25の無料のHTMLおよびCSSお問い合わせフォームテンプレート
公開: 2018-05-28連絡先ページは、ほとんどすべてのWebサイトの重要な部分です。 クライアント/顧客との関係、フィードバックの受信、カスタマーサポート、およびその他の形式のオンラインコミュニケーションは、適切にコード化された連絡フォームによって促進できます。
もちろん、連絡先ページにメールアドレスを記載することも可能ですが、スクレーパーがメールアドレスを簡単に収集でき、すぐにスパムメールが殺到するため、これは不便な場合があります。 HTMLとCSSの連絡フォームはこれからあなたを保護し、それによりかなりの数のスパムメールがあなたの受信箱に届くのを防ぎます。
連絡先ページに洗練されたカスタムフォームを追加するために使用できるツールはたくさんあります。 WordPressには、使用できるWordPressプラグインがあり、他のCMSシステムでも同様のツールが提供されている場合がありますが、コーディングの知識があれば、これらの無料のHTMLおよびCSSお問い合わせフォームテンプレートのいずれかを簡単に使用できます。
これらのユニークにデザインされたカスタムフォームテンプレートは、あなたの連絡先ページを際立たせます! それらのいくつかには、マップなどの追加機能もあります! 以下の無料のHTML&CSSお問い合わせフォームテンプレートをチェックして、お気に入りを選択してください!
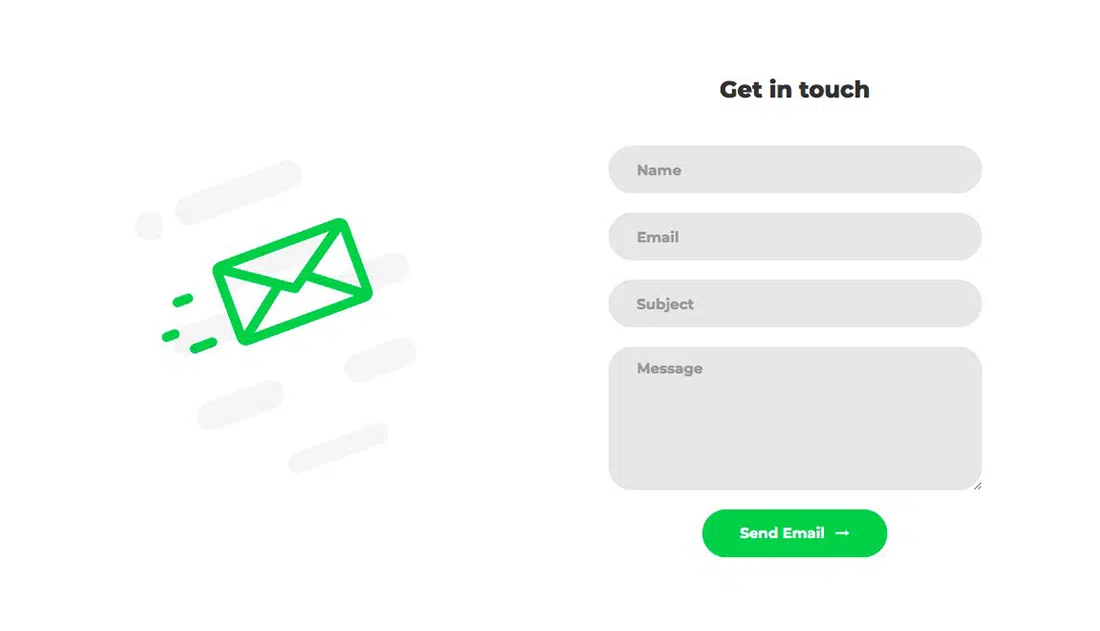
お問い合わせフォーム1
お問い合わせフォーム1は、カーソルやその他のクールな視覚効果と一緒に移動するメールアイコンを備えたモダンでインタラクティブなお問い合わせフォームテンプレートです。 このタイプの連絡フォームは、インタラクティブなWebサイトに最適です。 また、フィールド検証があり、完全に応答します。
お問い合わせフォーム2
お問い合わせフォーム2には、素敵なカラフルなアクセントがあります。 これは、微妙なアニメーション効果を備えた全幅のフォームテンプレートです。 ボタンはカラフルなグラデーションで表示され、カーソルを合わせると変化し、Webサイトのカラーパレットに合わせて簡単に変更できます。
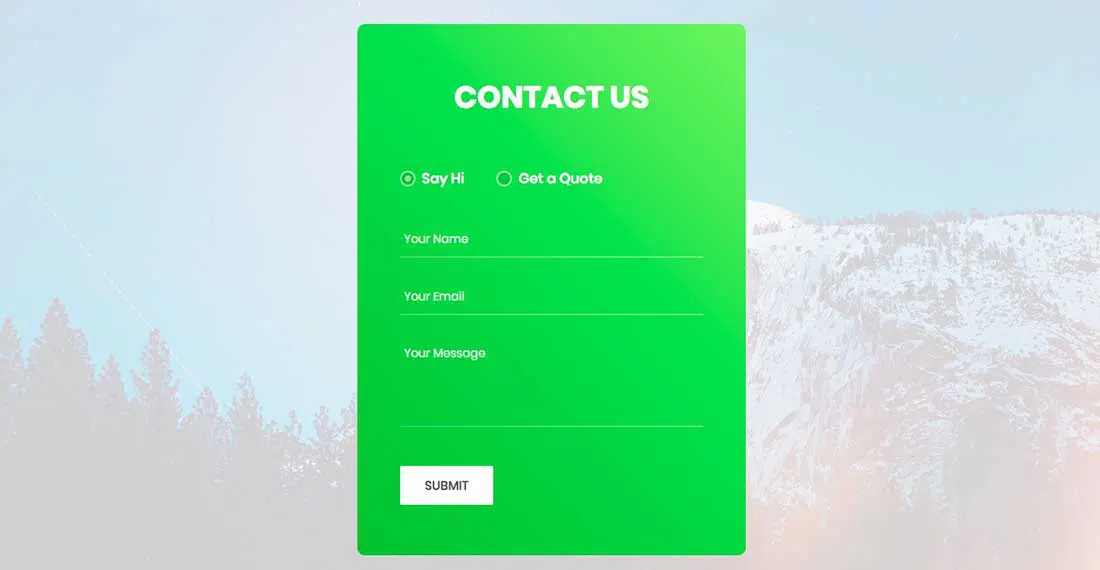
お問い合わせフォーム3
Contact Form 3は、非常に用途の広いもう1つのクールなContactFormテンプレートです。 興味深い新機能が追加され、メッセージのデュアルオプションが追加されたため、ユーザーはお問い合わせフォームまたはお問い合わせフォームとして使用できます。 また、写真の背景と明るい緑色が付属しています。 これらは簡単にカスタマイズできます。
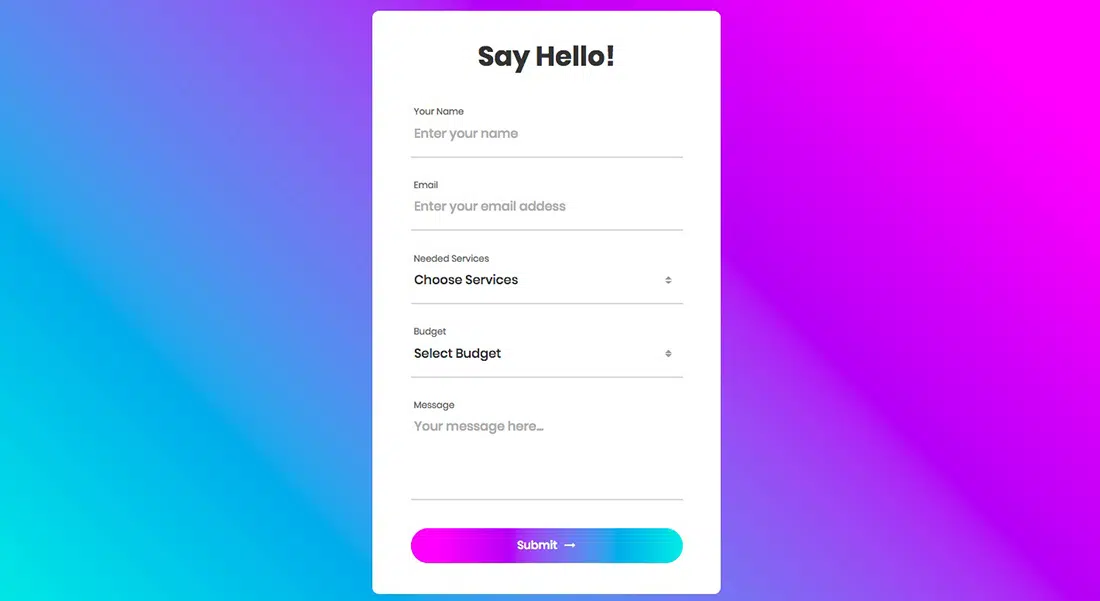
お問い合わせフォーム4
このコンタクトフォームは上記のものと似ていますが、それとは異なり、背景にネオンカラーのグラデーションがあり、フォームの主要な要素がシンプルな白い色になっています。 この適切にコード化された連絡フォームは、フィールド検証をサポートし、使用する任意のプラットフォームに簡単に統合できます。
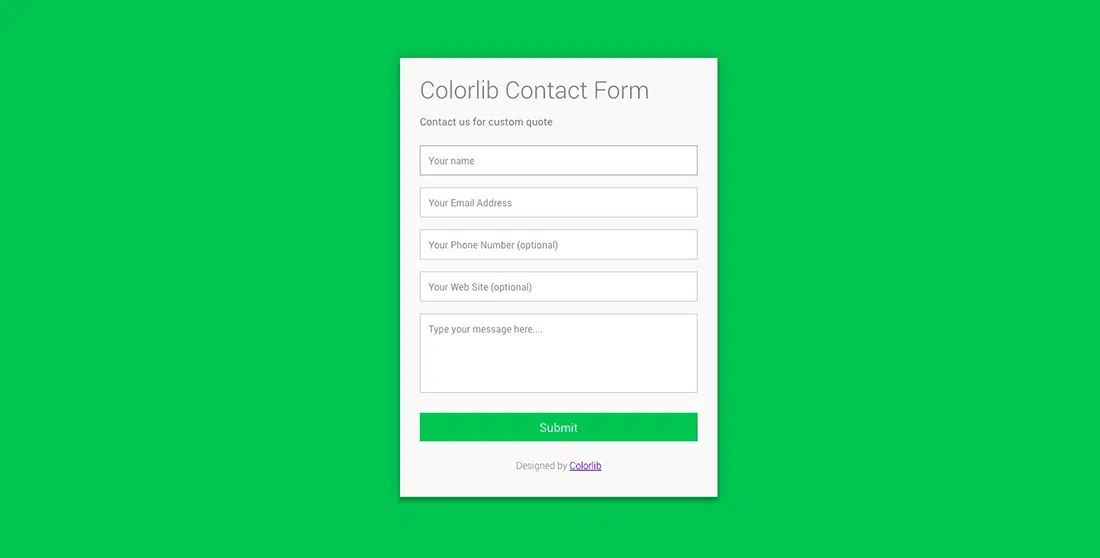
Colorlibお問い合わせフォーム
Colorlibお問い合わせフォームは、フィールドラベル、フィールド検証、最小限のデザインのインジケーターを備えた、シンプルでありながら効果的なお問い合わせフォームテンプレートです。
お問い合わせフォーム5
お問い合わせフォーム5は、お問い合わせフォームに適した構造であり、ブログや雑誌のWebサイトに最適です。 それは白黒で、シンプルできれいです。 使用されているフォントは太字で、全体的なデザインはレスポンシブで、小さな画面でも使いやすいです。
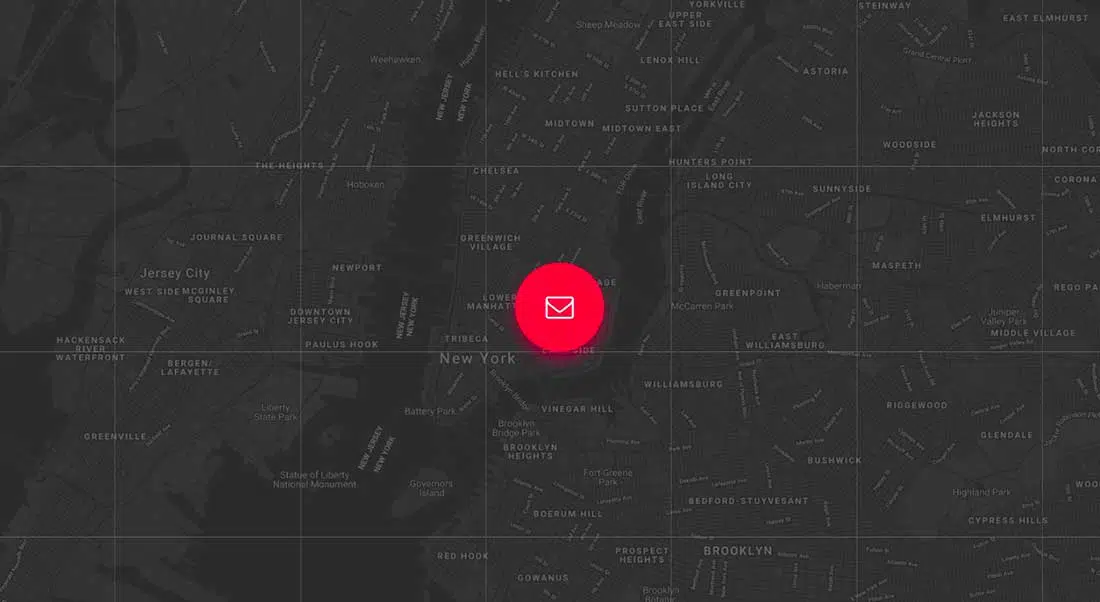
お問い合わせフォーム6
お問い合わせフォーム6は、クリエイティブなレイアウトのユニークなお問い合わせフォームデザインです。 背景は静的ではありませんが、代わりに、Googleマップを利用したインタラクティブマップです。 影の効果も面白いです。 実際にチェックしてください!
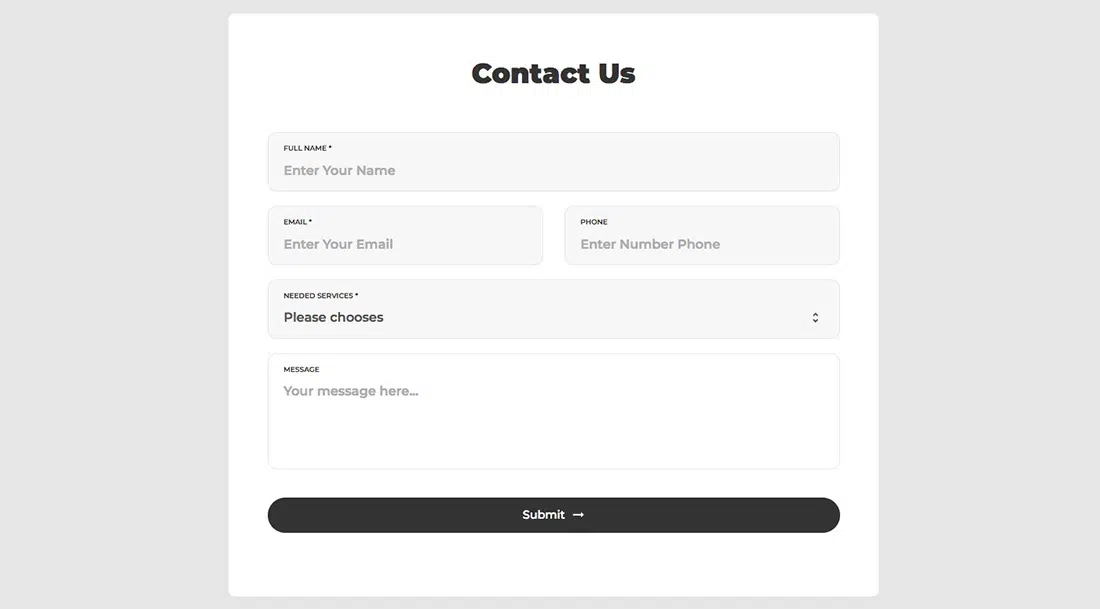
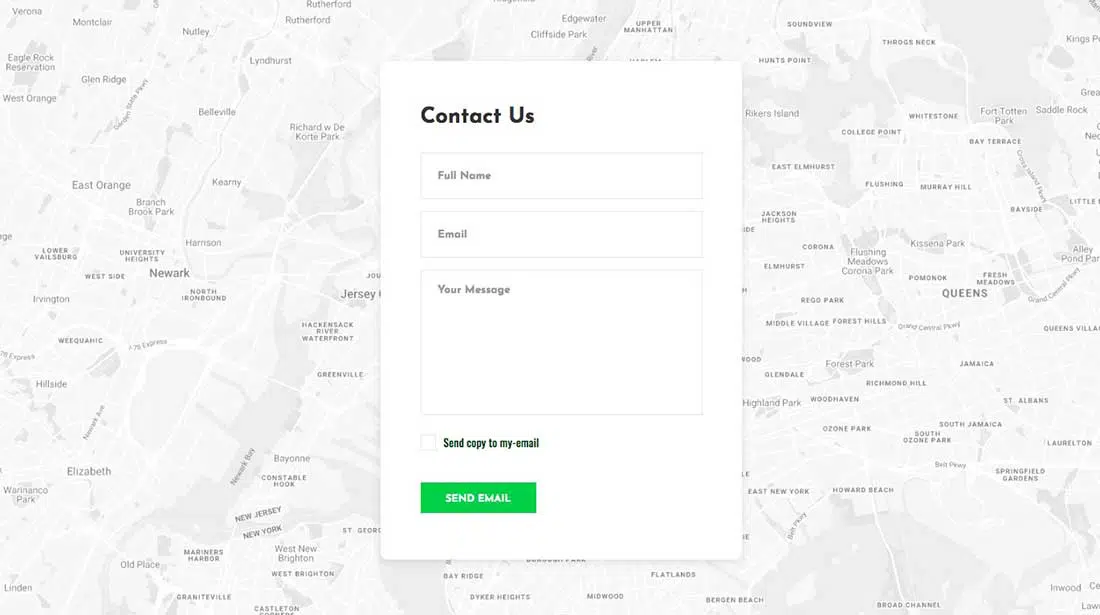
お問い合わせフォーム7
お問い合わせフォーム7は、ミニマリストデザインとわかりやすいレイアウトで、より企業的なスタイルになっています。 フォームの下部にあるボックスにチェックマークを付けることで、ユーザーにメッセージのコピーを送信するオプションを提供します。 このフォームは、電子メールマーケティングツールまたはCRMシステムと統合して、即座に応答することもできます。
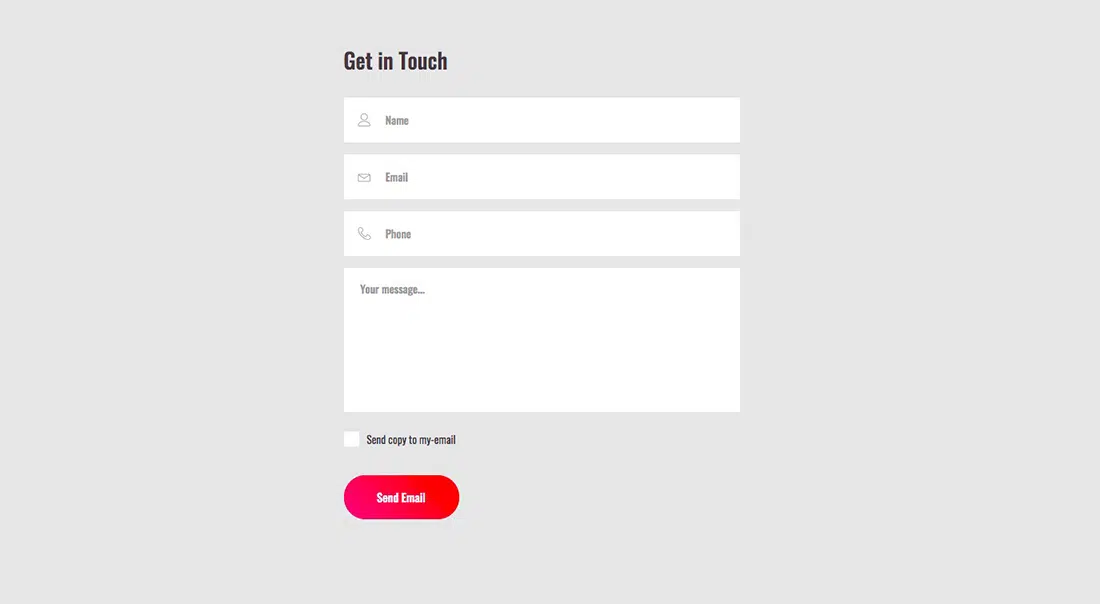
お問い合わせフォーム8
お問い合わせフォーム8は、上記のマップフォームに似ていますが、よりすっきりとした軽量のデザインになっています。 背景の地図もインタラクティブで、Googleマップを利用しており、フォームは開いたままです。 上記のフォームのように、メッセージをコピーとして送信するオプションもあります。
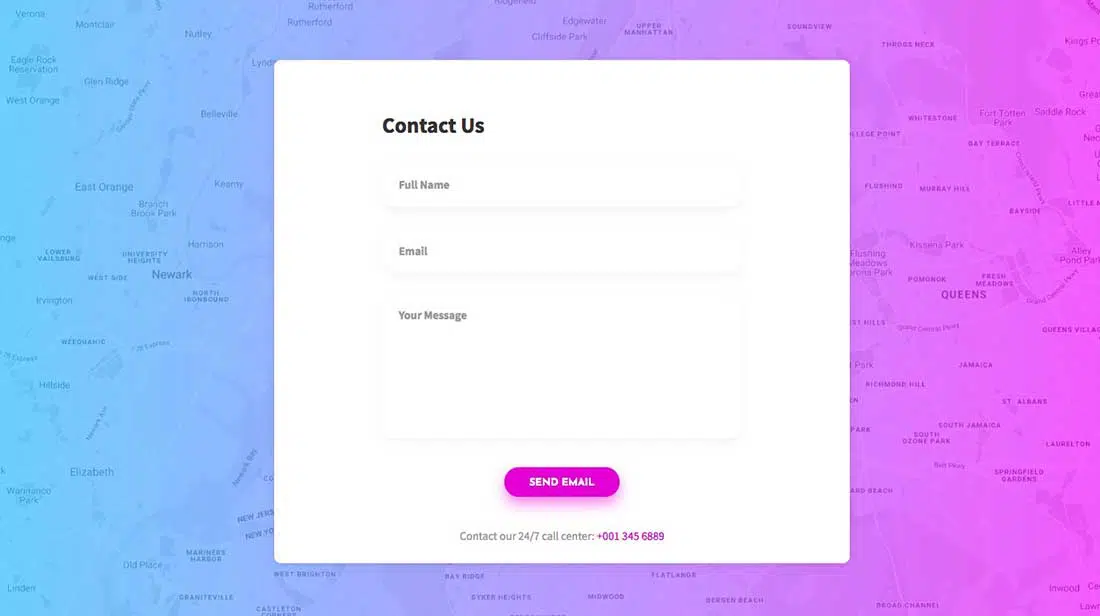
お問い合わせフォーム9
お問い合わせフォーム9別のカラフルなフォーム。上記の2つのお問い合わせフォームを組み合わせたものです。 背景はインタラクティブなGoogleマップですが、美しいネオンのグラデーションで覆われています。 メッセージフォームはシンプルで、フィールドが3つだけで、微妙な影の効果があります。
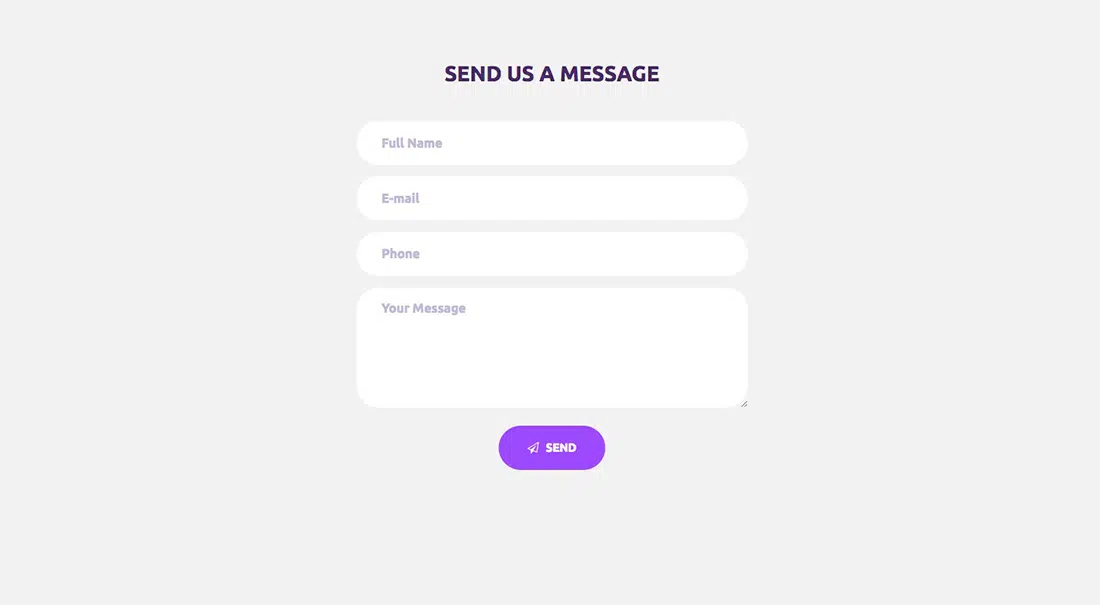
お問い合わせフォーム10
お問い合わせフォーム10は、ウェブサイトに無料でインストールできるシンプルでモダンなお問い合わせフォームテンプレートです。 この柔軟なHTMLとCSSの連絡フォームは簡単にカスタマイズできるため、必要に応じて新しいフィールドを追加できます。
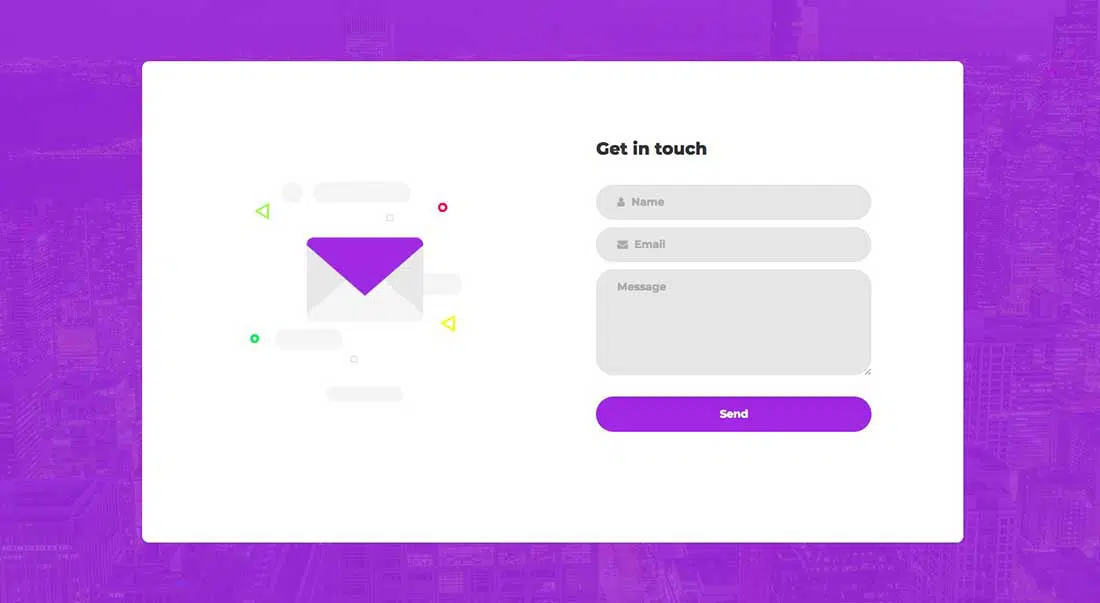
お問い合わせフォーム11
お問い合わせフォーム11は、明るい色と美しいベクターイラストを使用した大胆なデザインです。 背景は紫ですが、CSSを微調整することで色を簡単に変更できます。 テキストはモバイルデバイスからでもはっきりと見ることができます。

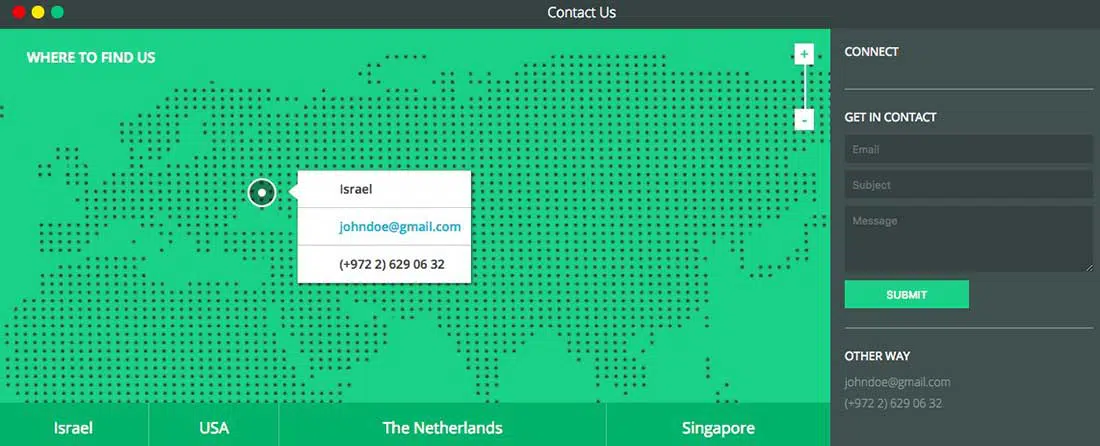
地図付きレスポンシブコンタクトフォーム
Lentie Wardは、このユニークなコンタクトフォームテンプレートの背後にあるデザイナーです。 このフォームは、HamlとSCSSテクノロジー、およびいくつかのJavaScriptを使用して作成されました。 その結果、背景にクールなマップを備えた洗練されたフォームテンプレートが作成されます。 お問い合わせページで訪問者に素晴らしい体験を提供したい場合は、必ずこのフォームを使用してください。
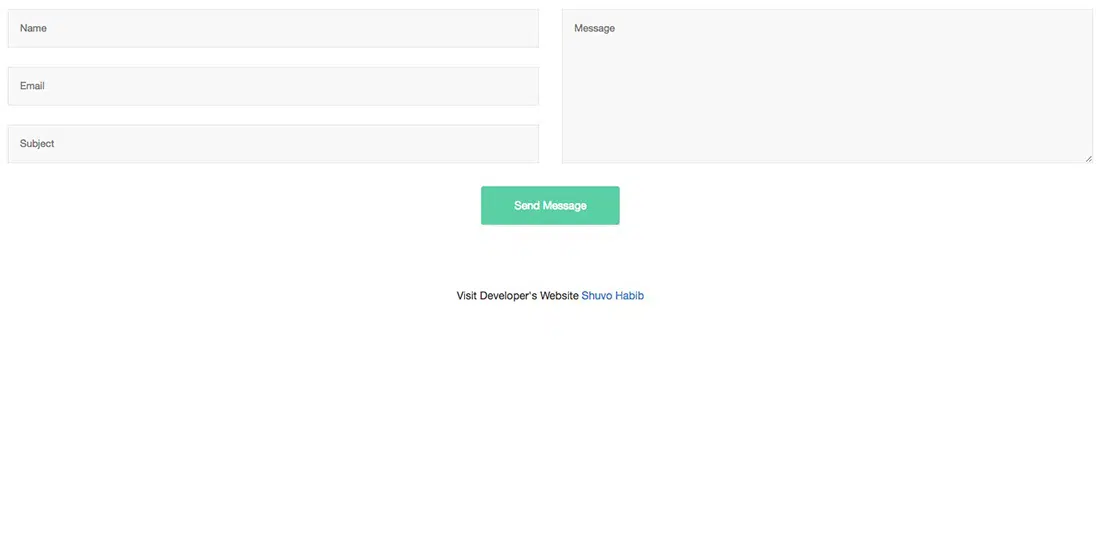
お問い合わせフォームBootstrap3
このお問い合わせフォームは、デザイナーのShuvoHabibがBootstrapを使用して作成しました。 クリーンでシンプル、そして全幅です。 それはあなたがユーザーから必要とするであろうすべての基本的な情報を持っています。
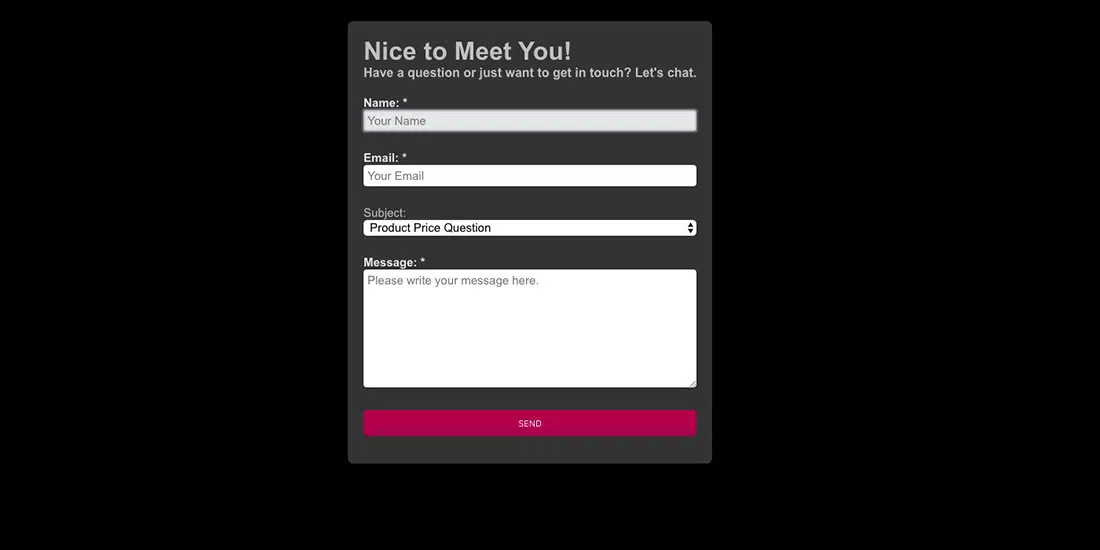
レスポンシブコンタクトフォーム
このレスポンシブコンタクトフォームテンプレートは、LisaWagnerによって設計されました。 モバイル向けに最適化されており、レイアウトが暗く、Webサイトのサポートセクションに最適です。 色は、CSSを微調整することで簡単に変更できます。
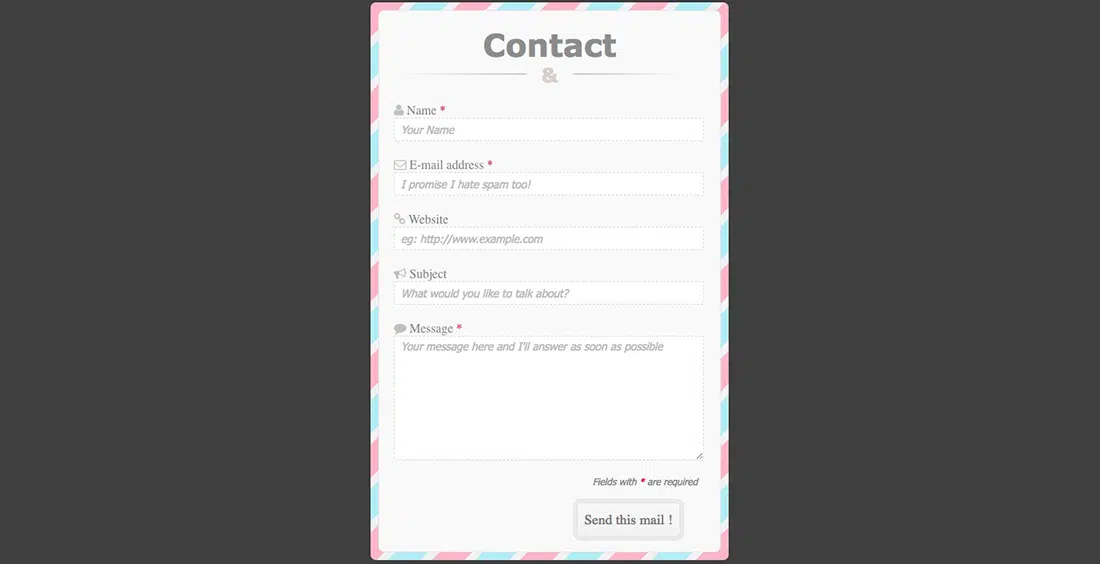
CSS3お問い合わせフォーム
このCSS3お問い合わせフォームはHongLiuによって作成され、完全にレスポンシブです。 また、カラフルなボーダーがあり、レトロな雰囲気を醸し出しています。 明るいカラーパレットのあるWebサイトに最適です。
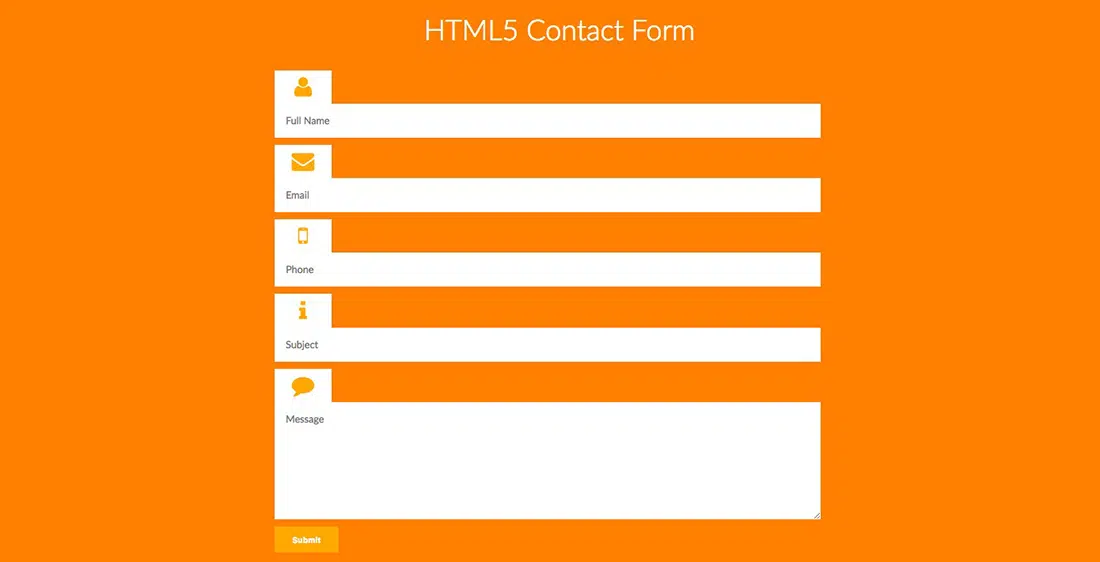
HTML5お問い合わせフォーム
こちらが別のHTML5全幅お問い合わせフォームです。 デザインには、各フィールドのラベルに対して興味深いアプローチがあります。 色が明るすぎる可能性がありますが、CSSを変更することで簡単に変更できます。
ミニマルな形
名前が示すように、これはすっきりとした超シンプルなデザインのミニマリストフォームです。 このフォームデザインはMatheusMarsiglioによって作成され、メール、名前、メッセージの3つの基本フィールドのみが含まれています。
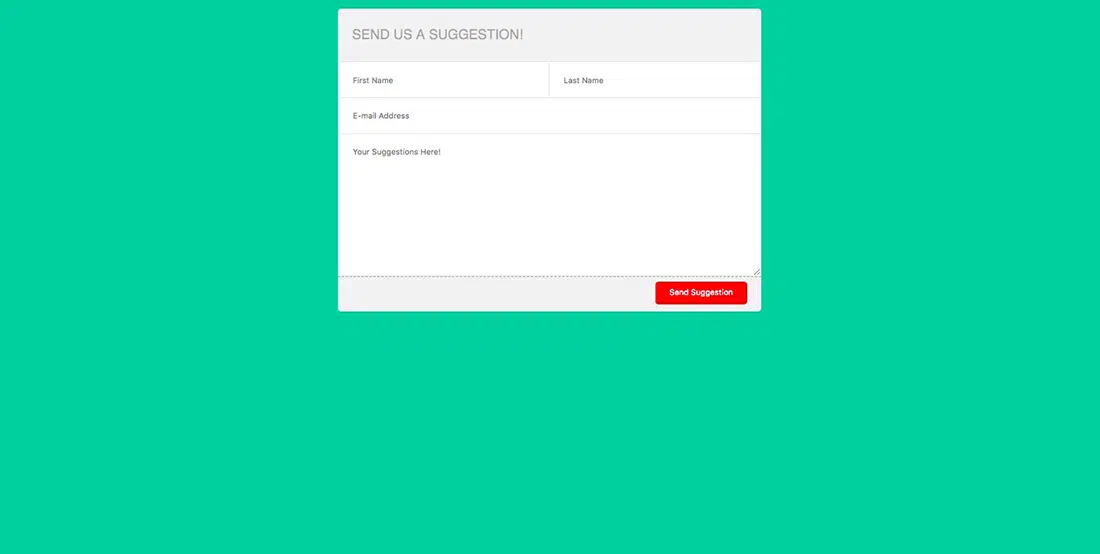
1日ペンお問い合わせフォーム
Pen a Dayお問い合わせフォームは、ウェブサイトのフィードバックフォームに最適な軽量デザインです。 レイアウトはすっきりとしていて基本的で、提案ボックスに必要なすべてのフィールドがあります。
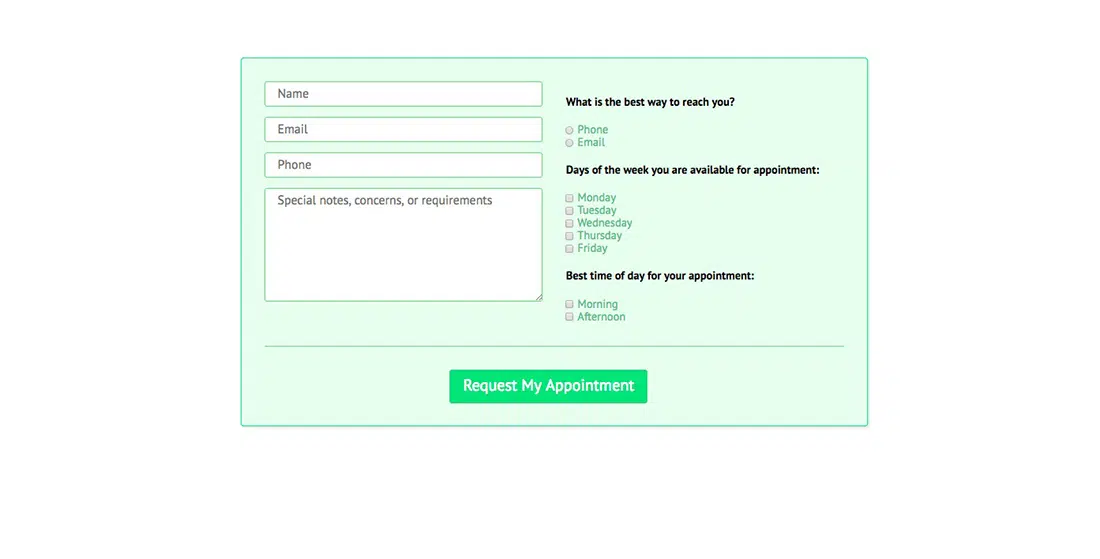
予約お問い合わせフォーム
予約連絡フォームが必要ですか? このテンプレートはあなたのためです! Andrew Wrightによって作成されたこの最新のCSS3およびHTML5連絡フォームを使用すると、予定を簡単に管理し、ビジネスのクライアントを予約することができます。 ユーザーが連絡を取るのに最適な時間を指定できる機能もあります。
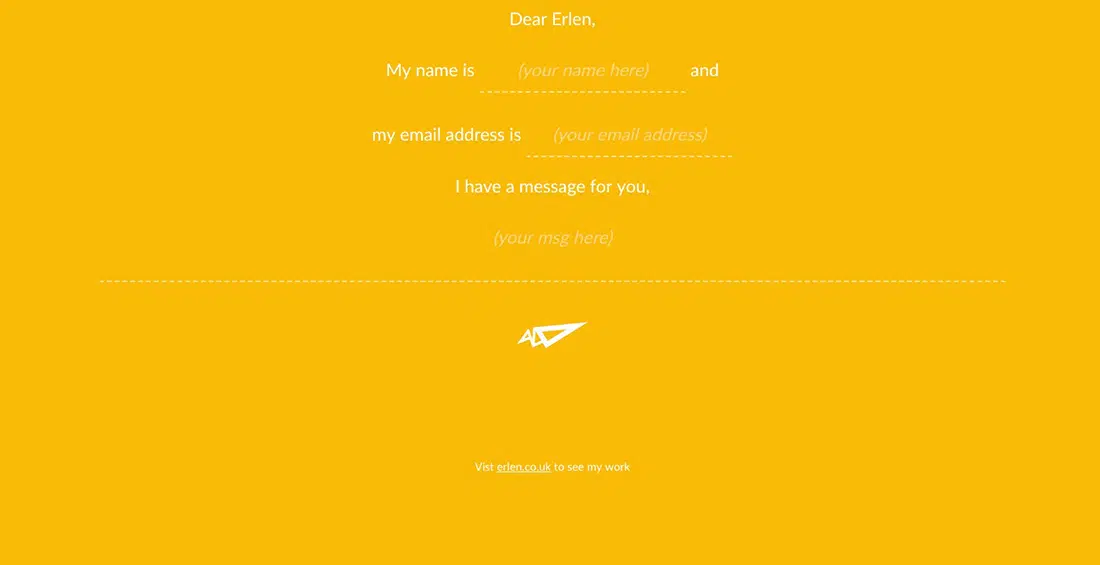
クイックミニマルコンタクトフォーム
このすばやく簡単に使用できる最小限の連絡フォームは、ErinMassonによって作成されました。 連絡先の詳細を入力するためのインタラクティブなデザインがあります。 Webサイトのカラーパレットに簡単に適合させることができます。
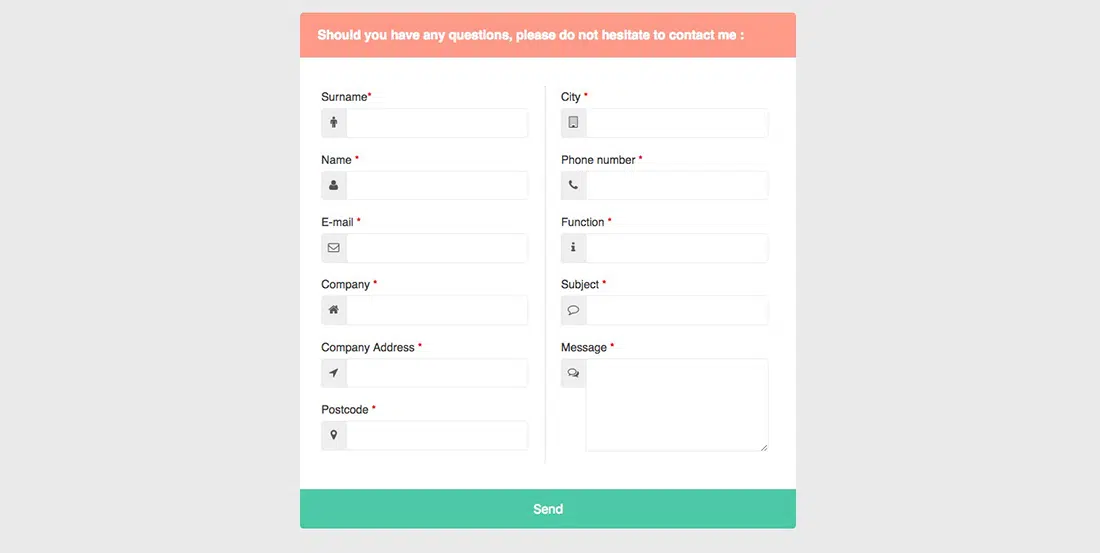
喜ばしいお問い合わせフォーム
その名前が示すように、このお問い合わせフォームテンプレートは心地よいデザインです。 Grandvincent Marionによって開発されたこの巧妙に作成された連絡フォームを使用すると、ボックスレイアウトに配置された詳細なフィールドを通じて、潜在的な顧客/クライアントに関する多くの情報を収集できます。
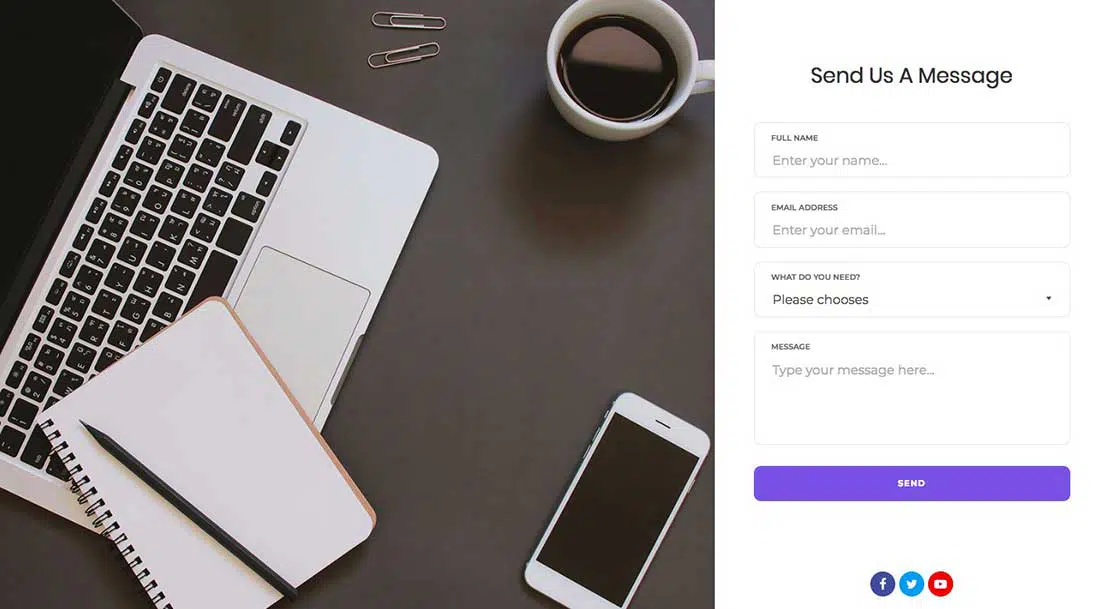
Colorlibによるお問い合わせフォーム
このかなり無料のお問い合わせフォームテンプレートは、ページの左側にある大きな画像とペアになっています。 お問い合わせフォームの基本フィールドとシンプルなデザインがあります。 さらに、フォームの下部には、きちんと配置されたソーシャルメディアアイコンがいくつかあります。
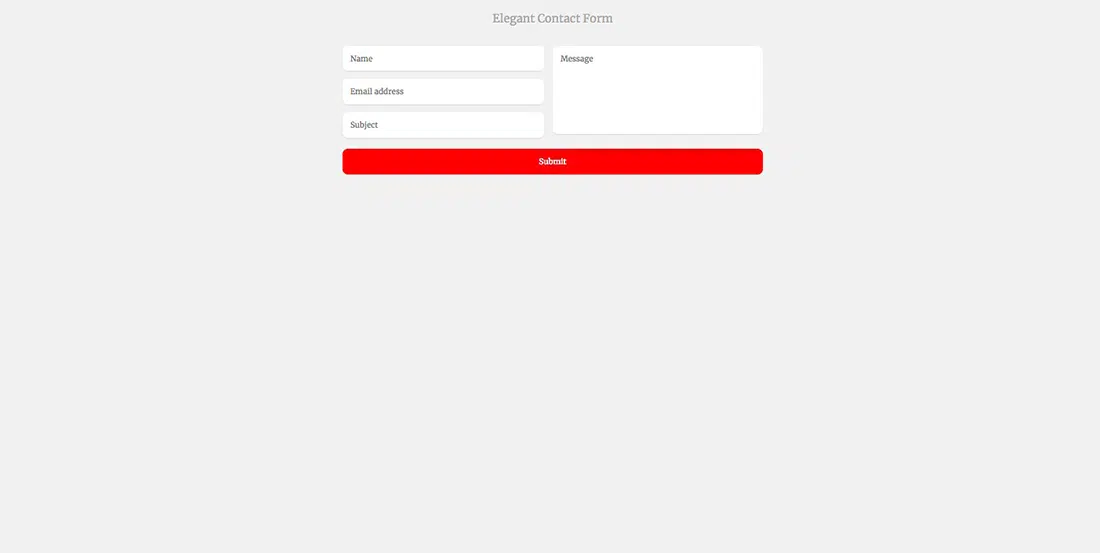
エレガントなお問い合わせフォーム
Mark Murrayによって作成されたこのエレガントな連絡フォームは、Compassフレームワークを使用しています。 このモダンなデザインは、Webサイトで使用しているCMSに簡単に適合させることができます。 試してみる!
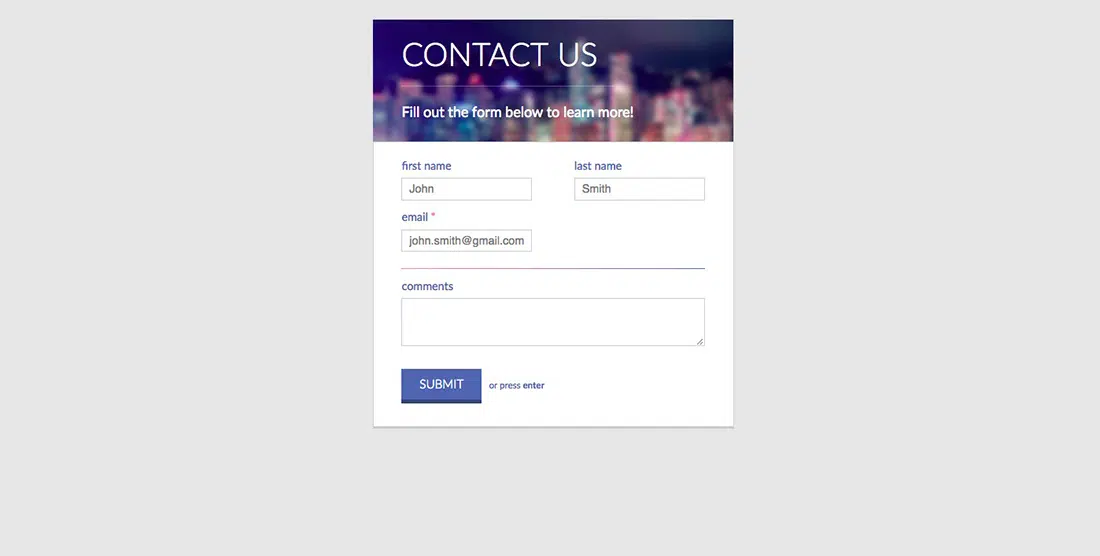
クリーンコンタクトフォーム
このクリーンな連絡フォームテンプレートはNickHaskellによって設計され、Compassフレームワークも使用しています。 このリストの他の無料の連絡フォームとは異なり、このテンプレートはフォームの上部に背景画像を使用します。 そのデザインは視覚的に魅力的でプロフェッショナルです。