クリエイティブな才能を備えた 12 の無料表示フォント
公開: 2021-01-12Three.js、分割レイアウト、マイクロインタラクション、グラデーションなどの多くのエキサイティングなトレンドにもかかわらず、タイポグラフィは常に私たちの心とインターフェイスの中で特別な位置を占めています。 ウェブサイトを構築する際に後回しにできるツールではありません。 百聞は一見に如かずということもあるかもしれませんが、何が起こっているのかをすぐに示唆するような小さなテキストがなければ、ただの写真しか残っていません。 好むと好まざるとにかかわらず、タイポグラフィはかけがえのないものです。
デザイナーはほぼ毎日テキストを扱っています。 キャッチーなスローガンに使用する場合でも、大見出しに使用する場合でも、タイプは慎重に選択し、微調整する必要があります。 そして、それが日常的に使用しているものである場合、必然的にその実装でより創造的になる必要があります.
その結果、私たちユーザーは仮面舞踏会への招待状を受け取り、書体が仮装を見せてくれます。 そして、これらのファンシー ドレスは、クリエイティブな才能を備えたディスプレイ フォントとも呼ばれ、プロジェクトに大きなメリットをもたらします。強い第一印象を生み出し、全体的な美学を完成させます。 次のコスチューム パーティーに芸術的なタッチのドレスを探しているなら、大勢の中で際立つのに役立つ 12 以上の無料フォントをご用意しています。
無料のきれいなフォント、無料の見出しフォントのコレクション、またはデザイナー向けの無料のフォントの膨大なコレクションも気に入るかもしれません.
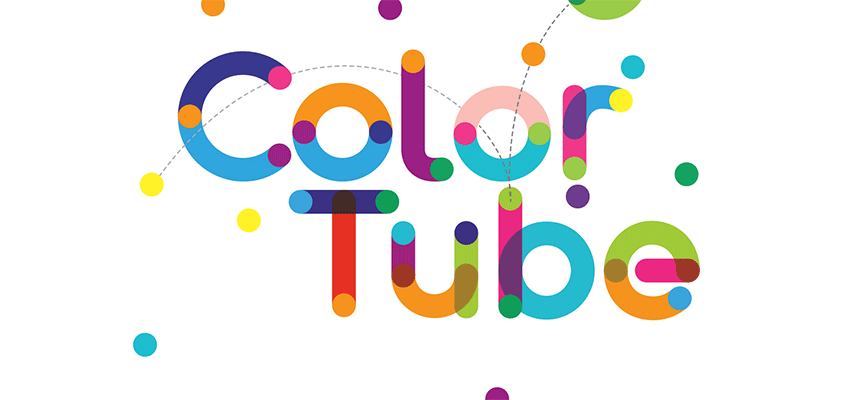
カラーチューブ
Colortube は、明るい性格のすべての人に適しています。 カラフルなフォントは最近大騒ぎでした。 したがって、主流の一部になりたい場合は、これを試してください。 多くのプロジェクトに適合する、目を楽しませる滑らかな文字の形をしています。 Photoshop または Illustrator を使用して、レタリングをダイヤモンドのように明るく輝かせる特別なトーンの組み合わせを見つけます。

ギルバート無料アニメーション書体
一見すると、Gilbert は上記の Colortube フォントとほとんど同じに見えます。 これも、複数の色を 1 つの文字に重ねるという同じアプローチに基づいていますが、その重要な機能は別の場所にあります。これはアニメーション フォントです。 活発なカリスマ性とダイナミックな振る舞いを巧みに組み合わせており、次のプロジェクトに最適です。


フォント バルーン
フォント バルーンは、エレガントで巧妙なブラシ スタイルと幾何学的なディテールが目を引く融合であり、文字の形に巧みに組み込まれています。 Aga Magdziak は巧みにカラーリングを選択し、書体の美しさをすべて明らかにしました。 彼女はまた、デザインを完成させることができるように、付随するパターンのセットを提供します.

エアフール フリー ディスプレイ書体
明るいアイデンティティを持つ一連のフォントを継続するには、Airfool 書体を試すことをお勧めします。 文字は単色ですが、気球にインスパイアされた美しいデザイン、注意深く配置された輝き、遊び心のある文字のおかげで、このリストにある他のカラフルなフォントに負けません。

フィスチュラ
カラフルなフォントといえば、真っ先に思い浮かぶのはきらめく 80 年代です。明るいスパンデックス パンツを熱烈に愛するディスコ、MTV、エアロビクスのスターたちです。 Fistura は、その時代の人気のあるもののいくつかを取り入れています。 鮮やかなカラーリング、ネオンのディテール、さまざまな幾何学的形状が調和して組み合わされています。 それらすべてがこのフォントをユニークで非常に魅力的なものにしています。

ネオンフォント
Neon Font は、Aga Magdziak のもう 1 つの傑作です。彼は、カラフルな書体に魅力的な芸術的才能があることを証明しました。 その美学も筆のようなタッチを中心にしていますが、その冷たい発色は絵の具のようなものではなく、光沢のある効果をもたらします. また、パターンのボーナス パックも備えています。

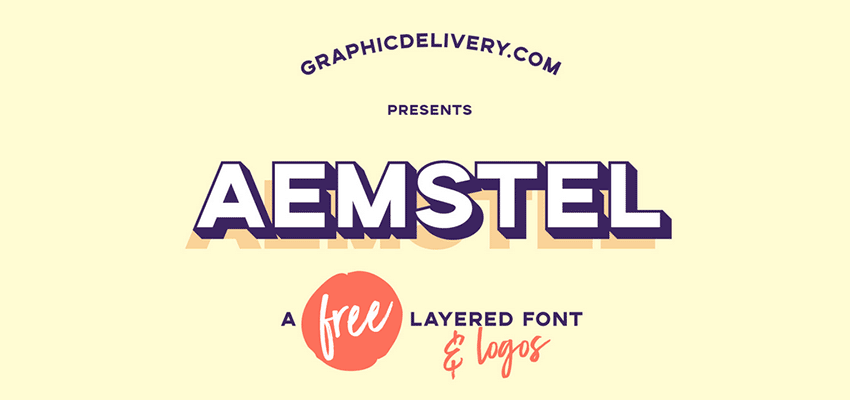
エムステル フリー レイヤード フォント
Aemstel はレイヤード フォントで、プレーンでも偽の 3D バージョンでも見栄えがします。 外側または内側にラインが入った贅沢なオプションを含む、5つのスタイルで利用できます。 レイヤーを試して、劇的な効果を実現してください。

インバーター
印刷メディアを念頭に置いて作成された Invertor は、ポスター、チラシ、雑誌の表紙のタイトルやスローガンを美しくする書体です。 とはいえ、このフォントが Web デザインでもその場所を見つけられないというわけではありません。 シンボルに微妙な魅力を与える素晴らしい液体のようなディテールで強化されています。

ピコロブロック Alt
線画の代表として、ピコロブロックはそのルーツにこだわり、シンプルな幾何学的形状を最大限に生かしています。 しかし、それは素朴でも残忍でもありません。 それどころか、洗練された曲線と滑らかな角度のおかげで、優雅さと繊細さがにじみ出ています。

ルクス リネエ
Lux Lineae は、ライン アートのもう 1 つの傑出したテイクです。 前の例は少しタイトで密集しているように見えますが、Stephane P によるこのフォントは、各文字を形成する要素の間に一定量の新鮮な空気を含んでいます。 エレガントでありながら洗練された印象も与えます。

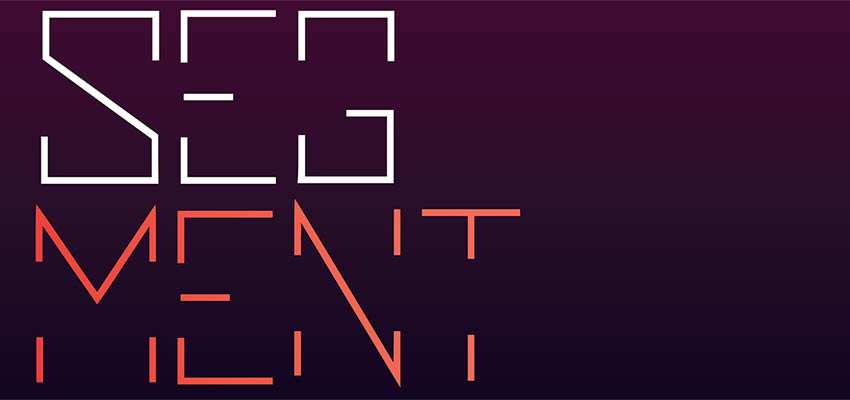
セグメントメント
Seg Ment は線画からもその美しさを得ています。 ただし、独特のギャップと突然のトランジションにより、テクノであり、少し残忍な外観さえあります。 ハイテクな雰囲気のウェブデザインの理想的なパートナーです。

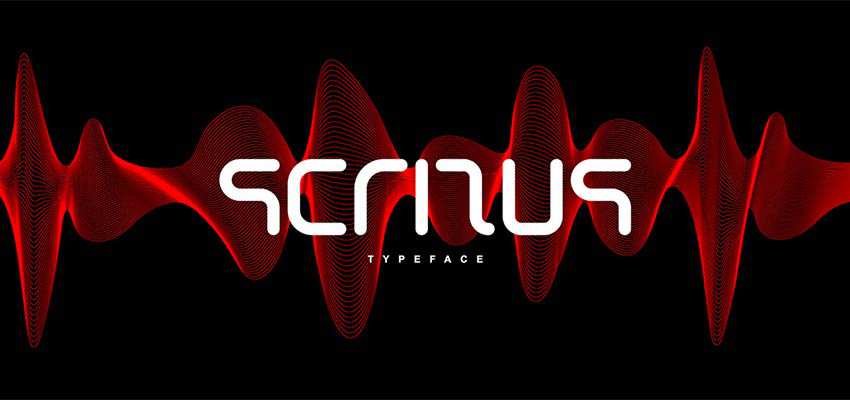
Scritus 書体
丸みを帯びた角と端は、Scitus の美学の中心にあります。 微妙な文字のフォルムが美しい幾何学的なフォントです。 このカテゴリの以前のものとは異なり、未来的に見えます。 4 つの一般的な重量と標準フォーマットで利用できます。

デザインにセンスを加える
クリエイティブな才能を備えた書体は、注目を集め、メッセージを確実に伝えるのに最適です。 それらは常に提供するものを持っており、よりボタンダウンされたフォントに代わる有効な代替手段を提供します.
もちろん、それらを使用する上でいくつかの落とし穴があります。 何よりもまず、フォントには大きな個性があるため、他のフォントと組み合わせて使用するのは少し難しい場合があります. 次に、すべてが OTF や TTF などの標準形式で提供されるわけではありません。 たとえば、Secure 3D Letterings や Neon Font は PSD フォントです。 これは、各レターを手動で作成する必要があることを意味します。 最後に、原則として、多くの表示フォント (特に無料バージョン) には、合字や代替文字が欠けています。 場合によっては、ラテン アルファベットと数字だけで十分な場合もあります。
プロジェクトでこれらの種類のフォントを使用したことがありますか?教えてください。
