XDの固定要素とオーバーレイ:プロトタイプのための信じられないほど簡単で楽しい方法
公開: 2022-03-10(この記事はAdobeが後援しています。)固定要素は、アートボード上の固定位置に設定したオブジェクトであり、他のアイテムが下をスクロールできるようにします。 このようにして、デスクトップとモバイルでのスクロールの現実的なシミュレーションを取得します。 新しいオーバーレイ機能を使用すると、ライトボックス効果やサブメニューなどの相互作用をシミュレートできます。
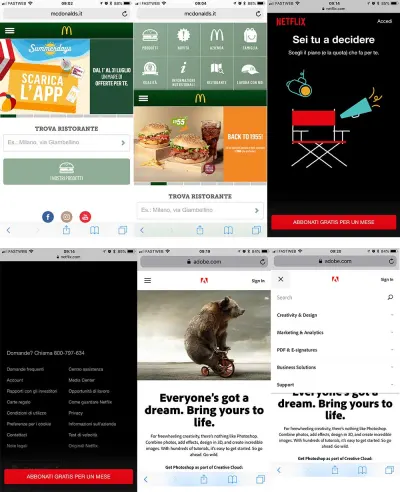
有名なブランドはどのように固定要素とオーバーレイを使用していますか? さて、最初にいくつかのインスピレーションを得るためにいくつかの例を見てみましょう。

このチュートリアルでは、メニューバーを固定要素として設定する方法と、プロトタイプにオーバーレイトランジションを適用して、ボタンをクリックするだけでメニューが開くのをシミュレートする方法を学習します。 どちらの例もモバイルテンプレートで実行されるため、モバイルデバイスでシミュレーションの動作を直接確認できます。 また、例をすばやく設定するために使用できるアイコン付きのIllustratorファイルも含まれています。
始めましょう。
モバイルテンプレートの準備
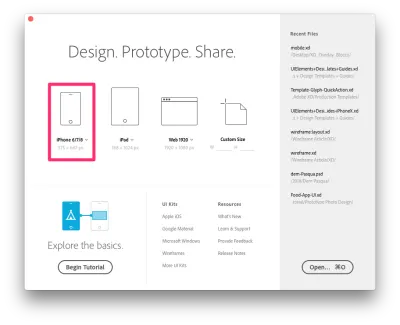
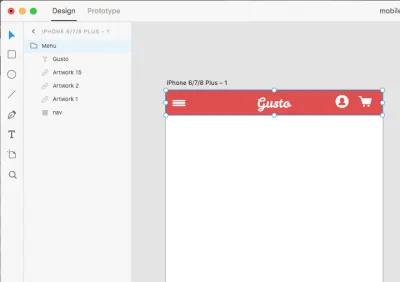
Adobe Xdを開き、「iPhone6 / 7 / 8Plus」テンプレートを選択します。 次に、 File → Save As名前を付けて保存]に移動し、ファイルを保存する名前を選択します(私の名前はmobile.xd )。

食べ物のリストから注文するものを選択できるレストランアプリを作成しましょう。
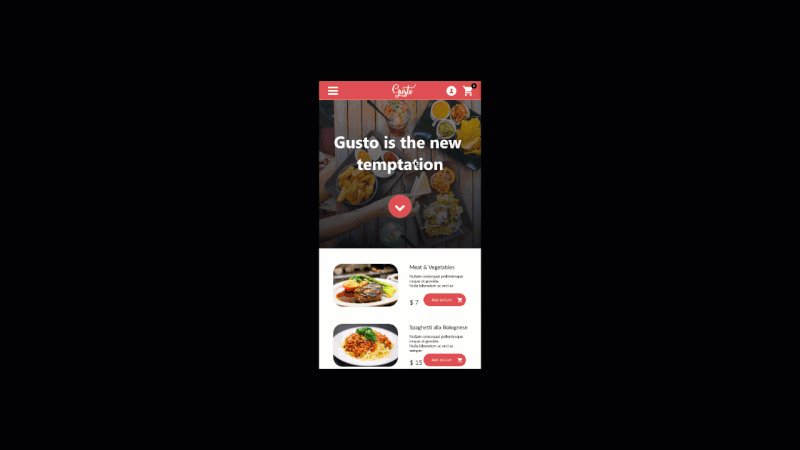
2つのホームレイアウトを作成します。 最初のページは長いページになります。これを使用して、固定ナビゲーションがどのように機能するかを確認します。 2つ目は全画面画像で、ユーザーはホーム画面に重なるメニューバーをクリックして開くことができます。
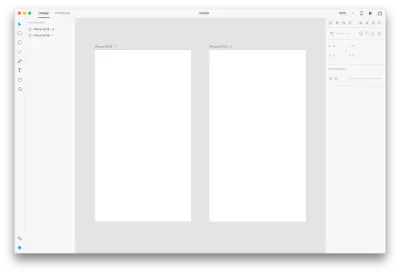
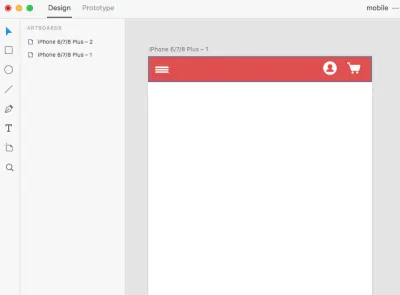
開始するには、左側のアートボードアイコンをクリックし、現在のアートボードの右側をクリックします。 これにより、最初のアートボードの近くに2番目の同一のアートボードが作成されます。

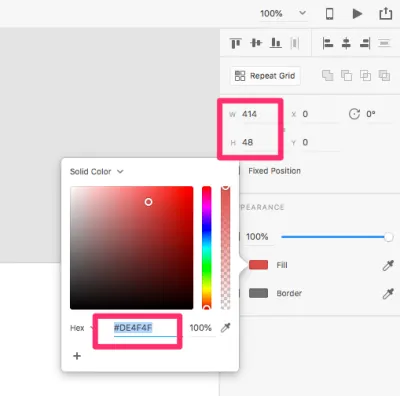
ナビゲーションバーから始めて、要素の設計を始めましょう。 長方形ツール(R)をクリックして、幅414ピクセル、高さ48ピクセルの図形を描画します。 その色を#DE4F4Fとして設定します。

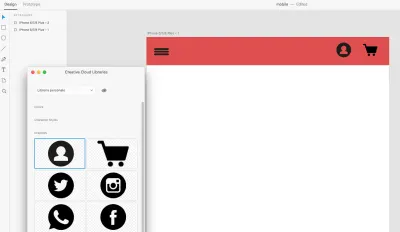
レイアウトで使用するために、Illustratorでいくつかのアイコンを用意しました。 以下に示すように、提供したIllustratorファイルを開き、ライブラリ内のアイコンをドラッグアンドドロップするだけです。

そうすることで、アイコンも自動的にAdobeXDライブラリにアップロードされます。
さまざまなアプリでライブラリを使用する方法の詳細については、以前の記事を読んでください。この記事では、ライブラリにアイコンや要素を追加する方法の例をいくつか紹介し(たとえば、Illustratorで)、ライブラリを開いてそれらにアクセスします。他のアプリ(この場合はXD)。
アイコンを追加したら、XDライブラリを開きます。 アイコンが所定の位置に表示されます。

以下に示すように、アイコンをアートボードにドラッグアンドドロップします。 それらを配置し、すべての幅が約25ピクセルであることを確認します。

アイコンを白にする必要があるため、これらを変更する必要があります。 以前のチュートリアルで示したように、ライブラリでそれらを直接変更できます。 これが完了すると、ライブラリから再度ドラッグしなくても、XDで直接更新されたことがわかります。

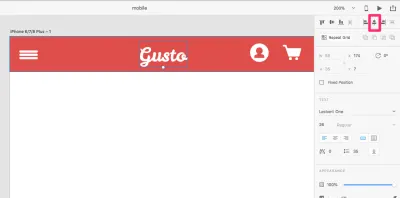
必要なアイコンが配置されたので、ロゴを作成しましょう。 このアプリを「Gusto」と呼びましょう。 テキストツールを使用して追加します。 (ここではLeckerli Oneフォントを使用していますが、好きなフォントを自由に使用できます。)右側のサイドバーの[中央に配置(水平)]をクリックして、ナビゲーションバーの中央にロゴを配置します。

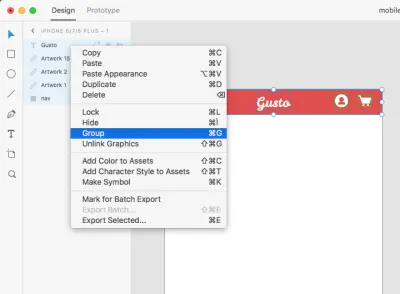
すべてのナビゲーション要素をグループ化し、グループを「メニュー」と呼びます。 これを行うには、左側のパネルですべての要素を選択し、右クリックして[グループ]を選択します。


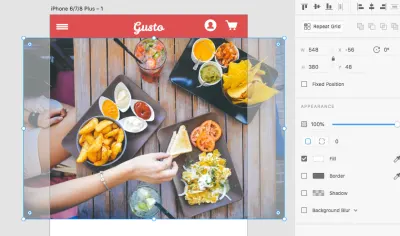
美しいヒーロー画像を追加しましょう。 Pexelsから1つ選択しました。 アートボードにドラッグし、高さを380ピクセルに変更します。

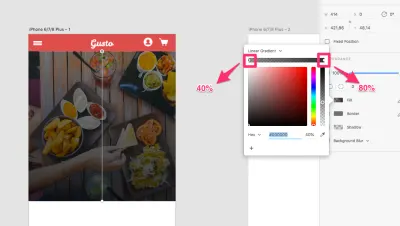
次に、長方形ツール(R)をクリックし、ヒーロー画像と同じサイズの長方形を描画して、画像上に配置します。 下の画像に示されている値を使用して、長方形の色のグラデーションを設定します。

(グラデーションの詳細については、XDでグラデーションを適用する方法に関する以前のチュートリアルを参照してください。)
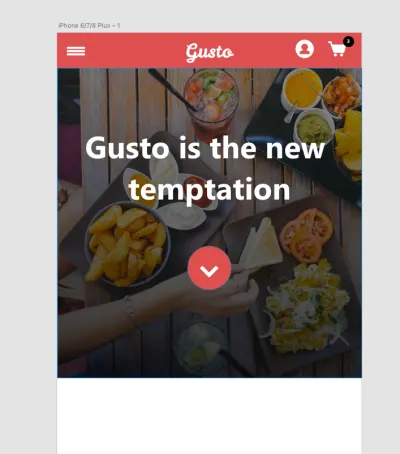
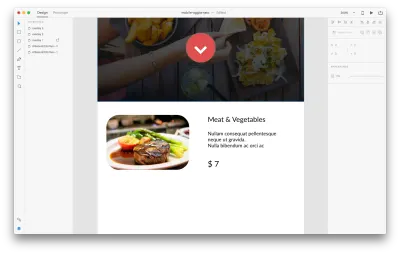
ヒーロー画像に白いテキストを挿入し、ボタンの円を挿入します。 カートアイコンにも数字の付いた小さな円を配置します。 後で必要になります。

次に、アートボードの高さを上げましょう。 新しい要素を挿入し、スクロールシミュレーションを作成するには、これを行う必要があります。
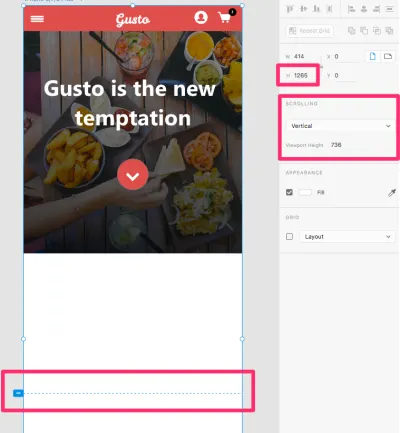
アートボードをダブルクリックした後、その高さを1265ピクセルに設定します。 「スクロール」が「垂直」に設定され、「ビューポートの高さ」が736ピクセルに設定されていることを確認してください。 以下に示すように、小さな青いマーカーを使用すると、アートボードの下部に向かってスクロール境界を設定できます。

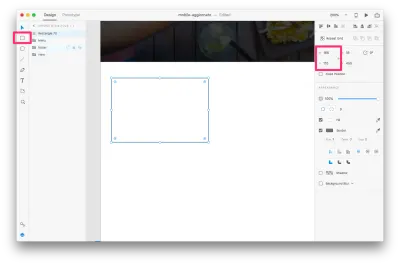
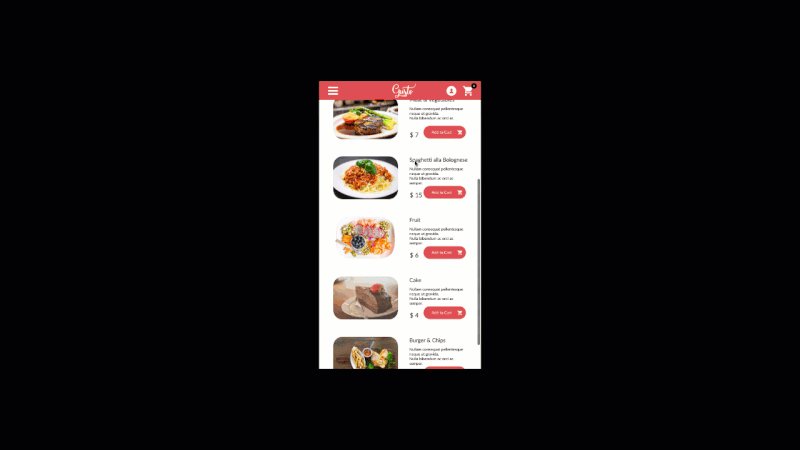
私たちのコンテンツに追加しましょう:Gustoの食欲をそそるメニュー。 長方形ツール(R)をクリックして、追加する画像の長方形を作成します。

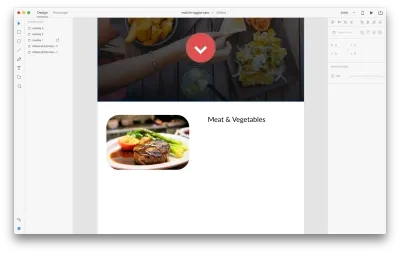
作成したボックスに画像を直接ドラッグアンドドロップします。 画像は自動的にそれに収まります。 それを1回クリックし、小さな白い円をある角度から内側にドラッグして、すべての角度を丸めます。 次の図に示すように、それらの値は約25である必要があります。 右側のサイドバーの境界線の値をオフにして、境界線を取り除きます。

テキストツール(T)をクリックし、画像の右側にタイトルを記入します。 フォントとして14ピクセルのLatoを選択しました。 別のフォントを自由に使用できますが、14ピクセルのサイズを維持してください。

テキストツール(T)をもう一度つかみ、説明(Lato、10ピクセル)と価格(Lato、16ピクセル)の行をいくつか書きます。


長方形ツール(R)を使用して、100 x30ピクセルの長方形を描画します。 ヒーロー画像のボタンに使用したのと同じオレンジ色で色付けします。 テキストツール(T)を使用して「カートに追加」というテキストを追加します。 ライブラリからカートアイコンを追加します。 これらの手順はすべて、以下の短いビデオで説明されています。
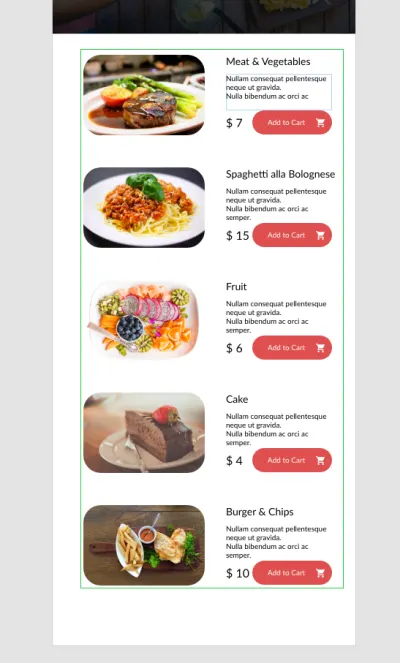
最後に、「グリッドの繰り返し」をクリックして、このセクションのグリッドを作成します。 それが完了すると、以下のビデオに示すように、画像とテキストを簡単に変更できます。
グリッドの作成方法について詳しく知りたい場合は、私のチュートリアルに従ってください。
Pexelsの次の写真を使用しました。
- https://www.pexels.com/photo/close-up-of-food-247685/
- https://www.pexels.com/photo/food-dinner-pasta-spaghetti-8500/
- https://www.pexels.com/photo/selective-focus-photography-of-beef-steak-with-sauce-675951/
- https://www.pexels.com/photo/food-plate-chocolate-dessert-132694/
- https://www.pexels.com/photo/bread-food-sandwich-wood-62097/
いくつかのタイトル、説明、ボタンを追加します。

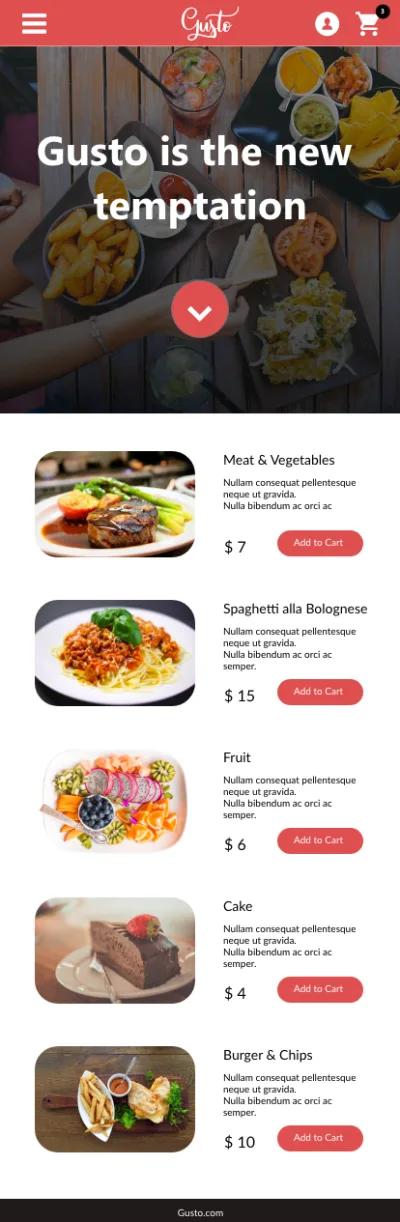
最後に、フッターに「Gusto」というテキストを中央に配置した長方形を追加しましょう。 長方形の塗りつぶしの色を#211919に設定します。

はい! 最初のテンプレートデザインが完成しました。 プロトタイピングを開始する前に、2番目のテンプレートを設定しましょう。
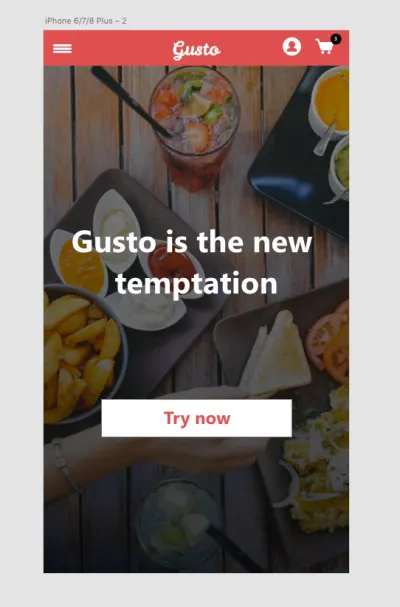
2番目のモバイルレイアウトでは、最初のレイアウトからナビゲーションとヒーローのセクションをコピーして貼り付け、ヒーロー画像のサイズを全画面表示にします。 次に、「今すぐ試す」ボタンを追加します。
以下の短いビデオでは、要素をコピーして2番目のアートボードに貼り付け、長方形ツール(R)を使用して新しいボタンを作成し、テキストツール(T)を使用してそのボタンにテキストを書き込む方法を示します。

優れた! 先に進み、プロトタイプを作成しましょう。
固定要素の設定
レイアウトの上部のナビゲーションを固定して、アートボードをスクロールするときにその位置に固定されるようにします。
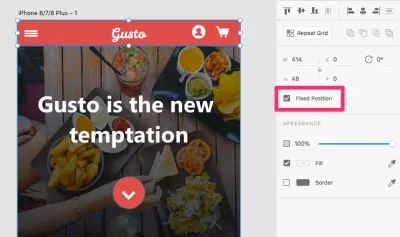
「メニュー」グループをクリックして選択し、右側のサイドバーで「固定位置」を選択します。

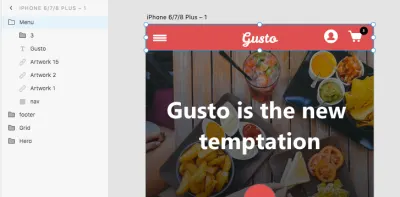
重要:すべての要素をメニューの下でスクロールするには、メニューを他のすべての要素の上に配置する必要があります。 メニューフォルダを上部の左側のサイドバーに配置するだけです。

ここで、固定ナビゲーションの動作を確認するには、[デスクトッププレビュー]ボタンをクリックしてスクロールしてみてください。 あなたはこれを見るはずです:

とてつもなくシンプルですね。
オーバーレイ要素の設定
XDでオーバーレイがどのように機能するかを確認するには、最初にオーバーレイされる要素を作成する必要があります。 メニューの項目をクリックすると、何が起こると思いますか? 正確:サブメニューが表示されます。
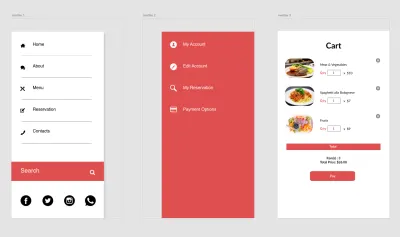
長方形ツール(R)を使用して、下の画像のような3つの異なるサブメニューを作成してみましょう。 メニューが画面に重なるため、長方形を選択しました。これにより、アートボード全体ではなく、アートボードの一部だけがカバーされます。
以下のビデオに従って、3つのオーバーレイメニューを作成した方法を確認してください。 長方形ツール(R)、線ツール(L)、テキストツール(T)を使用したことがわかります。 画面をオーバーレイするオブジェクトが必要なため、メニューの背景を作成するために長方形を使用しています。 ここから直接ダウンロードできるAdobeIllustratorファイルにアイコンを含めました。
以下に、「Repeat Grid」の使用方法と、その中の要素を変更する方法を示します。
最終結果は次のとおりです。

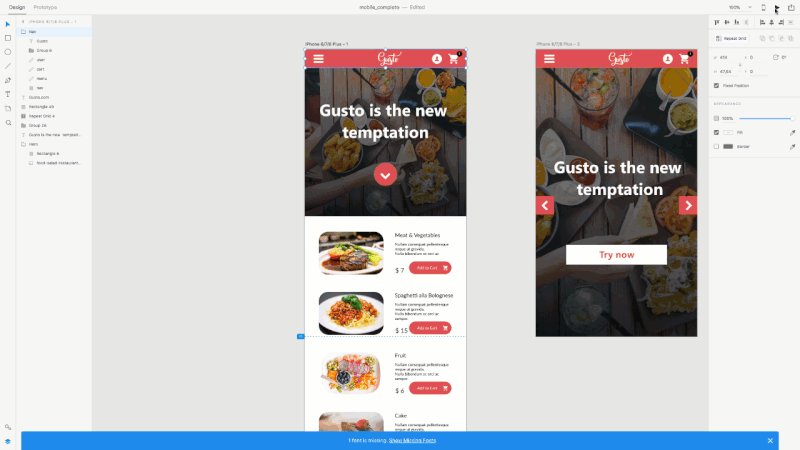
この時点で、2番目のホームレイアウトに取り組みます。
ビジュアルモードを「プロトタイプ」に設定し、画面の左上から選択します。

次に、小さなハンバーガーメニューアイコンをダブルクリックし、小さな青い矢印を「オーバーレイ1」アートボードにドラッグアンドドロップします。 ポップアップウィンドウが表示されたら、「オーバーレイ」と「右にスライド」を選択します。 次に、[デスクトッププレビュー]ボタンをクリックして、動作を確認します。

ユーザーアイコンとカートアイコンでも同じことをしましょう。 プロトタイプモードでユーザーアイコンをダブルクリックし、小さな青い矢印を「オーバーレイ2」アートボードにドラッグアンドドロップします。 ポップアップウィンドウが表示されたら、「オーバーレイ」と「左にスライド」を選択します。 次に、[デスクトッププレビュー]ボタンをクリックして、動作を確認します。

次に、プロトタイプモードでカートアイコンをダブルクリックし、小さな青い矢印を「オーバーレイ3」アートボードにドラッグアンドドロップします。 ポップアップウィンドウが表示されたら、「オーバーレイ」と「左にスライド」を選択します。 「デスクトッププレビュー」ボタンをもう一度クリックして、機能することを確認します。

終わったね! これらの優れた新機能は非常に簡単に習得でき、プロトタイプに新しいレベルの双方向性シミュレーションを追加します。
クイックヒント:携帯電話でレイアウトをプレビューしたいですか? XDファイルをCreativeCloudにアップロードし、モバイル用のXDアプリをダウンロードして、ドキュメントを開くだけです。
このチュートリアルで学んだことは次のとおりです。
- モバイルのレイアウトと要素を設定および作成し、
- 固定要素を設定し、
- オーバーレイを使用して、クリックして開くサブメニューをシミュレートします。
固定要素またはオーバーレイをどこで使用しますか? 以下のコメントであなたの例を自由に共有してください!
この記事は、アドビが後援するUXデザインシリーズの一部です。 Adobe XDは、アイデアからプロトタイプへの移行を高速化できるため、高速で流動的なUXデザインプロセス向けに作られています。 設計、プロトタイプ作成、共有—すべてを1つのアプリで。 Adobe XD on Behanceで作成されたより刺激的なプロジェクトをチェックしたり、Adobeエクスペリエンスデザインニュースレターにサインアップして、UX / UIデザインの最新のトレンドや洞察に関する最新情報を入手したりできます。
