Photoshop でのデザインを学ぶための 10 の無料ビデオ
公開: 2021-04-09デザインの世界に慣れていない場合、Photoshop は威圧的に感じるかもしれません。 しかし、あらゆる種類の UI/UX 作業を処理するために習得できる最も有用なデザイン ソフトウェアです。
このプログラムは何十年もの間、主要な設計ツールであり、すぐに変わることはありません。 ありがたいことに、今日では自宅で快適に Photoshop を学ぶことができます。 必要なのは、インターネット接続と、いくつかの厳選されたチュートリアルだけです。
そして、まさにこのコレクションが提供するものです: 初心者向けの優れた (そして無料の) Photoshop ビデオ チュートリアルです。
- Photoshop をマスターするための 100 のチュートリアル
- Photoshop のアイコン デザイン チュートリアル
- Photoshop のポスター デザイン チュートリアル
- Photoshop の製品モックアップ チュートリアル
- Photoshop の写真操作チュートリアル
- Photoshop の写真効果のチュートリアル
- Photoshop のテキスト効果チュートリアル
1.ウェブデザインをマスターする


Web デザインのエキスパートになりたい場合は、すべてのスキル レベルを対象としたこのプレイリストをチェックしてください。
これは、さまざまな YouTube チャンネルからのビデオを組み合わせたもので、すべて便利な UI/UX デザイン チュートリアルでいっぱいです。 これらは、絶対的な基本から、学習できるさまざまなテクニックを含むより技術的なチュートリアルにまで及びます。
何よりも、このプレイリストは真にユニークであり、インターフェース作業用の Photoshop CC をカバーする幅広いチュートリアルがあります。
単一のページ レイアウトを作成する方法や、独自の e コマース チェックアウト ページを作成する方法を学びます。 これらのビデオはすべて、Web デザインの技術を向上させ、習得するのに役立ちます。
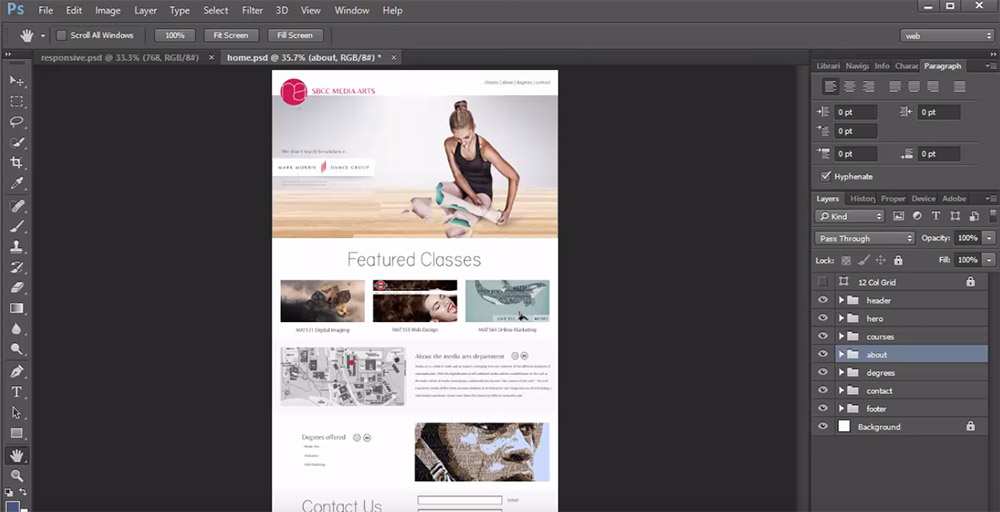
2. レスポンシブ ウェブサイトのモックアップ

この再生リストでは、レスポンシブ Web サイトのレイアウトをゼロから設計する方法を示すビデオ チュートリアルをいくつか紹介しています。
チュートリアルは簡単に理解できますが、ある程度の忍耐が必要です。 このシリーズは全体で約 1 時間の長さであり、独自のレイアウトを作成するためのセットアップについてすべて学びます。
このチュートリアルは、Photoshop についてすべてをゼロから学習するのには向いていないことに注意してください。 形、種類、色などについてはあまり触れません。
代わりに、このガイドを使用して、デザイン プロジェクトのワークフローを改善し、レスポンシブ レイアウトの処理を少し簡単にします。
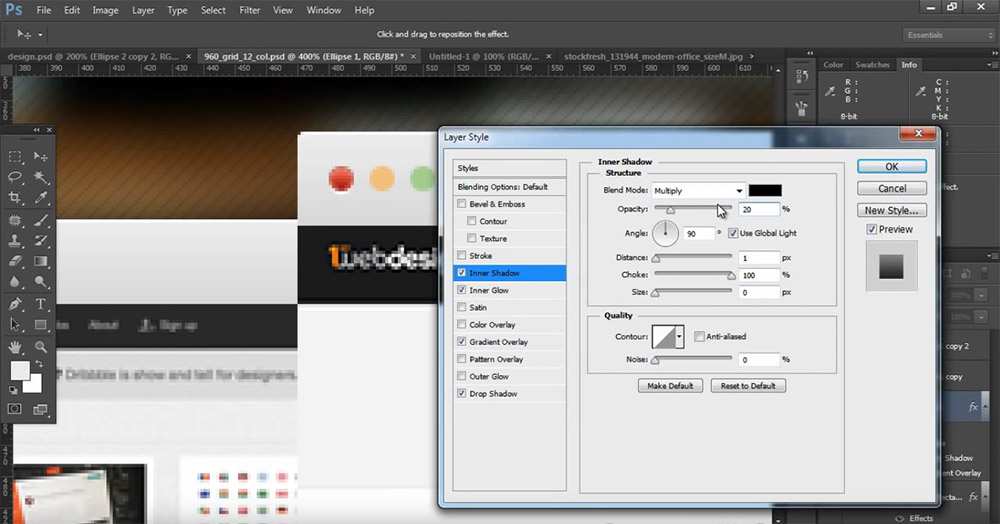
3.ランディングページデザインシリーズ

すばらしいランディング ページをデザインしたいと考えていますが、どこから始めればよいかわかりません。
1stWebDesignerのこちらのシリーズはいかがでしょうか。 これらのビデオでは、病的なランディング ページをデザインする方法について、一連のテクニックを段階的に説明しています。
初期のビデオは、インスピレーションを見つけてワイヤーフレームを計画することから始まります。 次に、コンバージョンの設計、型、および最適化に重点を置きます。
このシリーズがあれば、あっという間にランディングページのデザイン忍者になれます。
4. UIデザインチュートリアルシリーズ

Photoshop の知識は、勉強というより日々の実践から得られるものだと思います。 そして、このようなビデオシリーズを使えば、毎日しっかりとした練習時間を簡単に得ることができます.
このプレイリストには、アイコン デザインのチュートリアルからモバイル アプリの GUI ビデオまで、 30 以上のビデオが含まれています。
デザインの世界のすべてを探索し、Photoshop の魔法を通してそのすべてを学ぶことができます。 はい、完全な初心者も含まれます。
すべてのビデオは Angga Risky の YouTube の厚意によるものです。ぜひチェックして、ご意見をお聞かせください。
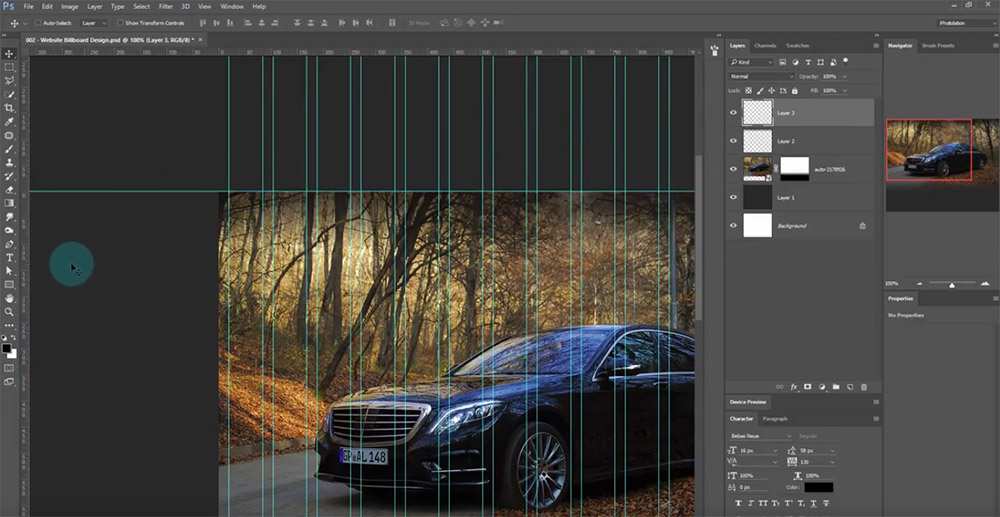
5. ウェブデザインのモックアップ

Photolation チャンネルがキュレーションしたもう 1 つのクールなプレイリストを次に示します。
このプレイリストは、Photoshop で作成された Web デザインだけに焦点を当てていることに注意してください。
インターフェイスのさまざまな側面をカバーするいくつかのビデオをご覧ください。 完全なポートフォリオ サイトのモックアップ、会社のホームページ、さらには Web サイトのビルボード効果を作成する方法を学びます。
これらのビデオはすべてかなり長く、15 ~ 20 分に達するものもあれば、合計で 1 時間以上の実行時間もあります。
ビデオが長ければ長いほど、より多くのことを学ぶことができます。
6.PSロゴデザイン

デジタル デザインの仕事をしている方なら、ブランディング、アイコン、ロゴ デザインの重要性をご存知でしょう。
Arunz Creation による便利なプレイリストに整理されたこれらの無料ビデオをチェックしてください。 各ビデオでは、Photoshop でゼロから作成できるさまざまなスタイルのプロジェクトについて説明しています。
きちんとしたリボン効果を作成したいですか? Photoshop はそれを行うことができます。 カスタムのロゴグリフやテキスト効果はどうですか?
そのすべては、無料の PS 設計知識のこのワンストップ ショップで見つけることができます。
7. Photoshop CC: UI デザインの基本

このプレイリストは初心者の親友であるべきだと本当に思います.
これらすべてのビデオを通じて、インターフェイス デザインのための Photoshop の絶対的な基本を学習できます。 インターフェイスは基本的にあなたが持っているすべてであるため、これは吸収するための重要な知識です。
Photoshop の仕組み、すべてのツール、パネル、機能を理解したら、自分で考えて新しいテクニックを試してみることができます。 それがプロのデザイナーの働き方です。境界を押し広げ、ルールを破り、新しいことに挑戦します。
ただし、最初に基本を理解する必要があります。このビデオ シリーズでは、まさにその基本について説明します。
8. Web デザインの PS

以前、一般的な UI ビデオ シリーズで Angga Risky のプレイリストについて言及しました。
彼らは、Photoshop の Web デザインだけに焦点を当てた別のビデオのプレイリストをまとめました。 そして、これらのビデオは蜂の膝です。
具体的には、Photoshop でゼロから完全な e コマース Web サイトを作成する方法を学習することから始めます。 このチュートリアル シリーズは約 6 つのパートで構成され、実行時間は合計で約 60 ~ 90 分です。
プレイリストの後半には、さまざまなプロジェクトに関するチュートリアルが混在していますが、それらはすべて、Photoshop での作業とデザインに対する自信を高めることを目的としています。
9.起業家のためのPhotoshop

Photoshop を学びたいのはデザイナーだけではありません。 マーケティング担当者や起業家は、このソフトウェアを習得して、デザイナーを雇わずに自分で PS を使用したいと考えることがあります。
これが当てはまる場合は、デザイン分野以外の人々向けに作成された便利なプロジェクトでいっぱいのこのプレイリストをチェックしてください.
これらのプロジェクトは、複雑な詳細を気にせずにデザインの芸術を習得するのに最適です. 独自の Web サイトを作成したり、製品の簡単なページをデザインしたりする場合は、このシリーズが最適です。
10. 混合アイコン デザイン プロジェクト

Photoshop アイコン プロジェクトに焦点を当てた小さなアイコン シリーズで締めくくりたいと思います。
これらの動画はすべて 100% 無料で、とても簡単にフォローできます。 Photoshop を使用してゼロからアイコンを作成し、ピクセル パーフェクトにする方法を教えてくれます。
言うまでもなく、Photoshop の多くのベクター ツールを使用して、品質を損なうことなくスケーラブルなアイコンを作成することもできます。 かなりクール!
アイコンデザインに興味があるなら、ブックマークしてフォローするのに便利なシリーズです。
