CSSを操作するための50の無料のWebベースのツールとアプリ
公開: 2020-08-23CSSを使用しているときに使用できる、お気に入りの小さなWebベースのアプリとツールの非常に便利なコレクションを蓄積しました。 すべてのツールは、CSSでの作業のより苛立たしい側面のいくつかに対する時間を節約するジェネレーター、または便利で小さな問題解決ツールのいずれかを目的として作成されています。
フレックスボックスとグリッドレイアウトを作成するためのツール、レスポンシブメニュージェネレーター、統計を収集してCSSを並べ替えるためのアプリ、円と円のメニューを作成するためのジェネレーターなどがあります。
ブックマークを開始する準備をしてください!
目次
- Flexboxのツールとアプリ
- CSSグリッドツールとアプリ
- CSSアニメーションツールとアプリ
- CSSチートシートアプリ
- CSSシェイプジェネレーター
- CSS測定ツール
- CSSボーダーツール
- CSSカラーツール
- CSSグラデーションアプリ
- CSSタイポグラフィツール
- アイコンフォントツール
- SVGアイコンツール
- その他のCSSツール
FlexboxCSSツールとWebベースのアプリ
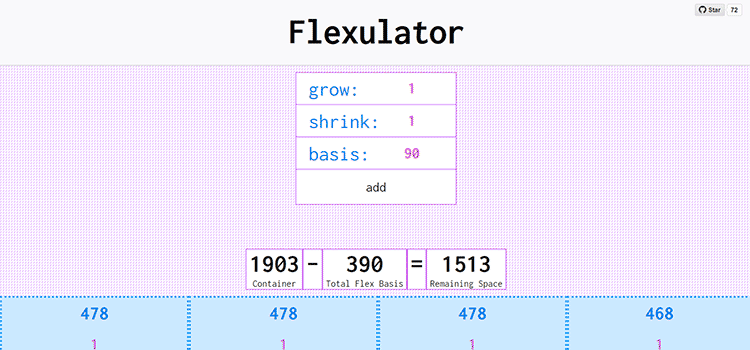
フレクシュレーター
Flexulator –インタラクティブなCSSFlexboxスペース分散計算機。

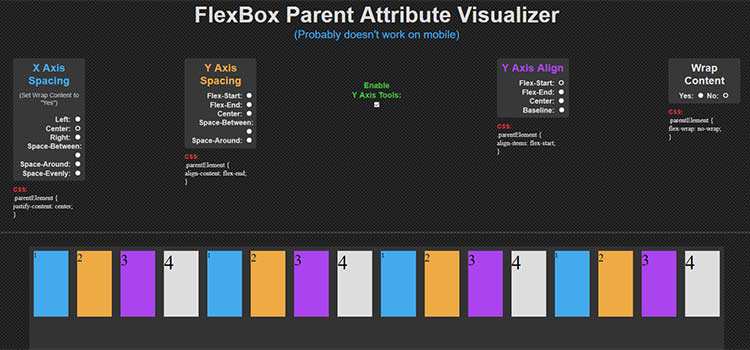
FlexBox親属性ビジュアライザー
FlexBox親属性ビジュアライザーは、さまざまなCSSFlexbox設定の効果を確認するためのインタラクティブな方法です。

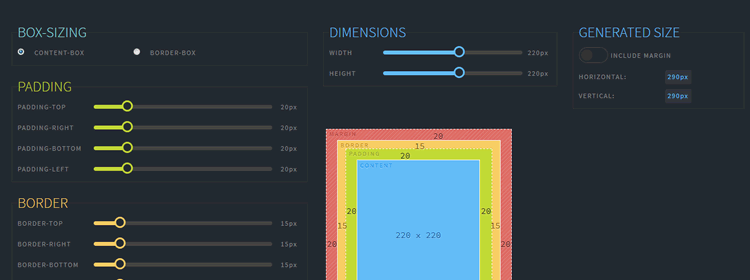
ボックスモデルを視覚化する
ボックスモデルを視覚化するのに役立つ便利なアプリ。

フレキシボックス
Flexy Boxesは、CSSフレックスボックスの遊び場およびコード生成ツールです。

CSSグリッドツールとWebベースのアプリ
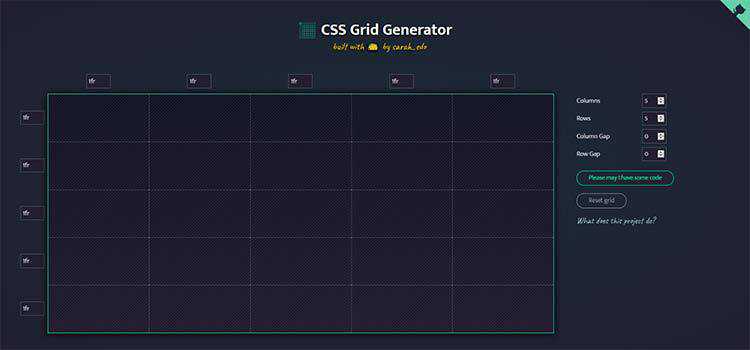
CSSグリッドジェネレーター
CSSグリッドジェネレーター–このツールを使用してドラッグアンドドロップで複雑なグリッドレイアウトを作成します。

CSSグリッドレイアウトジェネレーター
CSSグリッドレイアウトジェネレーター–このビジュアルツールを使用して複雑なグリッドを作成します。

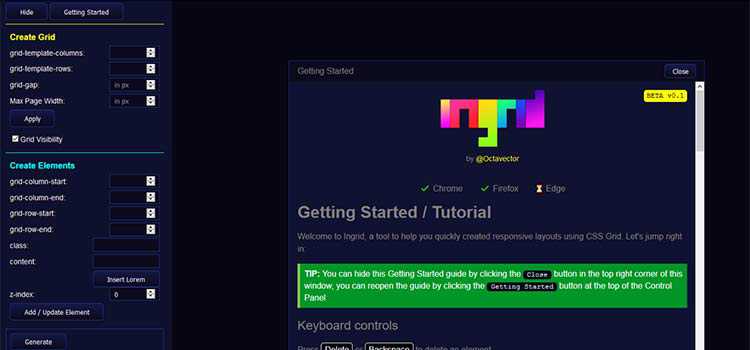
CSSグリッドレイアウトビルダー
CSSグリッドを使用してレスポンシブレイアウトを視覚的に構築するは、レスポンシブCSSグリッドを構築するのに役立つツールです。

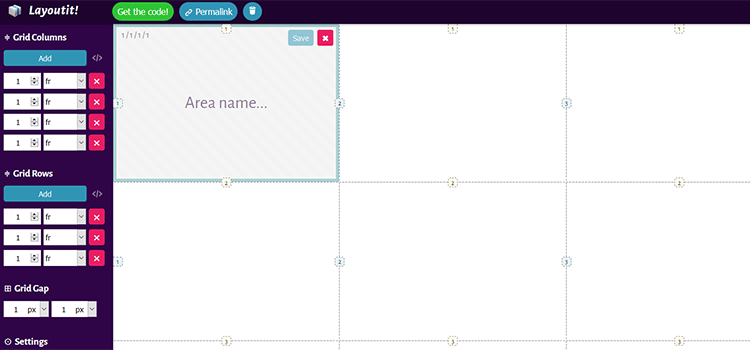
Layoutit!
Layoutit! インタラクティブなCSSグリッド構築ツールです。

CSSアニメーションツールとWebベースのアプリ
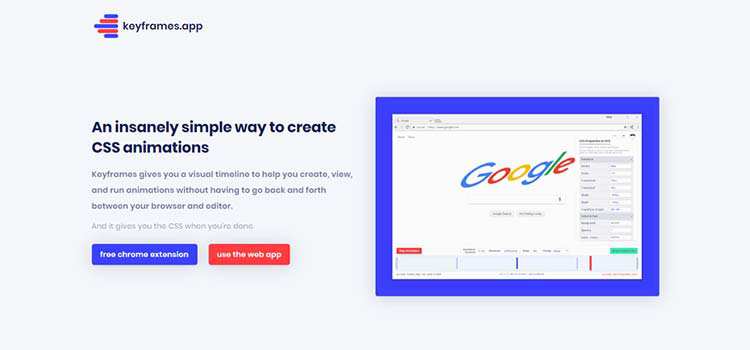
Keyframes.app
Keyframes.appは、CSSアニメーションを作成するためのWebアプリおよびChrome拡張機能です。


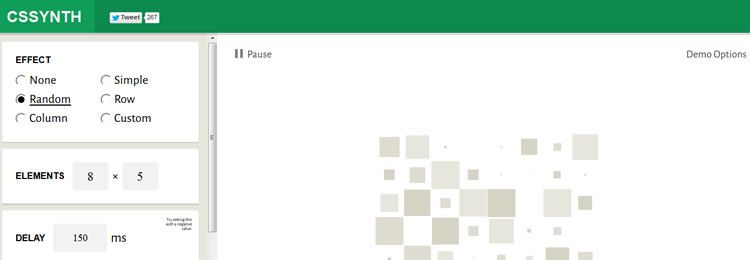
CSSynth
CSSynthは、アニメーションを順番に実行するための小さなアプリです。

アニメーションCSS背景ジェネレータ
アニメーションCSS背景ジェネレーター–このツールを使用して、Webサイトの見事な背景を作成します。

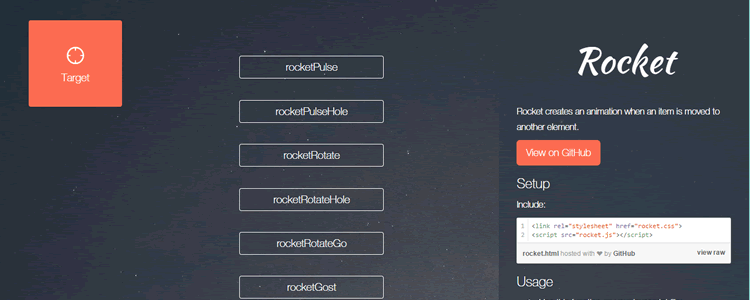
ロケット
Rocketは、Webアニメーションを作成するためのシンプルなツールです。

SpinKit
SpinKitを使用すると、CSSでアニメーション化された単純な読み込みスピナーを作成できます。

CSSチートシートWebベースのアプリ
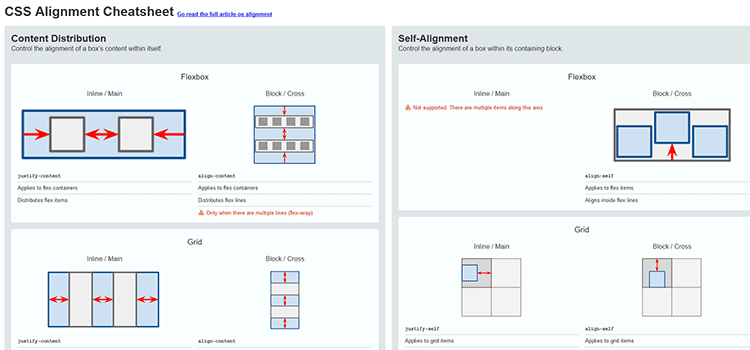
CSSアライメントチートシート
CSS Alignment Cheatsheetは、すべてのものを調整するためのわかりやすい図解ガイドです。

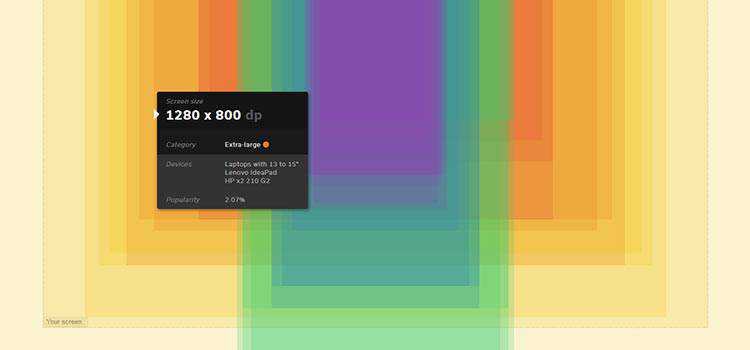
画面サイズマップ
画面サイズマップ–さまざまな画面解像度と使用統計を表示するインタラクティブマップ。 
CSSシェイプジェネレーター
Trianglify.io
Trianglify.ioは、PNGまたはSVG形式のカスタム低ポリパターンを生成します。

CSS Doodle
css-doodleは、CSSを使用して単純なパターンを描画するためのWebベースのツールです。

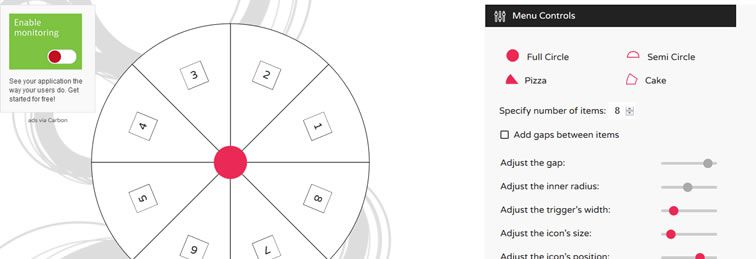
サーキュラス
CIRCULUS.SVGは、SVG循環メニュージェネレーターです。

CSS測定ツールとWebベースのアプリ
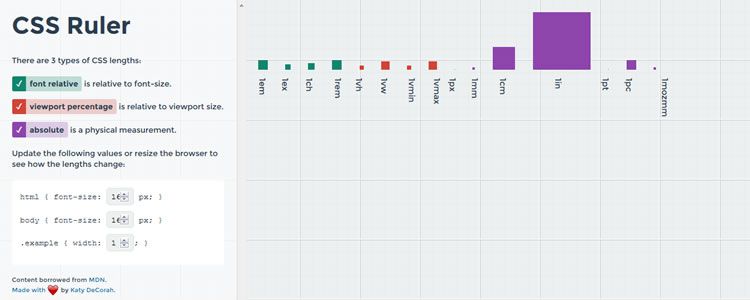
CSSルーラー
CSS Rulerは、CSSの長さを調べるための便利なWebベースのツールです。 
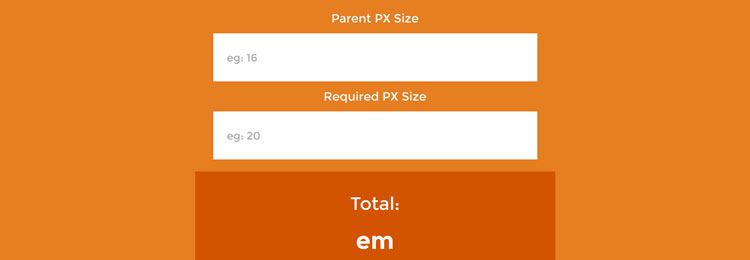
px-em
px-emは、単純なPXからEMへの計算機です。

CSSボーダーツールとWebベースのアプリ
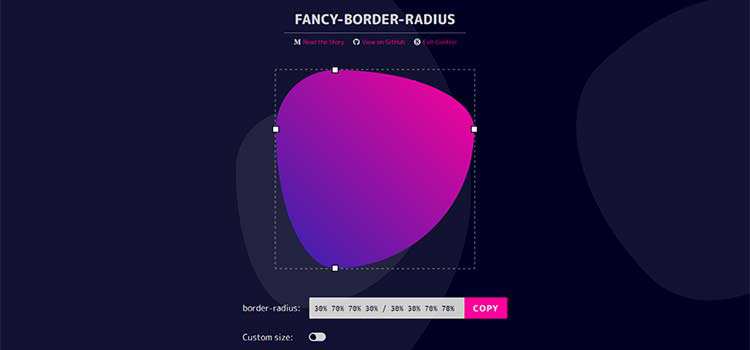
ファンシーボーダー半径
Fancy Border Radius Generatorは、通常を超えるCSS境界線を作成するためのジェネレーターツールです。

CSSカラーツールとWebベースのアプリ
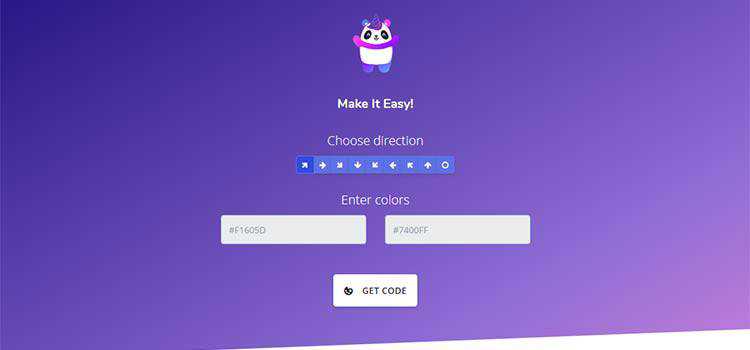
Mycolorpanda
Mycolorpanda –このシンプルなツールを使用してCSSグラデーションを簡単に作成できます。

CSS Duotone
CSS Duotone Generatorは、HTMLとCSSを使用してカスタマイズされたデュオトーン効果を作成するためのシンプルなツールです。

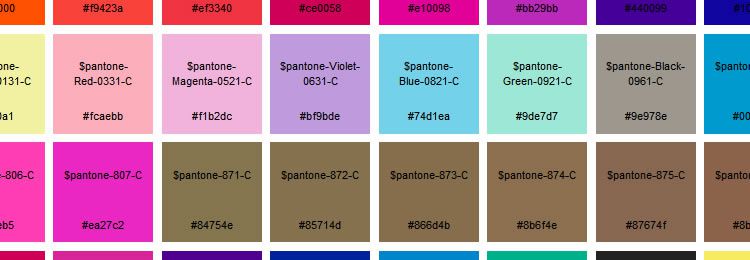
パントンサス
Pantone Sassは、Sass変数としてのPantoneカラーのリストです。

フラットUIカラー
フラットUIカラーリファレンス。

BADA55.io
BADA55.ioは、CSSの16進色で最も悪いリートワードを見つけるためのアプリです。

CSSグラデーションツールとWebベースのアプリ
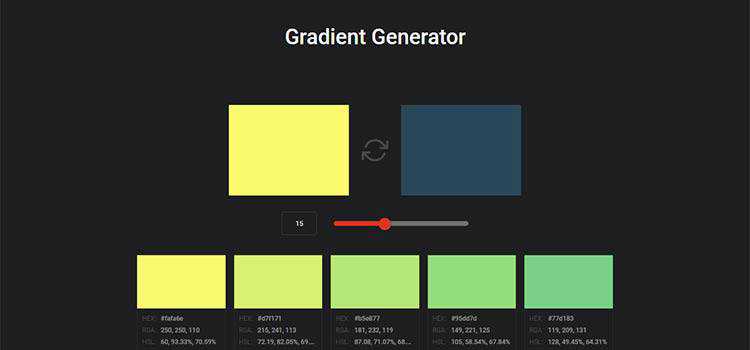
グラデーションジェネレータ
グラデーションジェネレーター– 2つの色を使用して、さまざまなカスタムCSSグラデーションを作成します。

CSSグラデーション
Gradient Joyは、プレースホルダー画像としてグラデーションを生成するためのWebベースのツールです。

CSSタイポグラフィツールとWebベースのアプリ
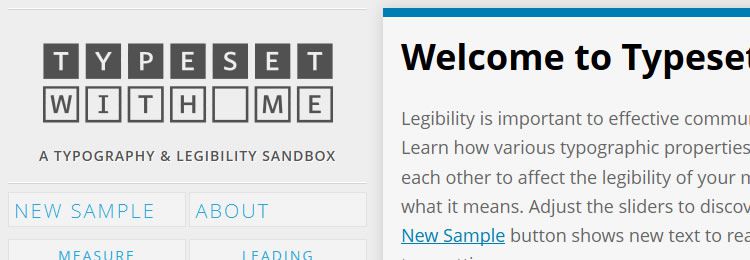
typesetwith.me
typesetwith.meは、Webベースのタイポグラフィと読みやすさのサンドボックスです。

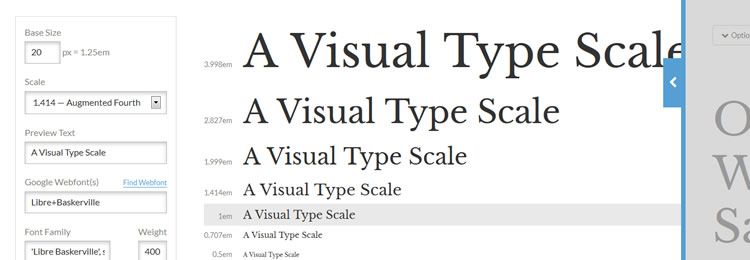
タイプスケール
タイプスケールは、活字の視覚的な計算機です。

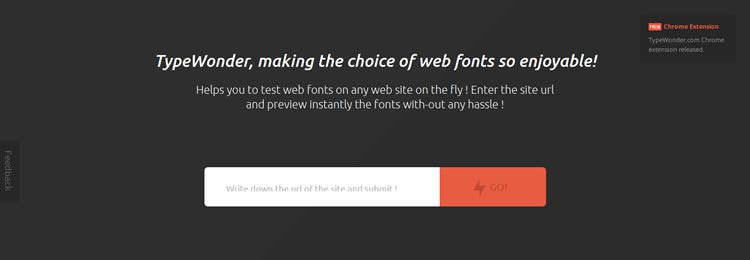
TypeWonder
TypeWonderは、Webフォントをその場でテストするための便利なツールです。

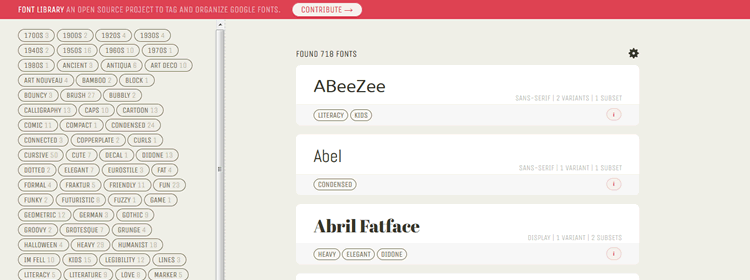
フォントライブラリ
Font Libraryは、GoogleFontsにタグを付けて整理するためのオープンソースプロジェクトです。

アイコンフォントツール、アプリ、ジェネレーター
GlyphSearch
GlyphSearchは、Font Awesome、Glyphicons、IcoMoon、Ioniconsからアイコンを検索するためのアプリです。

FontAwesome Finder
FontAwesome Finderは、FontAwesomeアイコンをすばやく瞬時に検索します。

フォンテッロ
Fontelloは、Font Awesome、Entypo、Typicons、およびその他の多くのアイコンセットからアイコンフォントを生成します。 。

Fontsatic
Fontsaticは、カスタムアイコンフォント(6,000を超えるアイコンから選択)を作成するためのツールです。

SVGアイコンツール、アプリ、ジェネレーター
グリフター
Glyphterは、SVGからアイコンフォントを作成するための便利なツールです。

iconizr
iconizrは、SVG画像をCSSアイコンのセットに変換するためのツールです。

アイコンメロン
iconmelonはSVGアイコンのライブラリをすばやく作成します。

その他のCSSツール
DropCSS
DropCSS –未使用のCSSを迅速かつ徹底的にクリーンアップする無料のツール。

extractCSS
extractCSSは、HTMLドキュメントからIDとクラスを抽出し、CSSスタイルシートを出力できるツールです。

CSSシュリンク
CSS Shrinkは、CSSファイルを「縮小」するための小さなツールです。

EnjoyCSS
EnjoyCSSは、コーディングせずに豊富なグラフィックスタイルをすばやく調整できる便利なツールです。

CSS3ジェネレーター
CSS3ジェネレーターはシンプルなCSS3ジェネレーターです。

CSS clip-path
Clippyは、CSS clip-pathを作成するために使用できるオンラインツールです。

エンコード/デコードツール
ワンクリックエンコーディングデコードツールは、コンテンツをASCII文字セットに変換するための便利なアプリです。

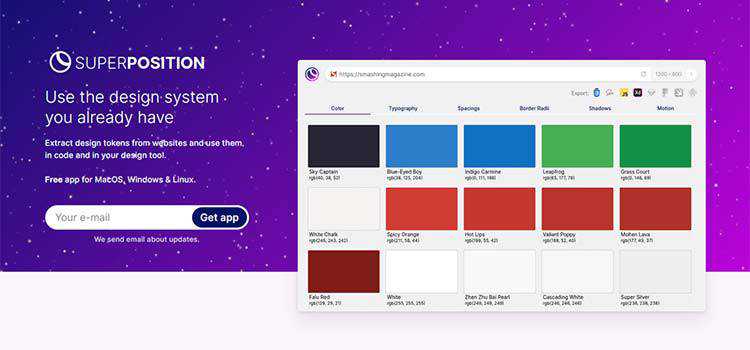
重ね合わせ
重ね合わせ–お気に入りのデザインツールで使用するためにウェブサイトからデザイントークンを抽出するアプリ。

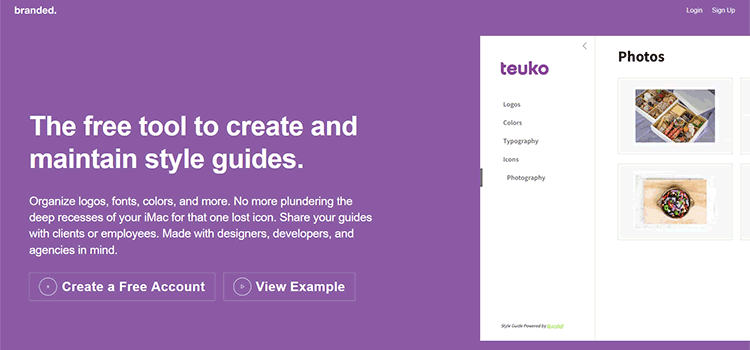
ブランド
ブランド。 –スタイルガイドを作成および保守するための無料ツール。