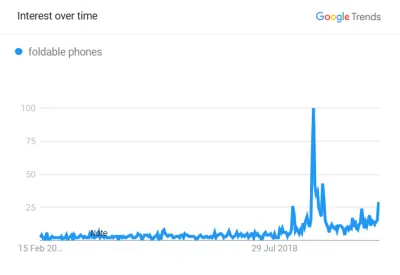
折りたたみ式ウェブは実際にはどういう意味ですか?
公開: 2022-03-10何年にもわたる話し合い、実験、そしてスマートフォンの販売の停滞を経て、折り畳み式デバイスがついに市場に参入しています。 Samsung、Huawei、Motorolaはすべて、折りたたみ式の画面を備えた電話をリリースしており、Appleのようなものはそれほど遅れていません。 「折りたたみ式ウェブ」が登場します。
そのデバイスは、ラップトップから電話、新しいデュアルスクリーンハイブリッドまで、さまざまな形をとっています。 この新しいクラスのギズモの包括的な定義はありませんが、ほとんどが2つのカテゴリのいずれかに当てはまります。 「Foldables」は画面が文字通り折りたたまれるデバイスですが、「dual-screens」では画面は分離されていますが、1つとして使用できます。 Webデザインに関しては、2つのタイプが同様のルールで機能する可能性があります。 テクノロジーが大きく普及した場合、Webデザインは10年以上で最大のシェイクアップを検討している可能性があります。

とてもエキサイティングに聞こえますが、実際にはどういう意味ですか? 「折りたたみ式ウェブ」は、新しい課題、新しい機会、そしておそらく新しい構文をもたらします。 Webは、スマートフォン以来最大のシェイクアップにつながる可能性があります。 ユーザーもコーダーも同様に、タブレットを散りばめたデスクトップとモバイルという競争の場にかなり慣れてきました。 もう違います。 まだ何も見えない前にレスポンシブデザインを知っていると思ったら。
参考文献
- 「未来は折り畳み可能:GalaxyFoldのアプリエコシステムの開発」SamsungNewsroom
- 「折りたたみ式の電話がここにあります。 私たちは本当にそれらを望んでいますか?」、ブライアンX.チェン、ニューヨークタイムズ
新しいWeb標準、新しいエクスペリエンス、および新しい問題
フレキシブルスクリーン技術は1970年代から研究されてきましたが、千年紀の変わり目から本格的に開発されました。 消費者向けデバイスがあらゆる形状とサイズで市場に参入し始めたのは、ここ数年のことです。
Galaxy Z Flipのように、昔ながらの折り畳み式携帯電話を模倣したものもあります。 Huawei Mate Xのような他のものは、画面を電話の外側に巻き付けます。 さらに多くは電子書籍のように構築されており、デバイスを完全に開くと2つのインテリアディスプレイが1つになります。 多くの場合、外側に別の小さな画面があるため、ユーザーは使用時に展開する必要がありません。

ハードウェアの問題は十分に文書化されており、解決されています。 折りたたみ式のデバイスが登場します。 それは焦点ではありません。 ここでは、テクノロジーがWeb開発者、UXデザイナー、および高品質のブラウジング体験を提供することをビジネスとしている他の人にどのように影響するかに焦点を当てています。
CSSとJavaScriptの更新
新しいハードウェアとは、更新されたソフトウェアを意味します。 マイクロソフトは、折り畳み式の技術の到来に特に対応してきました。これは、同社が独自の折り畳み式デバイスに取り組んでいることも一因です。 3人のMicrosoft開発者(Bogdan Brinza、Daniel Libby、およびZouhir Chahoud)が、新しいJavaScriptAPIとCSSメディアクエリを提案する説明者を公開しました。 Chahoudは、2月3日にGitHubの投稿でこれを拡張しました。
これらは、次のような折りたたみ式デバイスの潜在的な問題を浮き彫りにします。
- 折りたたみ式市場のさまざまなハードウェア。
一部のデバイスはシームレスですが、他のデバイスはシームレスではなく、その形状は大きく異なります。 Windows SurfaceDuoとGalaxyFoldはどちらも本のような形をしており、1つは継ぎ目があり、もう1つは継ぎ目がありません。 シームレスなMotorolaRazrは、画面の2つの「半分」が長方形よりも正方形に近い、昔の折り畳み式携帯電話を思い起こさせます。 3つの部分からなる折りたたみ式がシーンに表示されるのは時間の問題であることも考慮してください。 折りたたみ式の形状とサイズは非常に多様であるため、特定のハードウェアではなく、デバイスの「クラス」をターゲットにすることが重要です。 - 「折りエリア」機能。
折りたたみ式スクリーンの奇跡は、いくつかの犠牲を必要としました。 主なものは、折り目の近くの画面の潜在的なぎこちなさです。 部分的に折りたたまれた画面の継ぎ目上または継ぎ目に配置されたコンテンツは、表示または操作が難しい場合があります。 本や雑誌は、折り畳みを越えてコンテンツを印刷することを避ける傾向があります。 同じことが折り畳み式のスクリーンにも当てはまるでしょう。 さらに、一部のユーザビリティテストでは、折りたたみ式のタッチスクリーンの応答性はそれほど信頼できないことが示唆されています。
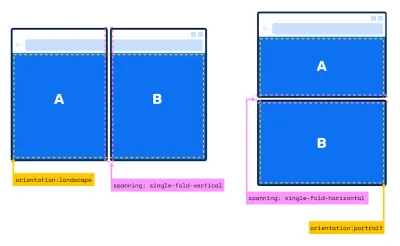
これらの問題やその他の問題に対処するために、Brinza、Libby、Chahoudは、ブラウザウィンドウが2つの画面に表示されているのか、折り畳まれているのかをテストできる、スパンCSSメディア機能を提案しました。 そうである場合、コンテンツは折り目または継ぎ目に相対して配置できます。 これは、画面サイズ以上のものをますます考慮しなければならないレスポンシブデザインの継続的な進化に影響を及ぼします。
したがって、環境変数も提案されており、セグメントのサイズと方向を認識する方法を提供します。 そのような追加は、ウェブサイトが3次元にわたって自分自身を形作ることを効果的に可能にするでしょう。 同じページは、フラットの場合とL字型の場合で動作が異なる場合があります。
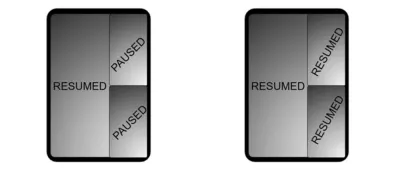
CSSの提案には、JavaScript APIの新しいウィンドウセグメント列挙が付属しています。これにより、サイトがより動的に動作できるようになります。 たとえば、画面が曲がっているかどうかによって表示内容が変わったり、ユーザーがディスプレイの半分に触れたかどうかによって動作が変わったりする可能性があります。 新しいJavaScriptAPIは、Canvas2dやWebGLなどのCSSが利用できない非ドキュメントオブジェクトモデルターゲットの機能も改善します。

これらの提案は2つ以上の画面またはセグメントを考慮していませんが、今のところ、技術はそのように進んでいるようです。 これらの提案が実装された場合、レスポンシブWebデザインに新しいレイヤーが追加されます。 サイトが単一の長方形のスペースでのみ機能する必要があるとはもはや考えられなくなる時がすぐに来るかもしれません。 Brinza、Libby、Chahoudによって提案されたような新しいCSSおよびJavaScript仕様は、開発者にそれについて何かをする方法を提供します。

Chahoudは多くの歯が生える問題を予期していません:
「私たちは、デュアルスクリーンと折りたたみ式デバイスを別のレスポンシブウェブデザインターゲットと見なしています。これは、ウェブ開発者が電話、デスクトップ、タブレットなどに固有のCSSで何年にもわたって行ってきたことです。」
新しいWebプリミティブが技術の先を行く場合、開発者はサイトの機能の改善に集中できるようになります。
新しい折りたたみ式およびデュアルスクリーンエクスペリエンス
その改善された機能には何が含まれますか? 主なポイントの1つは、町に新しい折り目があることです。 スクロール(新聞のデザインへの逆戻り)が行われている限り、「折り目の上」は存在していましたが、開発者は間もなくページの中央の折り目と戦わなければなりません。
少なくとも、これはコンテンツを調整することを意味する可能性が高いため、ユーザーはフォールド上で何も操作する必要がありません。 タッチコントロールの折り畳みが制限されている場合、またはデバイスが部分的に折り畳まれている場合は、特定の要素を画面の半分または他の半分に配置するように再配置するのが理にかなっています。

「増加した不動産だけでなく、「定義された」不動産にも多くの機会があると思います」とChahoud氏は言います。 「折り畳み(デバイスがシームレスであるか継ぎ目があるかどうか)により、画面が2つの適切に定義された表示領域に分割され、作成者は領域ごとに特定のコンテンツを整理できます。」
これは本当に便利です。
— Adrian Weckler(@adrianweckler)2020年2月19日
自撮りモードに切り替えて、半分に折りたたむと、(明らかに)電話をかけるために直立します。 pic.twitter.com/5reTQlpkXp
スペクトルのより野心的な端では、折りたたみ式デバイスは事実上、ディスプレイの2つの半分を異なる目的に使用できるミニデュアルスクリーンセットアップを意味します。 確かに、折り畳み式のウェブを煮詰めると、ニンテンドーDSのようなデバイス(2つの画面が連携して動作する単一のデバイス)に非常によく似ています。 それ以来、Techは大幅に進歩し、2つのディスプレイをシームレスに接続できるようになりましたが、コアエクスペリエンスは非常に似ています。

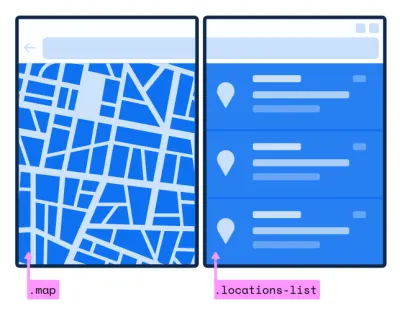
Webデザインに関しては、これにより、コンテンツをよりアプリのような方法で表示できます。 Chahoud氏は次のように述べています。「デュアルスクリーンまたは折りたたみ式デバイスを対象としたデザインは、利用可能な論理的または物理的な表示領域を表す、ベースの2列のグリッドになると思います。」 Samsung Developerのドキュメントはさらに進んでおり、セカンダリディスプレイ自体を2つに分割して、全部で3つの別々の「画面」を提供できることを示唆しています。

料理のウェブサイトでは、これは一方の画面にレシピを表示し、もう一方の画面に材料を表示することを意味する場合があります。 ニュースのウェブサイトでは、一方の画面に記事のコピーがあり、もう一方の画面に関連する読書があることを意味する場合があります。 相変わらず、内容によって異なります。 最も野心的な折り畳み式ウェブは、デュアルモバイルスクリーンのように機能する可能性があります。
片付け
多くの人にとって、折りたたみ式デバイスの台頭は、ユーザーエクスペリエンスのささやかな改善ほど、ゲームチェンジャーにはなりません。 Do n't Make MeThinkの著者であるSteveKrug! Webユーザビリティへの常識的なアプローチでは、折りたたみ可能なWebを革命ではなく進化と見なしています。 「展開可能な電話は、次の合理的なステップとして常に私を驚かせました」と彼は言います。 デュアルスクリーン機能のためではなく、タブレットエクスペリエンスをよりポータブルにし、「ポケットに入れて持ち運べるタブレット」という要望を満たしているためです。
ファブレットは、史上最悪のかばん語のトップ候補であるだけでなく(2019年の世界選手権で「推測」にわずかに負けました)、新しい家を見つける可能性があります。 基本的にタブレットであるほど大きな電話を意味するのではなく、ファブレットは、デバイスが開いているか、閉じているか、またはその中間にあるかどうかに応じて、どちらかになります。
「分割画面やさまざまなアスペクト比のメリットを享受できるアプリのクラスがありますが、大画面で動画を視聴したいだけの場合、ほとんどの場合、これらのデバイスは新しいものをもたらすことはありません。」
—スティーブ・クリュッグ
多くの場合、「折りたたみ式ウェブ」とは、タブレットサイズのディスプレイ向けに最適化されたサイトを意味します。 現在、タブレットの市場シェアは世界全体で約3%にすぎません(モバイルの場合は52%、デスクトップの場合は45%)。 折り畳み式のデバイスがへこみを作る場合、それらは無視するのがはるかに難しくなります。
Appleのようなものが折り畳み式のデバイスをリリースするとき、それはホットケーキのように売れると言っても過言ではありません。 より多くの折りたたみ可能な技術が市場に参入するにつれて、Webデザインは、既存の機能を維持するためだけに応答性を向上させる必要があります。 少なくとも、やるべきことはいくらか片付けられるでしょう。
参考文献
- 「GalaxyFoldDocumentation」、Samsung Developers、Samsung
- 「UXを災害に変える折りたたみ式携帯電話の可能性」、モーゼス・キム、ミディアム
- 「レスポンシブデザインの進化」、レイチェルアンドリュー、ノーティスト(トークスライド)
- 「MicrosoftDeveloperDay:デュアルスクリーンエクスペリエンスの構築」、Microsoft(ビデオ)
柔軟です
では、折りたたみ式ウェブとはどういう意味ですか? 要するに、それはあなた次第です。 この傾向は、レスポンシブデザインの次のステップを示している可能性があります。 新しいCSSおよびJavaScript機能の助けを借りて、開発者は、デスクトップ、モバイル、およびタブレットの単一の途切れのない長方形があった場所で、マルチスクリーンエクスペリエンスを構築できるようになります。
それらの経験がどこまで進むことができるかはまだ分からない。 「折りたたみ式ウェブ」が既製で届かないと考えるのは安全です。 特にスマートフォンのようにデバイスが離陸するという保証はありませんが、それらのほとんどはまだ2,000ドル以上の費用がかかります。 ハードウェア側には歯が生えるでしょう。それは混乱の時期であり、その後、技術は信頼できるスタイルに落ち着くでしょう。
これらのプラットフォームを可能な限りプッシュするのは、開発者と設計者の役割です。 折りたたみ式ウェブは、これまで不可能だった流動性と機能性をウェブサイトに提供する機会です。 これは、Webサイトの応答性をこれまで以上に高めることを意味します。
また、未知の領域を探索するユニークな機会でもあります。 地震の変化ではありませんが、折り畳み式のウェブはおそらくiPhone以来の現状への最大の変化です。 構文に関する限り、それが意味することは非常に重要です。 Web標準は、煙が充満した奥の部屋では作成されません。 今こそ、参加し、フィードバックを提供し、提案を行い、実験する時です。
参加するためのリソースをいくつか紹介します。
- 「折りたたみ式およびデュアルスクリーンデバイスで優れたWebエクスペリエンスを実現するための新しいCSSプリミティブの提案」、GitHubのZouhir Chahoud
- 「
css-media-queriesqueriesFoldablesSupport And Enablement」、GitHubのAdam Argyle - Windows 10X開発ツール(ダウンロード)
- Microsoft Edge Insider Channels(ダウンロード)
- 以下のコメント!
モバイルファーストの設計は、より複雑になりつつありますが、よりエキサイティングでもあります。 折り畳み式のウェブは、ハンドヘルドデバイスが制限的ではなく拡張性を感じるのは初めてかもしれません。 一部のWebサイトでは、微調整を意味しますが、他のWebサイトでは、大規模な再設計を意味します。 可能なことの範囲は、開発者の革新に依存します。
それで、あなたは何が可能だと思いますか?
