あなたが役に立つと思う12の新鮮なウェブデザインツール
公開: 2020-07-30ウェブデザインは、ウェブサイトやインターネットが事実上どこにでもある今日の時代で最も重要な分野です。 インターネットとブラウジングウェブサイトの使用とアクセスは、過去数年間で指数関数的に増加しています。 したがって、Webデザイナーと開発者の日常生活を楽にするWebデザインツールの途方もない開発がありました。 Webデザイナーとそのデザインは、何年にもわたって進化してきました。 当初は、レンダリング時間が長く、インターネット接続が遅いため、グラフィックを最小限に抑えたシンプルなデザインでした。 現在、グラフィックスの使用は、アップグレードされた接続速度とともに最大化されています。 さらに、これは世界が見るために多くの創造性を置く人目を引くウェブサイトのデザインにつながりました。
このブログは、Webデザイナーと開発者に最適なツールのリストに焦点を当てています。 いくつかのツールは新鮮ですが、いくつかのツールは何年にもわたってアップグレードされています。 次のようにツールを見てみましょう。
1.タイピコン:
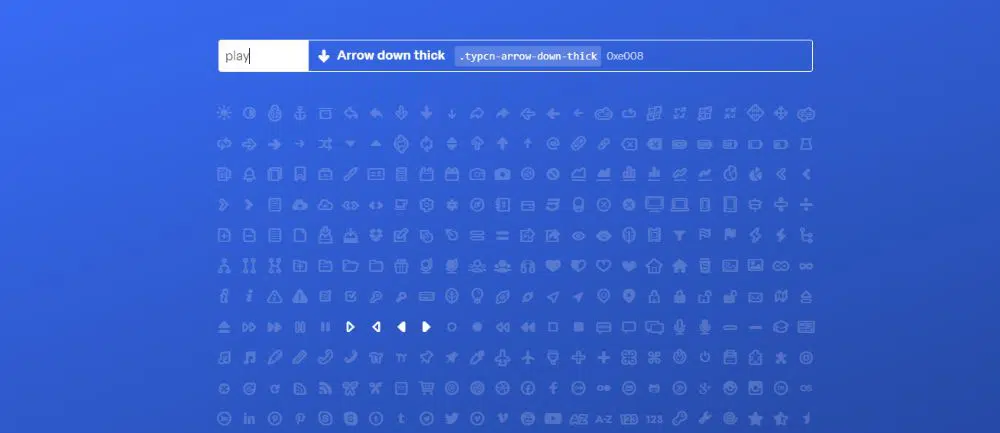
Typiconsは、無料で使用できるベクターアイコンを利用するためのシンプルで便利なプラットフォームです。 これらのベクターアイコンはWebフォントキットに埋め込まれているため、アプリケーションやWebサイトのUIに簡単に使用できます。 これらのタイピコンは、ワインディングのように、ベクターアイコンと文字を組み合わせるため、スペースと時間を節約できます。 次に、CSS3疑似セレクターを使用します。 彼らは336ピクセルの完璧な、万能のベクターアイコンの膨大なリストを持っています。 これらのアイコンのセットは、Githubでも利用できます。 このプロジェクトを利用して、カスタムバージョンのTypiconsを作成することもできます。 関連するアイコンを見つけるために必要なのは、Webサイトの検索バーを使用して、必要なアイコンに関連付けられた単語を入力することだけです。Webサイトに表示されるアイコンのリストから、そのフォントに関連するアイコンが強調表示されます。
2. InVision Studio:
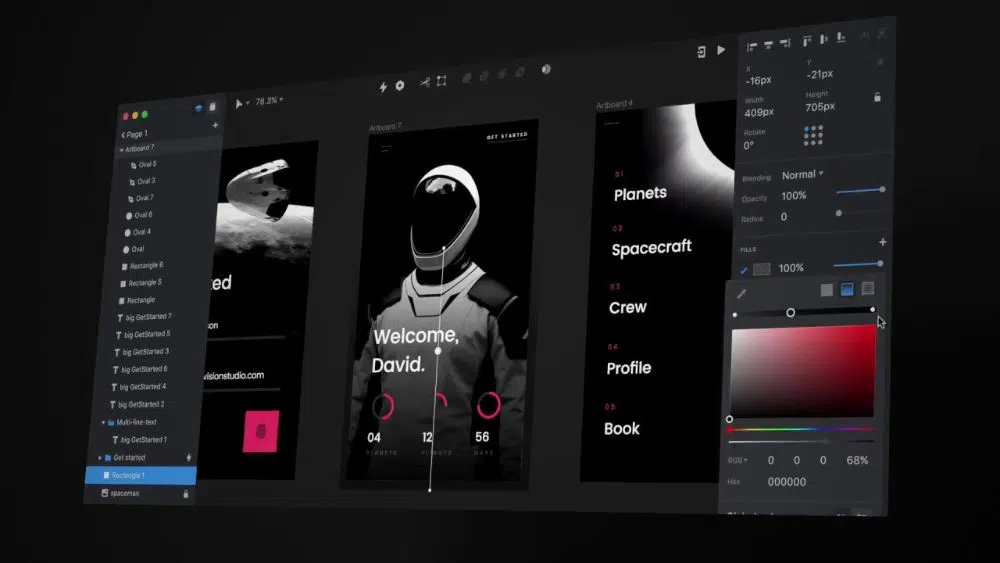
InVision Studioは、単なるWebデザインツールではありません。 これは、他とは異なり、作成とコラボレーションを強化および強化する特性を備えたデジタル製品設計システムです。 レスポンシブデザインと適応可能なレイアウトフレームワークを備えています。 世界の外のモーション体験を設計するための迅速なプロトタイプ作成と技術的に高度なアニメーション。 チームが一貫性と接続性を持って作業し、常に更新されるように、一元化された設計になっています。 これは、カスタマイズされたアドオンとキットがアプリストアで入手できるオープンプラットフォームです。
3.コンゴウインコ:
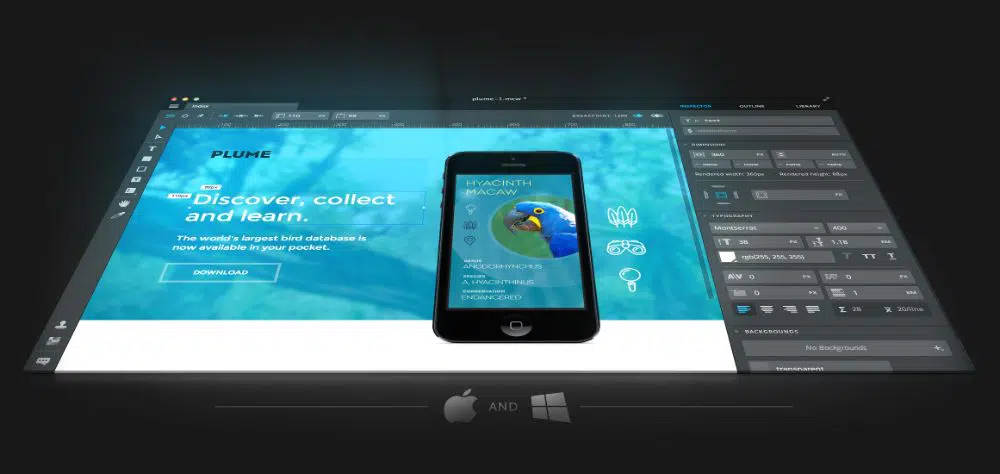
コンゴウインコは、ウェブサイトのデザイナーが一流のウェブサイトを開発するのを支援する、未来から直接の未来的なウェブデザインツールです。 開発者がまだ使用していないため、これを未来的なものと呼びます。 シンプルな画像エディタとして機能しますが、Webサイトの設計者がWebサイトの要素を作成または編集している間、Macawは使用するツールのHTMLコードとCSSコードを記述します。 コンゴウインコは敏感です。 したがって、Webサイト設計者がサーバーでホストする前にWebサイトを最適化するのに役立つブレークポイントを設定するのは簡単です。 強化されたタイポグラフィは、彼が自分のシステムのフォントを使用するのに役立ち、またはWebの別のフォントや新しいフォントを使用できるようにします。
Webサイトの要素のスタイリングと、それらを1つのポイントから変更することは非常に簡単になります。 Webサイトがどのように見えるかを確認するために、Webサイトデザイナーは自分のWebデザインを選択したネットワークにブロードキャストできます。 迅速なプロトタイピングを強化するために、Webサイトの設計者は変数を使用して名前を付け、スクリプトを追加することもできます。 ページ間でアセットと要素を共有し、それらを1つのドキュメントに保存することは、今日の開発者にとっての新しい開発機能です。
Webサイトの設計者は、動的なレイアウト設計のために要素を静的、絶対、または固定の位置に配置することで、要素の使用を最適化できます。 また、ライブラリに要素を保存して、開発者が設計した任意のページで要素を使用できるようにすることも簡単です。
4.セキレイ:
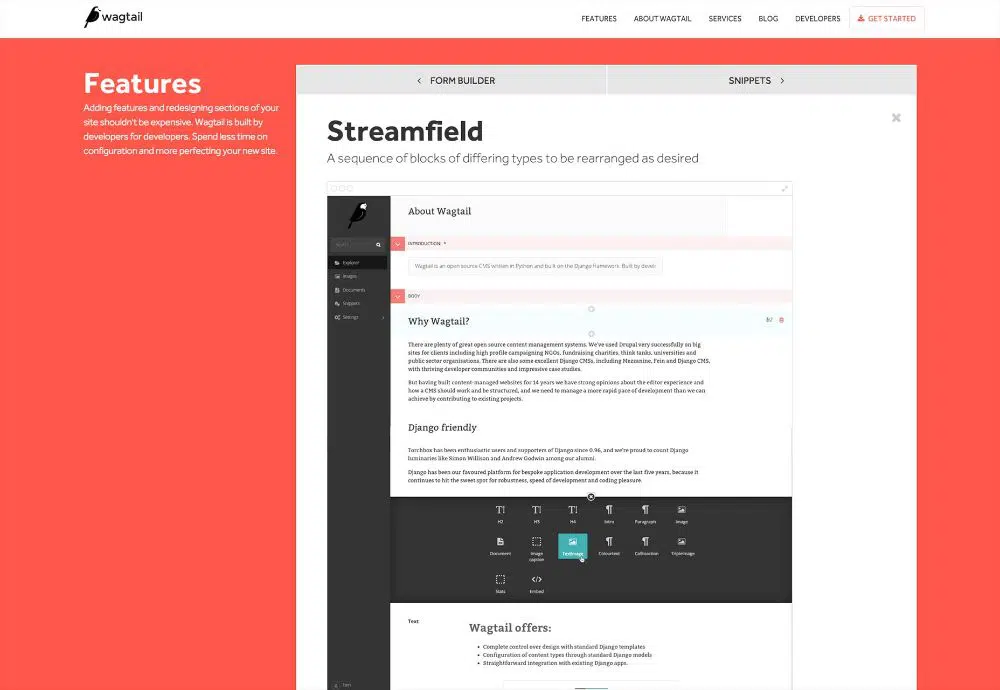
WagtailはWebデザインツールではありませんが、Webサイトのコンテンツ管理とデザインに使用できます。 これは、Pythonで開発され、DjangoFrameworkに基づくさらに別のオープンソースのコンテンツ管理システムです。 WagtailStreamfieldは、コンテンツを管理および維持するための日常的なガイドラインに準拠していません。 ニュース、ストーリー、ブログ投稿などを特徴とする自由に流れるコンテンツを可能にします。 Wagtailには、使用するチャートやマップなどの独占的なコンテンツもあります。 ウェブサイトのデザイナーは、好きな場所で使用、繰り返し、整理できるブロックの形で表現されたコンテンツを持っています。
Wagtail Streamfieldは、Webサイトデザイナーが単純なサブブロックからカスタマイズされたブロックまでの範囲のブロックを定義するのに役立つ豊富なAPIを提供します。 Streamfieldは、コンテンツをJSONとしてデータベース内に保存します。 これにより、フィールドのHTML表現だけでなく、フィールドのコンテンツの完全な情報が維持されます。
5.フィグマ:
Figmaはインターフェースデザインツールです。 これにより、複数の設計者が複数のプロジェクトでリアルタイムに共同作業を行うことができます。 このツールは、プロジェクトに複数の利害関係者が関与し、最終的なプロジェクトの結果を形作ることに貢献する人々にとって特に重要です。 このソフトウェアは、Windows、Mac、またはWebアプリでも利用できます。 無料版とプレミアム版があり、どちらも要件に応じて電話をかけることができます。 クロスプラットフォームであることに加えて、AdobeSketchと同様のUSPがあります。 プロジェクト内の他のユーザーとグラフィックを共有することもできるため、プロセス全体がスムーズになります。
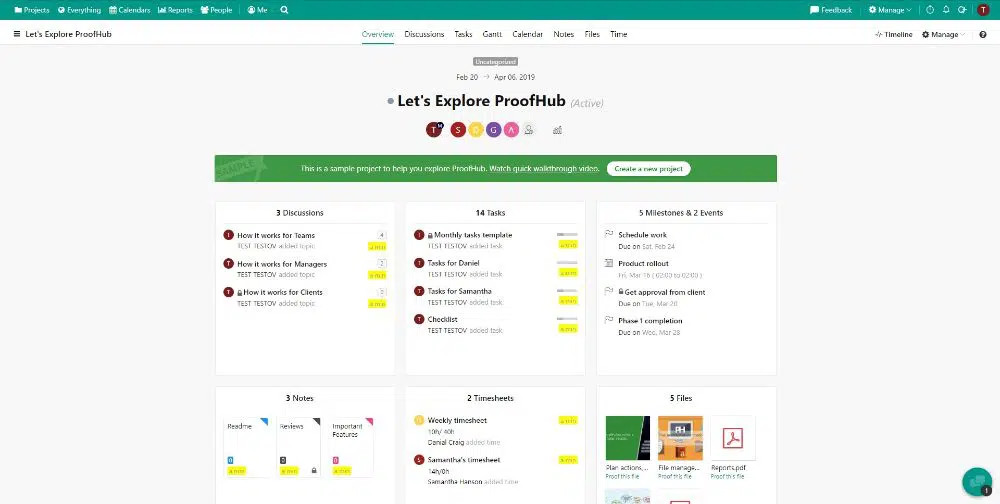
6. ProofHub:

ウェブサイトのデザイナーがほとんどの場合犯す間違いの1つは、ウェブサイトを立ち上げる前にウェブサイトのデザインを確認したり確認したりしないことです。 特定のウェブデザインが実施する要件をチェックするさまざまな段階があります。 さらに、これがウェブサイトのデザイナーがデザインの問題をチェックする要件を見落としているという根本的な理由です。 したがって、ProofHubは、WebサイトデザイナーがすべてのWebデザイン関連機能を管理するのに役立つWebデザインツールです。
正確にはウェブデザインツールではありませんが、ウェブサイトのデザイナーが簡単に変更やコミュニケーションを行うのに役立ちます。 これは、Webサイトの設計者がWebサイトの開発プロセスをスピードアップし、プロジェクトの作業が完了するたびに定期的に電子メールを送信するのに役立ちます。 チームの作成により、彼はWebサイトのデザイナーとして、Webサイトの開発と設計における追加と変更のために、メッセージを共有および交換することができます。
7. Proto.io:
Proto.ioは、ユーザーがリアルなプロトタイプを作成できる素晴らしいアプリケーションです。 これらのプロトタイプは、大まかな理解から始まり、完全なデザインで終わるアイデアのために作成できます。 このツールは、カスタムベクターアニメーションを含むプロジェクトのさまざまな可能性も提供します。 手描きのイラストを使って最初のアイデアを開発し、ワイヤーフレームで作業して、忠実度の高いプロトタイプで仕上げることをお勧めします。 実験を開始できるさまざまなデモがあります。 Protoは実際にはエンドツーエンドのソリューションであり、プロジェクトを完了するために多くの仲介者をダウンロードする必要がありません。
8.斧:
Axureは、市場で入手可能な最高のワイヤーフレーミングツールの1つです。 動的データを必要とする複雑なプロジェクトに最適です。 これは、技術的で構造とデータに焦点を当てる必要があるプロジェクトのモックアップに集中するのに役立ちます。 彼らの新しいAxureRP9は、開発者がコーディングしなくても、ソフトウェアの計画とプロトタイピングを行うための最も強力な方法です。 Axureを使用して、カスタマージャーニーとワイヤーフレームを作成できます。
9.ブルーフィッシュ:
インストーラーパッケージのサイズは約53MBで、ウェブサイトデザイナーとして、ウェブサイトデザイナーがこれまでに遭遇したことのない最小のウェブサイトデザインツールです。 このインストーラーパッケージサイズを使用すると、インストールもすばやく簡単に行えます。 Bluefishは、Webサイトのデザイナーがクリーンなコードを記述し、ツールバーとそのメニューをカスタマイズできる唯一のテキストインターフェイスを提供します。 他の機能の中でも、Webサイトデザイナーが構文を強調することもできます。
HTMLに加えて、Bluefishでは、PHP、SQL、JavaScript、Java、XMLなどの他の言語も使用されます。 さまざまなウェブサイトデザインプロジェクト全体で特定のテキストやコードを検索できる最も強力な検索機能を備えています。
10. Google Web Designer:
このツールは、HTML5、JavaScript、CSSを使用した広告などのクリエイティブコンテンツのデザインに使用します。 さらに、ウェブサイトデザイナーは、非常に使いやすいインターフェースを備えたGoogleウェブデザイナーを使用してこのタスクを実行できます。 図形、カバーされたテキストに加えて、プロジェクトの3D機能のタイムラインを表示するウィンドウもあります。 ユーザーフレンドリーなインターフェースは、ウェブサイトのデザインの細部に注意を払うのに役立つ色の選択に多くのオプションを提供します。
Google Web Designerには、広告やその他のインタラクティブコンテンツのデザインに役立つビデオやオーディオなどの追加のWebデザイン要素を格納するライブラリがあります。 ウェブサイトのデザイナーは、プロであればデザインビューとコードビューを切り替えることができます。 したがって、それはウェブサイトのデザイナーが単なる広告以上のものをデザインするために使用できる強力なツールです。
11.マーベル:
人々がこれまでに経験した、または手にしたすべてのデジタル製品は、通常、マーベルで設計されています。 ウェブサイトのデザイナーは、ワイヤーフレームを使用してウェブサイトをすばやくデザインし、Marvelを使用してデザインとプロトタイピングを行うことができます。 このツールは、設計仕様をすばやく開発および生成し、Webサイト要素の統合を接続するため、ワークフローを強化できます。 これは、すべてのレベルの低レベルの忠実度、高レベルの忠実度、および2つの間のすべてをサポートします。
構文やコーディングを気にせずにインタラクティブなデザインを作成するのに役立ちます。 この機能により、ウェブサイトのデザイナーはウェブサイトのインターフェースをデザインするだけで、開発は完全に自動化されます。 Webサイトの設計者は、さまざまなユーザーがインターフェイスをテストして、ユーザーがデザインやインターフェイスとどのようにやり取りするかを確認できます。 チームメイト間の安全なコラボレーションにより、アイデアとフィードバックの集中化は完全にシームレスになります。
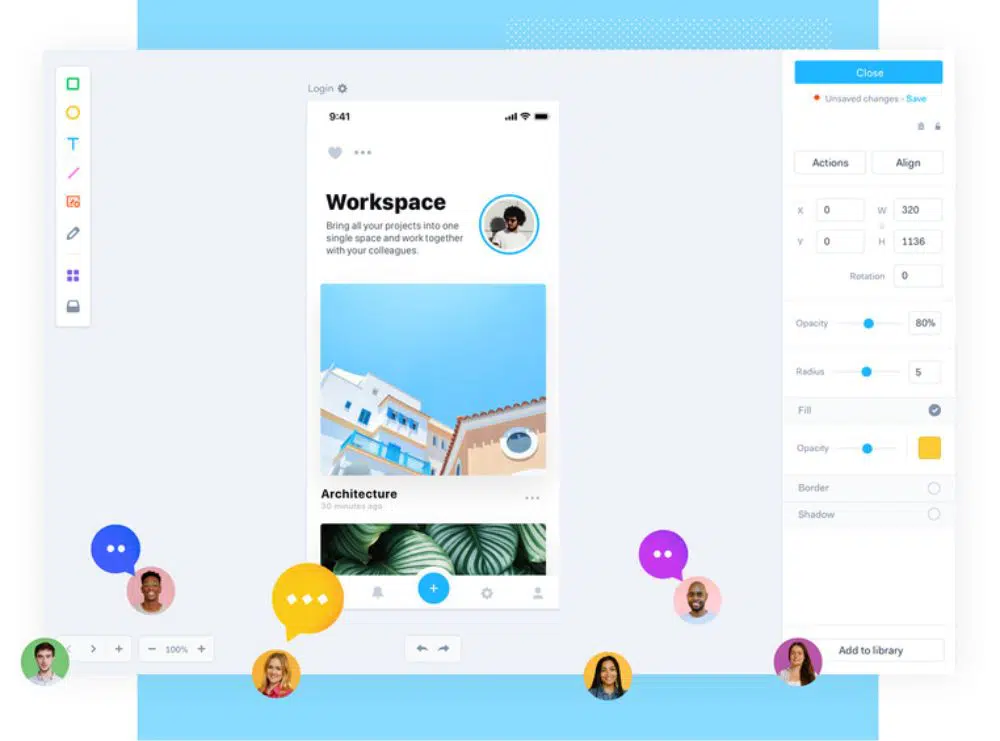
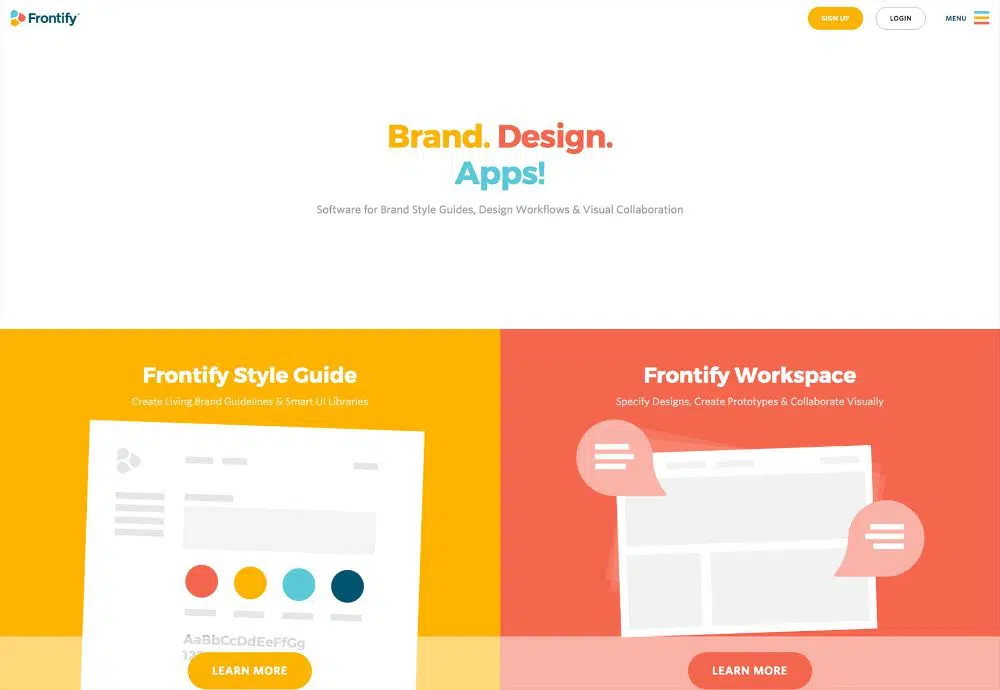
12.フロント化:
Frontifyは、ここで説明した他のツールと同様に、簡単にプロトタイピングできるWebデザインツールです。 このツールは、グループの形で一緒にブランディングとスタイリングを専門としています。 Webサイトのデザイナーは、カラーパレットを作成し、Webサイトのデザインスタイルを定義し、UI要素のライブラリを作成できます。 このライブラリは、チームメートと共有および交換して、同じまたは異なるWebデザインプロジェクトで再利用できます。
このツールは、会社のブランド固有の要件に対するさまざまなソリューションを念頭に置いておくと便利です。 それは会社のブランドを未知のものから最も人気のあるブランド名の1つに変えます。 ウェブサイトのデザイナーは、このソフトウェアを使用してすべてのデジタル資産を表示および管理できます。 厳選されたコレクション、カテゴリ、自動化されたタスクを最大限に活用して、可能性を最大限に引き出します。 迅速なデジタルロールアウト、再利用可能なコンポーネントとパターン、および十分に連携したデジタルエコシステムのオンラインジャーニーを合理化することにより、Webサイトデザイナーのデジタル生産性を向上させます。
このツールは、人目を引くWebベースのブランディングマニュアルを瞬時に作成する場合にも役立ちます。これにより、共有可能な更新、Webサイト設計者がガイドラインとともに共有できるアセットを通じて、品質とブランドの全体的な一貫性が向上します。
結論:
上記のリストにあるすべてのツールを見ると、すべてのツールには、他のどのツールよりも目立つようにする独特の機能があります。 さらに、これは、今日お話しした各ツールにも当てはまります。 それにもかかわらず、時間の経過とともに、ツールの有用性は、迅速なプロトタイピング、ユーザーフレンドリーなインターフェース、使いやすさ、および自動コーディングによって決定されます。 これらの機能は、Webデザイナーが構文やコーディングの側面ではなく、設計の側面で効率的に作業するのに役立ちます。
すべての側面が特定のチェックを満たしている場合、Webサイトは完全に最適化されていると言われます。 コンテンツとコーディングが検索エンジンとそのボットのニーズを満たすように最適化されているが、ユーザーインターフェイスに問題がある場合、そのWebサイトは無関係になります。