より多くの視聴者を引き付けるためにフラットデザインが重要なのはなぜですか?
公開: 2017-07-01フラットなデザインは、人工的なデザイン技術のすべてのノイズを静めます。 それは上品でエレガントに見えるシンプルでクリーンなウェブデザインへの道を開きます。
だから、現実の特徴を持っている偽物のリアルな構造とドロップシャドウは言うまでもなく、カラフルなイラストと派手なアニメーションで最高のウェブデザインを再現できるのに、なぜフラットなデザインなのか。
ふぅ、視聴者の感覚のために一度にすべてを処理するには多すぎます。
フラットデザインの原則
優れたウェブサイトデザインの基本的な目的/有用性を理解しましょう->シームレスなユーザーエクスペリエンスを作成して、ユーザーがより多くのことを求めて戻ってくるようにします。 最終的には収益の創出につながります。 ユーザーは、インターフェイスがクリーンで、デザインが3Dの対応するデザインよりもはるかに応答性が高いため、フラットなデザインをよりよく理解して操作できます。 シンプルな構造のおかげで、これらのデザインは把握しやすく、視聴者の注意を引き付けやすくなっています。
フラットなデザインは、大きくて大胆なアイコンを作成するためのカラフルなパレットも提供します。 機能性は、フラットな設計原則の主要な考慮事項です。 したがって、UXとUIの原則を念頭に置いて作業することは、設計者に与えられるタスクです。

フラットデザインの特徴は次のとおりです。
- シンプルさ– 3D効果やフラッシュプレゼンテーションがないため、ユーザーがナビゲート/ブラウジングをシームレスに体験できるように、シンプルなデザイン、効果的なレイアウト、すっきりとしたインターフェイスの作成に重点が置かれています。 フラットなデザインは簡単に構築できるように見えますが、実際には、デザインの原則について十分な知識を持っていない開発者にとっては注意が必要です。
- ミニマリズム–「少ないほど多い」という概念に従い、混乱や混乱を避けるためにミニマリズムの原則が使用されます。 繰り返しになりますが、UI / UXの原則が念頭に置かれ、アプリの設計にはいくつかの要素が使用されます。 ここでは、「ウェブサイトのドレスアップ」ではなく、コンテンツと用途に重点を置いています。
- 色–機能と構造を定義するために単純な要素を使用するため、デザインを活気に満ちた魅力的なものにするために色の使用が重要になります。 色の完璧な使用は、ウェブサイトを競合他社よりも優位に立たせるために極めて重要です。 色を使用してデザインを定義する必要があるという理由だけで、注目を集めるために明るい色のブロブを追加することはできません。 さまざまな色がさまざまな感情を呼び起こします。 色の科学は、デザイナーが理解し、デザインに適用する必要があります。 そして、はい、オプションは無限大なので、試してみてください。
- タイポグラフィ– 3D効果、グラデーションや影、テクスチャの使用がないため、魅力的なWebデザインの責任は主にタイポグラフィにあります。 正しいフォントの選択は、正しい気分とメッセージを伝えるために不可欠です。 効果的に使用される美しいフォントは、フラットデザインの重要な要素を形成します。

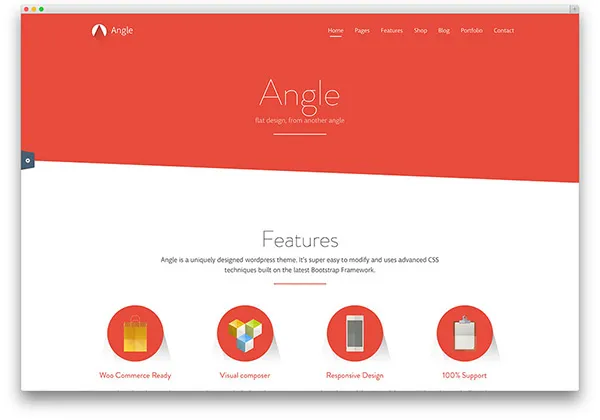
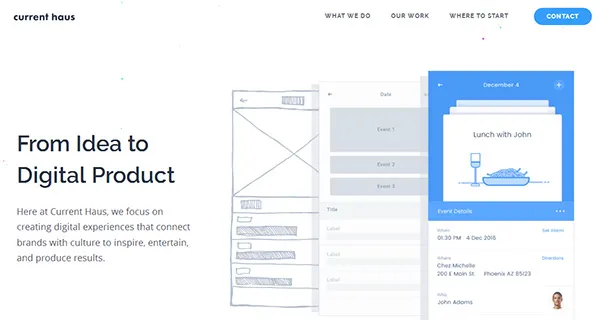
アングルは非常によくデザインされたWordPressテーマであり、フラットデザインの4つの要素すべてが完璧に織り込まれ、模範的なデザインを作成しています。 きれいでクリアな画像やアイコンを表示するために、色やフォントが美しく使用されています。 したがって、このテーマの設計とパーソナライズは、ユーザーにとって非常に簡単になります。
フラットデザインの長い歴史と短い歴史
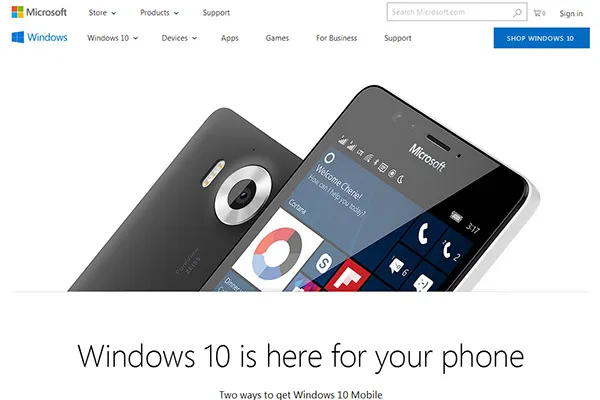
フラットなデザインはマイクロソフトの赤ちゃんでした。 マイクロソフトはフラットデザインを使用するパイオニアの1つであり、グーグルがそれに続きました。 Googleは、マテリアルデザインと呼ばれる新しいコンセプトを導入しました。これはフラットとは異なりますが、機能の同じコンセプトを使用しています。 AppleもiOS7でフラットなデザイン手法を採用したのは後になってからです。 フラットなデザインを自由に採用する他の人気ブランドは、TwitterとeBayです。

フラットデザインは、レスポンシブデザインのコンセプトの出現で大きな前進を遂げています。 手の込んだデザインをモバイルデバイスにロードするのは難しいため、シンプルで最小限のデザインが人気を博し始めました。

では、フラットデザインにはウェブの世界に未来があるのでしょうか。 それとも、その子孫であるマテリアルデザインに完全に置き換えられるのでしょうか。
確認してみましょう。
フラットデザインのいくつかの特徴
正直でクリーンなデザイン

フラットなデザインのシンプルなミニマルな性質は、非常に鮮やかに1つのポイントを醸し出しています-それは正直です。 フリルや空想がなく、これらのデザインは頭に釘を打ちます。 それらは正確で的確であり、アプリ/ウェブサイトの正確な詳細をユーザーに示します。 3次元効果、ドロップシャドウ、グラデーションが表示されない場合、驚きの要素はありません。 ユーザーは自分のコンピューター/モバイル画面で何が提供されているかを確認できます。 したがって、フラットなデザインは正直な現実の要素を表しています。
トレンディ

最新のトレンドに合わせて、フラットデザインは本当に流行しています。 ホワイトスペース、タイポグラフィ、明るい色が復活したため、これらの要素はトレンディでファッショナブルであるため、誰もがWebデザインに取り入れたいと考えています。 トレンドかもしれないし、革命かもしれないけど、そういう使い勝手の良さから、フラットなデザインを使うというファッショナブルなトレンドは長続きするようです。
使いやすさ

デザインと構造が最小限に抑えられているため、フラットなデザインは非常に使いやすく、意味があります。 フラットデザインに存在するすべてのボタン、アイコン、およびその他の要素には、特定のタスクが関連付けられています。 場違いなものはなく、気を散らす要素はすべてデザインから削除されます(ただし、正しく実行する必要があります)。 アイデアは、ユーザーが自分のユーザーエクスペリエンスを向上させるためにWebデザインの有用な要素に集中できるようにすることです。 ユーザーは、色やフォントを利用して、興味のある場所にたどり着くことができます。
注-シンプルなデザインを使用すると、ユーザーエクスペリエンスが確実に簡素化されますが、これらの美学はデザインに関係します。 シンプルさを維持しながら、すべての機能要素をデザインに含めるように注意する必要があります。
レスポンシブ

フラットデザインにはグリッドベースのレイアウトとグラフィックスがあり、モバイルやウェブデザインに最適です。 レイアウトにより、さまざまなデバイスに合わせて簡単にサイズ変更および再構築できます。
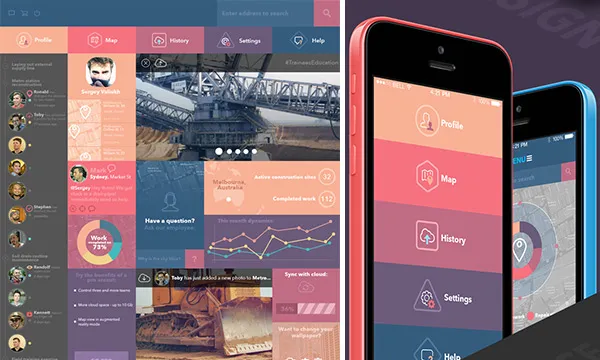
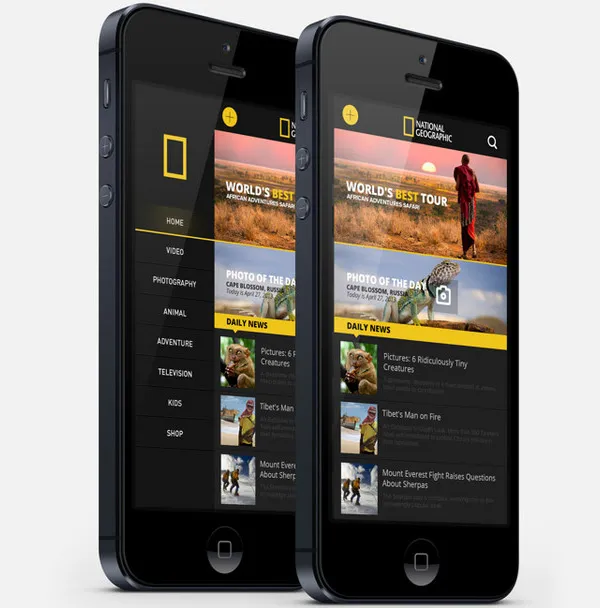
ご覧のとおり、このWebサイトでは、モバイルデバイスで使用するために同じWebデザインが簡略化されています。 一貫したユーザーエクスペリエンスを提供し、ユーザーはガジェットを簡単に切り替えて、ブロックや障害なしに閲覧できます。 3D効果、ディテール、およびシャドウは、さまざまなデバイスやプラットフォーム用にサイズ変更した場合、効果的に超越しません。 したがって、フラットデザインは、Webサイトで問題を動的にスケーリングするために適用される最良の手法です。 マイクロソフトやアップルのような巨大企業がウェブデザインでフラットデザインの原則を広く使用しているのはこの理由によるものです。

柔軟性

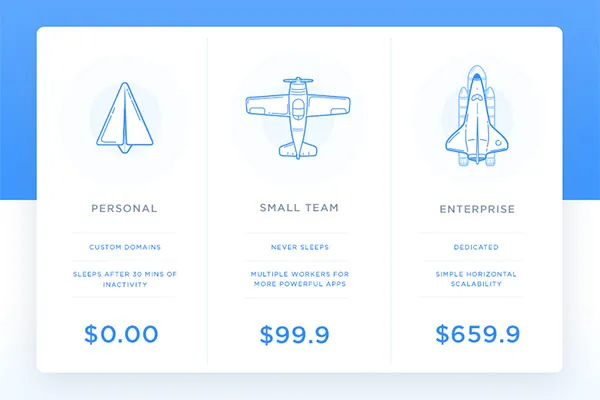
応答性とともに、柔軟性の要素も伴います。 グリッド、カード、ブロックには、サイズ変更や再構築を容易にする幾何学的形状が定義されています。 それらはレイアウトに特定の配置を持っているため、設計者はそれらに領域を割り当て、設計要件に従って配置を簡単に変更できます。 グリッドは多くの構成に形作ることができ、事前定義された領域に合わせるのではなく、デザインの美学とニーズに従ってコンテンツを紹介する柔軟性をWebデザイナーに提供します。
Bureau of Bettermentによるレイアウトでは、グリッドスタイルのパンフレットを使用して、色、タイポグラフィ、およびアイコンを強調しています。 均一な色がフラットなデザイン効果をプラスし、魅力的でありながらシンプルな作りになっています。
タイポグラフィ

タイポグラフィはフラットデザインの重要な部分を形成するため、より合理化されて読みやすくなります。 追加のアドオンや特殊効果がないため、フォントは明確で読みやすくなっています。 タイポグラフィで明るい(そして正しい)色を使用すると、Webデザインがより高いレベルになります。 カラフルなパレットを備えたシンプルなフォントは、視聴者を引き付けるだけでなく、さらに閲覧できるように保持します。
注意をすばやく把握する

シンプルなデザインは、ユーザーの心に早く入ります。 結果-彼らはデザインに惹かれ、メッセージは簡単に伝えられます。 画像やイラスト付きのグリッドやブロックは、すぐに把握できるアクションを表しています。 一方、スキューモーフィズムのデザインは、ユーザーの心の中で解読して登録するのに時間がかかります。 注意のスパンが短くなっているため、デザインの詳細が多すぎると、ユーザーは注意をそらして前に進む必要があります。 アイコンのシンプルさが、視聴者をウェブサイト/アプリに釘付けにしているのです。
これらの無地のブロックは目に非常に魅力的であり、さまざまなアクションを簡単に示し、ナビゲーションのすべてのステップでユーザーをガイドします。
迅速かつ効率的

シンプルなデザインは、ジョブの処理を加速し、実行する作業を迅速に開始します。
フラットなデザインは、ユーザーの注意をすばやく把握できるため、効率につながります。 デザインの本質的な要素に焦点を当てることができ、それも短期間で行うことができます。 フォントは明確で、指示は単純であり、ユーザーが目標を迅速かつシームレスに達成するのに役立ちます。 フラットなデザインは、すぐに把握できるだけでなく、Webデザインの主な目標である、効率的かつ迅速に作業を行うことを目的としています。
いくつかの素晴らしいフラットデザインの例
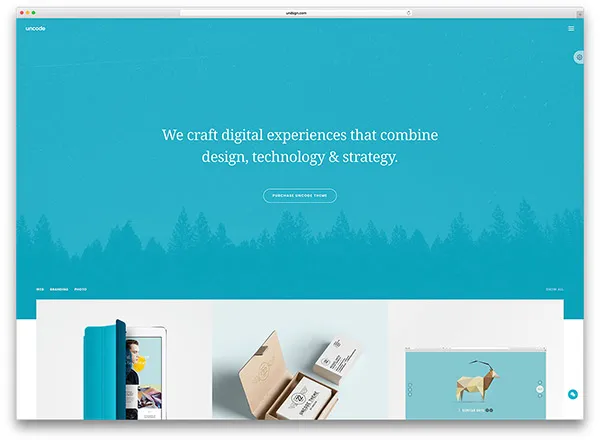
コードを解除する

Uncodeは、フラットなデザインスタイルのWordPressテーマです。 このテーマを使用して設計されたWebサイトは、明確なフォントと明るい色できれいなレイアウトになっています。 インターフェースはインタラクティブで柔軟性があります。 ユーザーのニーズに応じて完全にカスタマイズし、さまざまなデバイスに合わせてサイズを変更できます。 デスクトップ/ラップトップで表示するのと同じように、モバイルまたはタブレットでWebサイトを表示できます。 強力な美的デザインは実用的であり、余分なセンスはありません。 この機能により、ユーザーエクスペリエンスがシームレスになり、デザイナーは自由にクリエイティブなデザインを試すことができます。
フラットなデザインにより、サイトの読み込みが簡単で、ユーザーの作業時間が短縮され、効率が向上します。 フラットなデザインが流行しており、このWordPressテーマは、ユーザーを競合他社に先んじて維持するスタイルとレイアウトを紹介しています。
ナショナル・ジオグラフィック

変化するトレンドに合わせて、ナショナルジオグラフィックはスタイリッシュに変身しました。 濃い黄色と黒の組み合わせは同じですが、それでも印象的です。 それらは、明確で読みやすい白いフォントを伴っています。 色とフォントを上手く使い、余計な手間をかけないフラットなデザインコンセプトは、ナショナルジオグラフィックのウェブデザインを象徴的なデザインの例にしています。
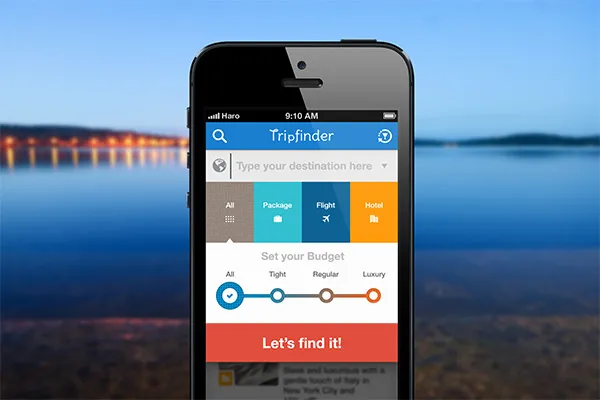
旅行ファインダーアプリ

トリップファインダーは、インドネシアのデザイナー、バディによる旅行計画アプリです。 インターフェースは理解しやすく、使いやすいです。 すべてがブロックとグリッドに配置されているため、ユーザーが操作しやすくなっています。 色とフォントのインテリジェントな使用は、アイコンに意味を与え、それによって簡単に見つけることができます。 Webアプリを設計する際には、UIのすべての側面に大きな重点が置かれます。 適切なフライトの検索は、TripFinderアプリが提供するインターフェースよりも簡単ではありません。
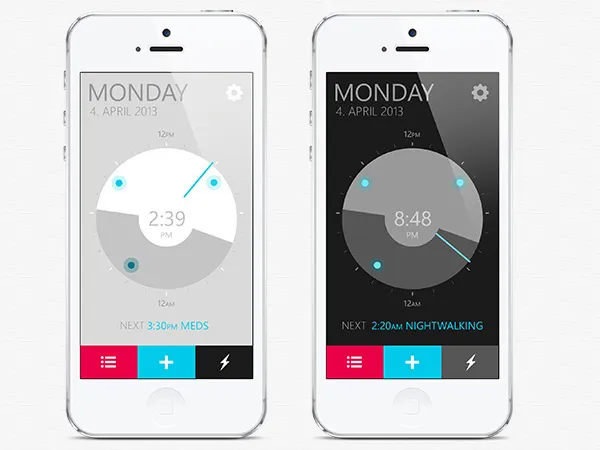
サミュエルBednarによる目覚まし時計アプリ

プレーンなグラフィック、グレーのカラースケール、鮮やかな機能–これらの最小限の要素も注目に値するWebデザインを構成しています。 フラットは、実際には単にカラフルであることを意味するのではなく、特定の機能要素での優れたユーザビリティを意味します。 Samuel Bednarによる目覚まし時計アプリは、フラットなデザイン手法を使用しているが、視聴者の注意を引く別の方法を使用する、さらにもう1つの注目すべきアプリです。 そのすっきりとしたインターフェースはUSPであり、視聴者をWebサイトに魅了します。
要約
それで、あなたは今、フラットなデザインが訪問者を引き付けるのに重要であると完全に確信していますか? すべてのウェブデザインの目的は、潜在的な顧客に注目されることだと確信しています。 色とタイポグラフィは視聴者をウェブサイトに引き付け、シンプルさとミニマリズムは優れたユーザーエクスペリエンスにつながります。 これらの要素は、視聴者がWebサイトに接着され、仕事が完了するまで離れないことを保証します。 注目のスパンが少なく、人が不足しているため、フラットなデザインは変化するトレンドに最適です。
デザイナー/開発者は、最初にWebデザインの機能と使いやすさを分析する必要があります。 そして、ユーザーの要件を念頭に置いて、先に進んでアプリを設計する必要があります。 フラットなデザインはあまり才能がありませんが、ウェブデザイナーはデザインの原則について技術的かつ健全な知識を持っている必要があります。 そうでない場合、フラットなデザインが視聴者を感動させ、リードを生み出すことができないという大きなロールバックのリスクがあります。 テキストは明確かつ簡潔でなければなりません。 ボタンとリンクは目立つようにし、アイコンと画像はその目的を明確に定義する必要があります。
レスポンシブデザインは巨大な波を生み出しており、モバイルデザインの代名詞となっています。 フラットデザインはレスポンシブデザインと互換性がありますフラットデザインの原則はレスポンシブデザインに簡単に適用できます。 では、フラットなデザインの視覚的なシンプルさとスキューモーフィズムを組み合わせることができる未来が見えますか? フラットなデザインは堅牢に見え、現在Webデザインの未来を引き継ぐ準備ができています。 彼らは流行しており、今後も長い間流行し続けるでしょう。
