10個の無料のオープンソース日付ピッカープラグイン
公開: 2021-02-09選択メニューは、設定が簡単なため、日付ピッカーの一般的な選択肢です。 しかし、何十年にもわたるMM / DD / YYメニューの後、私たちのユーザーはより良い価値があると思います。
フォームに日付ピッカーを追加するのは非常に簡単で、ほとんどの日付ピッカープラグインは完全に無料です。 基本的なセットアッププロセスを学んだら、二度と戻ることはないので、本当に良いものを見つけるだけです。 私は最高のプラグインを探してウェブを精査し、この投稿でそれらすべてを整理しました。
バニラJSプラグイン、jQueryプラグイン、さらにはBootstrapなどのフレームワークの拡張機能もあります。 何が必要な場合でも、ここにプラグインが必要です。
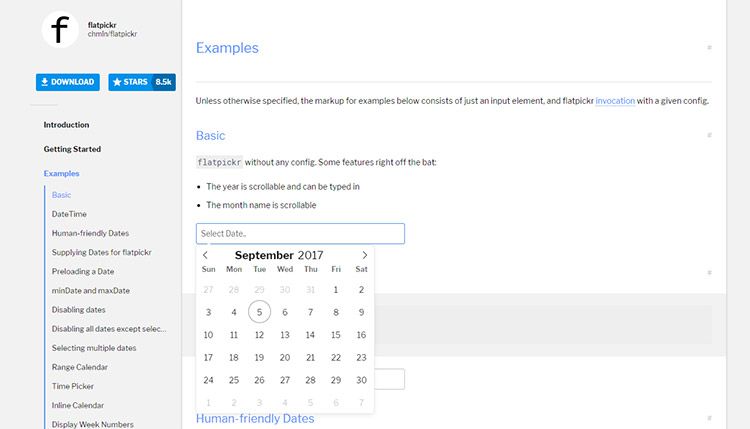
1. Flatpickr


軽量のFlatpickrプラグインは使いやすく、セットアップもさらに簡単です。 シンプルさを念頭に置いて設計されているため、デフォルトのUIはどのレイアウトにも溶け込むはずです。
例のページを覗いてみると、この日付ピッカーはそれほど複雑ではないことがわかります。 しかし、それは多くの場合、ユーザーが望んでいることです。データを入力して先に進むためのシンプルなインターフェースです。
Flatpickrを使用すると、最初の日付、月、および年を、選択できる日付の制限とともにカスタマイズできます。 さらに、12Hまたは24Hクロックを使用してオプションの時間パラメータを追加できます。
間違いなく、これは、そのデザイン、UX、および機能のためだけに優れた日付ピッカープラグインの1つです。
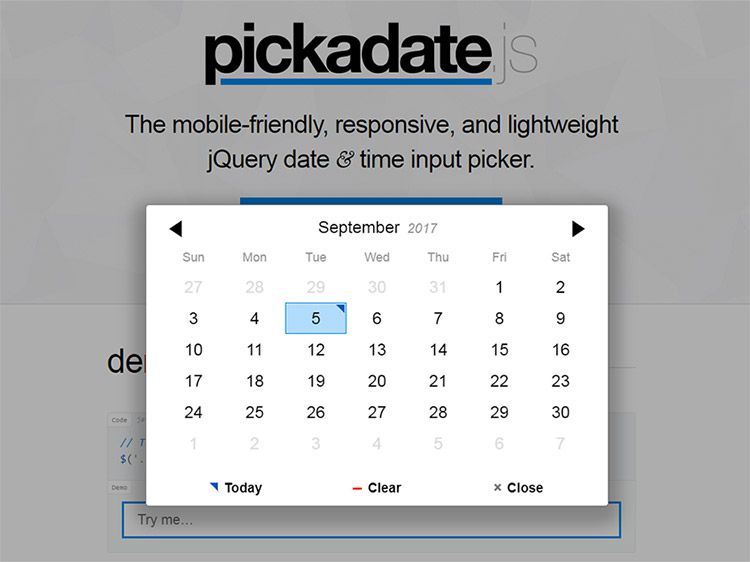
2. Pickadate.js

私が本当に好きなもう1つの選択肢は、Pickadate.jsプラグインです。 これは、モバイルフレンドリーで完全に応答するように設計されているため、すべてのデバイスに最適なソリューションです。
PickadateはjQueryで実行されるため、依存関係としてそのライブラリが必要です。 ただし、このファイルは非常に軽量であり、動作させるのにそれほど時間はかからないため、jQueryを使用しても、ページの遅延に気付くことはありません。
これは、日付と時刻の両方の選択メニューを提供するため、収集するデータに関係なく、フル機能のオプションです。
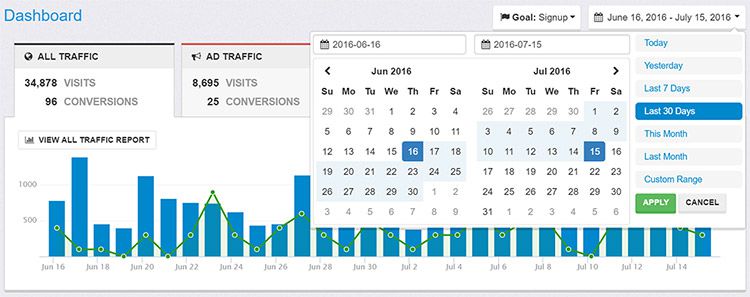
3.日付範囲ピッカー

入力範囲ピッカーは、スケジューリングプログラムやビジュアルデータアプリケーションで非常に一般的です。 たとえば、Google Analyticsは、特定のWebサイトの訪問者データに独自の日付範囲ピッカーを使用します。
この効果を再現するには、日付範囲ピッカーを試してください。 BootstrapのCSSスタイルシートに適合するように設計されていますが、単独で使用することもできます。
さらに、複数月のピッカー、単一月のピッカー、および一般的な日付範囲(過去1週間、過去1か月など)の事前定義された値をサポートします。
私が今まで見た中で最もよく設計されたJS範囲選択プラグイン。
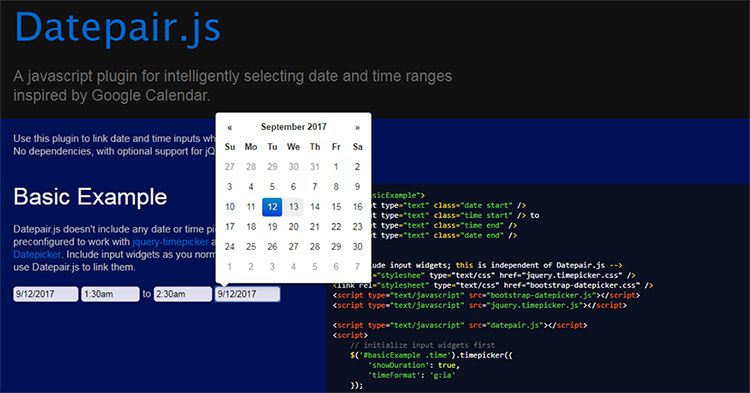
4. Datepair.js

範囲の選択にもう少し簡単なものを使用するには、Datepair.jsを試してください。
これは、範囲の開始日と終了日を選択するための2つの入力フィールドに依存しています。 また、設定やプラグインの構成方法に基づいて、時間範囲を含めることもできます。
これは、単一の日付ピッカーUIよりも優れていますか? それはあなた(またはあなたのクライアント)が決めることです。
ただし、これはセットアップが簡単なプラグインであり、訪問者は単一フィールド入力を好む場合があります。
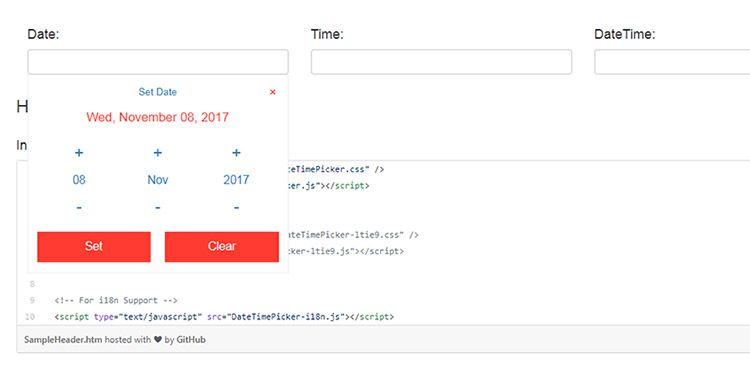
5. DateTimePicker

これは、非常に異常なインターフェイスを備えた、よりユニークなプラグインの1つです。
DateTimePickerプラグインには、ユーザーがプラスアイコンとマイナスアイコンを使用して日付/時刻を選択できる独自のレスポンシブドロップダウンメニューがあります。
一方では、これはジャンプして数回タップするだけで月/年をすばやく変更するのが簡単です。 ただし、これは一般的なカレンダーUIでもないため、このインターフェイスに慣れていないユーザーからの調整が必要になる場合があります。
すべてに長所と短所があるので、プラグインを覗いてみて、あなたの考えを見てください。 これは個別の日付と時刻の入力をサポートしますが、それらを組み合わせて、ワンクリックで日付と時刻を選択することもできます。
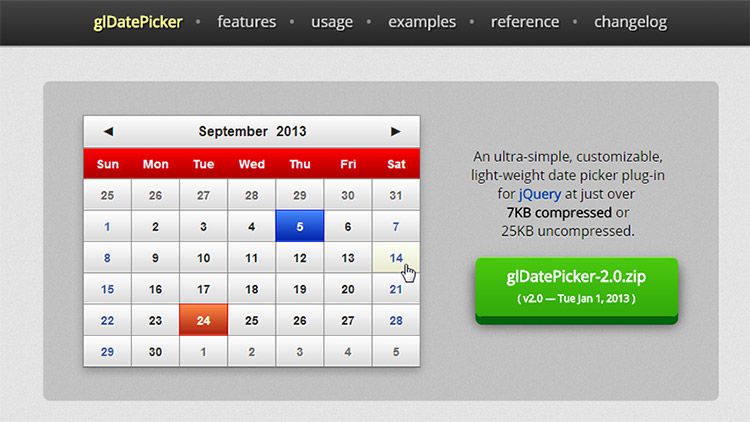
6. glDatePicker

詳細な設計と多数のオプション機能については、glDatePickerプラグインを確認してください。 どれだけの量が得られるかを考えるとかなり軽量で、縮小すると約7KBになります。
これはjQuery上で実行されるため、それも考慮する必要があります。 しかし、これはカレンダーの日付選択画面にゴージャスなテーマを提供する数少ないプラグインの1つです。
いくつかの事前に設計されたテンプレートがありますが、自分でスタイルを変更できるCSSプロパティも付属しています。 言うまでもなく、すべてのJS関数にはコールバックがあるため、コーディングに慣れている場合は、独自の機能をミックスに追加できます。
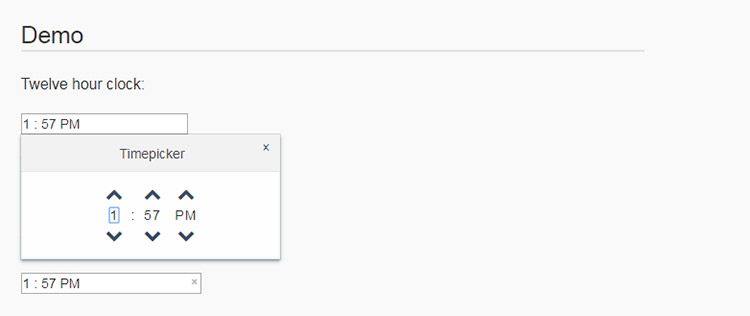
7.ウィキッドピッカー

これは技術的には日付ピッカーではありませんが、そこにあるより良い時間ピッカーの1つです。
Wickedpickerは、任意の入力フィールドで機能するjQueryを利用した時間選択プラグインです。 時間/分のユーザー入力とAM / PM設定をサポートします。 シンプルなJSオプションを使用して24時間制で実行することもできます。
一部のdatepickerプラグインには時間選択がありますが、これは追加機能として提供されます。 このプラグインは時間入力専用に設計されているため、必要なものがそれだけの場合に適しています。
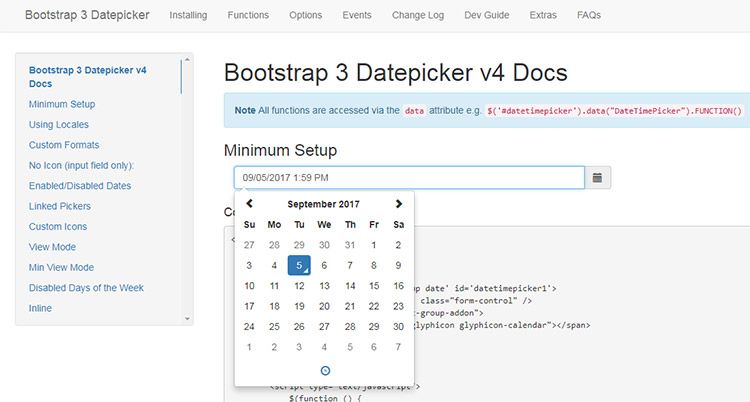
8.ブートストラップデイトピッカー

Bootstrapに精通している人なら誰でも、Bootstrapが新しいプロジェクトにどれほど役立つかを知っています。 Bootstrapでサイトを頻繁に設計している場合は、このBootstrapDatepickerを保存しておく必要があります。
これは、BS3レイアウト用に特別に作成された数少ないプラグインの1つであり、今後のBootstrap4リリースとも互換性があるはずです。
デザインには、月と年を変更するためのセクションと、日付ピッカーで分/時間を変更するための時間セレクターが含まれています。 BS GUIに完全に溶け込んでいるので、Bootstrapを使用している人にとっては間違いなく定番です。
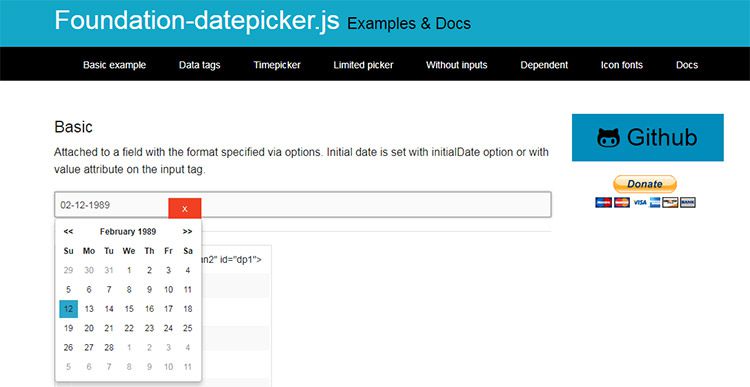
9.ファウンデーションデイトピッカー

もう1つの人気のあるフロントエンドフレームワークはFoundationです。そのライブラリに興味がある場合は、このFoundation datepickerも100%無料でチェックしてください。
また、タイムピッカーと日付選択画面内に時間を含めるためのオプションが付属しています。 固定設定(つまり、特定の日付のみが使用可能)に基づいて日付を定義し、それらの日付を特定の時間に制限することもできます。
15分間隔などの固定された選択肢を使用して、入力した時間のスタイルを変更することもできます。
このプラグインでできることはたくさんあるので、FoundationのWebサイトに追加するのに最適です。
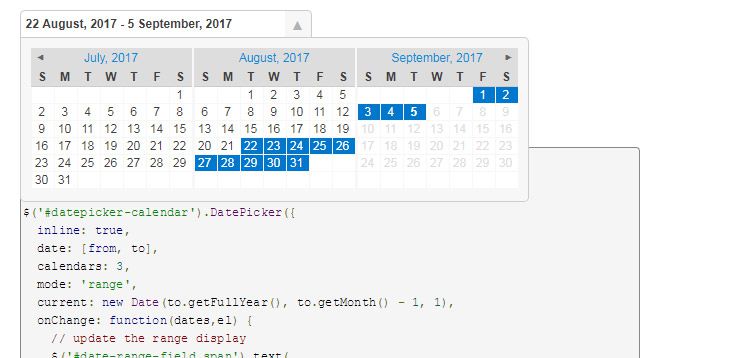
10. FoxRunSoftware DatePicker

これは、jQuerydatepickers用のGitHubのトッププラグインの1つです。 単に「DatePicker」というタイトルですが、他のプラグインと区別するために、FoxRunSoftwareによって設計されたプラグインです。
クリーンなインターフェイスが付属しており、デフォルトでは、日付の選択に3か月のGUIウィンドウを使用します。 これは、少し小さいことを除けば、GoogleAnalyticsピッカーと同じように感じます。
コールバックのコーディングは非常に簡単で、UXの管理方法を細かく制御できます。 確かに、Analytics GUIを複製する場合は、保存する価値のある日付ピッカーです。
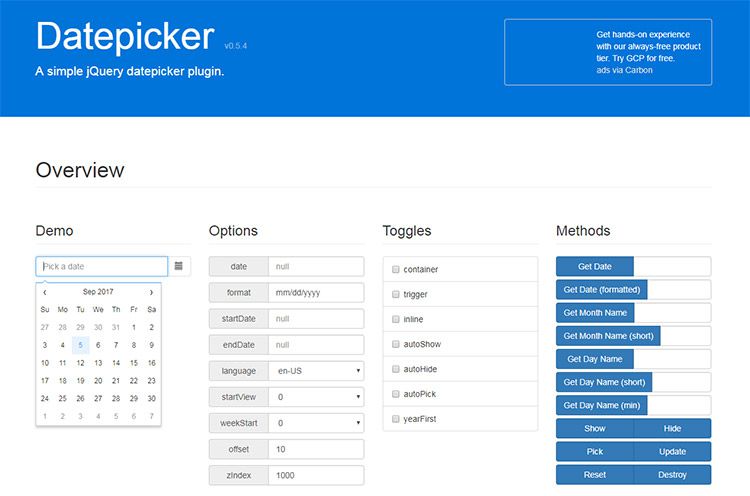
11.jQデイトピッカー

これは、Datepickerという単純なタイトルのもう1つのdatepickerプラグインです。 ここでもjQueryで実行されますが、これは中国の開発者FengyuanChenによって設計されています。
このDatepickerプラグインは驚異的であり、新しいJS開発者向けの大量のドキュメントがあります。
メインのデモページは、いじくり回すのに最適ですが、このプラグインをセットアップしてWebサイトで実行したい場合は、GitHubリポジトリを確認してください。
さらにdatepickerプラグインを探している場合は、GitHubを検索してみてください。 Web開発者は常に新しいプラグインをリリースしているので、何が見つかるかわかりません。
