WordPressウェブサイトの無料SSL
公開: 2022-03-10eコマースWebサイトをお持ちの場合、クレジットカードを安全に処理するにはSSLが必須です。 ただし、支払いを処理していない場合でも、安全なHTTP(またはHTTPS)を真剣に検討する必要があります。特に、無料ですばやく設定する方法を紹介します。 始めましょう。
SSLとは何ですか?なぜ気にする必要がありますか?
つまり、SSLはHTTPSの「S」です。 HTTPに暗号化のレイヤーを追加して、受信者が実際に本人であると主張し、許可された受信者のみがメッセージを復号化してその内容を確認できるようにします。
SmashingMagの詳細:
- Nginx、Varnish、ApacheでどこでもHTTPS
- 古いSSLキーを使用して新しいSSL証明書を発行する方法
- HTTP / 2の準備:Webデザイナーのためのガイド
クレジットカード番号などの機密情報(基本的にはプライベートなもの)は、常にHTTPS経由で提供する必要があります。 ただし、ニュースWebサイト、ブログ、検索エンジン、およびほとんどの主流ブランドのWebサイトで見られるように、HTTPSを介してすべてのコンテンツを提供する傾向が高まっています。 したがって、Webサイトが支払いを処理していない場合でも、HTTPSを検討する十分な理由があります。そのいくつかをここに示します。
- 信頼性。 技術者以外のユーザーでも、ブラウザのアドレスバーにある小さな緑色の錠前を信頼性と信頼性に関連付けます。
- パスワード保護。 おそらくあなたのウェブサイトは子猫のビデオしかホストしていません。 ただし、ユーザーがオンラインバンキングにも使用するパスワードを使用してWi-Fi経由でWebサイトにログインしている場合は、それらのクレデンシャルを公開することで重大なセキュリティ違反を助長する可能性があります。
- 将来を保証します。 多くのWebサイトは依然としてHTTP経由で提供されていますが、HTTPSに向かう傾向は否定できません。これは、ユーザーがWebセキュリティについてますます教育を受けるようになるにつれて増加するでしょう。 歴史の右側にいる。
- SEO 。 Googleは、HTTPSがランキングシグナルとして使用されることを公式に発表しました。 言い換えれば、グーグルは検索結果でのランキングを上げることによってHTTPSウェブサイトに報酬を与えています。
HTTPSに対する一般的な議論は、パフォーマンスが低下するというものです。 確かに、暗号化と復号化のプロセスには追加のミリ秒がかかりますが、GoogleやFacebookなどのパフォーマンスに敏感な企業がすべてのコンテンツをHTTPS経由で提供していることからもわかるように、ほとんどの場合、それはごくわずかです。 そして、確かに、HTTPSは、多くのCSSファイルが個別に提供されるなど、既存のパフォーマンスの問題を悪化させる可能性がありますが、これは、パフォーマンスの基本的なベストプラクティスに従うことで軽減されます。 また、HTTP / 2の採用により、HTTPSのパフォーマンスコストはさらに低くなります。 肝心なのは、パフォーマンスの低下は、Webサイトが高度に最適化されているか、ミリ秒ごとに問題となるほどパフォーマンスが低い場合にのみ、意味のある抑止力になるということです。
HTTPSを無料で設定する方法
HTTPSを無料で設定するための最初のステップは、クラウドDNSサービスにサインアップすることです。 DNSが何であるかわからない場合は、先に進む前に少し時間を取って学習することをお勧めします。 楽しいDNSの仕組みは、DNSを簡単な漫画に分解するという素晴らしい仕事をします。 それ以外の場合は、DNSがexample.com (人間が理解する)のようなドメイン名が104.28.2.167 (コンピューターが理解する)のようなIPアドレスにリンクされるシステムであることを単に知ってください。 あなたにはたくさんのオプションがありますが、セットアップが本当に速く、ダッシュボードが直感的で、多くの強力な機能を備えた無料のプランが利用できるので、私はCloudFlareのファンです。
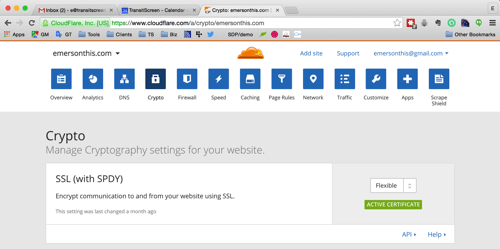
CloudFlareの設定
CloudFlareアカウントに登録すると、簡単なウィザードを使用して最初のWebサイトを構成できます。最後に、ドメインレジストラにログインし、ネームサーバーにCloudFlareを指定する方法について説明します。 変更が反映されるまでには少し時間がかかりますが、変更が完了すると、CloudFlareがWebサイトのDNSレコードをホストします。 次に、CloudFlareの「柔軟なSSL」機能をオンにします。

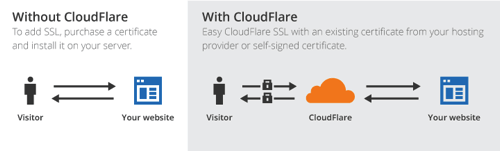
「柔軟なSSL」設定を選択することは重要です。これは、独自のSSL証明書を購入してWebサイトのサーバーにインストールする必要がないためです。 これが何が起こっているかの図です。

ご覧のとおり、CloudFlareは、Webサイトとクライアント間のトラフィックを保護する仲介者として機能しています。 これが静的なHTMLWebサイトである場合、HTTPS( https://yourdomain.com )を介して接続できるようになります。 ただし、WordPressを使用するには、変更されたプロトコルを使用するために追加の構成が必要です。
WordPressをHTTPからHTTPSに再構成する
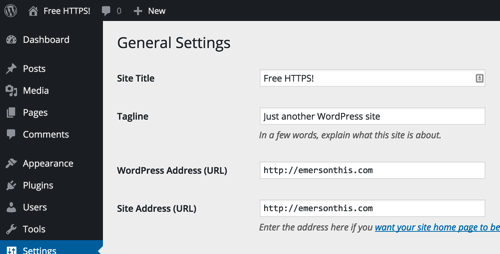
まず、ダッシュボードの[設定]→[一般]で[WordPressアドレス]と[サイトアドレス]の設定を更新する必要があります。 これを行うときは、ダッシュボードに再度ログインする必要があります。

慎重に進んでください。 これらの設定を時期尚早に更新すると、ロックアウトされるリスクがあります。 たとえば、WebサイトがHTTPS用に適切に構成されておらず、設定が更新されている場合、リダイレクトループが発生して、Webサイトが中断され、ダッシュボードにアクセスできなくなる可能性があります。

この時点で、HTTPSを介してWebサイトのホームページにアクセスできるはずです。 ただし、ページリンクは引き続きHTTPURLを指します。 WordPressは、ページや画像へのリンクを絶対URLとして保存します。つまり、プロトコルを含む完全なURLがデータベースに保存されます。 Webサイト全体がHTTPS経由で一貫して提供されるようにするには(混合コンテンツに関する警告を表示せずに)、レガシーコンテンツを更新する必要があります。
レガシーコンテンツの更新
数ページしかない小さなWebサイトでは、管理インターフェースで既存のページを編集してURLを手動で更新するのが最も簡単なオプションです。 ウェブサイトが大きいか、非常に活発なブログがある場合、手動編集はおそらく実用的ではありません。 ホストがMySQLクエリを実行するためのphpMyAdminまたはその他のインターフェイスを提供している場合は、[SQL]タブのいくつかのMySQLクエリを使用してこれを非常に簡単に行うことができます。 または、[Windowsのカスタマイズ]の指示に従って、コマンドラインから実行することもできます。
明らかなことを述べるリスクを冒して、次のクエリのyourdomain.comを実際のドメインに置き換えてください。 また、WordPressのテーブルプレフィックスをカスタマイズした場合は、 wp_を関連するプレフィックスに置き換えます。
まず、投稿とページのURLを更新します。
UPDATE wp_posts SET guid = replace(guid, 'https://yourdomain.com','https://yourdomain.com');[更新:コメントで説明されているように、guidフィールドは編集しないでください。]
wp_postmetaテーブルも更新します。
UPDATE wp_postmeta SET meta_value = replace(meta_value,'https://yourdomain.com','https://yourdomain.com');最後に、投稿またはページの実際のコンテンツを更新します。 これにより、バックリンクがHTTPSに更新されます。
UPDATE wp_posts SET post_content = REPLACE(post_content, 'https://yourdomain.com', 'https://yourdomain.com');これらのクエリを実行した後、「設定」→「パーマリンク」に移動して、パーマリンクを更新する必要があります。 設定をデフォルトに戻し、最初に使用していた設定に戻すだけです。
これで、Webサイト全体のメニューとリンクをクリックできるようになり、プロトコルはHTTPSのままになります。
混合コンテンツ警告のトラブルシューティング
使用しているテーマとプラグインによっては、アドレスバーに特定のリソースが安全に提供されていないことを示す警告が表示される場合があります。 エラーが独自のカスタムテーマまたはプラグインによって追加されたアセットに関連している場合は、 HTTPで始まるURLをハードコードしないように、JavaScriptファイルとCSSファイルを適切にキューに入れてください。 ほとんどのブラウザでは、警告を展開して、エラーの原因となっている特定のリクエストを表示できます。 SSL Insecure Content Fixerなどの無料のプラグインを試すこともできます。これは、これを実行できなかったサードパーティのプラグインを修正しようとします。
この時点で、Webサイトにアクセスすると、URLバーに緑色の錠前が表示されます。 WooCommerceやWPeCommerceなどのeコマースプラグインを使用していない場合は、これで完了です。 もしそうなら、重要な最後のステップがあります。
柔軟なSSLをEコマースプラグインと連携させる
WordPressには、トラフィックがSSLで暗号化されているかどうかを判断するためにプラグインが依存するis_SSL()という名前のコア関数があります。 上記の方法だけでは、暗号化はCloudFlareとクライアントの間でのみ行われるため、この関数はfalseを返します。 PHPが対話するトラフィックは暗号化されていないため、その関数がチェックするスーパーグローバル(つまり、 $_SERVER['HTTPS'] )は役に立ちません。 私たちの目的では、関連する変数は$_SERVER['HTTP_X_FORWARDED_PROTO']であり、これを書いている時点では、WordPressは認識していません。 これを変更する要求は長年続いていますが、まだ解決されていません。
幸いなことに、無料のプラグインがこれをすぐに修正します、CloudFlareFlexibleSSL。 プラグインをインストールしてアクティブ化するだけです。 この手法ではセキュリティが強化されないことに注意してください。 CloudFlareとWebサイトのサーバー間のトラフィックはまだ暗号化されていないため、スニッフィングに対して脆弱です。
フレキシブルSSLは完全なSSLではありません
CloudFlareの「ユニバーサルSSL」イニシアチブは、インターネットをより安全にするための興味深い試みですが、論争がないわけではありません。 主な懸念事項は、柔軟なSSLが(サーバーへの)トラフィックの後半を暗号化しないことですが、ブラウザーには現在、完全なSSLに関連付けられているのと同じ緑色の錠前が表示されます。 CloudFlareはブログで次の理由を提供しています:
小さなブログでは最先端の暗号化を使用することは重要ではないように思われるかもしれませんが、デフォルトで暗号化されるインターネットの未来を前進させるためには重要です。 インターネット上で暗号化されて流れるすべてのバイトは、一見平凡に見えますが、Webを傍受、抑制、または検閲したい人にとってはより困難になります。 言い換えれば、個人のブログをHTTPS経由で利用できるようにすることで、人権団体、ソーシャルメディアサービス、または独立したジャーナリストが世界中でアクセスできるようになる可能性が高くなります。 一緒に私たちは素晴らしいことをすることができます。
良くも悪くも、柔軟なSSLがここにあり、インターネットは適応する必要があります。 その間、ウェブサイトの所有者は教育を受け、責任ある決定を下す責任があります。
HTTPリクエストをHTTPSにリダイレクトする
WebサイトをHTTPSで実行できるようにしても、リクエストが実際にプロトコルを使用することは保証されません。 あなたのウェブサイトがしばらくの間存在しているなら、ユーザーはすでにそれをHTTPでブックマークしているかもしれません。 Webサイトのルートにある.htaccessファイルの先頭に次のスニペットを追加することで、すべてのHTTPリクエストを新しいプロトコルにリダイレクトできます。 ファイルが存在しない場合は、安全に追加できます。
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTP:X-Forwarded-Proto} !https RewriteRule (.*) https://yourdomain.com/$1 [R=301,L] </IfModule> .htaccessファイルがすでに存在する場合は、そのファイルの# BEGIN WordPress # END WordPress行と#ENDWordPress行の間で何も変更しないように注意してください。 これらの行はWordPressによって管理されており、パーマリンクが更新されるたびに、そのセクションの内容が上書きされます。
おめでとう
WebサイトをHTTPSにアップグレードすることにより、Webサイトを改善し、ユーザーを保護し、インターネットの進歩に参加しました。 そして、それはあなたに何の費用もかかりませんでした!
