」、Clint Schnee、UX Magazine
- 「IKEA効果によるオンボーディング:UXフリクションを使用して保持を構築する方法」、Archana Madhavan、Amplitude
